
ダークモードに対応していないWebサイトを無理やりダークモードにする拡張
こんにちは、ダークモード推奨派のManaです。以前からダークモードの布教活動を細々としておりますが、まだまだダークモードに対応していないWebサイトもたくさんあります。今回はダークモードに対応していないWebサイトを強制的にダークモードにしちゃう拡張を紹介します。
前々から夜間見えづらいって事は認識していましたが、どうやら光の見え方も多くの方とは違うと最近判明…!みんなこんなシャキーンって感じの光の線は見えないんですかね…?夜景なんて光るウニの集合体ですよw ちなみにスターバースト現象というらしい
— Mana (@chibimana) September 8, 2020
←おそらく多くの人が見えるビュー
Manaビュー→ pic.twitter.com/bfxZAK7FYE
以前『Web サイトをダークモードに対応させよう』という記事でも紹介しましたが、私、暗所では光が強くて目がつらいんですよね。

この画像のように、暗いところでスマホを見たらスマホ以外何も見えませんし、スマホのちょっとした光も眩しすぎて目が痛いのです。ダークモードを勧めている理由も、単にかっこいいとか、はやっているという次元の話ではありません。私のように光に過敏で明るい UI が見づらいユーザーもいます。
背景色は #000(真っ黒)がいい…!!
ありがたいことに、ダークモードに対応した Web サイトも徐々に増えてきているように思います。しかし、背景色がダークグレーな Web サイトも多く、これがまた私の目を苦しめております…。

私のように光に過敏な人にとっては、ダークグレーであっても発光しているので結局は画面全体が光って見えます。有機 EL ディスプレイでは、ピクセルが個別に発光する仕組みのようで、画面を #000(=真っ黒)にすれば発光がオフになります。つまりコンテンツ内容のみが浮かび上がって格段に読みやすくなるのです。微々たる違いかもしれませんが、私にとっては大問題。背景色は絶対に真っ黒にしたい…!そんな小さな願いを叶えてくれる拡張機能を探しました。
デスクトップ用 Chrome 拡張
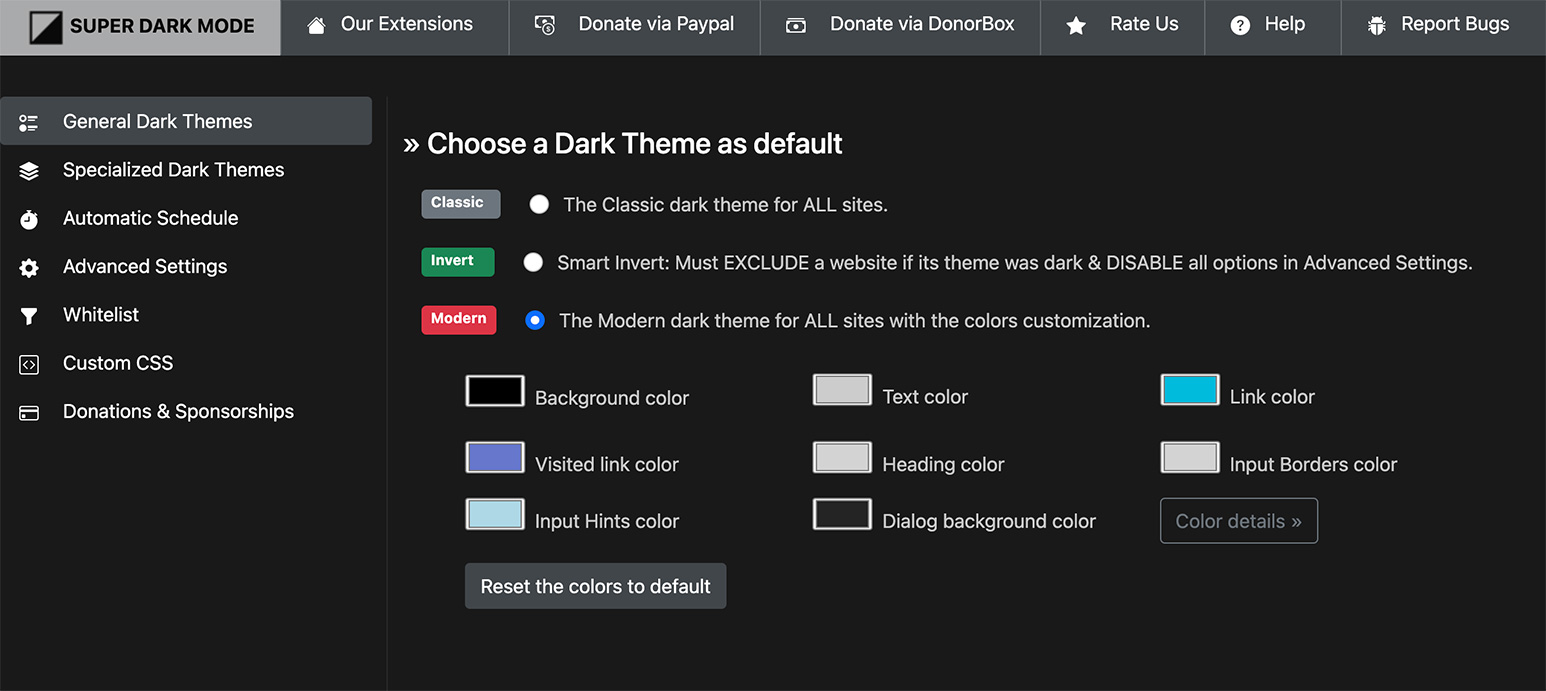
Super Dark Mode
まずは Chrome の拡張機能の「Super Dark Mode」。基本的にはインストールのみで使用できます。Chrome の拡張アイコンをクリックしてダークモードの切り替え可能。

また、色の細かい設定もできるので、ここで背景色を #000 に設定して快適に利用しています!ありがたやー!
iOS アプリ
iOS のアプリは Safari の拡張として利用します。アプリをインストールした後、Safari の検索バーの左端にある「AA」(または「ああ」)というアイコンをタップ。その後出てきたメニューから「機能拡張を管理」をタップします。インストールしたアプリの名前が表示されるので、オンにすれば設定完了です。詳しくは『機能拡張を入手して iPhone の Safari をカスタマイズする』という記事を参照してください。
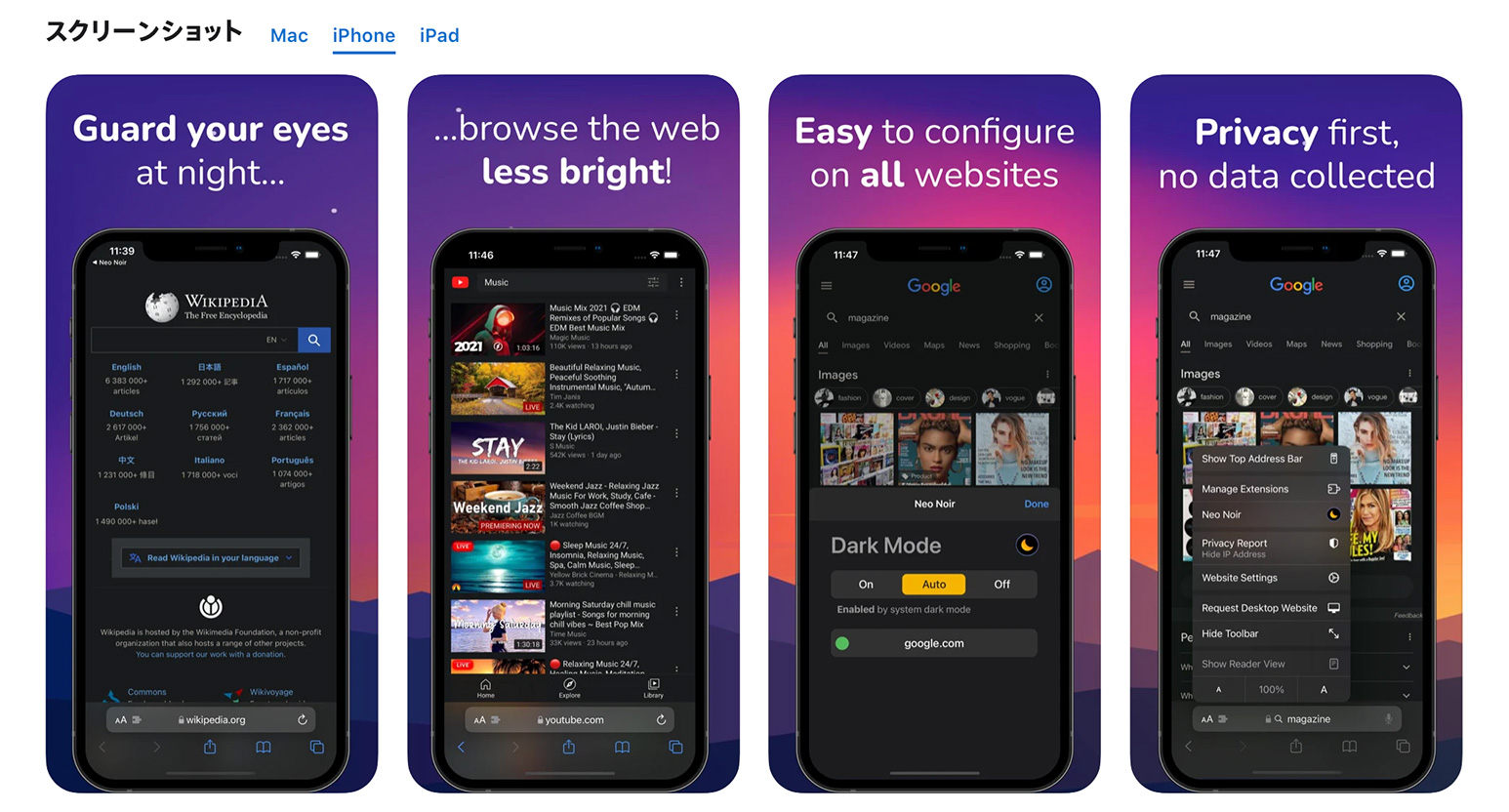
Neo Noir

まず試したのが「Neo Noir」という拡張アプリ。無料でサクッと使えるので使いやすそうだったのですが、Neo Noir という割には背景色がダークグレーのみだったので別のアプリを探すことに。
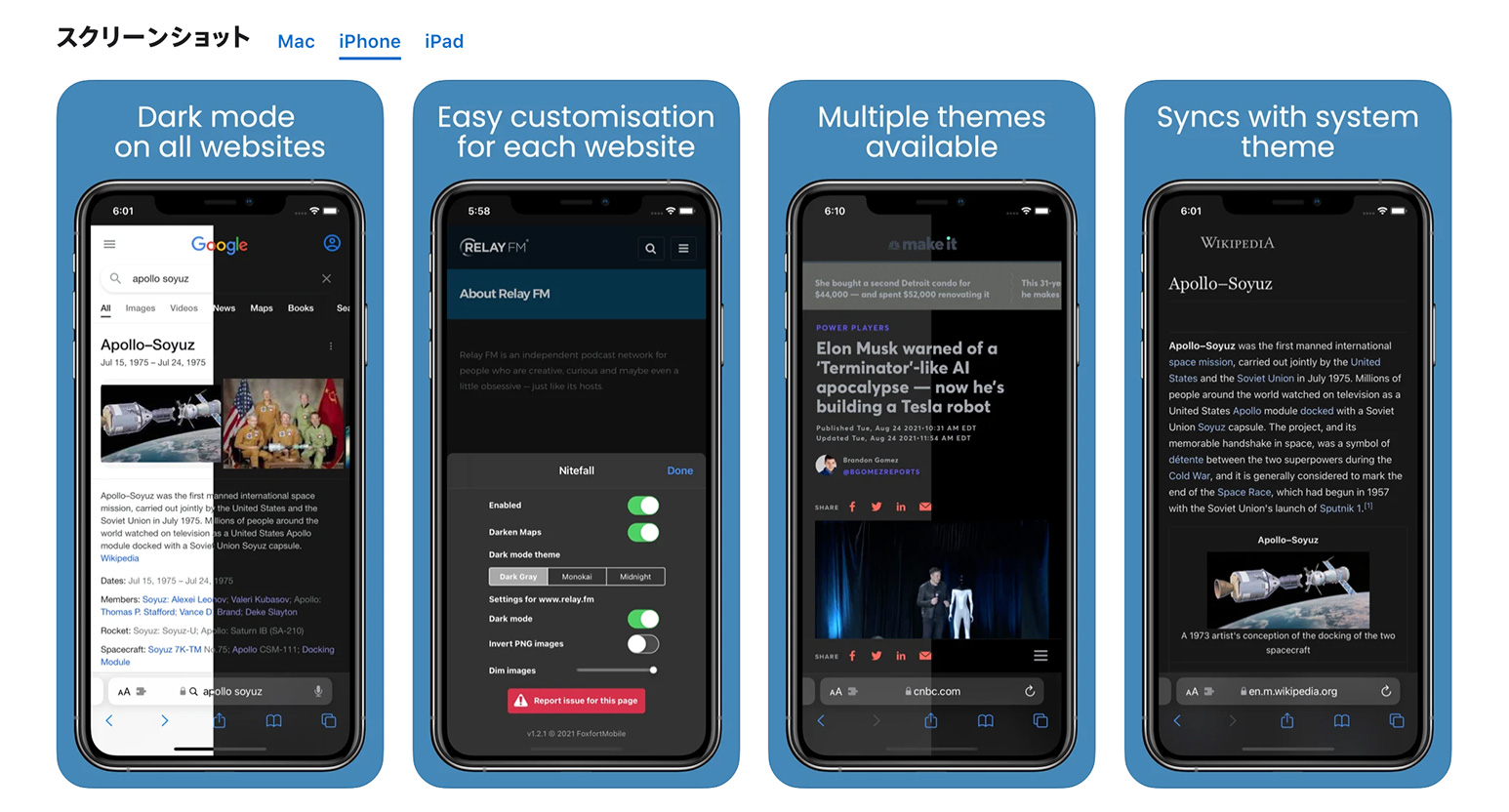
Nitefall

次に試したのが「Nitefall」です。こちらも上記の手順でかんたんに設定できました。画像の明るさも調整できます。こちらは買い切り 490 円。

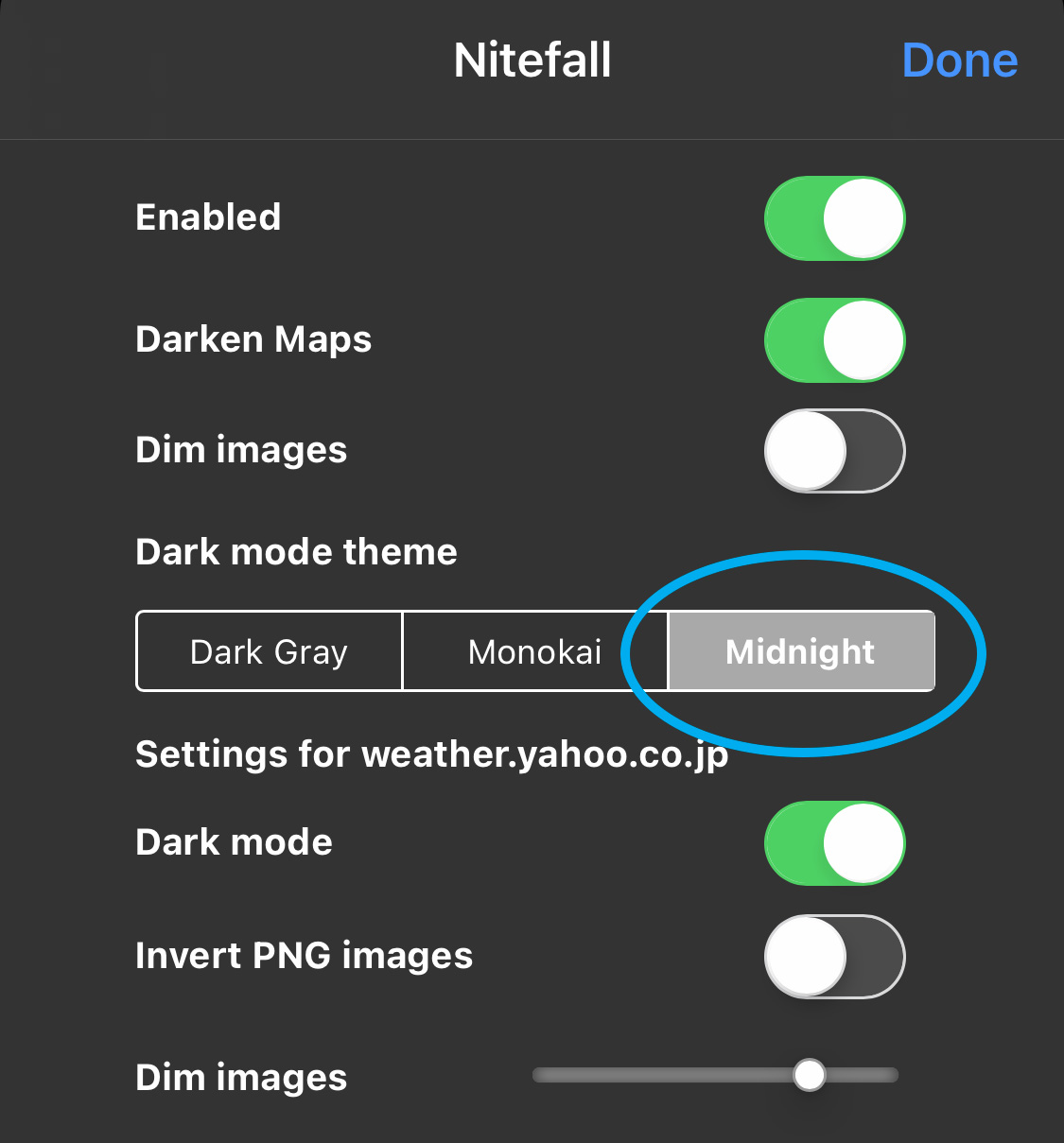
デフォルトでは背景色はダークグレーでしたが、「AA」アイコンをタップした時に表示される「Nitefall」のオプション画面から 3 種類のテーマから選択でき、「Midnight」にすると真っ黒の背景色になりました!やった!ということでこの拡張を利用しています。
私の場合は背景色が真っ黒じゃないと見づらいのですが、みんながみんなそうではないと思うので、「Nitefall」のように複数のテーマから選択できるのはいいですね。ぜひ試してみてください!