配色パターンからWebデザインを考える

ページを開いた瞬間にそのWebサイトのイメージを左右するほど重要な要素「色」。しかし色の組み合わせ、配色には無限のパターンがあり、正しい配色を見つけるのは簡単なことではありません。ここでは色彩の基礎と配色パターンの見つけ方の一例を紹介します。
↑私が10年以上利用している会計ソフト!
まずは色彩の三属性について
色は彩度・明度・色相の三属性(三要素とも呼ぶ)から成り立っています。
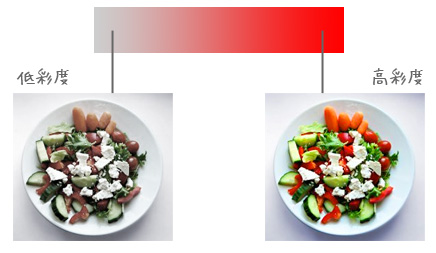
彩度
色の鮮やかさの度合いを表します。彩度の高い色は派手・華やか・目立つ色といえます。子供服やキャラクターグッズ関連のサイトには彩度の高い色が使われることが多いです。逆に彩度の低い色は地味・おだやか・上品であるといえるでしょう。和食・ヴィンテージ風デザインのサイトには彩度の低い色がよく使われます。
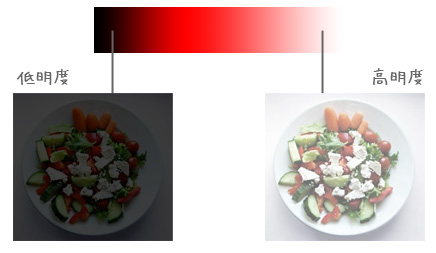
明度
色の明るさの度合いを表します。明度が高い=明るい色はさわやかで爽快なイメージに、明度が低い=暗い色は重厚で落ち着いたイメージになります。企業・学校・病院のWebサイトには白をベースにした、明るく清潔感のある色が取り入れられることが多いです。明度が低い色は、ホテルをはじめとした高級感をアピールするサイトによく使われます。
色相
色相は赤・黄・緑・青などの言葉で区別されています。同じ赤でも赤紫・黄みの赤などがあるように、色相の数は無数に存在します。それぞれの色相がもたらす一般的なイメージはデザインをする上で参考になると思います。
赤(暖色)

血液や炎から連想され、生命力・情熱・愛・パワー・刺激・怒りなどを表します。また強く認識されやすい色なので、警戒色といって、警告・禁止などを意味します。
オレンジ(暖色)

赤と黄色の中間色であるオレンジは両方の性質を持っています。幸福・喜び・エネルギー・熱意・陽気・活力・勇気など。暗めのオレンジの場合、夕日のイメージから虚無感・寂しさを表します。
黄色(暖色)

世界的には太陽は黄色とされているため(日本では赤ですね)、明るく前向きなイメージが強いです。知性や好奇心・協力・幸福・栄光など。視認性が高く、太陽を表す黄色と闇を表す黒を組み合わせ、警戒色として標識や工事現場、踏切で多様されています。
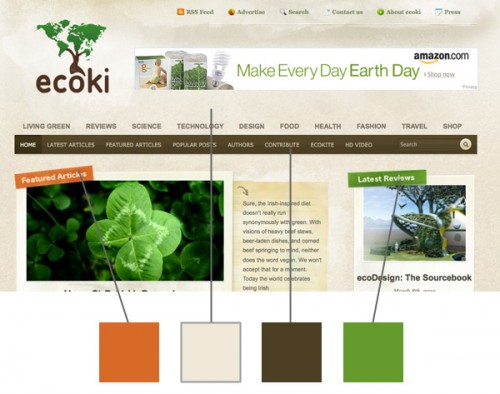
緑(中性色)

植物のイメージから安全・調和・健康・治療を表します。自然を表す代表的な色なので、エコ関連のグッズやWebサイトでは緑をメインにした配色が多く見られますね。
青(寒色)

海のイメージから静けさ・冷静・安らぎ・誠実・リラックスなどを表します。古代から世界各地で「青は人のものではない」「別世界の色」とされていたためか神秘的・霊的なイメージも持ちます。
紫(中性色)

昔は紫色の抽出が難しく、位の高い人のみ紫の衣服を着用することができました。そのことから、高貴な・威厳・忠誠・優雅といった意味があります。明度が低いほどエレガントなイメージになります。
白(無彩色)

雪や天使の羽根から純粋・潔白・善・平和・敬意を表します。また無・空虚・無機質といった意味も。白は色を引き立てる効果があるのでベースの色として使われます。
黒(無彩色)

