
更新日
プレゼンの内容もスライドもCanvaのAI機能で作ってみた
Canvaは、用意された多数のテンプレートから、オンライン上で簡単にグラフィックデザインができるツールです。無料でも利用可能ですよ!そのCanvaにAIであれこれ便利に作れちゃう機能が追加されたと耳にしたので、さっそく使ってみました!
文章を考えてもらえる!

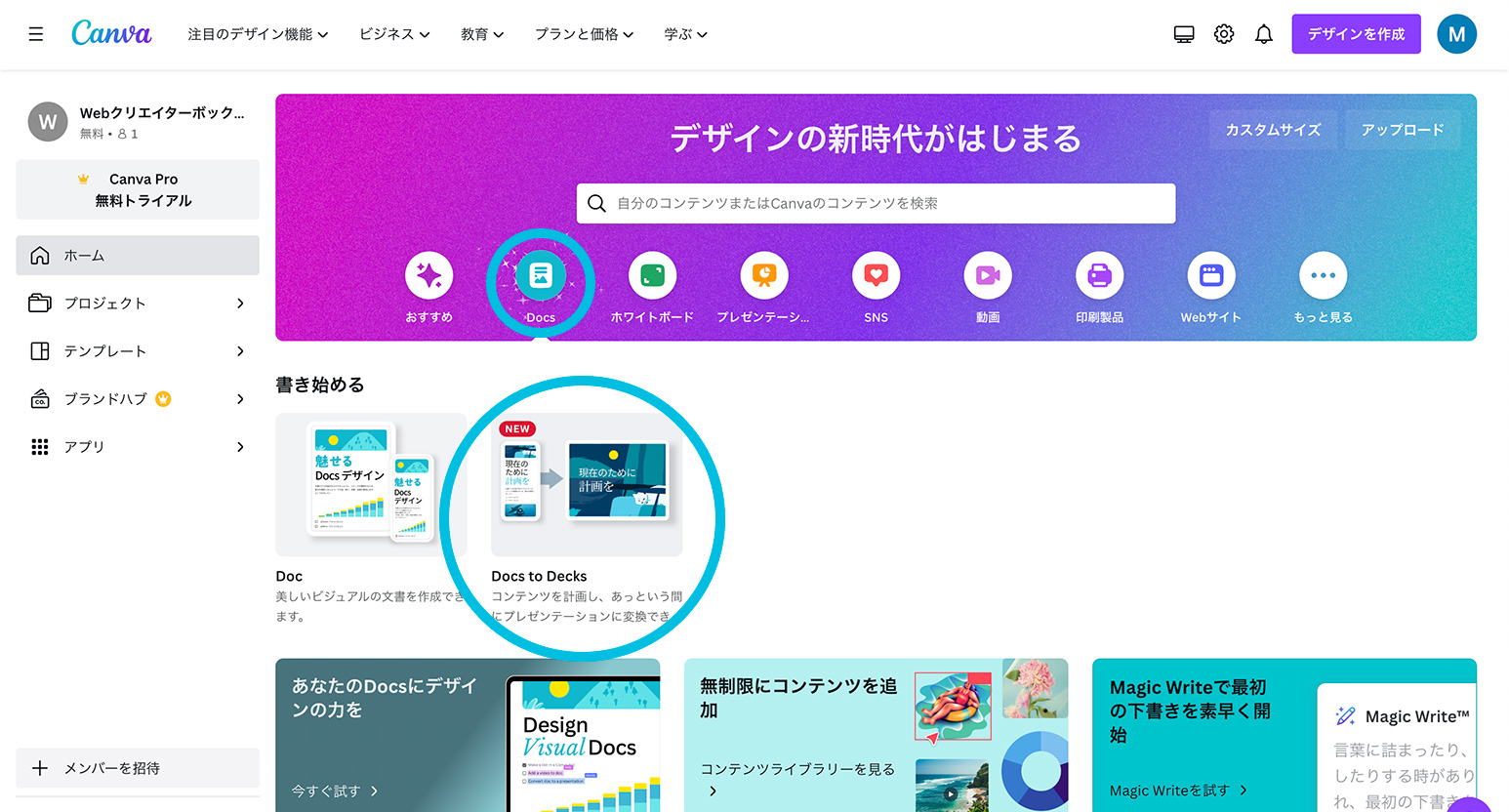
Canva のアカウントを作成し、ログインすると、作成したいコンテンツのジャンルを選べるようになっています。文章を作りたいので、「Docs」から「Docs to Decks」を選択しましょう。

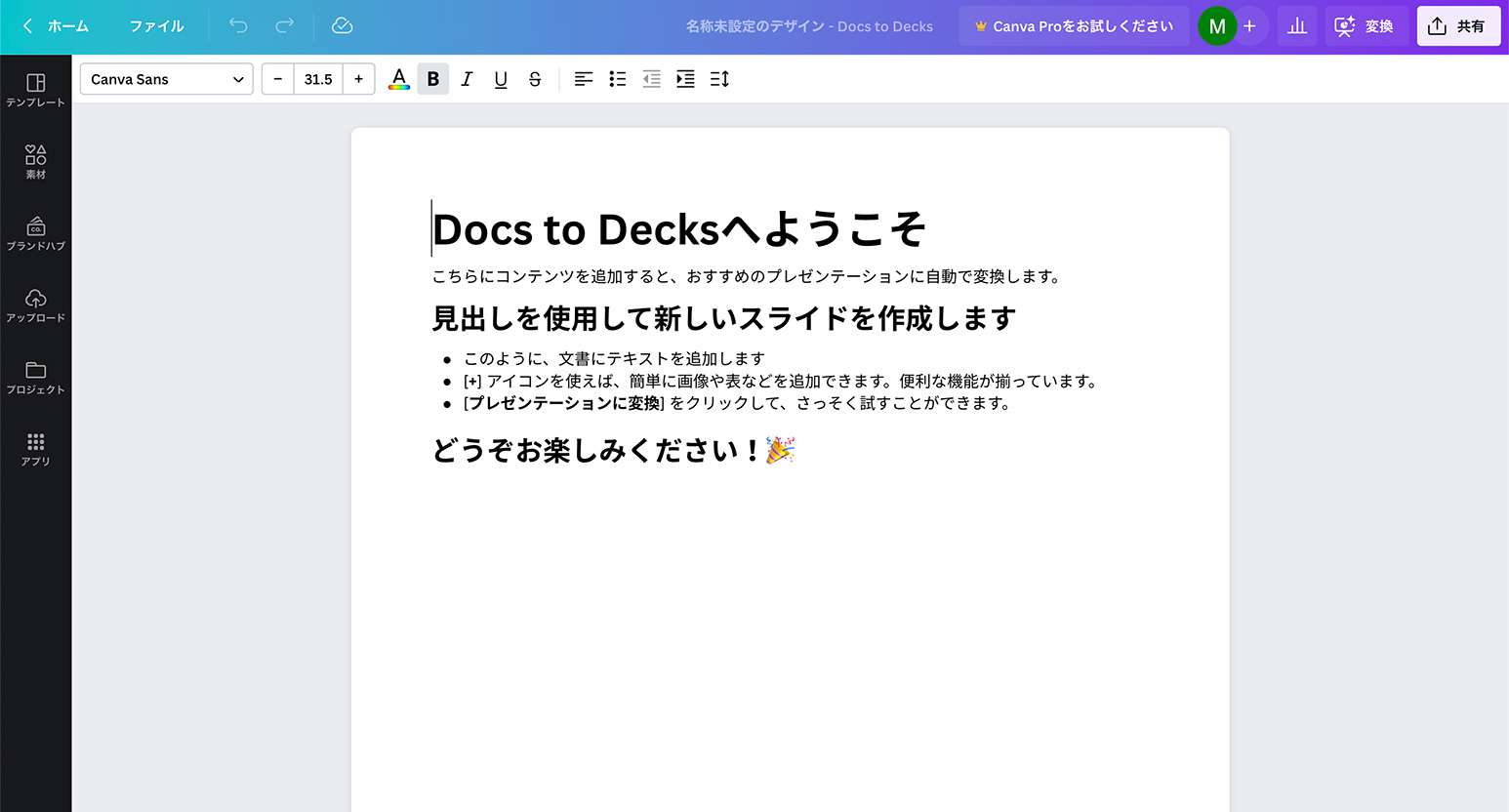
こんな感じのデフォルトの文章が用意されています。画面上部のオプションバーから書式の選択ができますし、慣れている人はマークダウン形式でサクサク書き進められますよ。

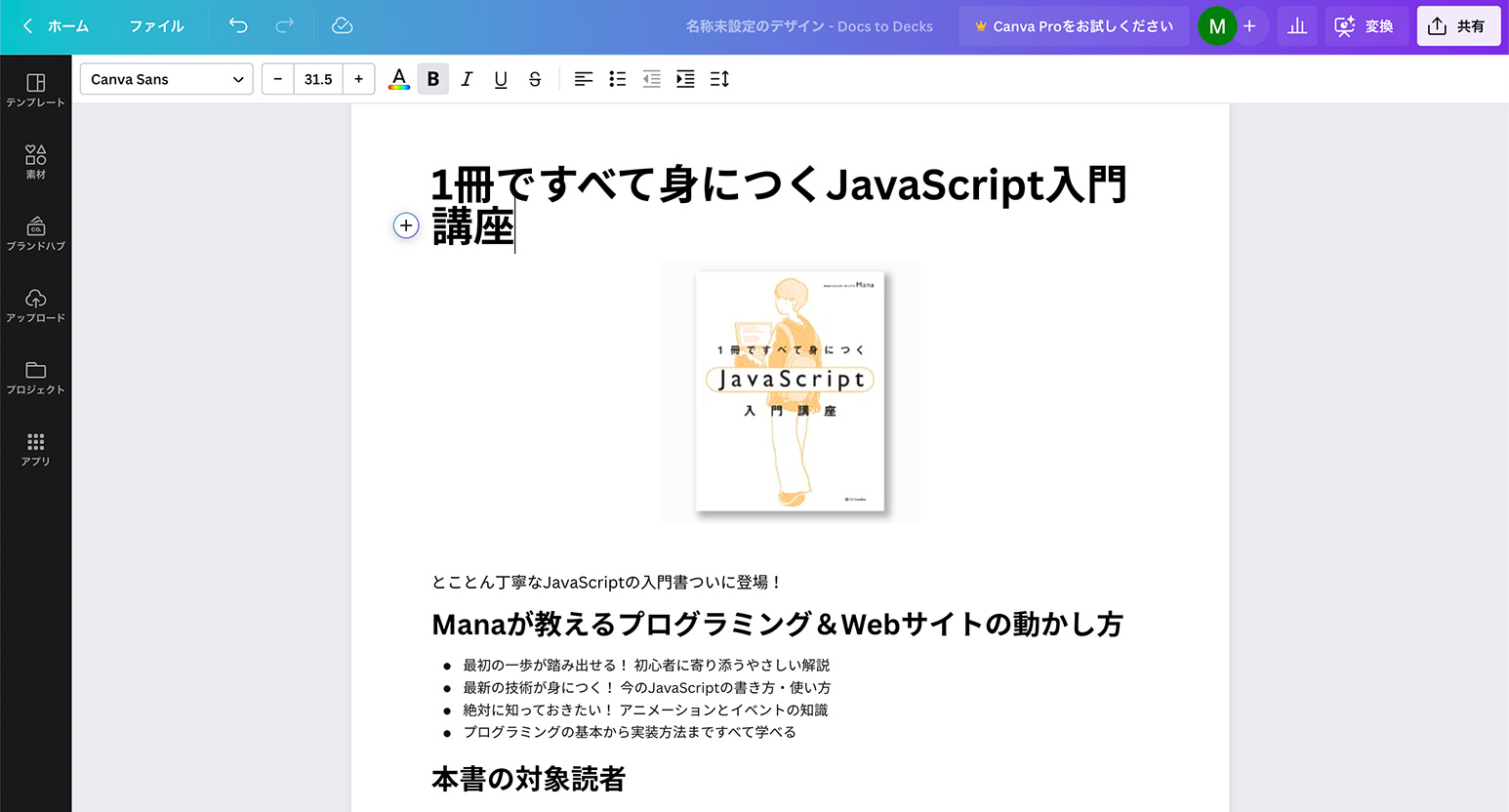
ひとまず拙著『1 冊ですべて身につく JavaScript 入門講座』の文章をコピペして挿入してみました。

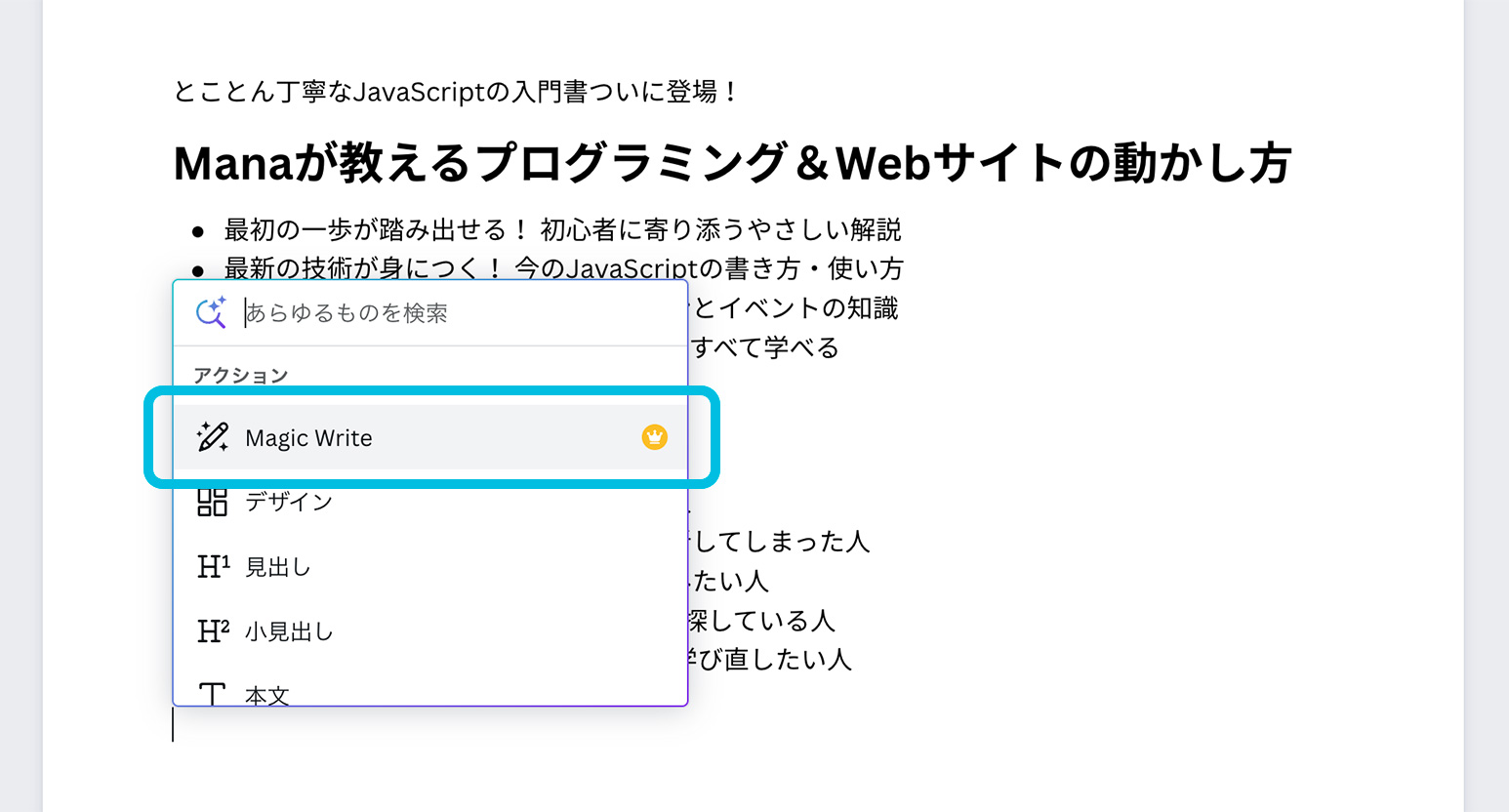
