効率良くCSSコーディングできるSassを使ってみよう!Mac+Codaなら設定も簡単!

「Sass」って聞いたことありますか?すっごく簡単に言うと、CSSをもっと便利に・効率良く記述するためのものです。とは言え基本的な書き方はCSSと同じなので、「新しいプログラミング言語」というより「CSSの新しい装備品」といったところでしょうか。一見難しく思えるかもしれませんが、慣れると「これなしではいられない!」とまで思えるSassの魅力と、Macでの設定方法はあまり見ないなーという事でMac+Codaでの設定方法も紹介します。
![]()
↑私が10年以上利用している会計ソフト!
Sassとは
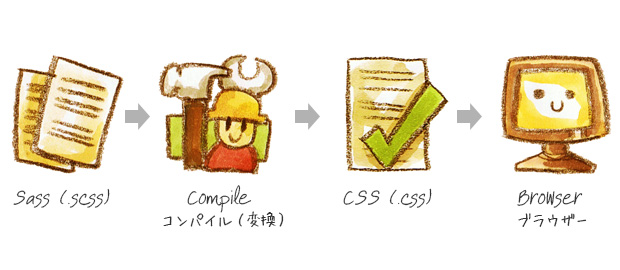
日本語では「サス」と読まれるようです。拡張子は「.scss」。今までのCSSに変数や計算式を使ったプログラミング風の書き方を加えた .scss ファイルを、変換(コンパイル)してCSSファイルを作成します。例えば「style.scss」のSassファイルを変換すると「style.css」のできあがりです。

ただし!「最近CSSの勉強を始めた!CSSすげえ!楽しい!」というCSS初心者さんにはオススメしません。まずはCSSの基本をコツコツ手打ちで覚えていきましょう。数ヶ月たってCSSにも慣れてきた頃に、Sassの存在を思い出してくれれば幸いです。
つまり何がどうなるの?
説明よりも実際にCSSコードを見た方が、コーダーな皆さんにはわかりやすいですよね。ではSassの主な変換例をみてみましょう。
ネスト(入れ子)
親セレクタを何度も記述しなくても、ネスト(入れ子)にすることで子セレクタ管理もラクラク!これだけでコーディングの時間短縮できそうです。メンテナンスも楽になりますね。
Sass(.scss)ファイル
#main{
h1{ margin-bottom: 20px }
p{ font-size:90% }
}
変換してCSS(.css)ファイルにすると…
#main h1 { margin-bottom: 20px; }
#main p { font-size: 90%; }
変数
変数とは、データを入れておく箱のようなものです。一度名前をつけて定義しておくと、そのスタイルシートでいつでも使うことができます。何度もでてくる数値やカラーコードを変数にしておくと便利ですね。変数名の最初には「$」をつけます。
Sass(.scss)ファイル
$main_color: #3cf;
p{ color: $main_color }
変換してCSS(.css)ファイルにすると…
p { color: #33ccff; }
親セレクタの参照
「&」を使えば入れ子になっている親セレクタを引っ張ってくることができます。「:hover」などの指定に使えますね。
Sass(.scss)ファイル
a{
font-weight: bold;
&:hover{
text-decoration: none;
}
}
変換してCSS(.css)ファイルにすると…
a { font-weight: bold; }
a:hover { text-decoration: none; }
演算
足し算(+)・引き算(-)・割り算(/)・掛け算(*)などの演算式を書いておくと、CSSに変換した時に自動的に解の数値が吐き出されます。いちいち電卓を使わないですみますね!例えば下記のように「全体が960pxで、メインが650pxで、マージンが30pxだと、サイドの幅は…えーと…」なんて時にピッタリです ;)
Sass(.scss)ファイル
#side{ width: 960px - 650 - 30 }
変換してCSS(.css)ファイルにすると…
#side { width: 280px; }
まだまだいろんな技が使えるのですが、ひとまず今日はここまで!続いてMacのCodaでの環境設定の方法を書いてみます。
CodaでSassを使ってみよう
Mac + Codaを使うメリット

Sassを使うにはまずRubyなるものが必要なんですが、Mac OS XにはもともとRubyがインストールされているので、Macユーザーの皆さんは何も恐れることはありません。また、私の愛用しているエディターアプリ「Coda」にはターミナルが内蔵されていますし、CSSに変換するためのCodaプラグインも配布されているので、Codaがあれば他のアプリは不要です。
Windowsユーザーさんは下記リンクあたりが参考になりそうです。
Sassをインストール
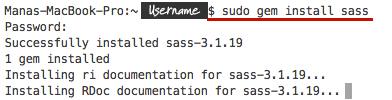
それではさっそくインストールしてみましょう!Codaを立ちあげ、ターミナルで以下を入力。
sudo gem install sass
パスワードを聞かれると思うので、OSのパスワードを入力してReturnキーを押すとインストールが完了します。パスワードはタイプされたか見た目でわかりませんが、きちんと認識されています。たったこれだけでSassが使えるようになりました!

