ロゴ作成の手順を実例とあわせて紹介!

企業のイメージを明確にすることを「ブランディング」と呼びます。企業ロゴはそのブランディングが色濃く反映され、企業のイメージを左右する重要な部分です。今回は「ロゴとはなんぞや?」というところから、私のロゴを実例に、ロゴの制作手順を紹介しようと思います。
![]()
↑私が10年以上利用している会計ソフト!
先日「ロゴデザインする時の参考に!ロゴデザインギャラリーのオンパレードと注目記事色々!」という記事内で、なるほどな、と頷ける文章に出会いました。
WEBサイトは、エンドユーザーに伝わらないデザインだとわかればリニューアルするけど、ロゴデザインはエンドユーザーに伝わらないからと言って作り変えることは殆ど無い。それはつまり、ロゴはお客様の為に作るんじゃないと、ロゴは自分たちの意思や考えの象徴でもあるからそんなに簡単に変えるわけにはいかない、自分たち(ロゴに込められた物を背負う人達)の為に作る物なんだ。
ふむふむ。ではそれを踏まえて、スポーツブランド「Nike」のロゴマークを見てみましょう。

Nikeのロゴマーク、「Swoosh」は勝利の女神ニーケーの翼をモチーフに、躍動感あるデザインとなっています。しかし、このロゴマークをひと目見て「これは翼をモチーフにしている」と感じる人は一体何人いるでしょうか?ユーザーに「これが翼である」と認識してほしいのであれば、もっと具体的な形のデザインとなったはずですよね。つまり、ロゴとは「どう思われたいか」というより「どうありたいか」を象徴するものである、ということです。Nikeのロゴマークは、まさにそれを表していると言えるのではないでしょうか?
ロゴの制作手順
1. 大まかなイメージを固める
それでは実際にロゴデザインの制作手順を紹介します。まずは主体となるもの(企業、サービス、Webサイトなど)から連想する単語を思いつく限り並べてみましょう。「クール」「大人向け」「親しみやすい」「爽やか」「かわいい」「活発」など、なんでもOK。
今回は私のポートフォリオサイトで使用しているロゴを例に挙げてみます。ポートフォリオでは自分自身を表すものであるため、自分の好きなものや、「こうありたい」というイメージの言葉を並べました。
- 女子
- 柔らか
- エレガント
- お花
- 春
- 蝶
- 青・白
などなど。そうやってロゴを考えていたある日、フィジーにマナ島という島がある事を知った私。そしてその島には「幸福の箱」と呼ばれる伝説の箱があるそうです。これだわ!!とピンときた私は、この「幸福の箱」をモチーフに上記のイメージを組み合わせることに。
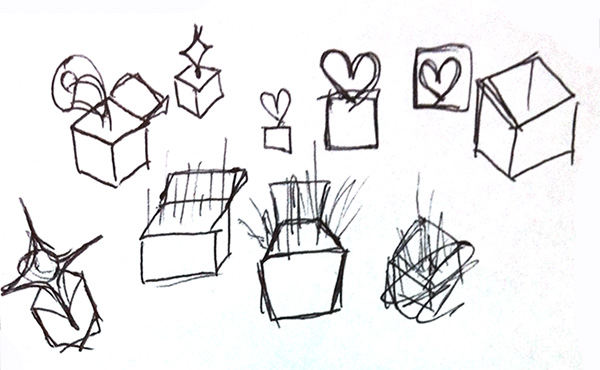
2. スケッチ
コンピューターでのデザインの前に、紙とペンでスケッチでラフデザインを固めていくほうがアイデアがでやすいと思います。「iPadだけでWebサイトが作れるのか試してみた!」で紹介したようなアプリがあれば、iPadでも手軽にスケッチできます。

うーん、「幸福の箱」をモチーフに…といっても、「幸福」を具象化するのはなかなか大変…。そこで、デザインに行き詰まった時にオススメなのが「連想ゲーム」です。「〇〇と言えば△△、△△と言えば××…」と、単語から連想する別の単語を考えていくゲームですね。元の単語とあまりにもかけ離れてしまうとモチーフの意味がなくなるので、2〜4個目くらいに思いついた単語を掘り下げるといいかもしれません。
幸せと言えば笑顔、笑顔と言えば好きなもの、好きなものと言えば蝶…蝶!

「幸福」を蝶に置きかえて、箱からあふれ出るイメージに。女性らしさを表現するため角丸にし、ファビコンにした時の見やすさや覚えやすさも考慮して蝶の形を簡略化。
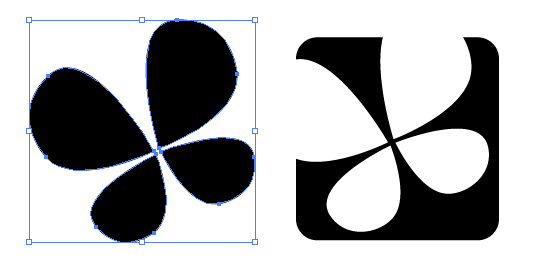
3. ベクター化

イメージが固まったらラフデザインをスキャナー等で取り込み、Illustratorでベクター化します。ベクター化する最大の理由は、ロゴのサイズ調整のしやすさです。ロゴはWebサイトにだけ使われるのではなく、印刷物も含め様々な用途で使用されます。最初につくったものより大きなサイズのロゴ画像が必要な場合、JPEGなどの画像形式では画質が劣ってしまいます。
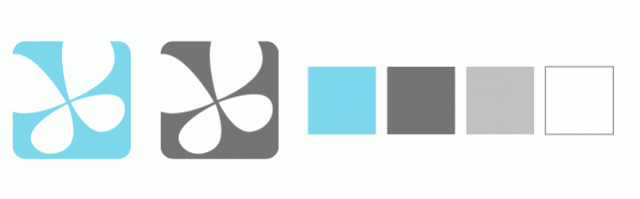
4. 配色

メインで扱うイメージカラーは最初の段階で考えておくべきですが、ベクター画像とのバランスを見ながら細かい配色や使用色の割合を調整していきましょう。いい配色が思いつかない時は、色のコミュニティサイト「COLOURlovers」などを利用してみるのもいいかもしれません。
私のロゴには大好きな青と白を使う事をはじめから決めていましたが、より柔らかなイメージにするために明度を上げた水色をメインカラーに選びました。
5. 書体

配色と同時に考えていきたいのが書体です。書体がもたらすデザインへの影響力は思っている以上に大きいです。先に作成したロゴマークとのバランスや、最初に思いついたブランドイメージに合わせて書体を考えましょう。
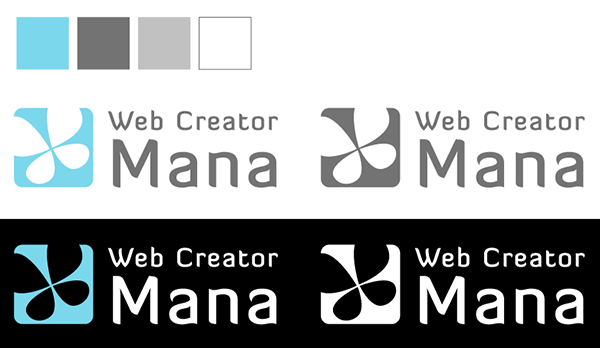
6. カラーバリエーション

ベースとなるロゴデザインが完成したら、今後のことも考えて以下のカラーバリエーションも同時に制作しておくといいでしょう。
- カラー
- カラー+黒背景
- モノクロ
- モノクロ+黒背景
ロゴデザインギャラリーや参考記事
ロゴをデザインするにあたって読んで参考になる記事や、素敵なロゴを集めたギャラリーサイトをいくつか。
- Animated Logo Design Process Showcase
- ロゴデザインする時の参考に!ロゴデザインギャラリーのオンパレードと注目記事色々!
- ブランディングとは何か。ブランディング活動の基本をWeb制作時に意識しよう。第三弾『Webサイトを構築する上で注意すべきポイント』
- Logo Faves | Logo Inspiration Gallery
- タイトルロゴのブブンデザイン|Webデザインの“ブブン”を集めたブブンデザインアーカイブ 公式サイト
他にも「こんな方法があるよ!」などのオススメ制作手順や、かっこいいロゴをご存知でしたらシェアしてくださいね!