
更新日
Flexboxを使った2カラム・3カラム・マルチレイアウトの基本と応用
CSSでのレイアウト組みに大活躍できるFlexbox。前回は基本的な使い方の紹介をしたので、今回はより実践的に使える実例を紹介したいと思います!
これからの CSS レイアウトは Flexbox で決まり!
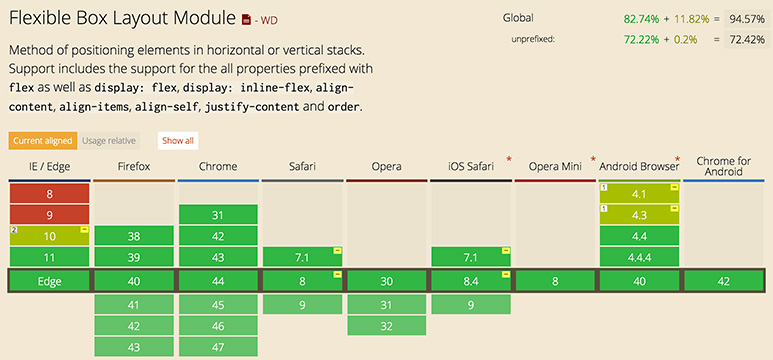
Flexbox 対応ブラウザー

前述の記事の通り、現行のモダンブラウザーでは問題なく利用できます。ただし、Safari 用に -webkit- のベンダープレフィックスが必要です。IE については 11 から正式に対応。

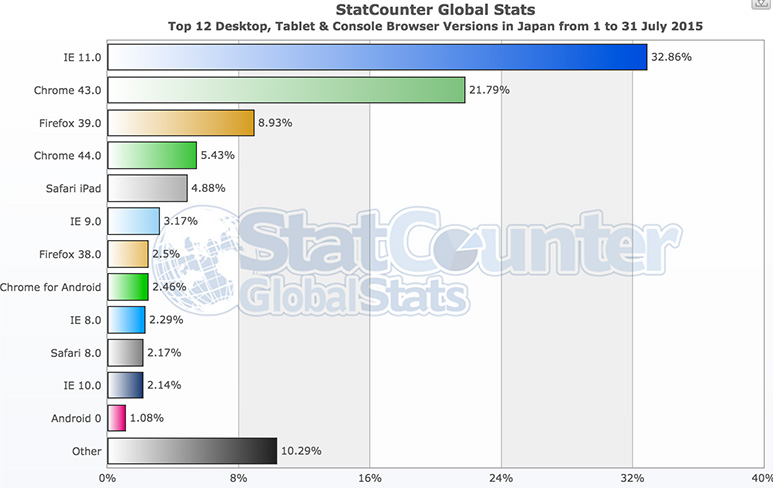
そしておなじみの日本でのブラウザーシェア情報。2015 年 7 月では IE11 が 32.86%でトップです。Flexbox に対応していない IE9 は 3.17%。制作するサイトに応じて Flexbox を取り入れるか検討しましょう。
2 カラム

一番基本的な Web サイトのレイアウトである、2 カラム。まずはこのレイアウト制作を身につけましょう!ここではレスポンシブ(モバイルファースト)に対応させるため、基本的なコーディングではすべて 1 カラムにし、メディアクエリーでデスクトップ用に 2 カラムのスタイルを適応させます。1 カラムと 2 カラムに変わるブレイクポイントは 600px に設定しています。お好みで数値を変更して実装してください。
基本
メインコンテンツとサイドバーの部分を div で囲み、その div に Flexbox を適応させれば OK!
HTML
<div class="flexbox">
<section class="main">
<h1>The Little Prince</h1>
<p>And he went back to meet the fox...</p>
</section>
<section class="side">
<h1>About</h1>
<p>The Little Prince (French: Le Petit Prince), ...</p>
</section>
</div>
CSS
.main {
background: #fcc;
margin-bottom: 10px;
}
.side {
background: #fea;
}
.main,
.side {
padding: 2%;
border-radius: 10px;
}
/* Responsive */
@media (min-width: 600px) {
.flexbox {
display: -webkit-flex;
display: flex;
}
.main {
margin: 0 10px 0 0;
}
}
サンプル
右上の「Edit on CODEPEN」をクリックすると全画面表示されます。幅をスライドさせ、幅を狭めると 1 カラムになります。
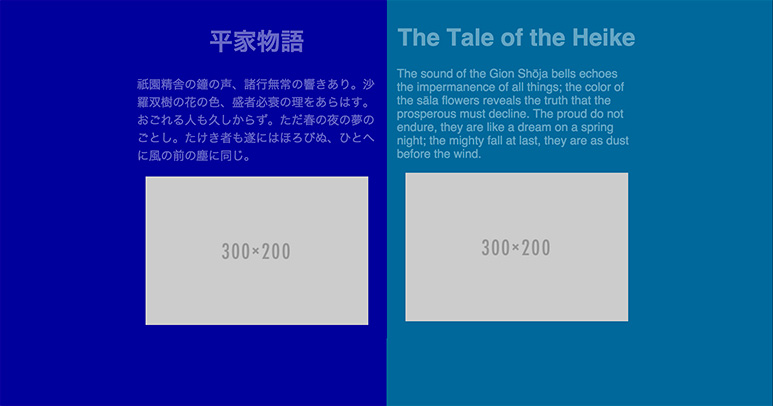
2 カラム応用:半分に縦分割した背景色付きレイアウト

