
更新日
Webクリエイターボックスの2023年を振り返る
今年も残りあとわずか!一年間お世話になりました!毎年思いますが早いですね。という事で例年どおり、Webクリエイターボックスが今年1年どんな変貌を遂げたのか、そしてWebクリエイターボックス内でよく読んでもらった記事トップ10などを紹介しようと思います。いくつ覚えていただけてますかね? :3
2023 年ハイライト
今年あった出来事です。相変わらず書籍関連頑張ってます。後半ではオフラインのイベントにも顔を出すようになってきました!
- 1 月 14 日 拙著『ほんの一手間で劇的に変わる HTML & CSS と Web デザイン実践講座』の韓国語版が発売されました
- 3 月 3 日 Era Web Architects に出演しました
- 3 月 20 日 拙著『1 冊ですべて身につく JavaScript 入門講座』が発売されました
- 11 月 10 日 拙著『1 冊ですべて身につく JavaScript 入門講座』が「IT エンジニア本大賞 2024」にノミネートされました
- 12 月 8 日 WEB TOUCH MEETING に登壇しました
- 12 月 16 日 Stack Nagoya Fes に参加しました
アクセスの多かった記事 トップ 10
今年書いたものでアクセスの多かったものトップ 10。AI への注目度が高いですね。10 位中 4 つが AI 関連の記事です。Sass に関する記事も、SNS 上で話題になりました。
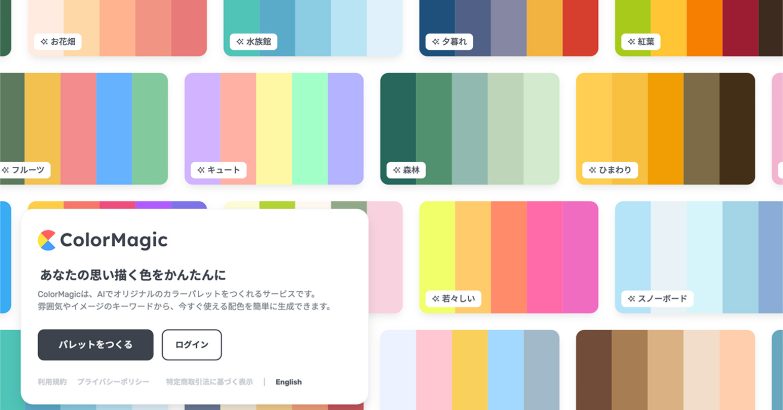
1. AI でオリジナルのカラーパレットを作成する【ColorMagic】

2. プレゼンの内容もスライドも Canva の AI 機能で作ってみた

3. 【第 5 弾】少しのコードで実装可能な 10 の CSS 小技集

4. 「AI による自動 Web デザイン」について ChatGPT でブログ記事を書いた+使ってみた雑感

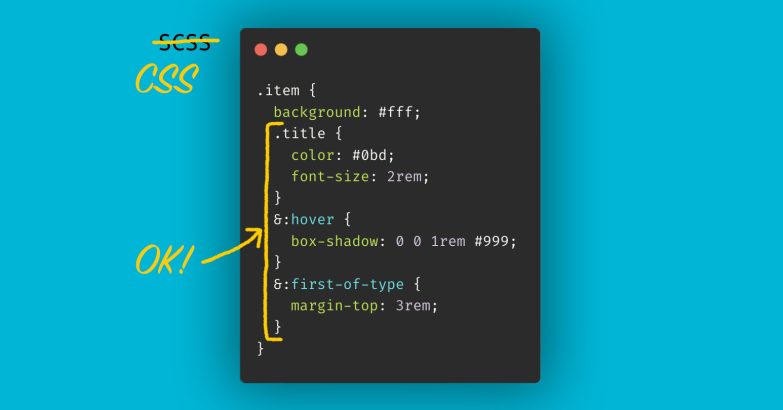
5. Sass 不要!CSS だけでも変数やネスト、演算子が使えるよ!


7. 懐かしの marquee?テキストを自動スクロールさせる方法と実装例

8. 非デザイナーが Figma でデザインの確認時に抑えておきたいポイント


10. ChatGPT に聞く:Next.js で Notion API を使ったお知らせページを作成

人気の Podcast エピソード トップ 3
Podcast の集計もしてみたので、こちらも振り返ってみます。みんな大好きアノ子の登場で沸き立ちました!
トータル再生数
1. #027 プログラミングスクール卒業後の未来〜かけだしちゃん Mana さんから Web デザインを学び直す〜
『未経験から 100 話でキラキラ WEB デザイナーを諦めるかけだしちゃん』でおなじみのかけだしちゃんがテックアカデミー入学!私が担当メンターになりました。
2. #029 Web デザインの原則〜Web デザインにセンスは必要?〜
ワイヤーフレームやレイアウト、模写の話で盛り上がりました!
3. 026 Web 制作で人生を変える〜かけだしちゃんが今回からメンバーに!〜
かけだしちゃんがレギュラー化するってお知らせ!トップ 3 全部かけだしちゃんエピソードだー!
週間再生数
1. #067 地方での Web 制作のリアル〜プライベートと仕事の両立〜
ご近所さんのまさしさんと、都市と地方の違いや地方ならではの働き方などを話しました!地方に関心がある人や地方住みの方が多いのか、週間再生数トップに!
2. #051 お便り紹介回〜かけだしちゃんからのお知らせも〜
英語や企業、Web 制作についてのお便りにお答えしました!
3. #070 Web デザイナーの制作環境〜Mana の場合〜
私が使用しているツールや仕事部屋の家具、時間管理などを話しました。仕事環境って大事ですよね…。
Web クリエイターボックスの〇〇年を振り返る記事シリーズ
今後も Web クリエイターボックスをよろしくお願いします!