高級感・優雅・威厳・中立など。黒はデザイン的には機能的なイメージを与え、主な購買層である男性客に好印象を与える(男性が機能的なものを好む傾向を持つため)。よって、オーディオ機器やビデオレコーダー、テレビ、PCなどは黒のデザインが多い。(Wikipedia)
ぴったりの配色を探す方法
配色パターンを見つける方法の一例を紹介します。ここでは「春」をイメージする配色を探してみましょう!
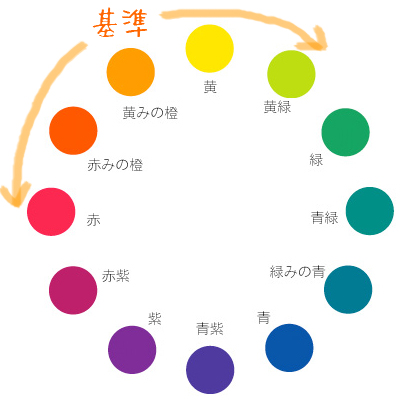
1. 基準となる色を選ぶ
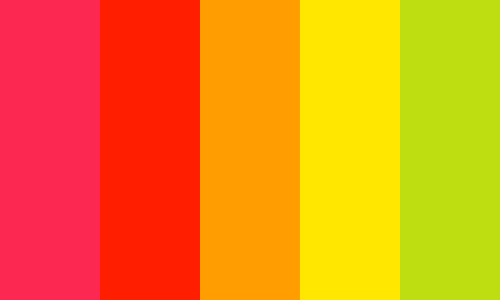
春=暖色。ということで暖色で明るいイメージの「黄みの橙」を基準に隣接する4色を選びます。
Photoshopを開き、選択した5色を縦に並べます。
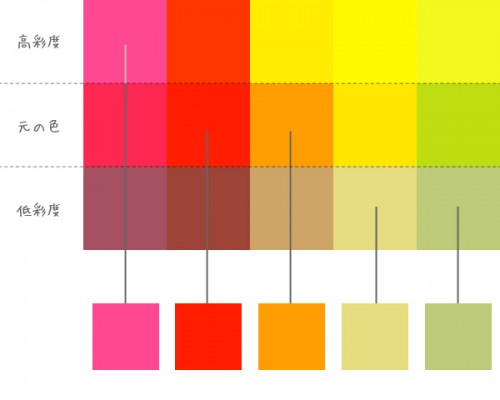
2. 彩度のバリエーションを表示
5色の上部に白で塗りつぶしたレイヤーを重ね、ブレンドモード:オーバーレイ、不透明度:80%に設定。下部には黒で塗りつぶしたレイヤーを重ね、ブレンドモード:カラー、不透明度:60%に設定。この不透明度の割合は調節しながら変更してみてください。白が重なった部分は彩度の高い色、黒が重なった部分は彩度の低い色となります。
3. イメージに合う色を選ぶ
表示した彩度の中からイメージにあいそうなものを一つずつ選びます。
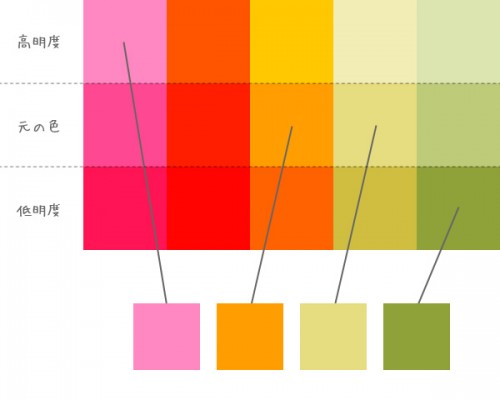
4. 明度のバリエーションを表示
同じ要領で白と黒のレイヤーを作ります。今回は両方共ブレンドモード:ソフトライト、不透明度:100%にしています。白が重なった部分は明度の高い色、黒が重なった部分は明度が低い色となります。
5. 2~4色選ぶ
2~4色を選び、配色パターン完成です!色相を変えたり、不透明度を変えてデザインに合った配色を探してみてください。
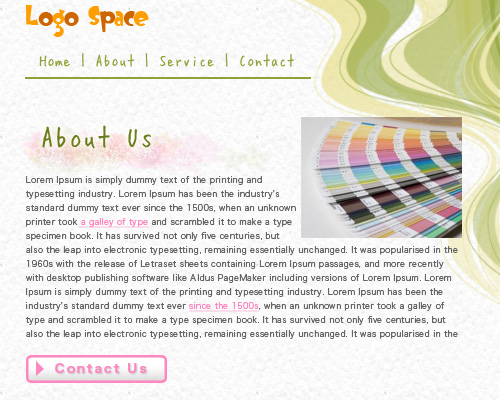
上記配色パターンを使ったWebデザインの例。10分で作ったため細かいつっこみはご遠慮ください。。
