文書構造を意識しながらHTMLマークアップしよう!

連載企画「実践で学ぶWebサイト制作ガイド」も佳境を迎え、今回いよいよHTMLマークアップの段階に突入します!「デザインは好きだけど、コーディングは苦手…」という人も、焦らず少しずつ記述していけばちゃんと形になります!お手持ちの「TextEdit」や「メモ帳」などのテキストエディタツールを開いて、さっそく始めましょう!
![]()
↑私が10年以上利用している会計ソフト!
実践で学ぶWebサイト制作ガイド:その6
- 目標:正しいページ構造のHTMLが書ける
- 必要なもの:Windows メモ帳 や、Mac OS Text Editなどの文章エディタツール。もちろんAdobe DreamweaverなどのWeb系オーサリングソフトがあるならそれでOK
- 対象レベル:HTMLの基礎知識がある・基本的なHTMLタグが手打ちで書ける
目次
- 誰のため?何のため?Webサイトを作り始める前に。
- Webサイトの構成図を簡単に作れる便利ツール
- Webサイト設計図 – ワイヤーフレームの作り方
- PhotoshopでWebサイトのデザインをしよう
- Photoshopでスライスし、パーツ画像を作成するコツと方法
- 文書構造を意識しながらHTMLマークアップしよう! ←今ここ
- CSSでWebサイトのレイアウト組み+装飾の基本プロセス
- ついに完成!ファイルをアップロードしてWebサイトを公開!
事前知識は以下の記事・サイトでおさらい!
構造をまとめておこう

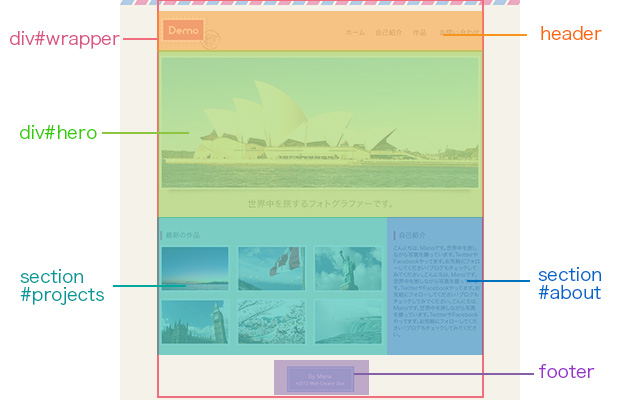
HTMLマークアップを始める前に、ページの文書構造を確認しておきましょう。 今回は図のようにレイアウトを組んでいます。また、あらかじめクラスやIDをふっておくとCSSで装飾する時に楽になります。この構造図はメモ用紙に簡単に書いておいても、使用したワイヤーフレームに書き込んでもOK。ソースコード内で迷子にならないよう、先に構造を整理しておくクセをつけておきましょう。
div要素とsection要素
section要素はあくまでも見出しや文章など、意味のあるコンテンツを囲うためのタグですが、div要素はコンテンツがないものでも囲うことができます。例えばレイアウトを組むために要素を囲うのであれば section ではなく div が適しています。

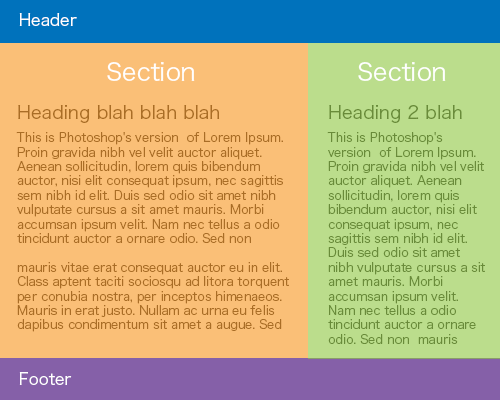
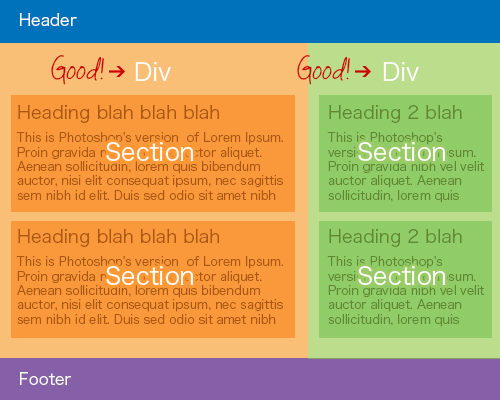
横並び2カラムのページレイアウトをみてみましょう。このように左右どちらもひとつのコンテンツのみの場合は section 要素を使って横並びにしてOK。

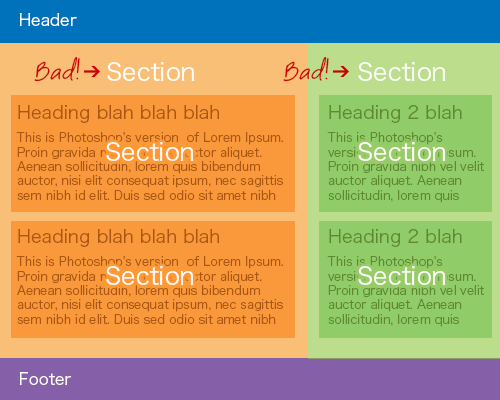
