
更新日
少しのコードで実装可能な20のjQuery小技集
素敵な動きを手軽に実装できるJavaScriptライブラリ「jQuery」。jQueryには多くのプラグインが揃っていますが、今回はプラグインなしで実装できるjQueryの小技を紹介します!「jQueryってなんだ?」という人もコピペで実装できますよ!サンプルも用意したのでぜひご覧ください!
追記:この記事で紹介されているいくつかの方法が、今では CSS のみで実装可能です!詳しくは「かつては JavaScript を利用していたものの、今では CSS のみで実装できる 10 の小技」をご覧ください。
jQuery の基本的な使い方
まずはjQuery 本家から jQuery ファイルをダウンロードします。<head> 内に下記を記述し、jQuery ファイルを読み込みます。
<script type="text/javascript" src="js/jquery.js"></script>
そして JavaScript のコードを書いていきます。<head> 内に書く場合はこんな感じです。
<script>
$(function(){ // ここにコードを書いていく。 });
</script>
それでは実際にどんな事ができるのか見てみましょう!サンプルも作ったのでコードと合わせてみてみてください!コードはサンプル内の「HTML」「CSS」「JS」といった各タブをクリックすると表示されます :)
※IE6 ~ 8, Firefox, Safari, Chrome で動作確認済
jQuery 小技集 目次
- マウスオーバーで画像を変更
- 外部リンクを別タブで開く
- ページトップへスクロールする
- Div 全体をクリックできるようにする
- テーブルの偶数・奇数の行の色を変える
- リンク切れ画像を差し替える
- CSS ハックを使わずブラウザーごとに CSS を変更
- 画像のプリローダー
- IE6 以下ユーザーにメッセージを表示
- Div を消す
- フォーカスしているフォームのラベルにクラスをつける
- フォームにテキストを入れておき、フォーカスで消す(文字色も変更)
- 入力文字数をカウント
- ラジオボタンとチェックボックスを装飾する
- スライドパネル
- アコーディオン
- ツールチップ
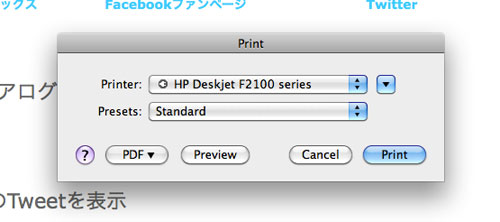
- プリントダイアログを表示
- Twitter 最新の Tweet を表示
- 効果音を入れる
1. マウスオーバーで画像を変更
多くのサイトで使われている画像のマウスオーバー時の効果。CSS スプライトを使う事もできますが、画像を変える場合はこちらのコードがとっても便利!画像名の最後に、通常時の画像には「_off」を、マウスオーバー時の画像には「_on」を付けて保存するだけ!
2. 外部リンクを別タブで開く

http:// で始まるリンク先に、自動的に target="_blank" を追加します。
3. ページトップへスクロールする

今開いているページ上部へスルスルッとジャンプします。よく見かける小技ですね!サンプル画面をスクロールし、画面下にある「ページトップへ」ボタンをクリックしてみてください。
4. Div 全体をクリックできるようにする
Div 全体をクリックし、Div 内にあるリンク先へとびます。特にスマートフォン用 Web サイトにはおすすめです!
5. テーブルの偶数・奇数の行の色を変える
長いテーブルの場合、どこの行を見ているかわかりにくくなるので、うっすらと背景に色をつけて読みやすくしましょう。
6. リンク切れ画像を差し替える
画像の URL を間違えていたり画像が消えていたりしたときに別の画像を代わりに表示させます。
7. CSS ハックを使わずブラウザーごとに CSS を変更

ブラウザーを判別して CSS を変更します。変更する CSS が複数あるなら、ブラウザー毎にクラスを変えると楽ですね。
※$.browser を使った方法を紹介していましたが、jQuery 1.9 から削除され、現在は利用できなくなりました。
8. 画像のプリローダー

ページコンテンツを全て読み込んでから画像を順番に読み込んでいきます。読込中はローディング gif 画像を表示し、ひとつひとつフワッと表示させていきます。ギャラリーサイトにおすすめ。サンプルがうまく表示されていない場合は、画面右下の「RETURN」ボタンをクリックして再度読み込んでください。
9. IE6 以下ユーザーにメッセージを表示

IE6 以下のブラウザーでみると、ページ上部にメッセージが表示されます。
※$.browser を使った方法を紹介していましたが、jQuery 1.9 から削除され、現在は利用できなくなりました。
10. Div を消す
指定したボタンをクリックすると、そのボタンのある Div 全体が消えます。お知らせ表示などに使えそう。
11. フォーカスしているフォームのラベルにクラスをつける
フォーム入力時に、今どの項目を選択しているのかがわかりやすくなります。
12. フォームにテキストを入れておき、フォーカスで消す(文字色も変更)
フォーカスしていない時は控えめな色、フォーカスしたらそこに入力していることがわかるように色を変えます。
13. 入力文字数をカウント
テキストエリア内の入力文字数を数えていき、指定した文字数になると数字の色を変えます。
14. ラジオボタンとチェックボックスを装飾する
過去記事「CSS3 と jQuery でフォームを美しく装飾する方法」でも紹介した技です。チェックボックス、ラジオボタンの上に画像をかぶせて装飾しています。
15. スライドパネル
ボタンを押すと指定したコンテンツがスルスルッと現れます。ページが長くなった時に使うとスッキリ見えます。
16. アコーディオン
上記スライドパネルの同じような動きですね。メニュー・サブメニューなんかに使えそうです。
17. ツールチップ

シンプルなツールチップです。より使いやすいサイトにするためには必須機能かもしれませんね。
18. プリントダイアログを表示

.print というクラスがついたリンクをクリックするとプリントダイアログがポップアップするようになります。
19. Twitter 最新の Tweet を表示
Twitter の最も新しいつぶやきを表示させます。
※Twitter の仕様変更により、現在はTwitter 公式の埋め込みタイムラインが推奨されています。
20. 効果音を入れる

リンクをクリック・マウスオーバーした時に効果音を鳴らします。あまり使わないかもしれませんが、以前依頼があったのでメモ。効果音は短いものを選ばないと、効果音が鳴る前にリンク先にとんでしまいます。
※現在非推奨の方法だっため削除
プラグインを使わなくても意外といろんな事ができちゃいますね!上記はすべて基本的なコードなので、いろいろカスタマイズしてみてください!
参考サイト: