Adobe XDでアニメーションのあるプロトタイプをデザインしよう

Webサイトのデザインカンプを画像として作成…というのはもう昔の話。最近ではアニメーションの伴ったWebサイトやアプリばかりで、それを画像で説明するのはなかなか困難です。Adobe XDを使えばアニメーションを含めたプロトタイプが作成できますよ!
![]()
↑私が10年以上利用している会計ソフト!
作成するもの
今回はAdobe XDを使って、ローディングバーが動き、画面が推移し、スワイプで画像が切り替わる、というアプリのプロトタイプを作ってみようと思います。
Adobe XDの基本的な使い方は過去記事を参考にしてみてください:
ローディングバーの作成

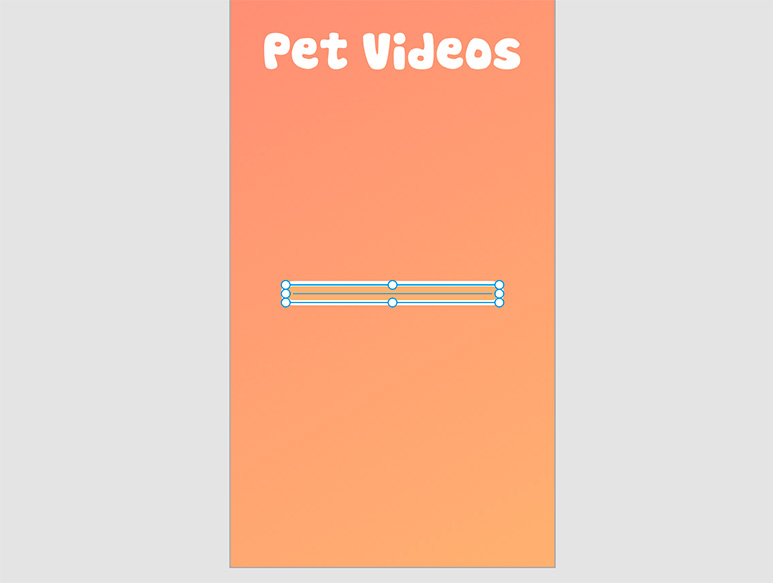
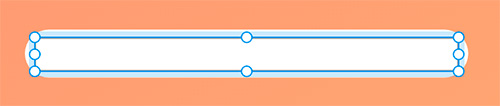
まずはベースとなる画面とローディングバーを作りましょう。アートボードの名前は「Loading-before」にしました。ローディングバーは白とオレンジの太さの違うラインを重ねています。

その上にオレンジのバーを隠す形で白い四角形をおきます。この四角形を同じサイズの四角形でマスク(オブジェクト→シェイプでマスク)をかけ、右にずらすことでローディングアニメーションを表現します。

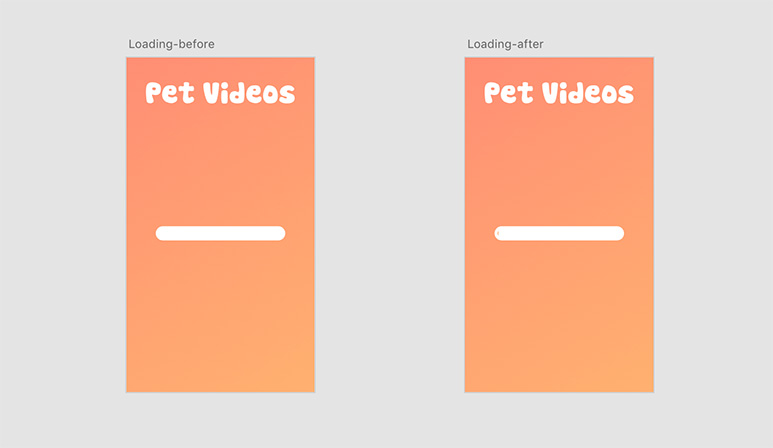
アートボード名を Option(Windowsは Alt )を押しながらドラッグし、アートボードを複製します。複製したアートボードは「Loading-after」とします。
複製した「Loading-after」で、マスクをかけた白い四角形を右にずらし、オレンジのラインがすべて見えるように調整します。

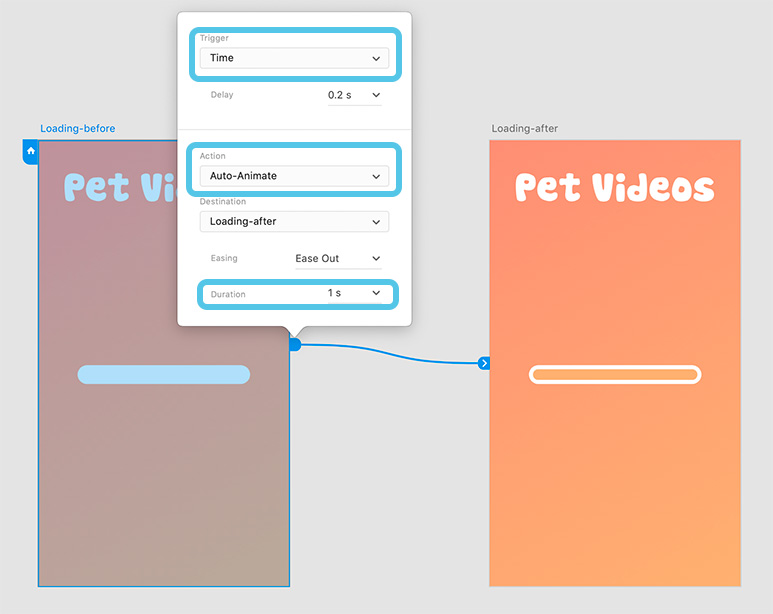
「プロトタイプ」タブをクリックし、ふたつのアートボードを接続します。このオプションパネルで以下の設定にします。トリガーに「時間」を指定することで、設定された時間の経過後に自動的に動きだします。
- トリガー:時間
- アクション:自動アニメーション
- 継続時間:1秒
他の箇所は任意で変更してください。
ここまででどう動作するのか、画面右上の再生ボタンをクリックして確認しましょう。ローディングしているように動きますね!
ローディングバーをふわっと非表示にする

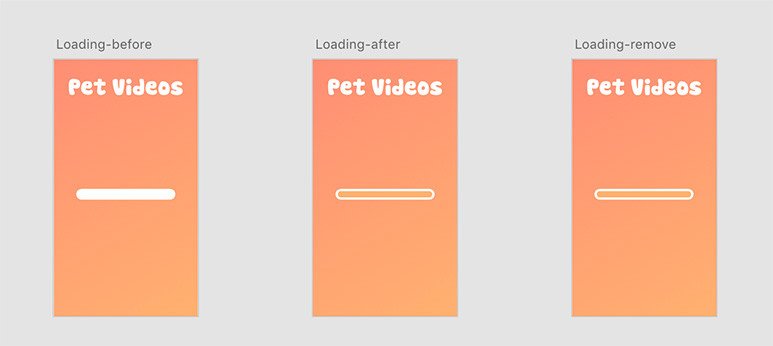
自動アニメーション、素敵ですね!この機能を使って、次はローディングバーを非表示にしましょう。ローディングが終わった画面、「Loading-after」を複製し、「Loading-remove」としました。

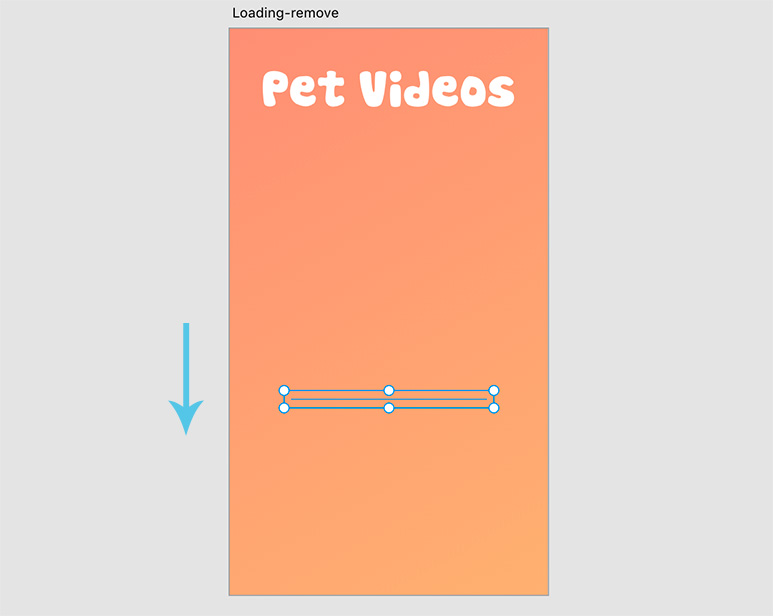
ローディングバーを下にずらし、不透明度を0にして非表示にします。

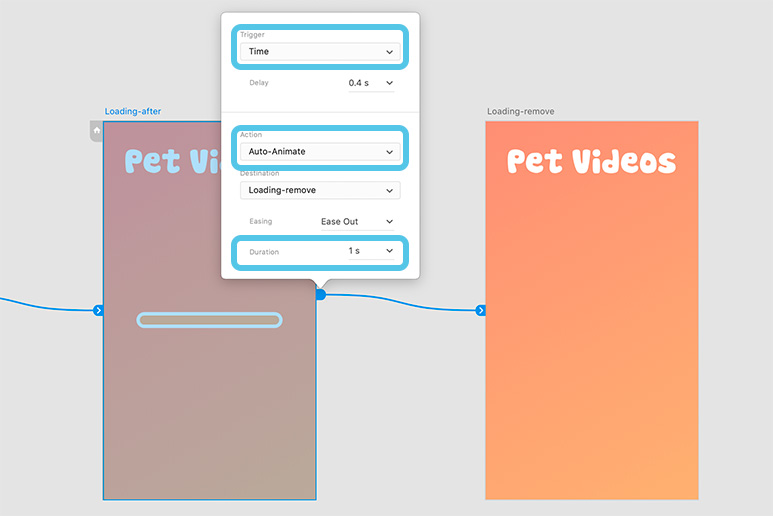
「プロトタイプ」タブで「Loading-after」と「Loading-remove」をつなぎ、さきほどと同じ設定にします。
- トリガー:時間
- アクション:自動アニメーション
- 継続時間:1秒
ローディングバーが非表示になりました!
画面推移

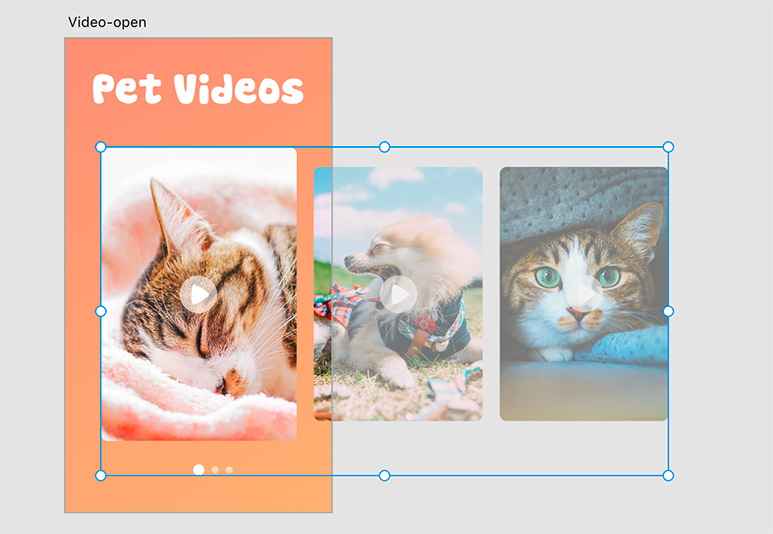
続いてコンテンツ画面を作成します。アートボードは「Video-open」とします。この後必要になってくる、画面に表示されない部分も作っておきます。コンテンツ部分はすべてグループ化しておくといいでしょう。

