
更新日
少しのコードで実装可能な15のスマートフォンサイト用小技集
スマートフォンが普及してきて、Webサイトを作る時、スマートフォンサイトも一緒に制作している方も多くなってきていると思います。私もスマホサイトを制作する機会が増え、だんだんEvernoteに保存していたスマートフォンサイトを作る時の小技がたまってきたので、iPhoneで使える小技を中心にまとめて記事にしてみます。いくつかサンプルも作っているので、スマートフォンからあわせてご覧下さい!
スマートフォンサイト用小技集 目次
いくつかサンプルも作ったのでスマートフォンから、もしくはブラウザーからユーザーエージェントを iPhone などに切り替えてご覧ください!
- 横幅をデバイスの幅にあわせる
- 文字サイズの自動調整をオフ
- リストのクリック(タップ)範囲を広げる
- 画面の幅にあわせて CSS を変える
- リンクテキストのある Div 全体をクリック(タップ)できるようにする
- 画像のサイズを自動調整
- 背景画像の解像度を倍にする
- ユーザーエージェントでページを切り替える
- アドレスバーを隠す
- ホーム画面のブックマークアイコンを設定
- リンクテキストをタップした時の色を変更
- 入力フィールドで数字キーを表示
- 電話番号のリンクを消す
- ページを全画面表示する
- ステータスバーの色を変更する
1. 横幅をデバイスの幅にあわせる

スマートフォンは幅が狭いので、PC・Mac 版の幅にあわせていると文字が小さすぎて非常に読みづらくなります。そこで、下記のメタタグを <head>〜</head> 内に記述して横幅をあわせましょう。
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
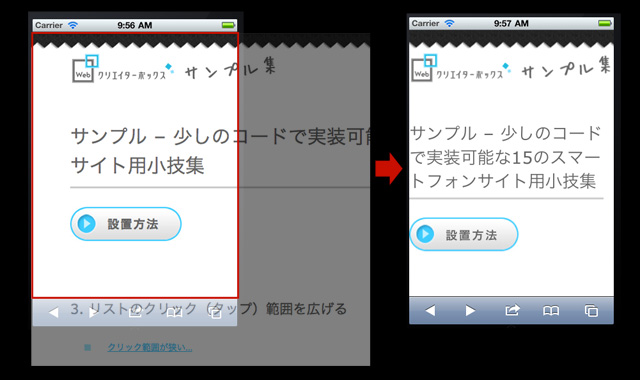
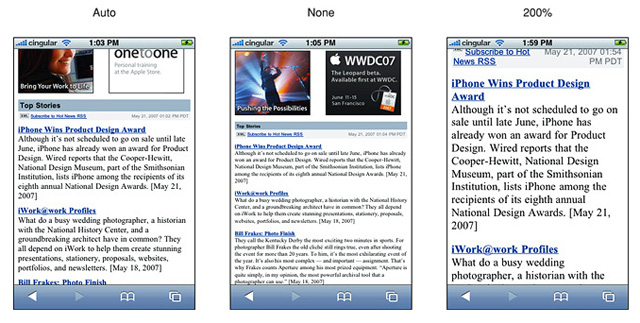
2. 文字サイズの自動調整をオフ

スマートフォンではデバイスにあわせて文字のサイズを自動的に調整する機能がついています。CSS で装飾する際にこの調整が不要な場合は値を 100%に設定しましょう。デフォルトでは auto です。none で完全オフにもできます。
html {
-webkit-text-size-adjust: 100%;
}
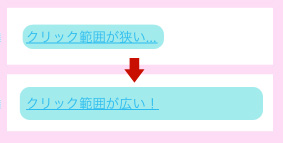
3. リストのクリック(タップ)範囲を広げる

