HTMLの知識がなくてもWebサイトが作れる!デザイナー必見ツール・Adobe Muse

グラフィックデザイナーさんの中にはWebデザインに挑戦したいと思っている人もたくさんいると思います。それでもなかなか一歩踏み出せないのはマークアップやコーディングがなんだか難しそうだからではないでしょうか?先日、ロンドンで出会ったグラフィックデザイナーさん達と話して、「タグの文字列を見ただけで蕁麻疹が…」というように食わず嫌いのソースコード恐怖症な方が多いようで、どうにかしてその思いを払拭できないか?Webデザインの楽しさを伝えられないか?と思い、印刷デザイン感覚でWebサイトが作れる「Adobe Muse」を紹介しようと思います。
![]()
↑私が10年以上利用している会計ソフト!
Adobe Museとは?
「Adobe Muse」はデザイナーさん達御用達のAdobeが提供する、印刷物をデザインする感覚でWebサイト制作できるアプリです。HTMLやJavaScriptのコーディング不要。InDesignに似ているので、使ったことのある人にとっては特に簡単に思えるかと!
Adobe Museは、Adobe CS6のパッケージ版には含まれていません。使用するにはAdobe Creative Cloudのアカウントが必要です。とりあえず試してみたい!という方は、Adobe Museの体験版をダウンロードできます。日本語版は2012年夏に公開…との事です。もう夏ですし、間もなく公開されるはず!日本語版公開後は、Adobe Muse内の環境設定で言語の変更ができるようです。
追記:2012年8月21日に日本語版が公開されました!
吐き出すWebページの対応ブラウザーは以下。
- Firefox 11(Mac OS/Windows)
- Internet Explorer 7、8、9(Windows)
- Safari 5(Mac OS)
- Chrome(Mac OS/Windows)

Adobe Museでは大きくわけて、プラン(Plan)・デザイン(Design)・プレビュー(Preview)・パブリッシュ(Publish)の4つのステップで制作していきます。では実際に作っていきましょう!
1. プラン(Plan)

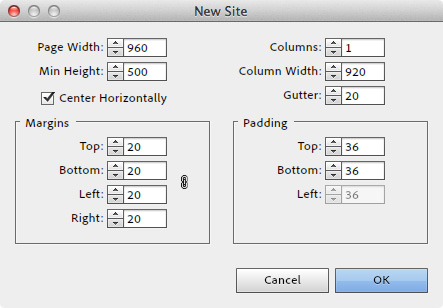
まずは「File」>「New Site」メニューからページのサイズ設定をします。とりあえずデフォルトのまま作ってみましょう。

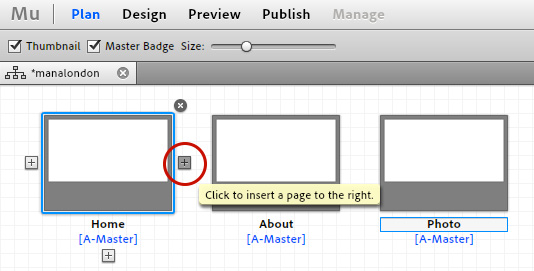
「Plan」でWebサイトの構成となるサイトマップを作成します。今回の例ではホームと同じ階層に「About」と「Photo」のページを作るので、「Home」をマウスオーバーすると左右・下に出てくる「+」マークの右側をクリック。新たに「About」と「Photo」のページを追加します。
2. デザイン(Design)
マスターページの作成

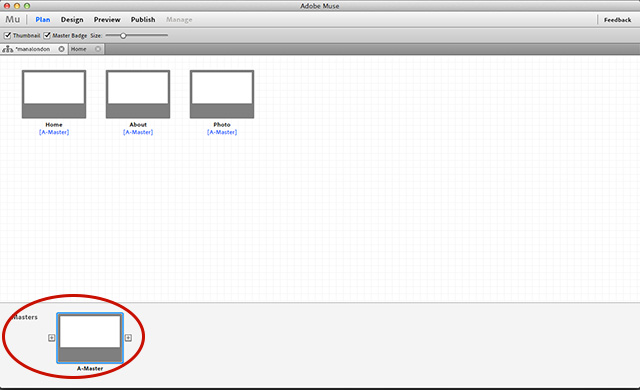
Webサイトの構成が完成したら、早速デザインしていきます。はじめにデザインするのは、他のページにも使えるテンプレートとなるマスターページ。Planの画面したにある「A-Master」のページですね。このページをダブルクリックします。すると、画面がDesignビューに切り替わるので、ここから全ページ共通のヘッダー(ロゴやナビゲーション・メニュー部分)やフッター(コピーライトなど)を作成します。
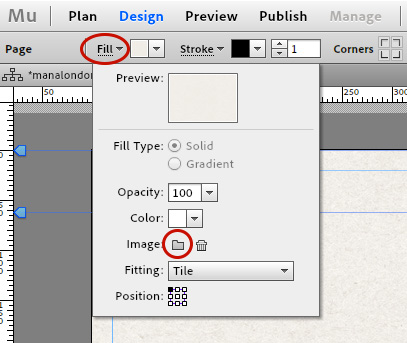
背景画像

背景を設定しましょう。画面左上の「Fill」をクリックすると、背景設定パレットが表示されます。単色で塗りつぶす場合は「Color」で色を選択します。背景画像を使用する場合は「Image」でフォルダーアイコンをクリックし、画像を選択。「Fitting」で背景画像の表示の仕方を選びます。画像を繰り返す場合は「Tile」を選択。
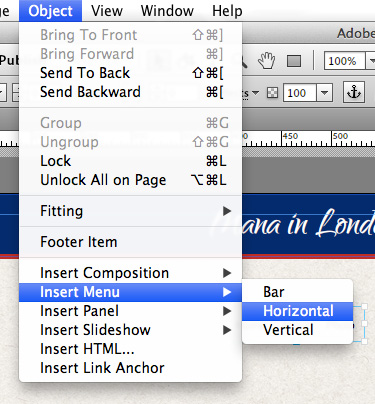
ナビゲーション・メニュー

ナビゲーション・メニューの挿入もとっても簡単。「Object」>「Insert Menu」から好きな配置の仕方を選ぶと、Planで作成した順番でメニューが作成されています。あとは好きな位置に配置し、右側のテキストパネルから色やサイズなどの装飾を変更。

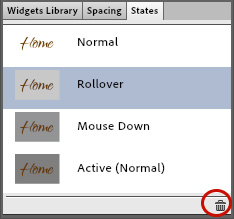
マウスオーバー時の色を変更する場合は、右側のStateパネルをチェック。変更したいアクションをクリックし、FillやTextパネルから変更します。装飾の必要のない場合はStateパネルの右下のゴミ箱アイコンをクリックして設定をクリアします。
各ページのデザイン
共通部分のデザインが完了したら「Plan」に戻ります。各ページに共通部分のデザインが反映されていることがわかります。ここからはページごとに違うコンテンツになるので、編集したいページをダブルクリックしてデザインしていきます。
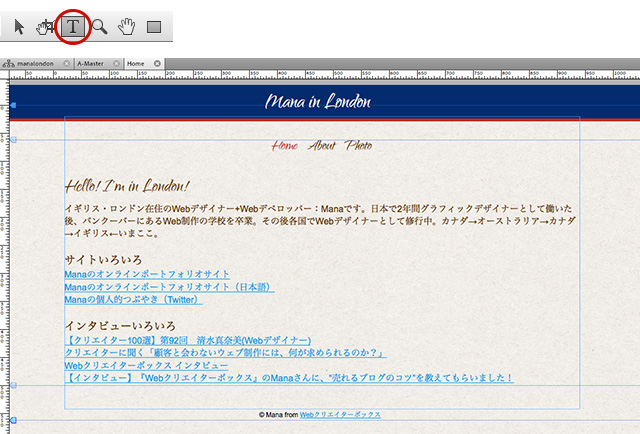
テキスト

テキストは画面上の「T」マークをクリックし、文章を挿入する範囲をドラッグして書き込んでいきます。他のAdobeソフトとあまり変わりませんね!

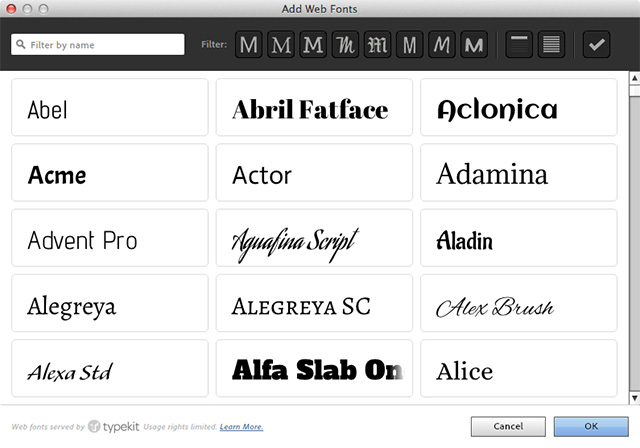
英字の場合はWebフォントを使用する事ができます。素敵なフォントが勢揃い!「Font」>「Web Fonts」>「Add Web Fonts」で追加します。