「Video-open」を複製し、「Video-1」を横に並べました。

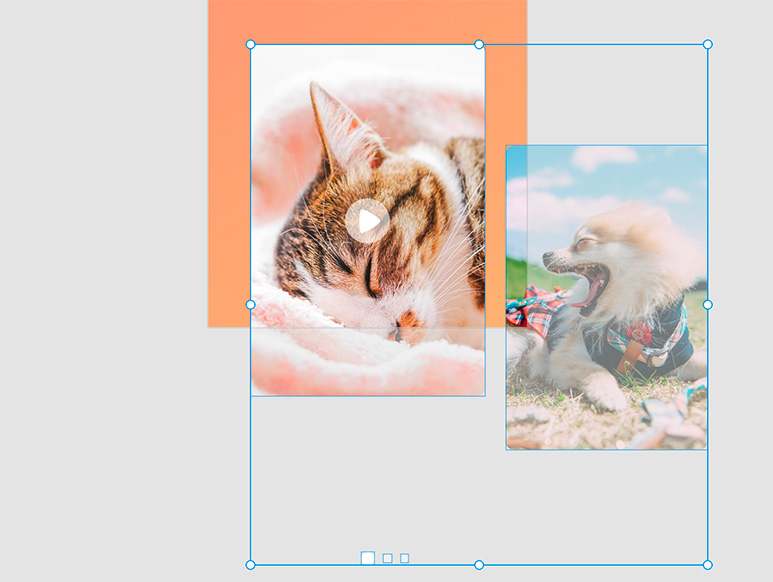
「Video-open」の方のアートボードに手を加えます。画像やドットを下にずらし、不透明度を0にします。各オブジェクトの縦の位置を少し変化させると、徐々に表示されるような動きになります。

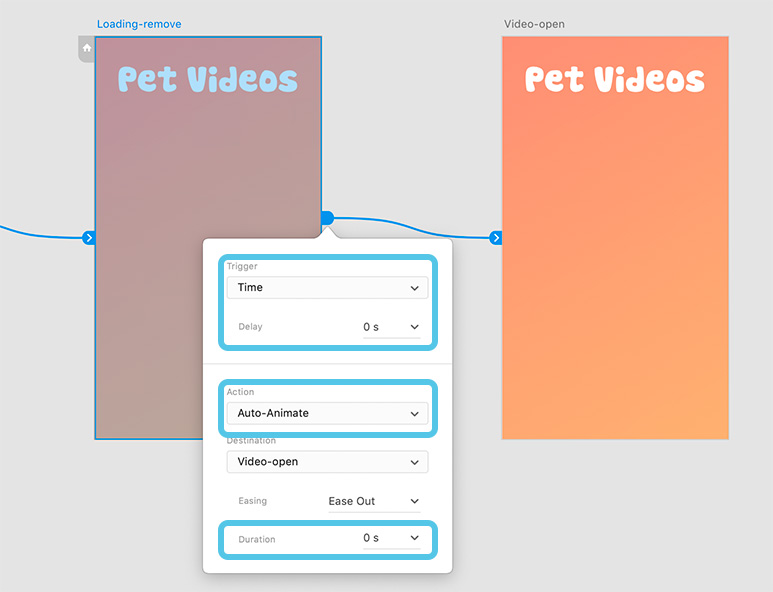
「プロトタイプ」タブで、まずは「Loading-remove」と「Video-open」をつなぎます。単純に画面を切り替えるだけなので、時間は0にしました。
- トリガー:時間
- ディレイ:0秒
- アクション:自動アニメーション
- 継続時間:0秒

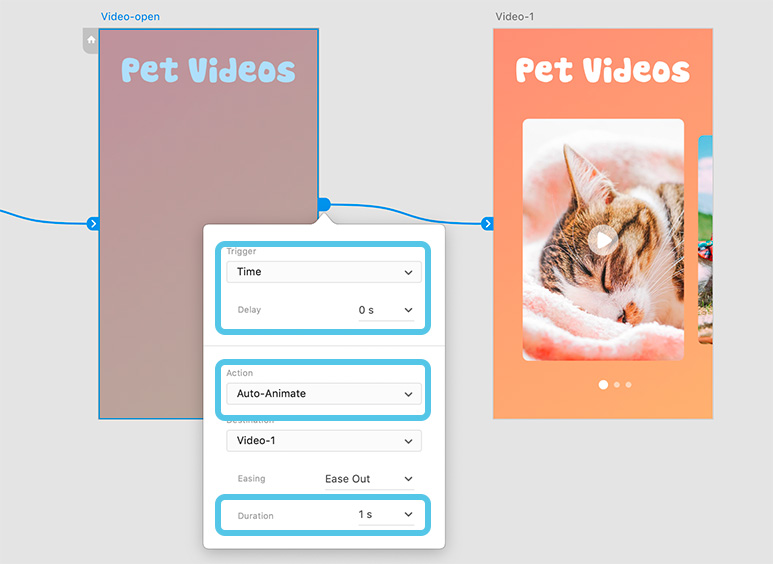
次に「Video-open」と「Video-1」をつなぎます。継続時間を1秒にします。
- トリガー:時間
- ディレイ:0秒
- アクション:自動アニメーション
- 継続時間:1秒
ローディングが終わったら、このようにオブジェクトが1秒かけて下からふんわり表示されるようになりました!
スワイプで動く横スクロールを実装