人の指って意外と太いんですよね。Web 上では大きく見えるナビゲーションメニューも、スマートフォンで見るとタップしにくいものもたくさんあります。そこで、少しでもクリック(タップ)範囲を広げるため、メニューに使っている <a> 要素を CSS でブロック要素にしましょう。
li a {
display: block;
}
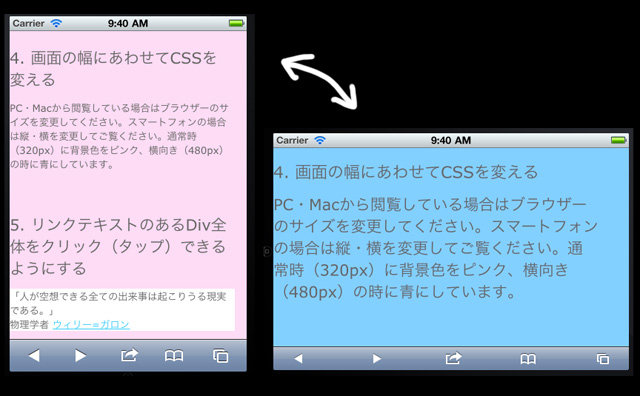
4. 画面の幅にあわせて CSS を変える

iPhone の横幅は 320px、横向きにした時の幅は 480px568px です。CSS の Media Queries を使って幅を指定し、CSS を変更することができます。幅が長い方を上に記述しないとスタイルが上書きされちゃうので注意。サンプルでは通常時(320px)に背景色をピンク、横向き(480px568px)の時に青にしています。
@media screen and (max-width: 568px) {
/* 画面が568pxの場合 */
body {
background: #80d0ff;
}
}
@media screen and (max-width: 320px) {
/* 画面が320pxの場合 */
body {
background: #ffdbf3;
}
}
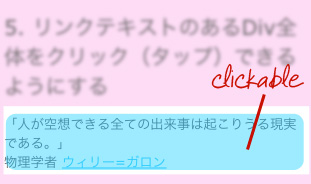
5. リンクテキストのある Div 全体をクリック(タップ)できるようにする

テキストリンクは本当にタップしにくいので、リンクがある時は Div 全体をリンク範囲にしてしまいましょう。ここでは jQuery を使った方法を紹介します。jQuery ファイルを読み込むことを忘れずに!「続きを読む」リンクなどがある場合に重宝しそうです。
$(function () {
$("div").click(function () {
window.location = $(this).find("a").attr("href");
return false;
});
});
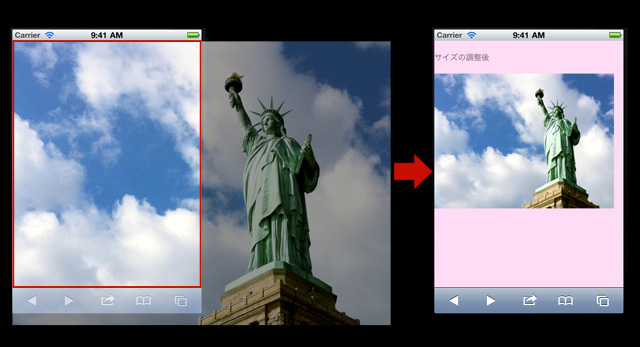
6. 画像のサイズを自動調整

画像がデバイスの幅より大きい場合、画面からはみ出して横スクロールバーが表示されてしまいます。それを防ぎ、デバイスの幅にあわせて画像を表示するよう、下記 CSS を追加しておくといいでしょう。
img {
max-width: 100%;
height: auto;
}
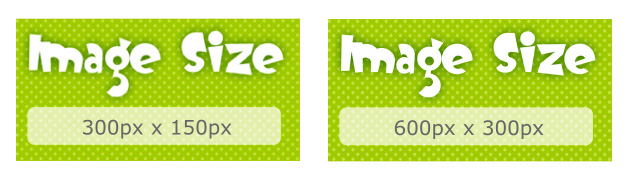
7. 背景画像の解像度を倍にする