メインカラム、サイドカラムどちらも複数のsection要素がある場合、それらをさらにsection要素で囲って横並びにするのはNG。

その場合は div を使ってレイアウトを組むとよいでしょう。
HTMLマークアップ
テキストエディタツールを開き、前回作成したフォルダ内に「index.html」ファイルを作成します。このファイルがWebサイトのホームになります。それではこのファイルにマークアップしていきましょう!
1. 骨組み部分
以前書いた記事「超初心者さんへ!TextEdit(メモ帳)とDropboxでWebページを作ろう」を参考に、HTML文書の骨組みとなるタグを書いていきます。
<!DOCTYPE html> <html lang="ja"> <head> </head> <body> </body> </html>
2. head内
ページのタイトルや説明文、キーワードを入力します。その下にある <!--[if lt IE 9]>〜<![endif]--> は、ちょっとしたおまじないと言いますか。このページではHTMLの新しいバージョン、HTML5でマークアップしています。しかし、残念ながらIE9未満の古いブラウザーはHTML5にちゃんと対応していません。それに対応させるために、「IE9未満のブラウザーにはスクリプトを読み込んで、うまいこと表示させてね☆」と書いています。IE8以下は無視するというのであれば記述は不要ですが、現状まだ無視するわけにはいきそうにないです。
<head>
<meta charset="UTF-8">
<title>Demo Portfolio Website</title>
<meta name="description" content="世界を旅しながら撮影した写真を公開しています。">
<meta name="keywords" content="フォトグラファー 作品, 写真 世界 景色">
<!--[if lt IE 9]>
<script src="js/html5shiv.js"></script>
<![endif]-->
</head>
追記:html5shiv.jsファイルの入手
@webcreatorbox いつも丁寧な記事には勉強意欲をかき立てられております!この場をかりてお礼申しあげます。マークアップの記事で紹介しているIEへの対応についてですが、使用方法が変わっているようなので返信させていただいた次第です。http://t.co/pjPHbH3A
— Kongomaru (@konmaru) October 23, 2012
IE8以下に対応させるためのJavaScriptファイルの使用方法が変更されていたので追記します。最初は http://html5shim.googlecode.com/svn/trunk/html5.js を直接読み込んでいましたが、Zipファイルをダウンロードして使用するやり方が推奨されています。ご指摘ありがとうございます!
- フォルダ内に「js」フォルダを新規作成
- html5shivのサイトへいく
- 「download html5shiv」からファイルをダウンロード
- 「dist」フォルダ内にある「html5shiv.js」を、先ほど作成した「js」フォルダにコピー
- 上記のように
<!--[if lt IE 9]>〜<![endif]-->内に読み込ませる
3. ヘッダー
body内をマークアップしていきます。すべてのコンテンツを960pxでブラウザの真ん中に表示させたいので、全コンテンツを包むdivを作成。この中に表示させたいものを入れていきます。
<body>
<div id="wrapper">
<!-- ここにコンテンツが入ります -->
</div>
</body>
ヘッダー部分にはロゴ画像とナビゲーションメニューを表示。ナビゲーションメニューは nav タグで囲み、リストを使ってマークアップしましょう。
<header>
<a href="#" class="logo">
<img src="images/logo.jpg" alt="logo" width="181" height="100">
</a>
<nav>
<ul>
<li><a href="#">ホーム</a></li>
<li><a href="#">自己紹介</a></li>
<li><a href="#">作品</a></li>
<li><a href="#">お問い合わせ</a></li>
</ul>
</nav>
</header>
4. コンテンツ部分
ここで少しわかりづらいのが div と section の違い。冒頭でも簡単に違いを書きましたが、最初の画像と「世界中を旅するフォトグラファーです。」の部分は section 要素でもいいような気がします。しかし、section 要素で囲ったエリアは見出し要素(h1〜h6)がはじめに記述される必要があり、この部分は見出し+内容をともなうコンテンツではないため、div 要素を使っています。HTML5では内容を見て使用する要素を判断する必要があるため、少しずつ慣れていきましょう!
記述が長くなってわかりにくくなるようであれば、ところどころコメントを入れておくと管理が楽になります。各画像には alt 属性とサイズをきちんと書いておきましょう。
<div id="hero">
<img src="images/hero.jpg" alt="Opera House" width="950" height="390">
<p>世界中を旅するフォトグラファーです。</p>
</div><!-- /#hero -->
<section id="projects">
<h1>最新の作品</h1>
<ul>
<li><a href="#"><img src="images/thumb1.jpg" alt="Sunset" width="200" height="130"></a></li>
<li><a href="#"><img src="images/thumb2.jpg" alt="Canada" width="200" height="130"></a></li>
<li><a href="#"><img src="images/thumb3.jpg" alt="New York" width="200" height="130"></a></li>
<li><a href="#"><img src="images/thumb4.jpg" alt="London" width="200" height="130"></a></li>
<li><a href="#"><img src="images/thumb5.jpg" alt="Japan" width="200" height="130"></a></li>
<li><a href="#"><img src="images/thumb6.jpg" alt="Niagara Falls" width="200" height="130"></a></li>
</ul>
</section><!-- /#projects -->
<section id="about">
<h1>自己紹介</h1>
<p>
こんにちは、Manaです。世界中を旅しながら写真を撮っています。
<a href="http://twitter.com/chibimana">Twitter</a>や
<a href="http://facebook.com/webcreator.fb">Facebook</a>やってます。お気軽にフォローしてください!
<a href="http://webcreatorbox.com">ブログ</a>もチェックしてみてください。
これはデモサイトです。実際は写真苦手です。はい。
</p>
<p>
こんにちは、Manaです。世界中を旅しながら写真を撮っています。
<a href="http://twitter.com/chibimana">Twitter</a>や
<a href="http://facebook.com/webcreator.fb">Facebook</a>やってます。お気軽にフォローしてください!
<a href="http://webcreatorbox.com">ブログ</a>もチェックしてみてください。
これはデモサイトです。実際は写真苦手です。はい。
</p>
</section><!-- /#about -->
5. フッター
多くのサイトでフッター部分にコピーライトが表示されていると思います。ここで使われている small タグはHTML5ではライセンス関連の記述や免責、規約を表示するときに使われるタグです。
<footer>
<p>
<small>
By <a href="http://webcreatormana.com">Mana</a><br>
© 2012 <a href="http://webcreatorbox.com">Web Creator Box</a>
</small>
</p>
</footer>
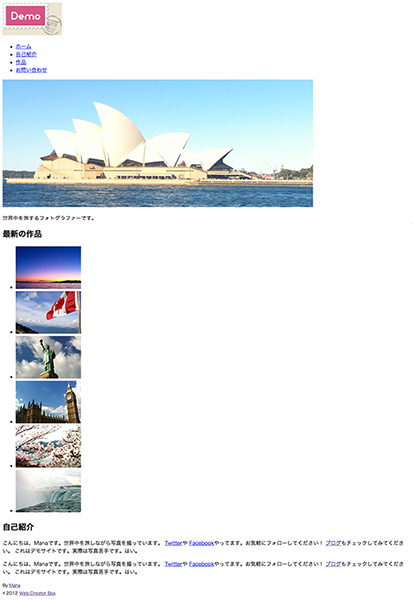
完成!