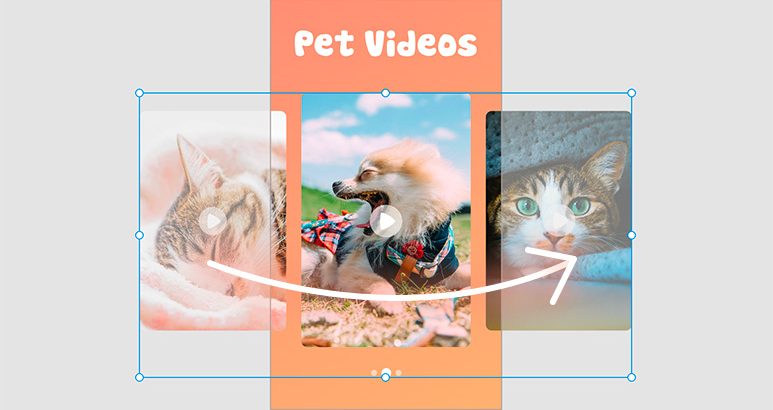
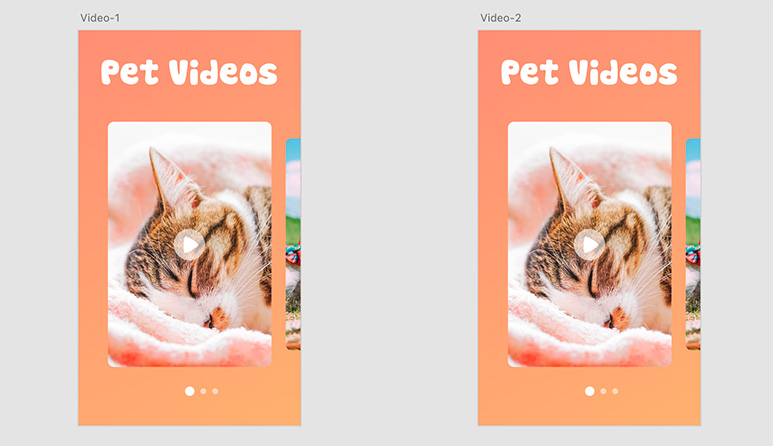
「Video-1」を複製し、「Video-2」を横に並べます。

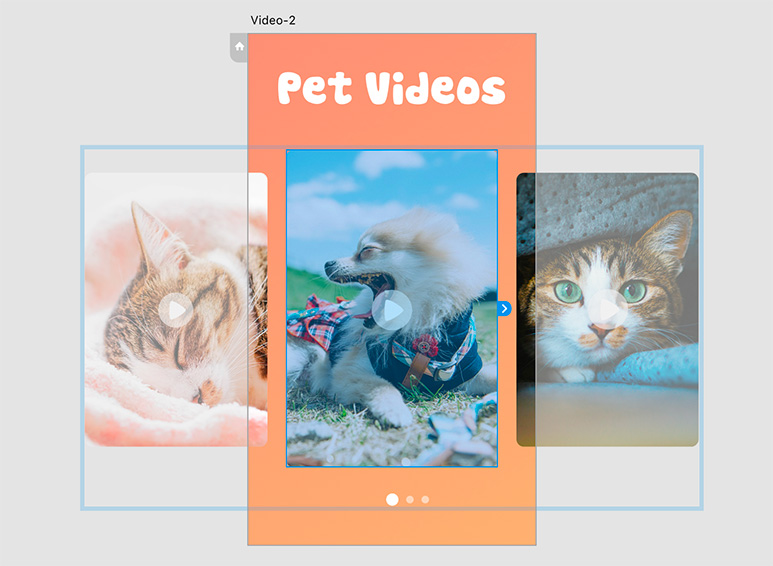
「Video-2」では画像を少し左にずらし、真ん中にくる画像を大きく、左右に小さいサイズの画像を並べました。