iPhone4 から Retina ディスプレイが搭載され、解像度が従来の倍になりました。そのため通常サイズでは画像が劣化して見えてしまいます。きれいに表示させるには、表示させたい画像の倍のサイズを用意する必要があります。HTML で画像を表示する場合は img 要素の width と height を調整してサイズ指定すればいいのですが、背景画像の場合はどうすればいいのでしょう?答えは -webkit-background-size 。横幅・縦幅の順にサイズを指定するとうまく縮小されて表示できます。サンプルでは 600x300px の画像を CSS で 300x150px に指定して表示しています。
div {
-webkit-background-size: 300px 150px;
} /* 横px 縦px */
8. ユーザーエージェントでページを切り替える
PC・Mac とスマートフォンで違うページを指定したい場合は、ユーザーエージェントを判別して切り替えることができます。スマートフォン用サイトでよく使うユーザーエージェントは「iPhone」の他、「iPod」「iPad」「Android」ですかね。以下の例では iPhone で閲覧した場合、「mobile.example.com」にジャンプするように設定しています。読み込む CSS をデバイスによって変えたい場合も使えますね。
JavaScript
var ua = navigator.userAgent.toLowerCase();
var isiPhone = ua.indexOf("iphone") > -1;
if (isiPhone) {
window.location = "http://mobile.example.com";
}
PHP
<?php
$ua = $_SERVER['HTTP_USER_AGENT'];
if((strpos($ua,'iPhone')==true)||(strpos($ua,'iPod')==true)||(strpos($ua,'Android')==true)) {
header('Location: http://mobile.example.com');
exit();
}
?>
.htaccess
RewriteCond %{HTTP_USER_AGENT} ^.*iPhone.*$
RewriteRule ^(.*)$ http://mobile.example.com [R=301]
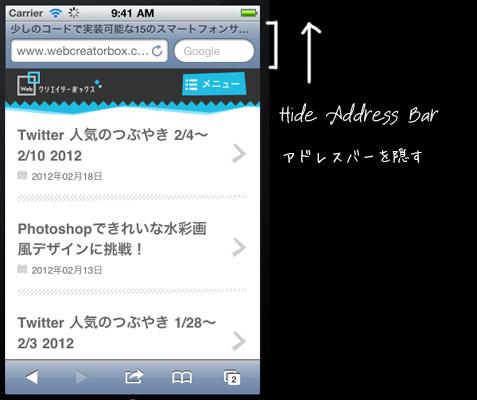
9. アドレスバーを隠す

JavaScript でページを読み込んだら自動的にアドレスバーを引っ込めます。下記コードの「100」はページを読み込んでからアドレスバーを引っ込めるまでの時間です。お好みで調整してください。
window.onload = function () {
setTimeout("scrollTo(0,1)", 100);
};
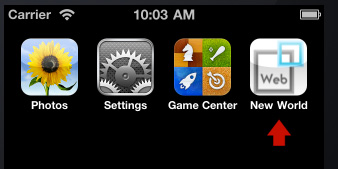
10. ホーム画面のブックマークアイコンを設定

Web サイトをホーム画面にブックマークした時に表示されるアイコンを設定できます。 <head>〜</head> 内に以下のコードを記述。iPhone では自動的に光沢が追加されますが、光沢が不要な時は rel="apple-touch-icon-precomposed" とすれば OK。画像形式は PNG、サイズは iPhone で 114x114px(iPhone4 以前は 57×57px)、iPad では 72x72px です。
<link rel="apple-touch-icon" href="favicon_big.png" />
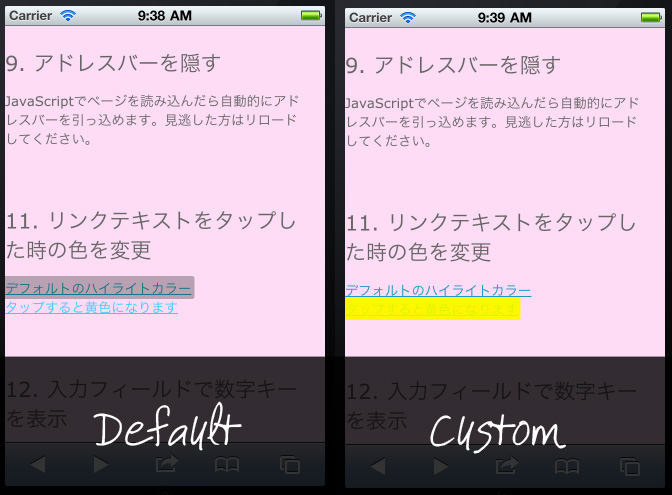
11. リンクテキストをタップした時の色を変更