さて、これでは通常の文書作成機能と変わらないので、さっそく AI を使った自動作成もしてみましょう!文章ブロックの左側にある + アイコンをクリックし、「Magic Write」を選択します。Magic Write は AI に対応した文章作成アシスタントで、入力した命令文をもとに、文章、段落、リスト、アウトラインなどを生成できます。この機能は無料プランではお試しで 25 回ほど、年額 12,000 円の Pro プランで毎月 75 回利用できるようになります。
今回は以下の内容を指示してみました:
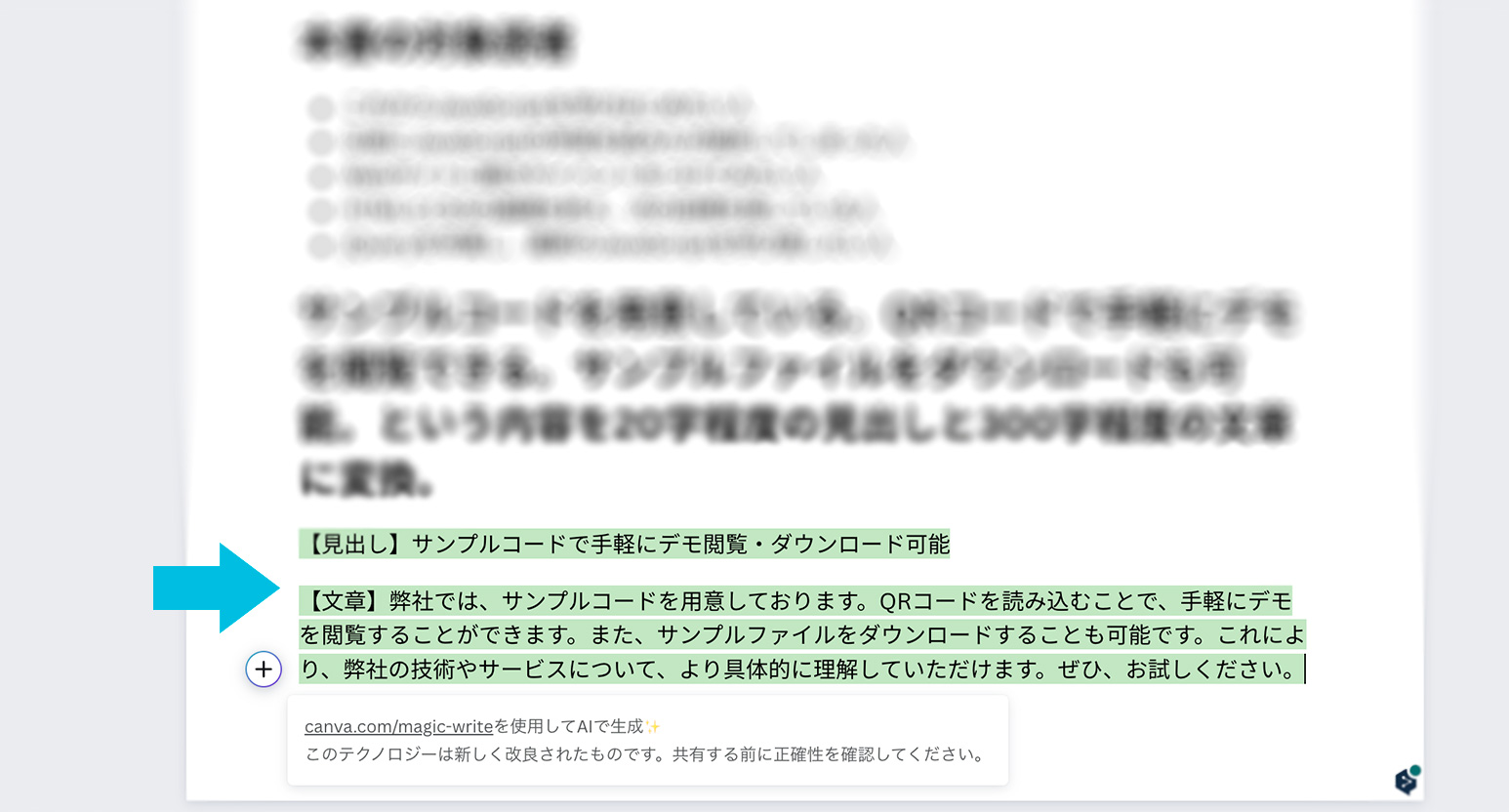
サンプルコードを用意している。QR コードで手軽にデモを閲覧できる。サンプルファイルをダウンロードも可能。という内容を 20 字程度の見出しと 300 字程度の文章に変換。

するとその内容をもとに見出しや文章を考えてもらえました!必要であれば軽く手直しするだけで使えそうですね!

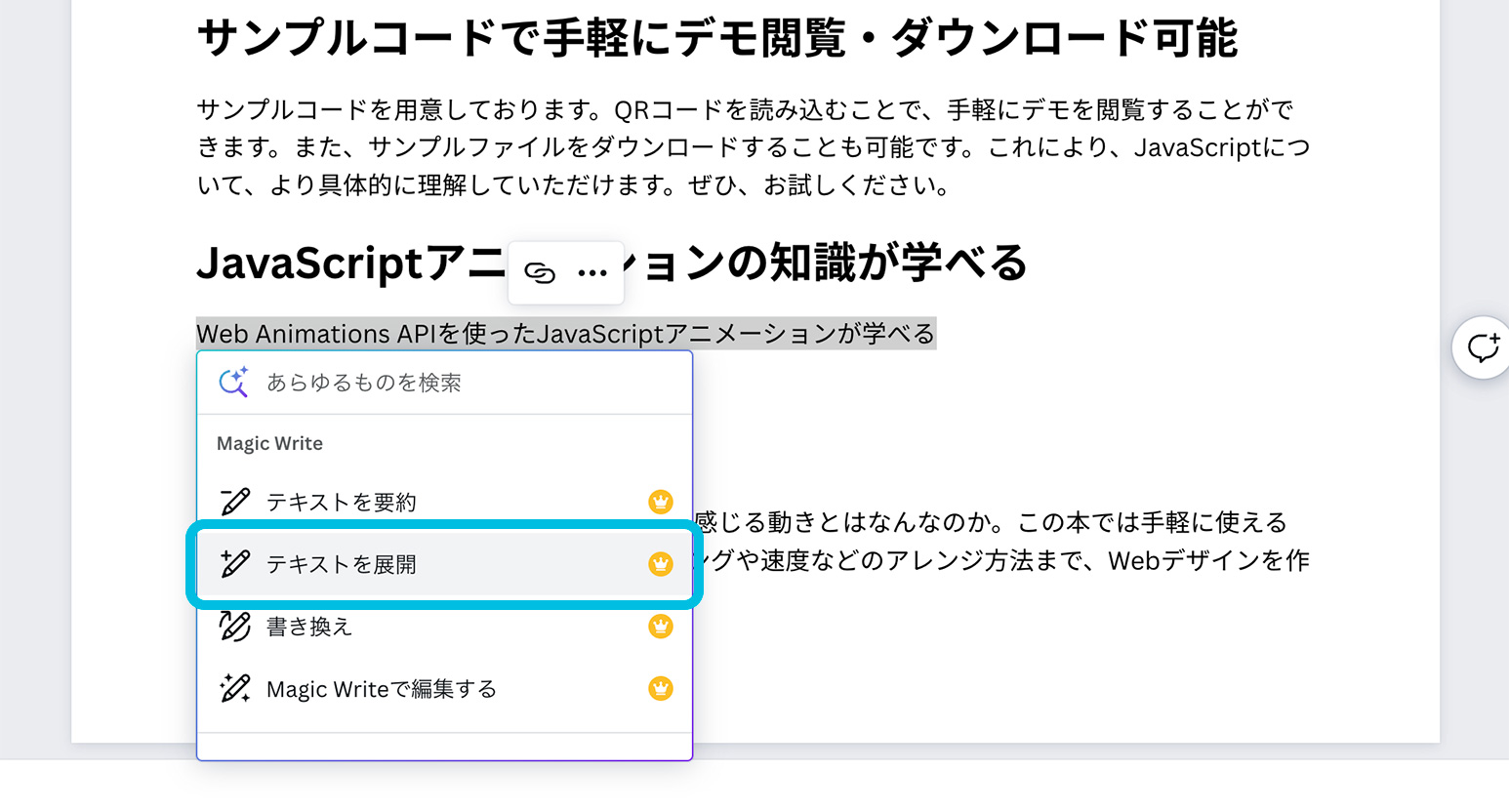
一から生成するのではなく、すでにある文章を要約したり膨らませたりもしてくれますよ。