時々、ページを縦に半分割にして表示しているレイアウトを見かけます。両者を比較したり、一方に大きく画像を打ち出したい時に使えるレイアウトです。半分割して横並びにするのは簡単ですが、それぞれに背景色がつくと話は別。ボックスに背景色をつけても、大きな画面で見ると画面の左右の余白には色がつきません。

ちょっとわかりにくいので図で説明すると、こんな感じでページ全体の背景色が余白に表示されてしまいます。この余白にも各コンテンツの背景色を適応させるには、ページ(body)の背景に linear-gradient でグラデーション色を指定し、グラデーションの度合いを 50%にすれば OK。
HTML
<div class="flexbox">
<article class="japanese">
<h1>平家物語</h1>
<p>祇園精舎の鐘の声、諸行無常の響きあり。...</p>
<img src="http://placehold.it/300x200" alt="" />
</article>
<article class="english">
<h1>The Tale of the Heike</h1>
<p>The sound of the Gion Shōja bells...</p>
<img src="http://placehold.it/300x200" alt="" />
</article>
</div>
CSS
.japanese {
background: #000599;
}
.english {
background: #006999;
}
.japanese,
.english {
color: rgba(255, 255, 255, 0.4);
padding: 2%;
text-align: center;
}
p {
text-align: left;
}
img {
max-width: 100%;
height: auto;
}
/* Responsive */
@media (min-width: 600px) {
body {
background: linear-gradient(90deg, #000599 50%, #006999 50%);
}
.flexbox {
width: 700px;
margin: 0 auto;
display: -webkit-flex;
display: flex;
}
.japanese,
.english {
-webkit-flex: 1;
flex: 1;
background: none;
}
}
サンプル
右上の「Edit on CODEPEN」をクリックすると全画面表示されます。幅をスライドさせ、幅を狭めると 1 カラムになります。
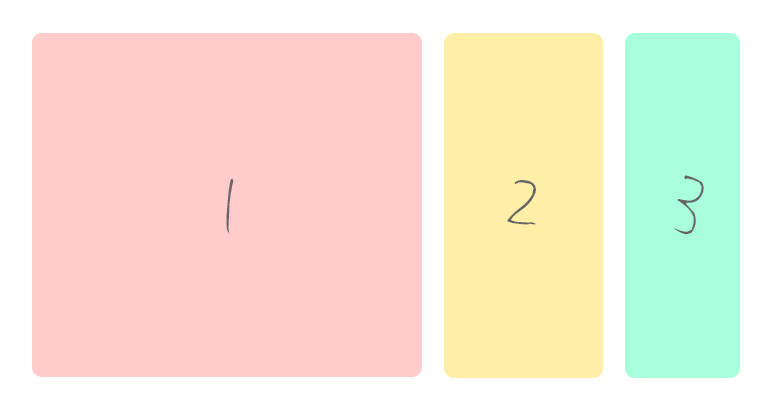
3 カラム
3 カラムレイアウトも基本は 2 カラムと同じです。Flexbox の中にコンテンツを入れて調整。
基本

2 カラムのものと違うのは、flex プロパティーを使って各カラムの割合を指定しているところです。ここではサイド(黄色)の部分が細長すぎて文字が読みづらかったので、メインカラムの割合を 2、サイドの割合を 1 に設定。
HTML
<div class="flexbox">
<section class="gallery">
<h1>Contents</h1>
<ul>
...
</ul>
</section>
<article class="main">
<h1>The Little Prince</h1>
<p>And he went back to meet the fox...</p>
</article>
<section class="side">
<h1>About</h1>
<p>The Little Prince (French: Le Petit Prince),...</p>
</section>
</div>
CSS
@media (min-width: 600px) {
.flexbox {
display: -webkit-flex;
display: flex;
}
.main {
margin: 0 10px;
-webkit-flex: 2;
flex: 2;
}
.side {
-webkit-flex: 1;
flex: 1;
}
}
サンプル
右上の「Edit on CODEPEN」をクリックすると全画面表示されます。幅をスライドさせ、幅を狭めると 1 カラムになります。
3 カラム応用:表示させる順序を変更する