リンクテキストをタップすると、デフォルトでは文字列にグレーの背景色が表示されますが、-webkit-tap-highlight-color を指定することで好みの色に変更することができます。
a {
-webkit-tap-highlight-color: #ff0;
}
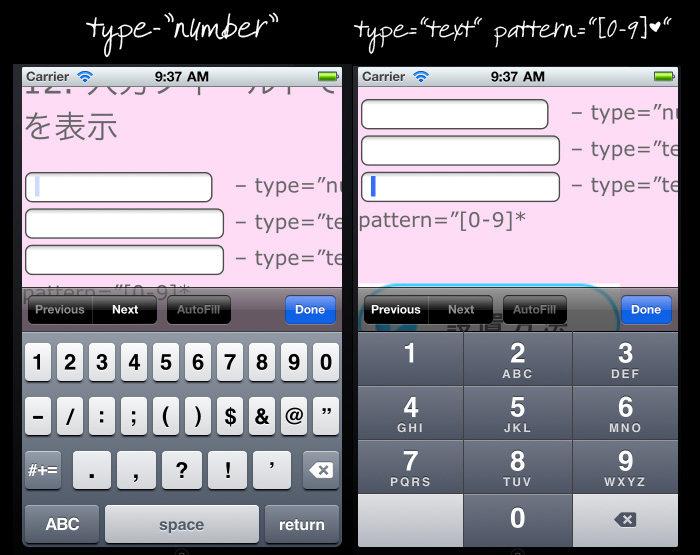
12. 入力フィールドで数字キーを表示

以前 Twitter でも紹介した方法です。
スマホサイト制作:スマホの入力フィールドで数字キーを開くなら、type="number"やtype="tel"より<input type="text" pattern="[0-9]*">がいいよというお話(英語) http://t.co/UEjLBWcf
— Webクリエイター ボックス (@webcreatorbox) February 15, 2012
入力フィールドの type 属性を number で指定すると、数字だけでなく英字キーも同時に表示されます。かといって数字のみが表示される tel では用途が変わってきちゃいます。下記のコードだと数字キーのみが表示され、type 属性も text なのでうまく使えると思います。
<input type="text" pattern="[0-9]*" />
13. 電話番号のリンクを消す
文章内などで電話番号が記述されていた場合、iPhone では自動的にリンクテキストに変更します。リンクに設定したくない場合は <head>〜</head> 内に下記メタタグを記述し、 telephone の値を no にします。
<meta name="format-detection" content="telephone=no" />
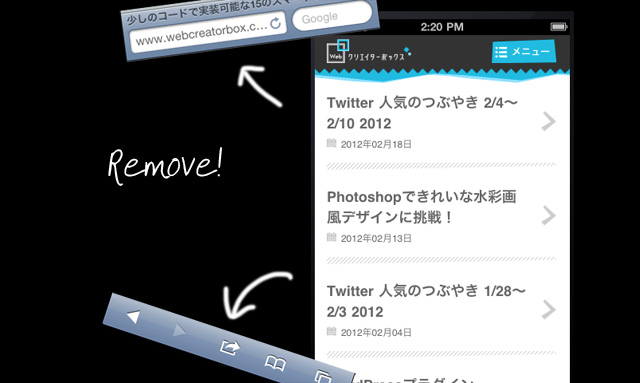
14. ページを全画面表示する

Safari などのブラウザーでサイトを開くと表示される、アドレスバーとツールバーを非表示にすることができます。ただし、ホーム画面にブックマークした場合のみ有効な技です。アプリのような表示方法が可能ですね。<head>〜</head> 内に下記メタタグを記述し、content の値を yes にします。
<meta name="apple-mobile-web-app-capable" content="yes" />
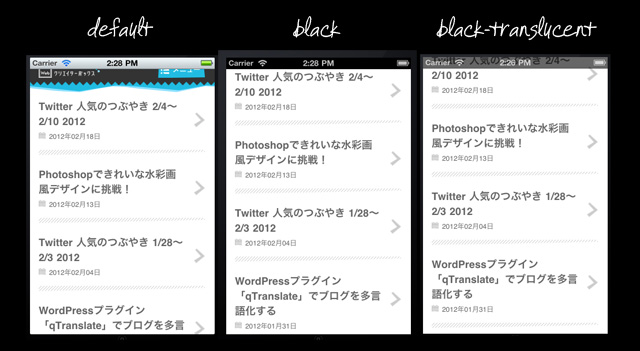
15. ステータスバーの色を変更する

こちらもホーム画面にブックマークした場合のみ有効な技です。デフォルトではグレーで表示されているステータスバーの色(default)を、黒(black)や半透明の黒(black-translucent)に変更できます。
<meta
name="apple-mobile-web-app-status-bar-style"
content="black-translucent"
/>
役にたちそうな小技が見つかりましたか?もっと手軽にできる方法や、おすすめの小技があればコメントください! ;)