静かに流行り始めているポリゴン風デザインに挑戦!

2013年を代表するデザイントレンドと言えばフラットデザイン。それを横目に、実は静かに流行り始めている「ポリゴン風デザイン」をご存知でしょうか?ローポリと呼ばれているものですね。今回はツールを使って写真からポリゴン風イラストを作ってみましょう!デザインの参考になるWebサイトやグラフィック・アートもまとめているので、オリジナルポリゴンアートに挑戦してみてください!
![]()
↑私が10年以上利用している会計ソフト!
「triangulator」でポリゴン風イラストを作成
ポリゴンは通常は3D系のソフトで作りますが、PhotoshopやIllustratorでも作ることができます。ただ、それではかなり時間がかかってしまうので、写真をサクッとローポリイラストに変換できる「triangulator」を使用します。こちらの動画をご覧頂ければ、いかに簡単に作成できるかがわかりますよ!
うは!なんだか楽しそう!さっそく試してみましょう!

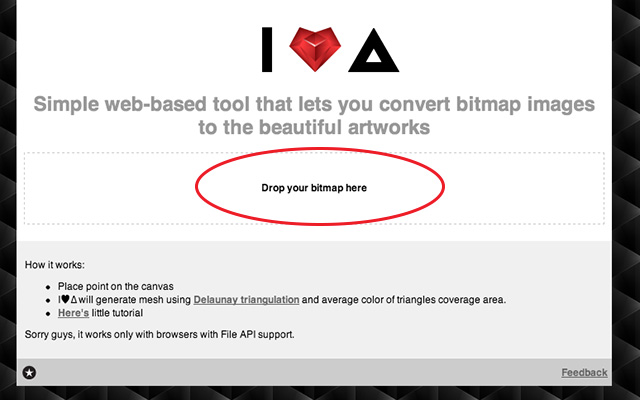
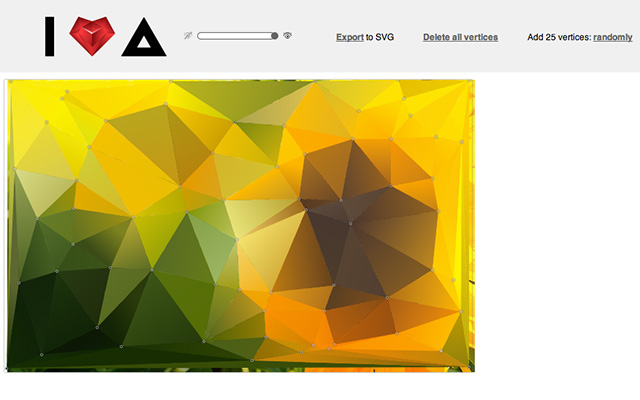
triangulatorの紹介ページの一番下、「You can download sources here.」というところからダウンロードできます。これはアプリではなくAPI使用HTML5なので、ダウンロードした「index.html」をモダンブラウザーで開きます。すると上記画像のような画面が表示されます。「Drop your bitmap here」と書かれた四角の中に、変換したい画像をドラッグ&ドロップ。

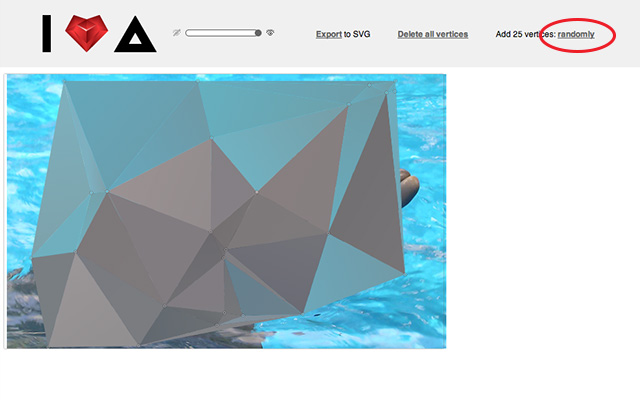
一番右の「Randomly」リンクをクリックしてスタート。後は画面上をクリック&ポイントをドラッグしながら形を作っていきます。やり直す時は「Delete All Vertices」をクリックで最初の画面に戻ります。一番左のバーをドラッグすると透明度を調整できます。