ここでは「Web Animations API を使った JavaScript アニメーションが学べる」という文章を選択して「テキストを展開」してみましょう。

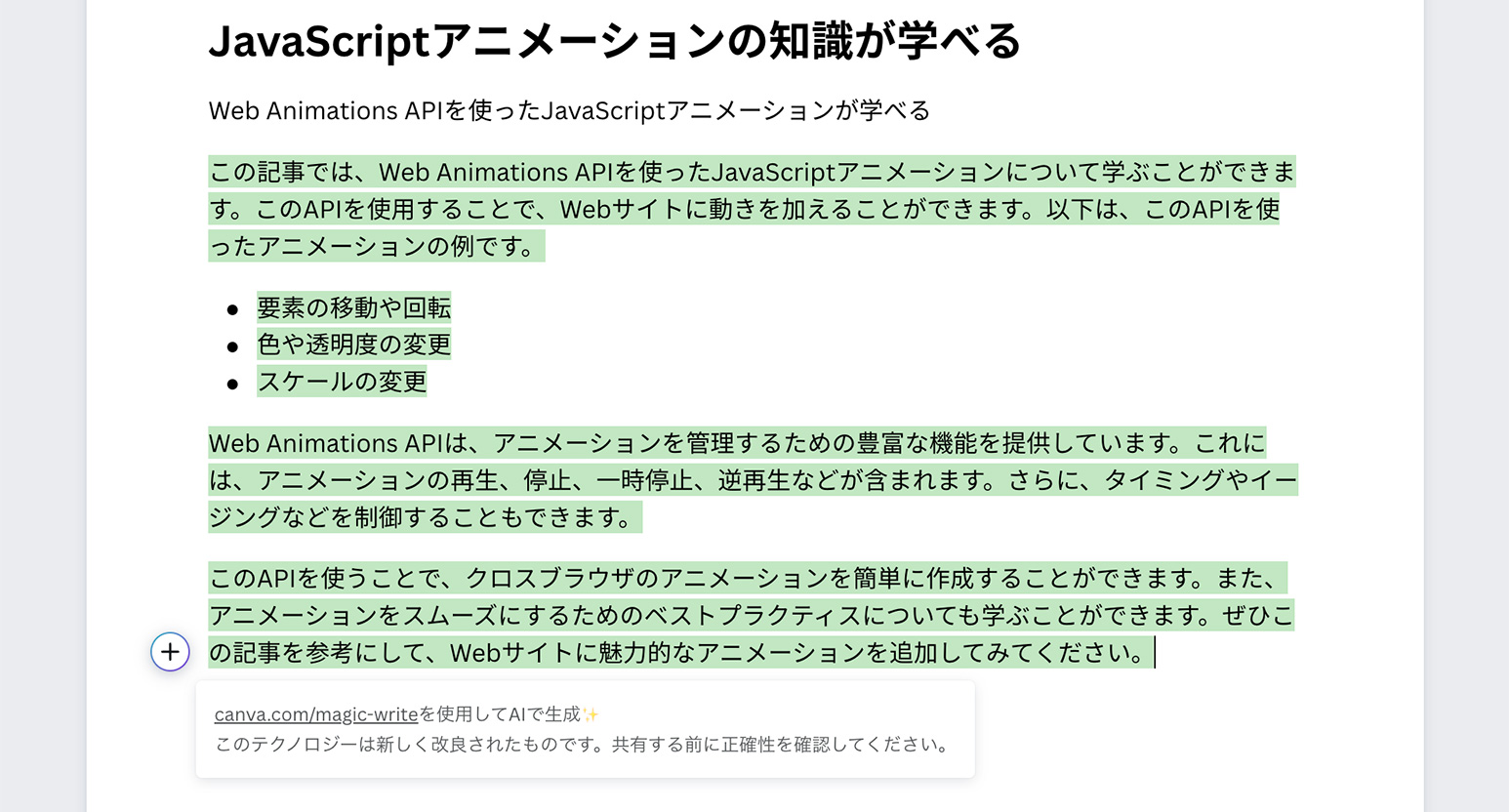
いい感じに展開してくれています。想定より長い文章になりましたが、このへんは調整できそう。
ドキュメントからスライドへ

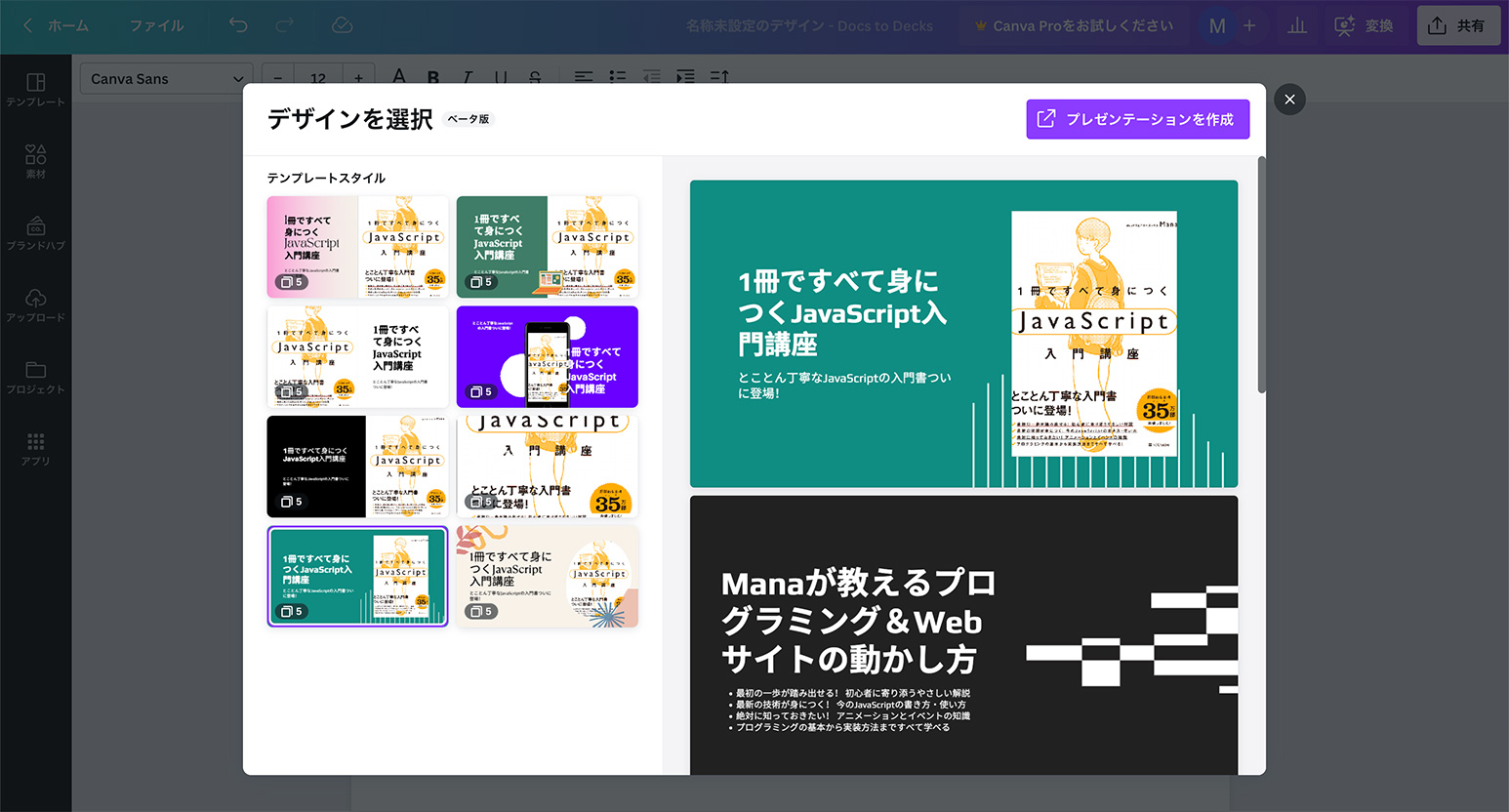
さて、ここからも驚きの機能が続きます。文章が作成できたら、右上の「変換」ボタンをクリックしましょう。プレゼン用のスライドを作成してくれます。