追記: 簡単に配色を提案してくれるオンラインツール「ウェブ配色ツール Ver2.0」を使って配色をWebデザインに取り込む方法を記事にまとめたので、合わせて読んでみてください!→「配色に自信がなくても!Webデザインが好きになる配色ツールと使い方」
効果的な配色を用いたWebサイト
いつも見ているWebサイトの中には素晴らしい配色を使ったデザインがあふれています。その一部を紹介します。
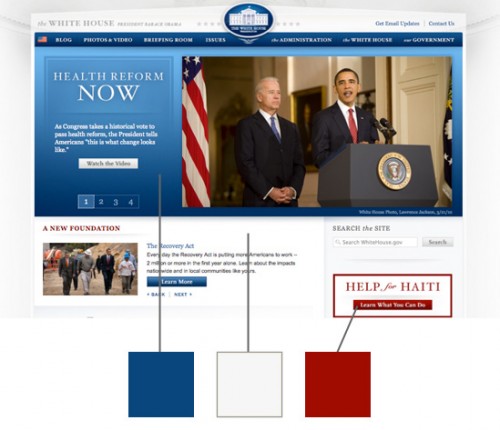
誠実さをアピールする配色
アメリカ合衆国の国旗を代表する紺・白・赤は最も信頼できる配色と言われており、紺のスーツ・白のシャツ・赤のネクタイを着用して演説する政治家を見かけることも少なくないはず。
レトロ感漂う配色
全体的に彩度が低く、明度が高い色あせたイメージでデザインされています。このサイトでは明るい青をアクセントにして全体を引き締めています。
高級感漂う配色
深い赤にゴールド(黄色)は落ち着いた気品のある配色といえるでしょう。赤の他に深い緑・青などを使っても高級感のあるデザインに仕上がります。
インパクト重視の派手な配色
マゼンタ・イエロー・シアン・ブラックを使ったとにかく派手な配色。目がチカチカします。でも凄まじいインパクトを与えられます。
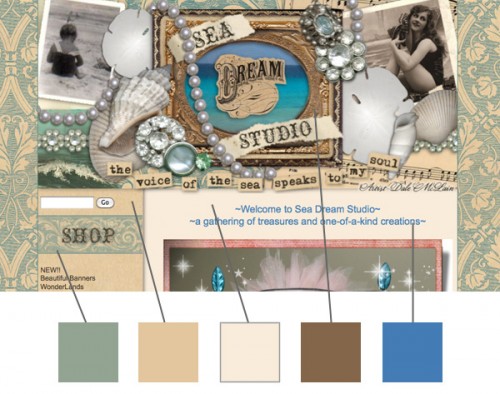
自然をイメージした配色
緑・茶色・ベージュなどの植物を連想する色が使われ、彩度も低めに設定することで落ち着いた雰囲気のデザインになります。
女の子好みのかわいい配色
C1000×Thanksボトル
彩度・明度ともに高くポップで優しいイメージの配色。黄色っぽいオレンジと青は補色といって並べると目がチカチカしてしまう配色ですが、明度が高いと気になりません。
「和」を連想する配色
和風なデザインにする場合、黒・白・赤を基準に彩度の低い色がプラスされることが多いです。「和風にしたいからとりあえず彩度下げとけー」って考えもあながち間違っていないかも。。
色のお話は大好きで奥も深いので書きたいことがまとまってないかも。。少しでも参考になる点があれば嬉しいです。






















色の処理の基本(脳)…
What’s Design更新しました。 あわせて、以前の「色の処理の基本」の記事を「色の処理の基本(瞳)」に訂正。 視覚の中でもなんか色知覚だけは専門化している節があって、 色彩心理学とかカラーコーディネーターとか色彩検定とか、 まつわるものはたくさんあるけど、知識ってのも丸暗記するのは あまり意味がないよなあと思うので、ちょっとでも理解になれば。 まあ知らないよりは知っていた方が良いんでしょうけど。 来月あたりはなにかTips系の記事をあげようかな・・ デザインサイトとかいいつつ、あ…
[…] http://www.webcreatorbox.com/tech/web-design-color-scheme/ […]
[…] iPhoneソフト、大量削除の波紋:日経ビジネスオンラインnewsing:1 配色パターンからWebデザインを考える | Webクリエイターボックスはてブ:39 いつものリファレンスをオフラインでらくらく検索! […]
ども。
とても参考になりました。
今色彩士検定に向けて勉強中ですので、
大変参考になりました。
色は奥深いですね。
とても楽しみながら読ませていただきました!
はじめまして!
私が色彩検定を取ったのはかなり前の話なので思い出しつつ、再学習しながら書いてみました。色の世界は面白いですよね!検定頑張ってください :)
はてなのアンテナに追加させていただきました。
宜しくお願いします。
http://d.hatena.ne.jp/ryuumaru2010/
[…] WILLCOMアドエスは、iPhoneと同じようなもの。 ◆ 配色パターンからWebデザインを考える ◆ これ一枚で理解できる営業の役割 ◆ […]
すばらしい
[…] 配色パターンからWebデザインを考える […]
[…] 配色パターンからWebデザインを考える | Webクリエイターボックス (tags: color design) […]
基本と実例から学べる、「配色パターンからWebデザインを考える」…
Webサイトのイメージを左右するほど重要な要素「色」。しかし色の組み合わせ、配色には無限のパターンがあり、正しい配色を見つけるのは簡単なことではありません。Webデザインのための色彩の基礎と配色パターンの見つけ方の一例を紹介します。…
[…] webdesign配色パターン からWebデザインを考える | Webクリエイターボックス […]
Think you!
[…] ネタ元:配色パターンからWebデザインを考えるツ黴(Webクリエイターボックス) […]
[…] 配色パターンからWebデザインを考える | Webクリエイターボックス (tags: color) […]
[…] 配色パターンからWebデザインを考える | Webクリエイターボックス […]
[…] http://www.webcreatorbox.com/tech/web-design-color-scheme/ […]
[…] 配色パターンからWebデザインを考える […]
[…] 以前書いた記事「配色パターンからWebデザインを考える」やTwitterでつぶやいた「要ブックマーク!うっとりしてしまう100の配色パターン」を見た方から「いい配色だなーと思ってもうまく使いこなせない」という意見をいくつか頂きました。確かにすてきな配色をどうデザインに取り込んでいいのか、というのは難しいところです。今回は簡単に配色を提案してくれるオンラインツール「ウェブ配色ツール Ver2.0」を使って配色をWebデザインに取り込む方法を紹介します。 […]
[…] デザインで最も重要な要素とも言われている色。彩度・明度・色相の三属性から成り立っています。色について詳しくは過去記事「 配色パターンからWebデザインを考える」を参照してみてください。 […]
[…] 配色パターンからWebデザインを考える […]
すごいすごいすごいすごい!
なるほどなるほどなるほどなるほど~!
いろいろな本を読んでも、人に聞いても、配色について今ひとつ納得いかなかったというか、しっくりこなかったのですが、ようやく腑に落ちた感じです。
なんども読み返し、ことあるごとに参考にさせて頂きます。
貴重な情報ありがとうございました!
あ…結構前の記事なのですがコメントの返信するの忘れてました。みなさんすみません…。
お役にたてたようで光栄です!色って難しいんですが、本当に奥深くておもしろいんですよね。配色って楽しい!と思える人が一人でも増えますように!
[…] – まる : コピペハウス 48.見出しデザイン.com 51.配色パターンからWebデザインを考える | Webクリエイターボックス […]
[…] ⑰配色パターンからWebデザインを考える […]
[…] 配色パターンからWebデザインを考える | Webクリエイターボックス […]
[…] Tweet インテリアコーディネートのサイトです。わかりやすいです。 配色パターンからWebデザインを考える | Webクリエイターボックス Tweet […]
[…] Tweet インテリアコーディネートのサイトです。わかりやすいです。 配色パターンからWebデザインを考える | Webクリエイターボックス Tweet […]
[…] Webクリエイターボックス -配色パターンからWebデザインを考える- […]
[…] 配色パターンからWebデザインを考える | Webクリエイターボックス […]
[…] 配色パターンからWebデザインを考える http://www.webcreatorbox.com/tech/web-design-color-scheme/ […]
[…] 配色パターンからWebデザインを考える | Webクリエイターボックス […]
[…] まずWEB配色を簡単に学びたい!という方は配色パターンからWebデザインを考える | Webクリエイターボックスさんがあなたを助けてくれるはずです! […]
[…] Tweet インテリアコーディネートのサイトです。わかりやすいです。 配色パターンからWebデザインを考える | Webクリエイターボックス Tweet […]
[…] 配色パターンからWebデザインを考える(Webクリエイターボックス) […]
[…] 「配色パターンからWebデザインを考える」 […]
何気にサイトに辿り着き、記事を読んでいました。色の感覚がオンチな私にとっては勉強になりました。
[…] Webクリエイターボックスさんの 配色パターンからWebデザインを考えるで考え、 どうしても色がつくれなかったら、 […]
[…] Webクリエイターボックスさんの 配色パターンからWebデザインを考えるで考え、 どうしても色がつくれなかったら、 […]
[…] 配色パターンからWebデザインを考える:WEBクリエイターボックス […]
配色いつも悩むのでとても勉強になりました
[…] ・配色パターンからWebデザインを考える Webクリエイターズボックスの記事。 […]
[…] 配色パターンからWebデザインを考える | Webクリエイターボックス […]