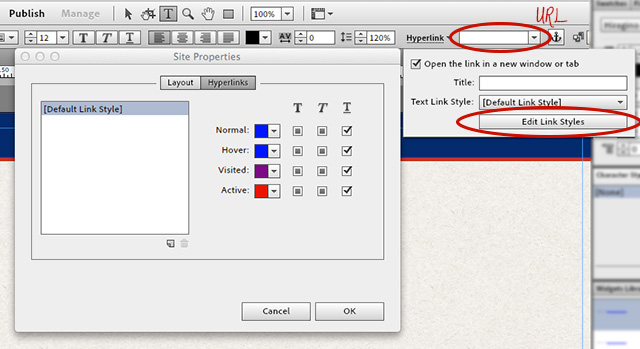
テキストにリンクを貼りたい場合は、テキストをドラッグして選択し、右上のボックス内にURLを入力します。テキストリンクの色は、画面右上の「Hyperlink」>「Edit Link Style」で設定できます。
画像の挿入

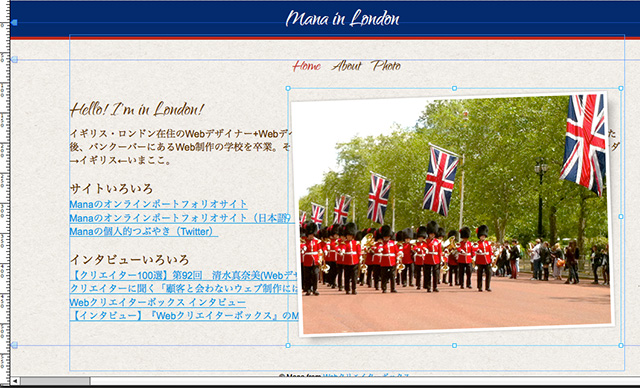
画像の挿入は「File」>「Place」から挿入したい画像を選択し、画面上をクリックして配置します。四隅の四角をドラッグしてサイズを調整できます。

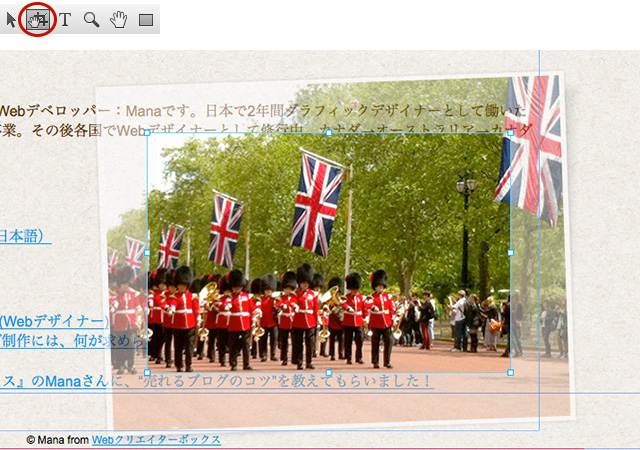
クロップツールで画像の切り抜きもできます。中央の丸をドラッグして表示位置を調整。
テキストの回り込み

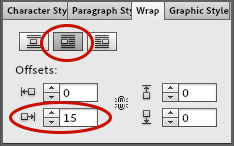
テキストを回り込ませる場合は、画像を配置したあと右クリックかコマンド+Xキーでカットします。その後、テキストの段落の先頭にカーソルをあわせ、写真をテキストボックス内に配置します。右側のWrapパネルの中央のアイコンをクリックして回り込み完成です。Offsetsの値を調節してマージンを加えます。