あらかじめ用意されているテンプレートから好きなものを選んで右上の「プレゼンテーションを作成」ボタンをクリック。色やフォントなどの装飾はあとから変更できるので、想定に近いレイアウトを選ぶといいでしょう。

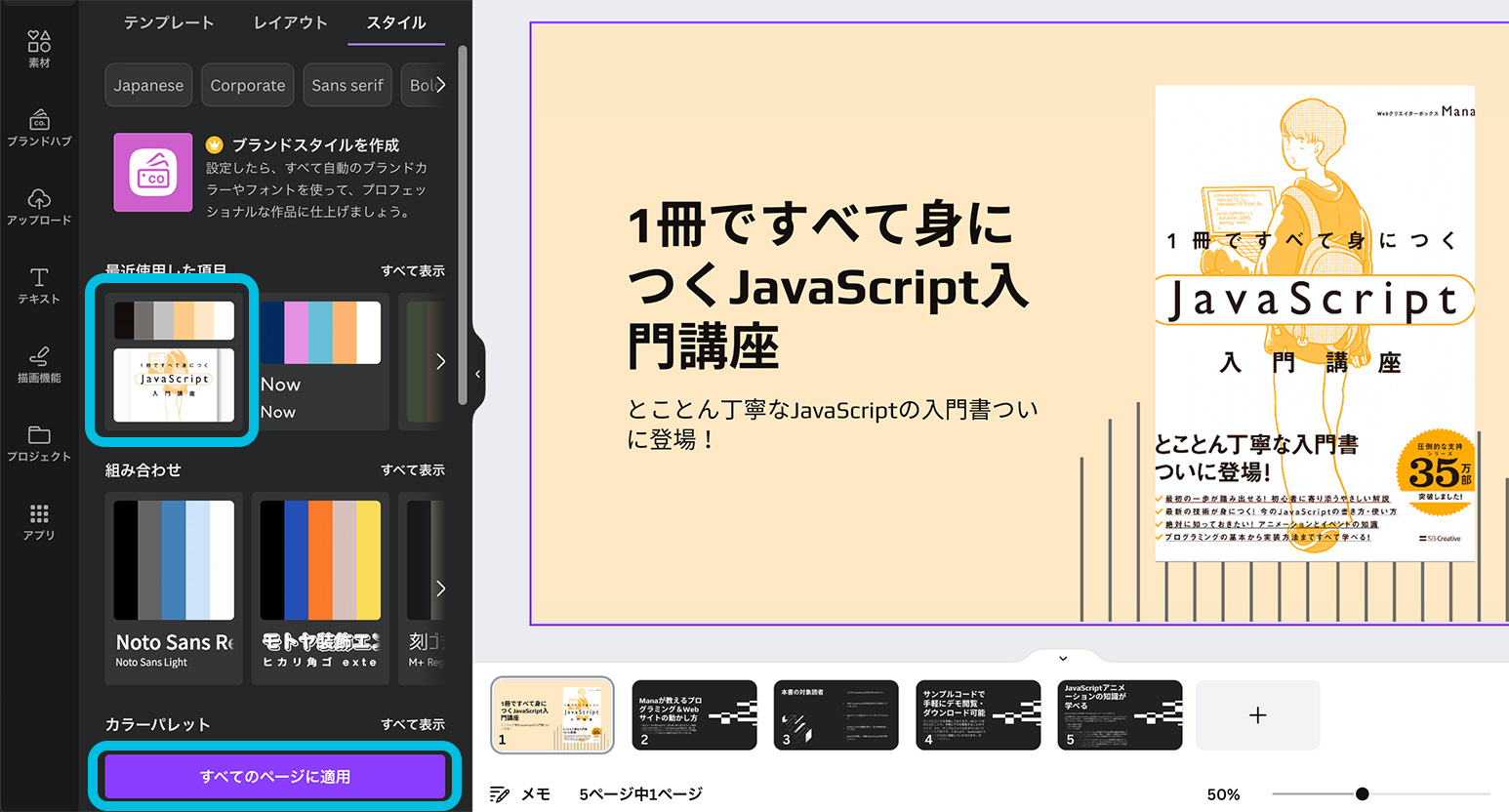
「スタイル」タブでは全体の色味などを選べます。プリセットから選んでもいいですし、使用している画像からカラーパレットを自動作成もしてくれるので、そちらを選んでみました。「すべてのページに適用」ボタンから全スライドに適用できます。
もちろん手動でカスタマイズも可能