ドット部分も真ん中のものが大きく、不透明度も100%に設定します。画像と連動してこちらも動くようにします。

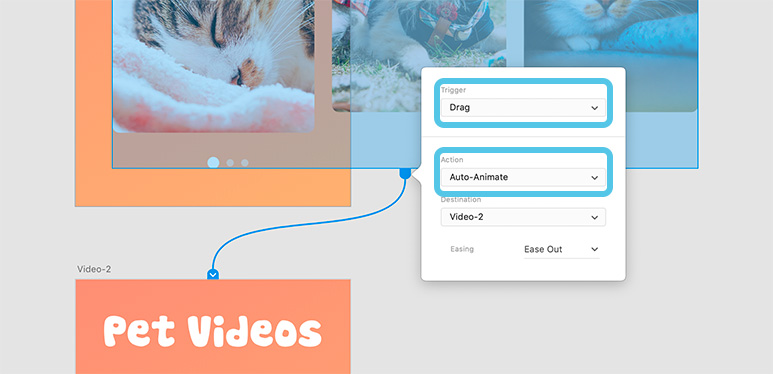
「プロトタイプ」タブで「Video-1」と「Video-2」をつなげます。画像はスワイプ(ドラッグ)で表示できるようにしたいので、トリガーをドラッグにします。そうすることで複製されたオブジェクトがスワイプされると、自動アニメーション機能の補完により滑らかに動かされます。
左にスワイプすると「Video-2」にスムーズに切り替わります。
完成!
3つ目の画像へも同じ要領で作成し、3つの画面がスワイプでうまく切り替わるようになりました!

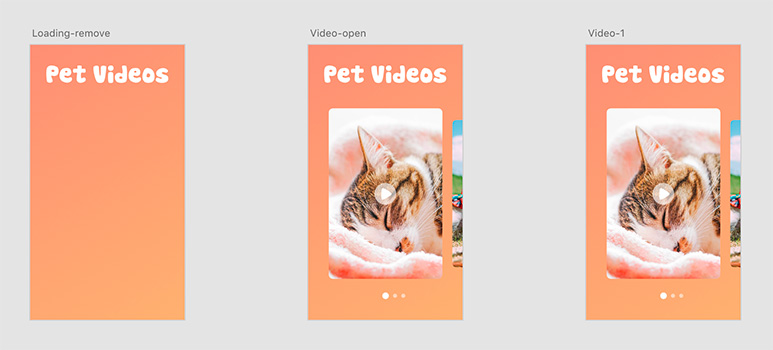
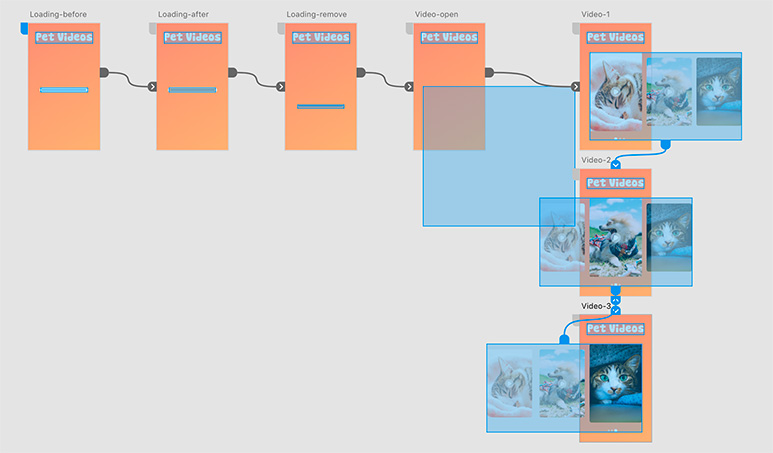
全体の画面構成はこんな感じです。
自動アニメーションを使うとその間の動きが補完されるので、今までにない滑らかな操作感を楽しめます!まずは簡単な画面推移から試してみてくださいね!