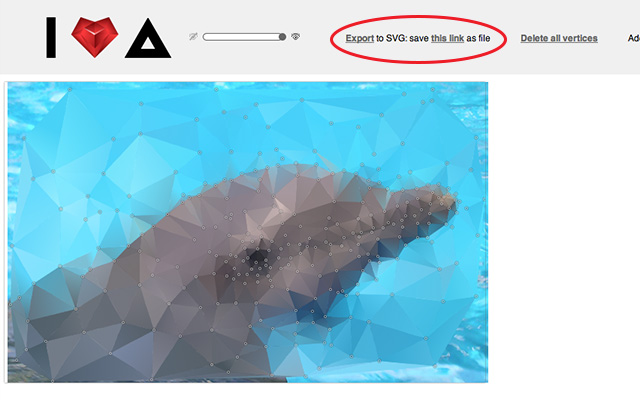
完成したら .svg 形式でエクスポートできます。「Export」リンクをクリック。表示された「this link」テキストを右クリックして、「リンク先を保存」します。

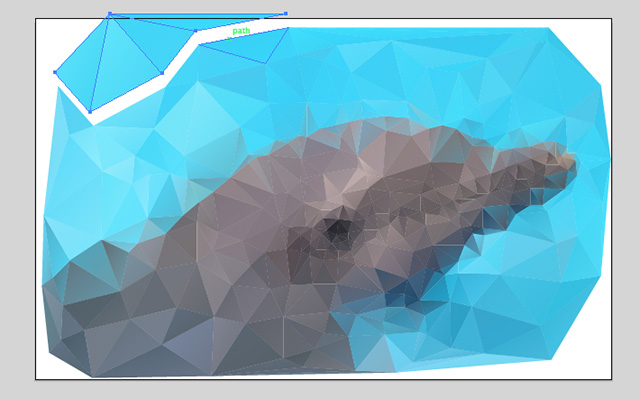
保存した svgをIllustratorで開いてみましょう。うまくポリゴン風になっていますね!ひとつひとつのパーツがパスとして選択できるので、色を変更したり切り離したりすることができます。表現の幅が広がります!
ポリゴン模様な背景

やはり細かい表現は難しいので、背景模様として使用するのもかっこいいですよ。ひまわりの写真を使って背景画像を作ってみましょう。

上記と同じようにポリゴン風に。背景の色を活かしながら、ざっくりと模様にしていきます。

あとはIllustratorで文字を置いたり加工して完成!あっという間にかっこいい名刺が完成しました!配色を変えるだけでイメージもガラリと変わりそうです。お手持ちの写真でぜひ試してみてください!
ポリゴン風デザイン・アートいろいろ
デザインの参考になる実例をいくつか紹介します!
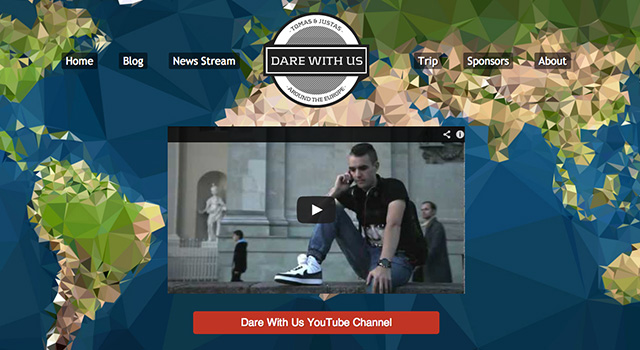
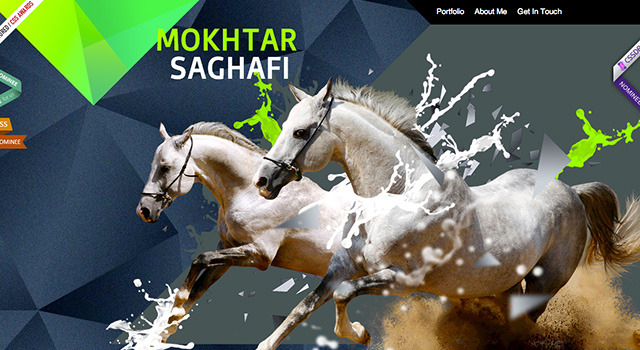
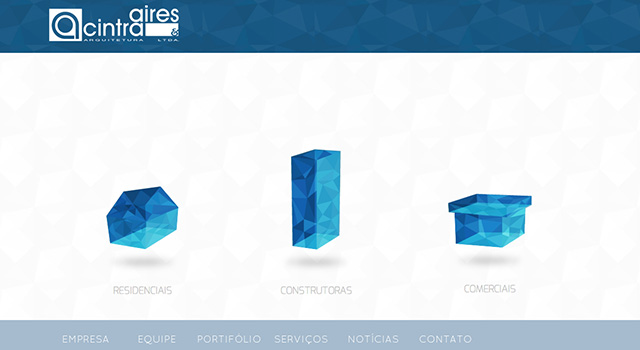
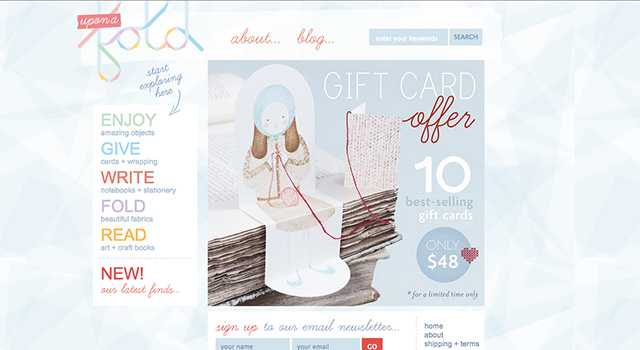
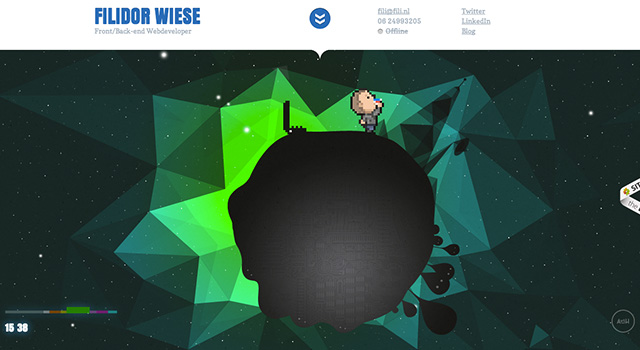
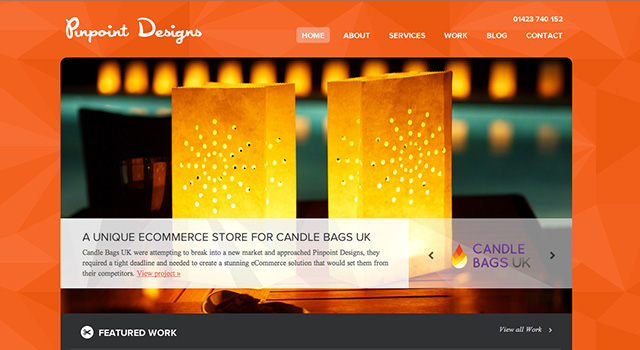
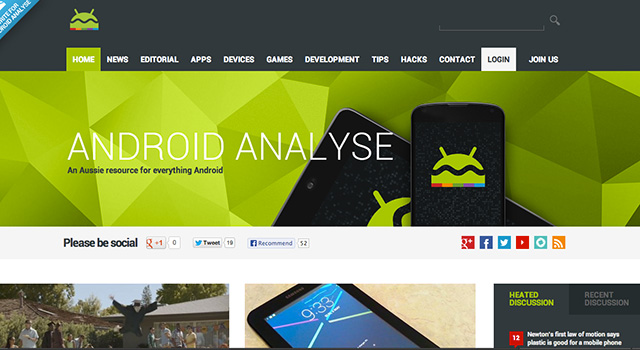
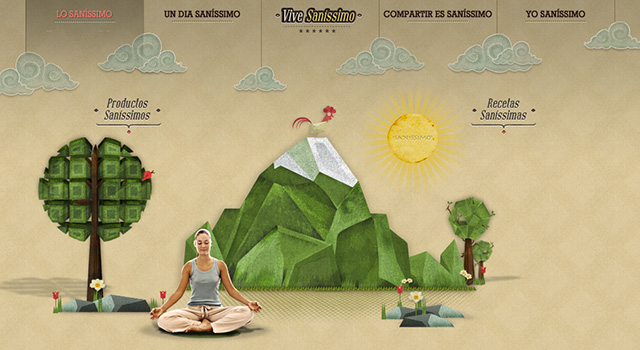
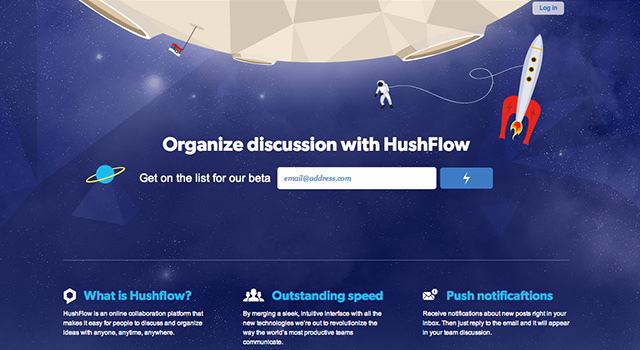
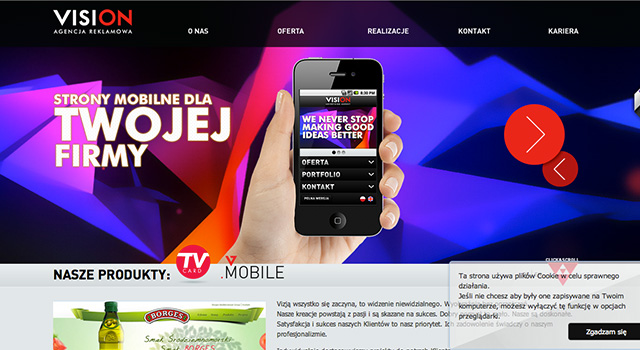
Webサイト

Send Me To SouthPole and have a Happy Christmas !
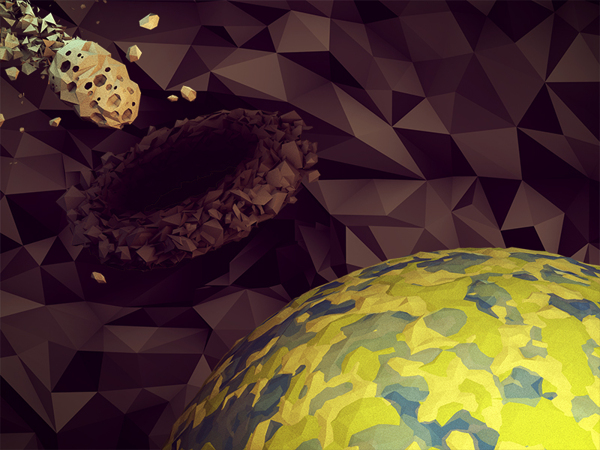
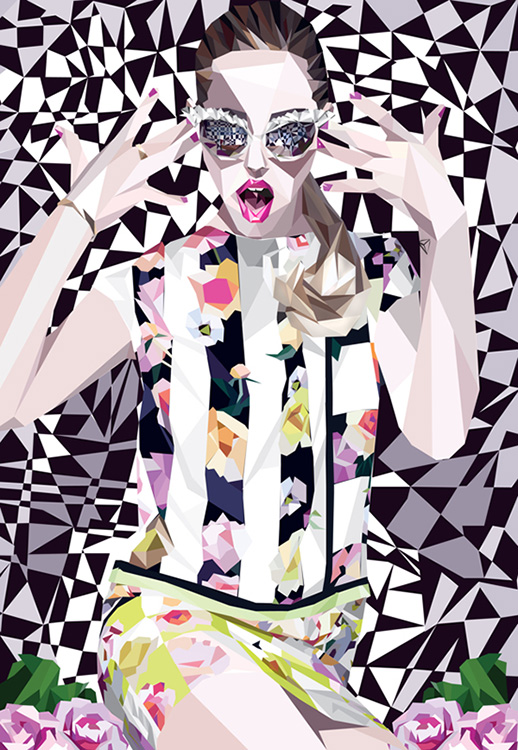
グラフィックアート


Inspiredology Poster on Behance


Low-Poly [Non-Isometric] on Behance
みなさんが作ったポリゴンアートやデザインをぜひぜひ教えてください!




























[…] […]
[…] 『静かに流行り始めているポリゴン風デザインに挑戦!』 シャープで立体的な、フラットの一つ先を行った今の時代にあうデザインが作れそう! […]