Webデザイナーは要ブクマ!フォントやテキスト関連の便利サイト20

久しぶりにブックマークしているサイトを整理しました。という事でお掃除後の恒例行事?私がブックマークしているフォント・Webフォント・テキスト関連のWebサイトを、中の人へ感謝の気持ちも込めてシェアします!何年もお世話になっているサイトばかりですが、ここ最近はWebフォント関連のサイトが増えてきましたね。いいな!と思えるサイトがあれば嬉しいです。
![]()
↑私が10年以上利用している会計ソフト!
フォント関連
フォントhack.jp

フォントhack.jp
日本語の無料フォントの表示確認ができるサイト。複数のフォントを表示して比較することもできます。
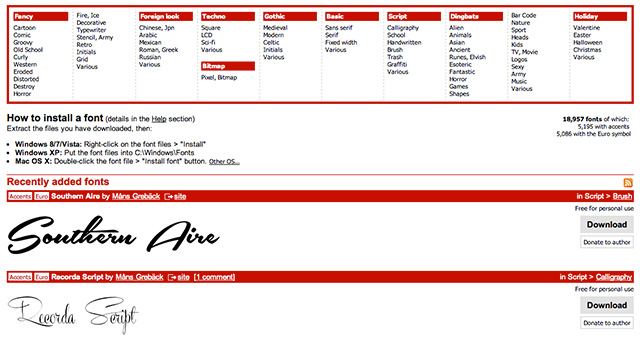
dafont

dafont
英字の無料フォントを大量に集めたサイト。大量すぎて眺めてたらいつも物凄く時間がたってますw ライセンスは各自要確認。
フォントガレージ

フォントガレージ
日本語フォントの販売サイト。販売サイトはいろいろありますが、このサイトの特徴は一文字単位で購入できるところ。「5文字だけでいいのに全部買うのはなあ…」なんて時におすすめです。
Common fonts to all versions of Windows & Mac

Common fonts to all versions of Windows & Mac
MacでもWindowsでも表示される英字フォント一覧。自分で確認するというより、クライアントに見せるために昔からブックマークしています。
WhatTheFont!

WhatTheFont!
画像をアップロードするとそのフォント名を教えてくれるサイト。欧文フォントのみ。
Webフォント関連
Google Web Fonts

Google Web Fonts
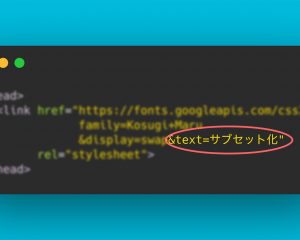
Googleが提供している無料Webフォント。フォントを選んでCSSに追加するだけで素敵フォントを表示できます。詳しい使い方は検索すればたくさんヒットしますが、「1分で誰でも導入できる「Google Web Fonts」の使い方」で書かれているのが基本の流れですね。今のところ日本語は含まれていません。英語サイトを作る時は頻繁に使っています。ありがたや。
TypeSquare

TypeSquare
モリサワ社が提供している日本語のWebフォント。2013年12月31日まで無料で使用できますよ!使用するサイトを登録し、JavaScriptタグをコピペして表示させます。私のポートフォリオサイトでも使わせて頂いています。
Fontello

Fontello
アイコンをWebフォントとして配布しているサイト。「アイコンフォント」などと呼ばれていますね。好みのアイコンを選び、ダウンロード後、WebフォントとしてCSSに記述して表示させます。商用サイトでも利用できるフォント多め。同様のサイトは多々ありますが、ここは使いやすく、種類も豊富です。
IEにも対応!10分でできるWebフォント実装法

IEにも対応!10分でできるWebフォント実装法
Webフォントの実装方法を丁寧に解説している記事。少し昔に書かれたものですが、わかりやすくておすすめです。
ttf2eot
上記記事の解説でも紹介されている、フォントファイルの形式を .ttf から .eot に変換してくれるサイト。
閉鎖されました。代わりにFont Squirrelのジェネレーターが使えます。
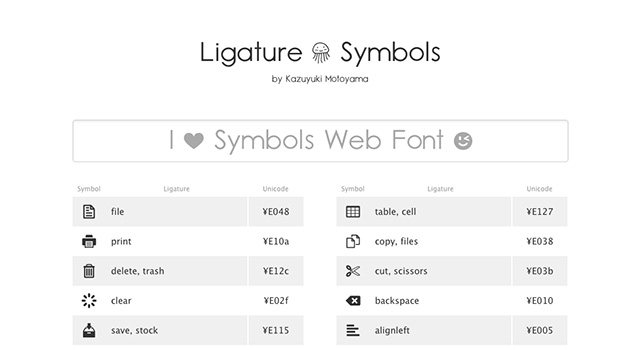
Ligature Symbols

Ligature Symbols
リガチャー(合字)を使ったWebフォント。商用でも無料で使えます。IE非対応という点に注意。
テキスト関連
HTMLエンコードフォーム

HTMLエンコードフォーム
ブログで記入するとうまく表示されなかったりする、「<」や「&」などの記号をエンコードするためのフォーム。
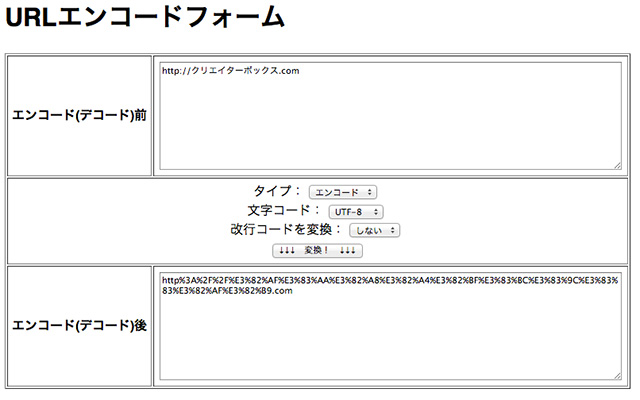
URLエンコードフォーム

