Create Coding Standards

Coding conventions are a set of guidelines for a specific programming language that recommend programming style, practices and methods for each aspect of a piece program written in this language. If you don’t organise them, your code will be getting messy and can’t be understood by other developers. So I’ll share how to create coding standards and style guide!
![]()
↑私が10年以上利用している会計ソフト!
What Will It Be Included?
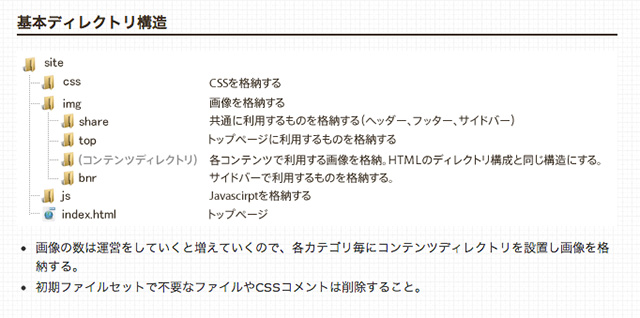
Directory Structure
Organise files and folder structure and their names. What do you name your folder for images for example? It would be “image”, “images” or “img”. It’s confusing to create different folder names by person who creates them.

This guide shows directory structure using an image and explain what they are for.
Common Files
If you have common files that will be used for most of your projects, let’s organise them too. Those files should be in folders named “commmon” or “template” not to mix up with other files.
Format
Do you use tab indent? Uppercase for colour hex code? You might think they are small things, however it will be useful for a team when you need to maintenance them.
- Indentation
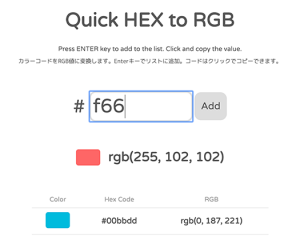
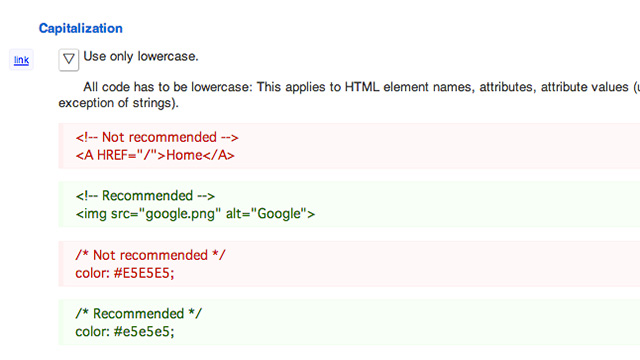
- Uppercase or lowercase for colour hex code?
- Commenting
- Ordering properties
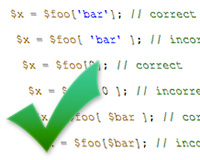
- Use single quotation(”)? double quotation(””)?
- Size unit(px? em? %?)

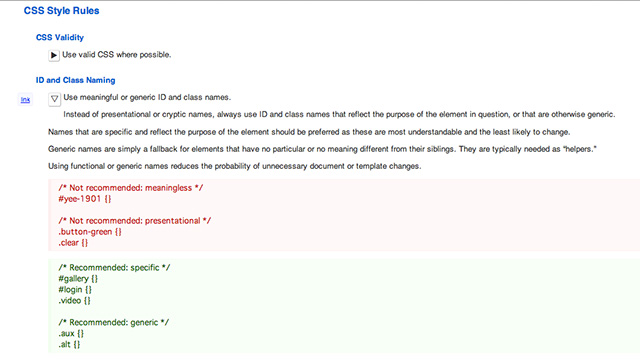
Showing good examples and bad examples is easy to understand.
Naming
Standardize how to name IDs, classes, filenames. It will help for other people to understand what they are. For example to name “news item”, there are multiple ways to name like:
- news-item
- news_item
- newsItem

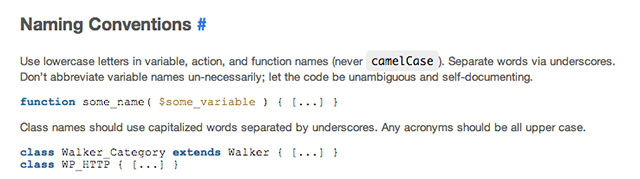
Example of naming for PHP. They don’t allow to use camelCase, recommend to use lowercase letters in variable, action, and function names etc.
List of Coding Standards
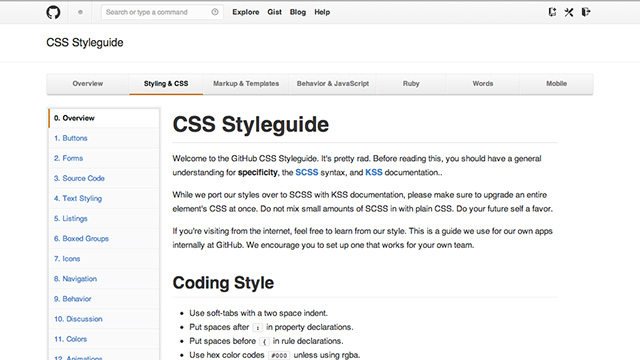
Github
WordPress
Organise Your Coding Standards
Github

If you are using Github for version control, it’s good idea to use Github wiki or create repository for coding standards.
These are coding standards or style guide using Github:
Bitbucket

Bitbucket allows to create private repository for free account.
DAUX.IO

DAUX.IO is an documentation generator that uses a simple folder structure and Markdown files to create custom documentation on the fly. It helps you create great looking documentation in a developer friendly way.
Style-Guide-Boilerplate

You can create style guide including colours, fonts or many other elements using Style-Guide-Boilerplate.
Wrap Up
Sometime you will feel it’s more difficult to follow standards than creating it. However you will notice it’s very important if your team is getting bigger. Let us know your tips for it and share your coding standards!