上記サンプルを応用して、カラムの順序を変更しましょう。サイトによっては HTML 上ではコンテンツ部分を先に記述し、表示させる時は真ん中に…なんてことも多々あるかと思います。そんな時は order プロパティーを使って順序を指定します。サンプルの HTML は基本編と同じものを使っています。
CSS
@media (min-width: 600px) {
.flexbox {
display: -webkit-flex;
display: flex;
}
.main {
margin: 0 10px 0 0;
-webkit-order: 1;
order: 1;
}
.side {
margin-right: 10px;
-webkit-order: 2;
order: 2;
}
.list {
-webkit-order: 3;
order: 3;
}
}
サンプル
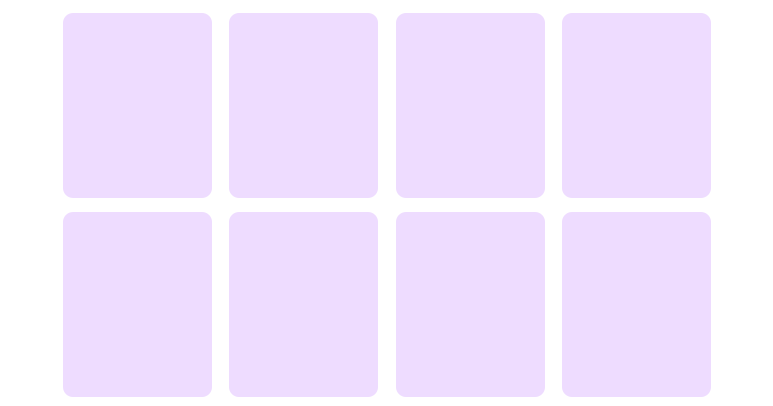
マルチカラム ― タイルレイアウト

ギャラリーサイト等で大活躍の、カード上のボックスを並べて見せるタイルレイアウト。Flexbox なら各ボックスの高さが違っても、自動的に一番高いものに合わせて並べてくれます。ポイントは flex-wrap: wrap で親ボックスの端で折り返す点です。
HTML
<div class="flexbox">
<div class="item">
<img src="http://placehold.it/240x150" alt="" />
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit...</p>
</div>
<div class="item">
<img src="http://placehold.it/240x150" alt="" />
<p>Nulla pharetra porta sagittis. Mauris et suscipit diam...</p>
</div>
<div class="item">
<img src="http://placehold.it/240x150" alt="" />
<p>Integer ornare felis eu risus ultrices pharetra eu non velit...</p>
</div>
</div>
CSS
.item {
border-radius: 10px;
background: #edf;
padding: 15px;
margin: 5px;
text-align: center;
}
img {
max-width: 100%;
height: auto;
}
p {
text-align: left;
}
/* Responsive */
@media (min-width: 600px) {
.flexbox {
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
}
.item {
width: 25%;
}
}
サンプル
右上の「Edit on CODEPEN」をクリックすると全画面表示されます。幅をスライドさせ、幅を狭めると 1 カラムになります。
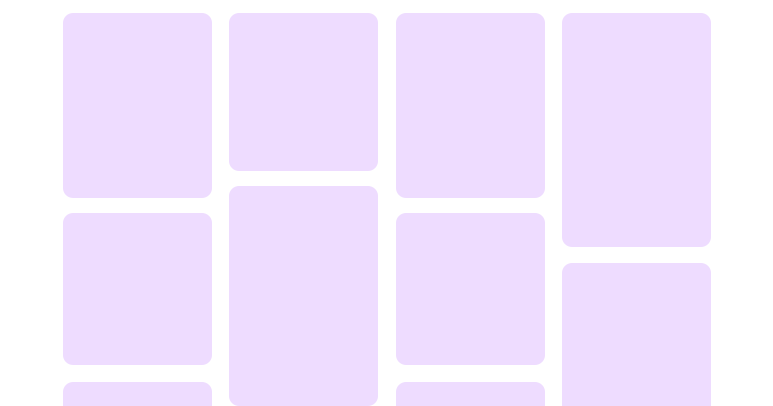
マルチレイアウト ― Masonry レイアウト

上記タイルレイアウトではすべて同じ高さのボックスを並べていますが、Masonry ー つまり違う高さのボックスを敷き詰めて表示するレイアウトに挑戦しましょう!サンプルの HTML はタイルレイアウトと同じものを使っています。flex-direction: column で要素を縦に並べていきます。親ボックスに max-height を指定すると、Masory レイアウトの完成! ※ただし IE 非対応!
CSS
@media (min-width: 600px) {
.flexbox {
display: -webkit-flex;
display: flex;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-flex-direction: column;
flex-direction: column;
max-height: 800px;
}
.item {
width: 28%;
}
}
サンプル
右上の「Edit on CODEPEN」をクリックすると全画面表示されます。幅をスライドさせ、幅を狭めると 1 カラムになります。
Flexbox のおかげで、CSS でのレイアウトがグンッと楽になりましたね!タイルや Masonry などは JavaScript を使わなくても CSS だけで実装できるようになりました。これからのスタンダードになるであろう Flexbox。しっかり身につけておきましょう!