URLエンコードフォーム
HTMLエンコードフォームと同じサイトです。こちらはURLに日本語が含まれているものを記号と英数字に変換するフォームです。日本語WikipediaのURLによくみられる、あの長い文字列です。
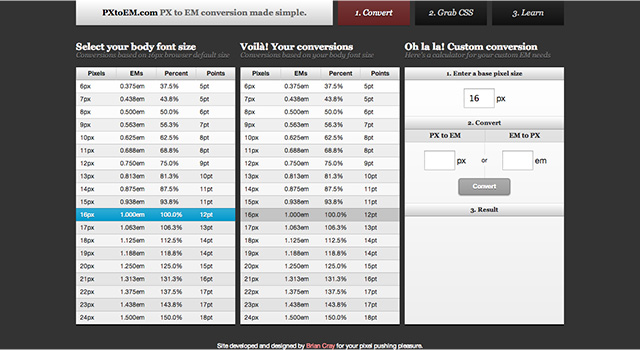
PXtoEM.com

PXtoEM.com
左の表から基準となるフォントサイズを選ぶと、それに対応するピクセル、em、%、ptに変換してくれるサイト。
竹取 JS

竹取 JS
日本語テキストをたて書きに表示できるJavaScript。短文に向いてるかも。初めて見た時は感動でした XD
numMojiなんもじ

numMojiなんもじ
フィールド内に入力した文字数をカウントするサイト。「空白をカウントしない」「半角英数字2文字で1と数える」なんてオプション付き。書き物をする時にお世話になってます。
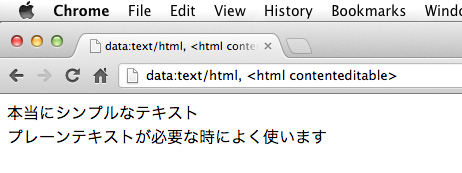
ブラウザーをテキストエディターに

「たった一行でブラウザをシンプルなメモ帳に変える方法」で紹介されていた技。ブラウザーのURLに以下を入力すると、ブラウザーが簡易テキストエディターに変身します。装飾のないプレーンテキストが必要な時に、一旦ここに コマンド + シフト + V でペーストして装飾をはずしてます(Mac+Chromeの場合)。保存の必要のない一時的なメモもここを使ってますね。
data:text/html, <html contenteditable>
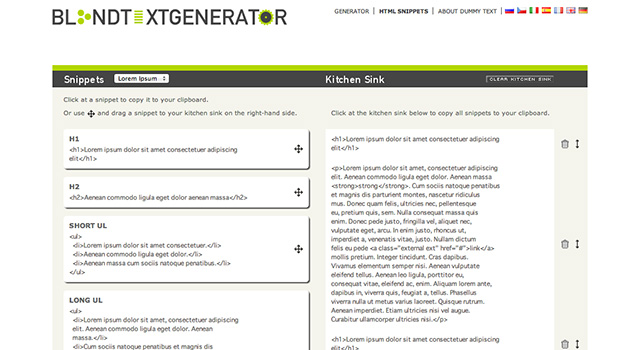
Dummy HTML snippets for webdesigners

Dummy HTML snippets for webdesigners
ダミーテキストをドラッグ&ドロップでカスタマイズできるジェネレーター。欧文のみ。
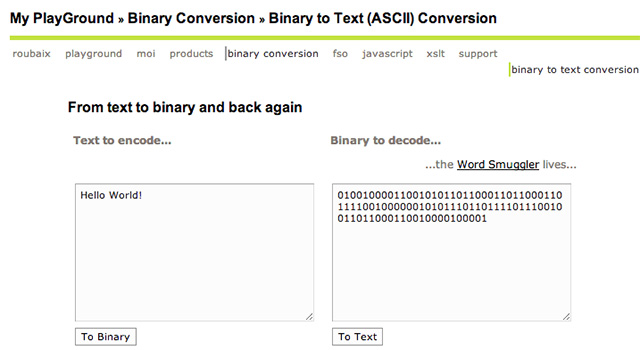
Binary to Text (ASCII) Conversion

Binary to Text (ASCII) Conversion
テキストをバイナリ(2進数)、バイナリをテキストに変換するサイト。使う機会はほぼないですw たまーに友人からバイナリで暗号が送られてきた時用にブクマしてます。
そういえば以前バイナリでTweetしたような…。
010010000110000101110000011100000111100100100000010011100110010101110111001000000101100101100101011000010111001000100001
— Webクリエイター ボックス (@webcreatorbox) January 1, 2012
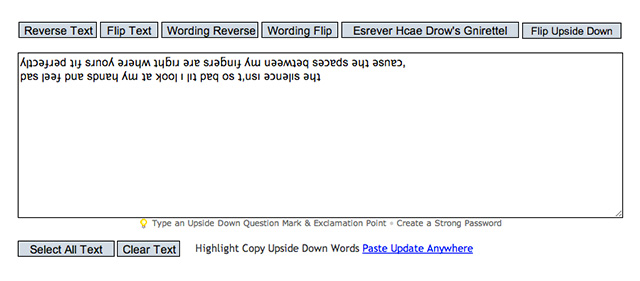
FlipMyText

FlipMyText
こちらも使う機会あまりないですけど、文字を逆さにしたり、逆から書いたりできるサイト。逆から書いたりは日本語でもできます。昔Facebookで逆さ文字が流行った時にブクマしてそのままだったもの。Twitterでも使えるかな?
みなさんのおすすめサイトもぜひぜひ教えてください! ;)