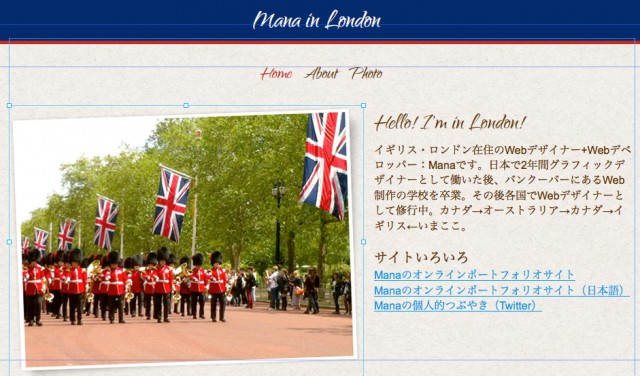
回り込みできました!
イメージギャラリー

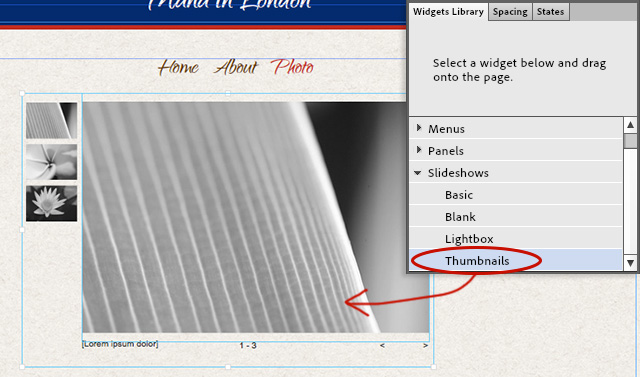
MuseではJavaScriptを使ったイメージギャラリーもサクッと作ることができます。一番「おー!」と思う機能はここですかね?まずはPlanに戻り、イメージギャラリーを配置したいページを開きます。右側の「Widgets Library」パネル内の「Slideshows」>「Thumbnails」を画面上にドラッグ&ドロップ。自動で画像が切り替わる、キャプション付きイメージギャラリーが配置されました!

「File」>「Place」から表示したい画像を選択します。コマンド(Windowsならコントロール?)を押しながら複数選択可能。その後、画像達をイメージギャラリーにドラッグすると、自動的にギャラリー内に配置されています!不要な画像はサムネイル画像を選択し、デリートキーで削除します。

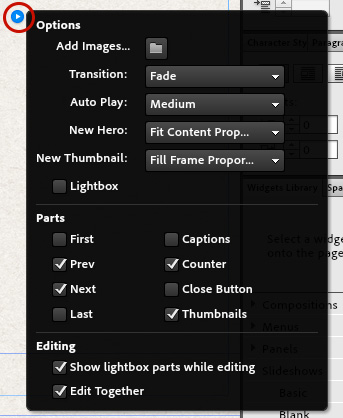
青い矢印アイコンをクリックすると、スライドショーの動き(フェード・水平方向・垂直方向)や、キャプション・サムネイルの有無など、ギャラリーのカスタマイズをすることができます。
その他、タブ付きパネルやアコーディオンパネル、ライトボックスなどのインタラクティブな機能も充実!Adobe Museの機能紹介ページでより詳しく知ることができます!
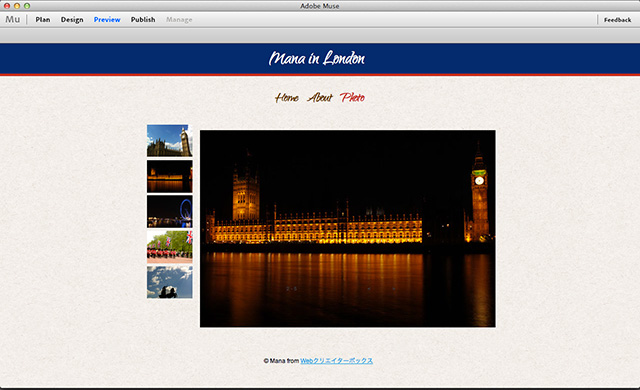
3. プレビュー(Preview)

デザインしたページを「Preview」で確認できます。ボタンやスライドショーなどを実際のWebページを見ているように閲覧できるので、ここで確認しながら編集をすすめていきましょう。
4. パブリッシュ(Publish)
「Publish」から作成したWebサイトを公開できます。が、ホスティングは「Adobe Business Catalyst」となるので、任意のサーバーにアップロードする場合は「File」>「Export as HTML」(コマンド+E)でファイルを書き出し、FTP等でアップロードすることになります。

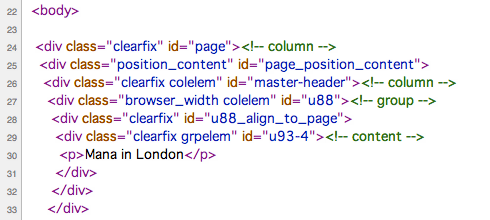
コードを見てみると…。ぐ、ぐぬぬ…。
私自身、Webサイト制作はちまちまコーディングしていくタイプですが、それでもいっちばん始めはこういった配置するだけのソフト(名前は忘れた)で制作の楽しさを知りました。なので、「ソースが汚いから」と頑なに否定するのではなく、はじめの一歩目にと試してみるのもいいと思います。「なんか面白いかも!」と思えたなら、「超初心者さんへ!TextEdit(メモ帳)とDropboxでWebページを作ろう」などの記事を参考に、少しずつHTMLについても勉強していきましょう!
Photos by iKatchan