ここからは従来からある Canva の機能ですが、とにかく利用できるテンプレートや素材が多いので、クリックしていくだけであれこれカスタマイズできます。イラストを挿入後、画面上部にイラストで利用している色が表示されるので、クリックして別の色に変更することもできます。
また、おしゃれな日本語フォントも多いので、「テンプレートは英語だったらかっこいいのに日本語にすると突然ださくなる」現象も避けられるはず。
完成!
そんなこんなであっという間にスライドが完成しました!アニメーションも良しなにしてくれています。
共有やダウンロードもできますよ

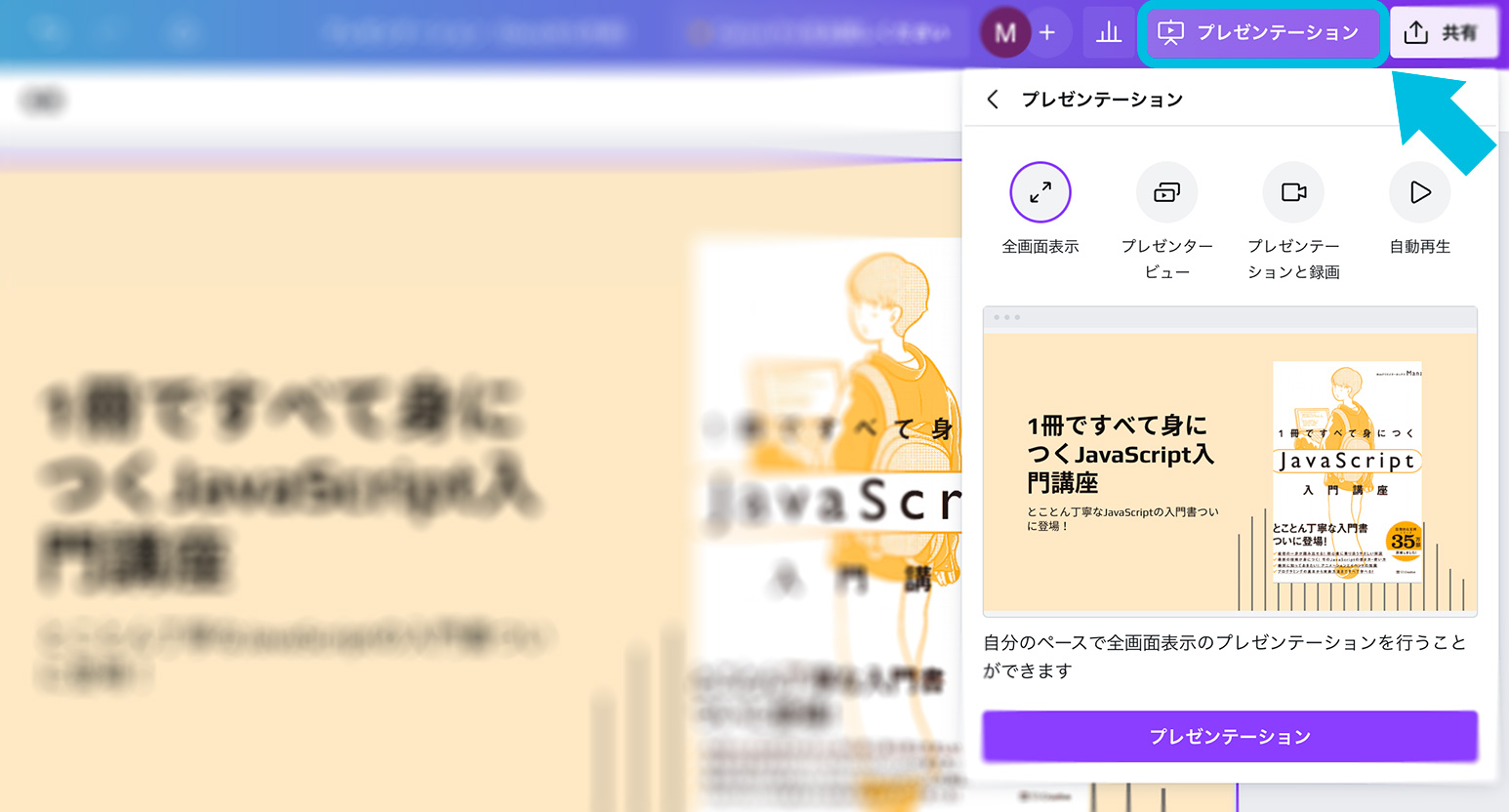