変換用プラグインを使おう
続いて .scss ファイルを .css に変換(コンパイル)するためのCodaプラグインを入手しましょう。Coda Sass Plug-inからダウンロードしたファイルをダブルクリックでインストール完了。Codaに反映されていない場合は、Codaを再度立ちあげてみましょう。
新規Sassファイルを作成し、上記のコード例を入力してみましょう。.scssファイルを開いている状態で「コントロール+シフト+S」で変換完了です。.scssファイルと同じ階層に .css ファイルが生成されていると思います。今のところ環境設定の「自動的にCSSファイルを作成」にチェックを入れていてもうまく動作しない模様。手動で地道に変換しましょう…。
【HELP】Coda2で.scssファイルが style.scss.html という風にHTMLファイルとして認識されるのはなぜ!環境設定でデフォルトファイルをSASSにしてたらちゃんとSCSSとして認識されるんですケド、HTMLにしてたらへんてこりん
— Mana (@chibimana) May 29, 2012
こんな問題に出くわしたりしましたが、書式のSyntax Modeを「Sass」にきちんと設定すると普通に保存できました。Sassの場合、保存時に拡張子を変えるだけでは認識されないようです。ちぇ。
追記:アップデートで改善されます!情報ありがとうです!
@chibimana あ、話はガラッと変わりますが、Coda 2.0.1 で Syntax Mode を設定しなくてもScss ファイルが Sass として認識されるようになった気がします。気のせいだったらごめんなさい。お試しあれ~。
— 吉村 徹 Toru Yoshimura (@taul_y) June 29, 2012
Zenコーディングを使って更にスピードアップ!
以前「コーディングのスピードを上げる為の6つの方法」でも紹介したZenコーディング。皆さん使っていますか?コーディングのスピードがあがるSassでZenコーディングが使えたら効率アップ間違いなし!CodaでZenコーディングを使えるようにするには「Tea for coda」が必要です。まずはこちらをインストールしてZenコーディング自体の設定を完了しておきましょう。「Coda2にzen-codingプラグイン「Tea For Coda」を導入してコーディング効率を上げる」という記事も参考にしてみてください。
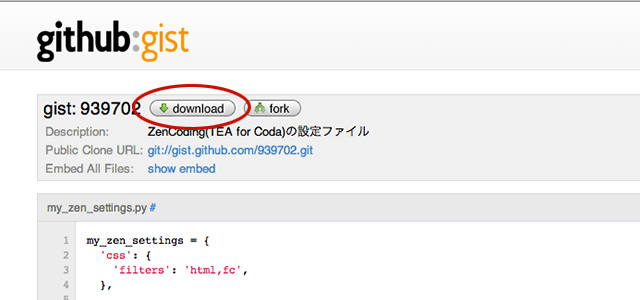
それではSassファイルでもZenコーディングができるようにします。まずは「my_zen_settings.py」ファイルをここからダウンロードします。
ユーザー名/Library/Application Support/Coda 2/Plug-ins/ にある「TEA for Coda.codaplugin」ファイルを右クリックして「パッケージ内容を表示」を選択。さらに Support/Library/zencoding にダウンロードした「my_zen_settings.py」ファイルを置いて完了です。Codaを再起動させると、SassファイルでもZenコーディングが使えるようになっています。
Sassのお役立ちリンクいろいろ
- Sass公式サイト
例文などあります。 - 【Sassを覚えよう!】もくじ的なのと参考リンク
Sassの基本から応用まで詳しく書かれています - Sassで出力するCSSファイルを自社のCSS記述ルールに合わせるヒント
CSSに変換後の記述ルールの変更方法
今回はCodaを使ったSassの設定方法を紹介しましたが、もちろんWindowsでもCoda以外のアプリでもSassは使用可能です。ちょちょいと検索したら他の設定方法も見つかると思うので、ぜひ探してみてください。「Sassってなんだかおもしろそう!」と思ってもらえれば嬉しいです :)











For Windows OS i suggest Codelobster – http://www.codelobster.com
It has special autocomplete for SCSS language