こんな感じでなんの装飾もないシンプルなページが完成しました。全コードは以下。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<title>Demo Portfolio Website</title>
<meta name="description" content="世界を旅しながら撮影した写真を公開しています。">
<meta name="keywords" content="フォトグラファー 作品, 写真 世界 景色">
<!--[if lt IE 9]>
<script src="js/html5shiv.js"></script>
<![endif]-->
</head>
<body>
<div id="wrapper">
<header>
<a href="#" class="logo">
<img src="images/logo.jpg" alt="logo" width="181" height="100">
</a>
<nav>
<ul>
<li><a href="#">ホーム</a></li>
<li><a href="#">自己紹介</a></li>
<li><a href="#">作品</a></li>
<li><a href="#">お問い合わせ</a></li>
</ul>
</nav>
</header>
<div id="hero">
<img src="images/hero.jpg" alt="Opera House" width="950" height="390">
<p>世界中を旅するフォトグラファーです。</p>
</div><!-- /#hero -->
<section id="projects">
<h1>最新の作品</h1>
<ul>
<li><a href="#"><img src="images/thumb1.jpg" alt="Sunset" width="200" height="130"></a></li>
<li><a href="#"><img src="images/thumb2.jpg" alt="Canada" width="200" height="130"></a></li>
<li><a href="#"><img src="images/thumb3.jpg" alt="New York" width="200" height="130"></a></li>
<li><a href="#"><img src="images/thumb4.jpg" alt="London" width="200" height="130"></a></li>
<li><a href="#"><img src="images/thumb5.jpg" alt="Japan" width="200" height="130"></a></li>
<li><a href="#"><img src="images/thumb6.jpg" alt="Niagara Falls" width="200" height="130"></a></li>
</ul>
</section><!-- /#projects -->
<section id="about">
<h1>自己紹介</h1>
<p>
こんにちは、Manaです。世界中を旅しながら写真を撮っています。
<a href="http://twitter.com/chibimana">Twitter</a>や
<a href="http://facebook.com/webcreator.fb">Facebook</a>やってます。お気軽にフォローしてください!
<a href="http://webcreatorbox.com">ブログ</a>もチェックしてみてください。
これはデモサイトです。実際は写真苦手です。はい。
</p>
<p>
こんにちは、Manaです。世界中を旅しながら写真を撮っています。
<a href="http://twitter.com/chibimana">Twitter</a>や
<a href="http://facebook.com/webcreator.fb">Facebook</a>やってます。お気軽にフォローしてください!
<a href="http://webcreatorbox.com">ブログ</a>もチェックしてみてください。
これはデモサイトです。実際は写真苦手です。はい。
</p>
</section><!-- /#about -->
<footer>
<p>
<small>
By <a href="http://webcreatormana.com">Mana</a><br>
© 2012 <a href="http://webcreatorbox.com">Web Creator Box</a>
</small>
</p>
</footer>
</div>
</body>
</html>
各タグを覚えるだけでも大変なのに、さらに構造も意識して…となると、慣れないうちは時間がかかるかと思います。しかしこれは実際に作っていくと自然と覚えていけると思うので、くじけず数をこなしていきましょう!では次回、このページをCSSで素敵に変身させていきます!
» 次回:CSSでWebサイトのレイアウト組み+装飾の基本プロセス
Web制作の手順や方法をさらに詳しく説明している拙著 Webクリエイターズガイドブックも参考にして頂ければ幸いです!