完成したら画面右上の「プレゼンテーション」ボタンから全画面表示してプレゼン開始です。プレゼンタービューにするとスピーカーのみ閲覧できるメモ欄などが表示されます。

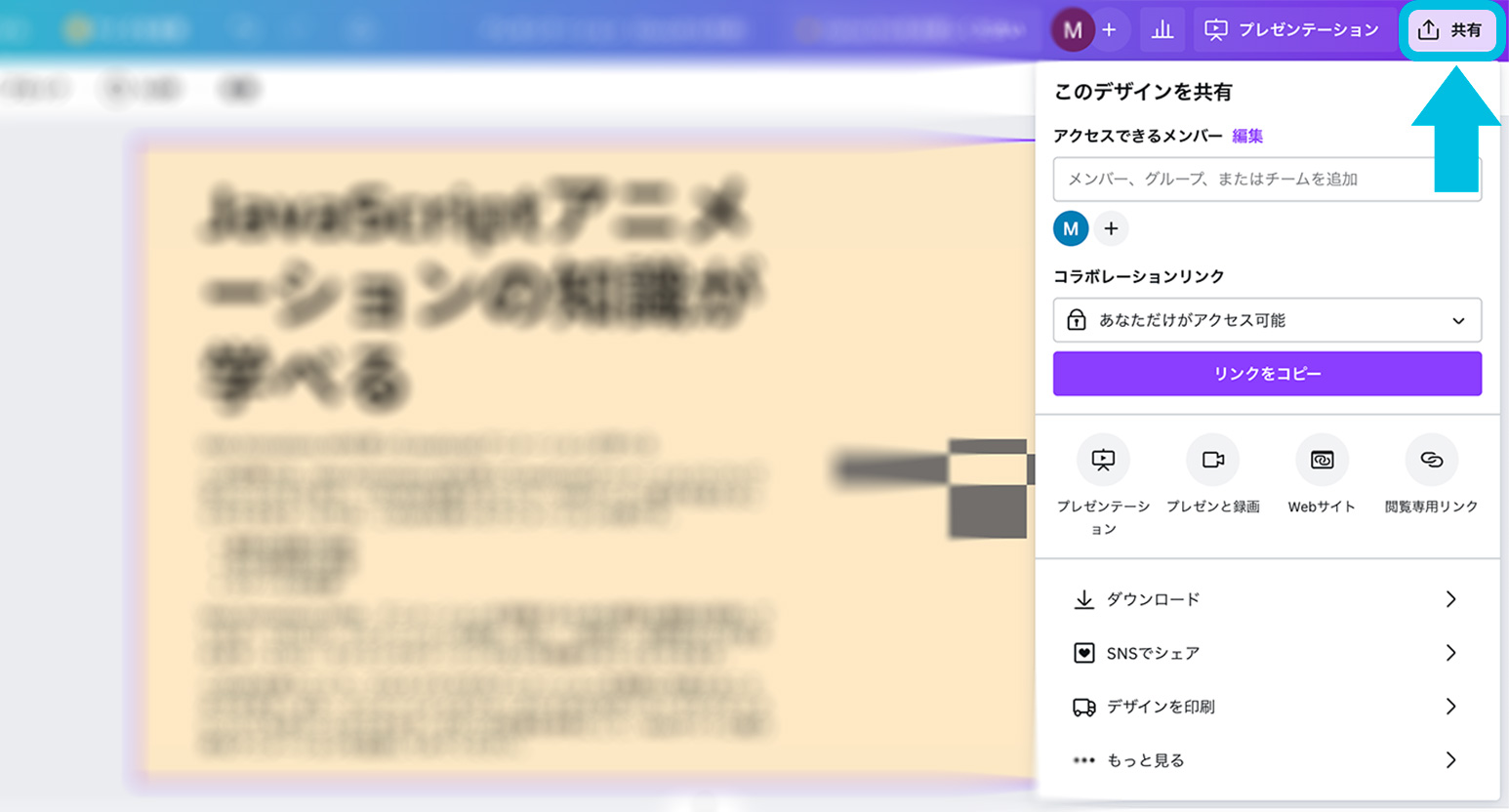
「共有」ボタンから他のメンバーと共有したり、リンクを共有してオンライン上で閲覧可能に設定もできます。また、画像や PDF、動画としてダウンロードも可能。
完全に一から最後まで…というのはまだ少し早そうですが、ずいぶん時短できそうですね。今後もどのように進化していくのか、楽しみです!