うっとりしてしまうデザインのシングルページWebサイト30

シングルページのWebサイトはあまりコンテンツがない場合・ひとつの物を強調したい場合に効果的です。Javascriptを使っておもしろい動きをつけたシングルページもたくさんあり、1ページの中にたくさんのアイデアがつまっています!ここでは世界中のWebサイトの中から美しく個性的なデザインのサイトを紹介します。次のWebサイトデザインの参考にしてみてください!
↑私が10年以上利用している会計ソフト!
シングルページのWebサイトギャラリー
pikaboo
フルFlashのサイトかと思ったらJavascriptで滑らかな動きを表現していました!必見!
Think Green Meeting
http://www.thinkgreenmeeting.com/
車と飛行機のイラストがマウスオーバーで消えていきます!デザインもかわいい。
Axel Peemoeller Design
個性的なグラフィックをドラッグ・ドロップして移動させることができます。ダブルクリックで別画面表示。このアイデアはすごい!
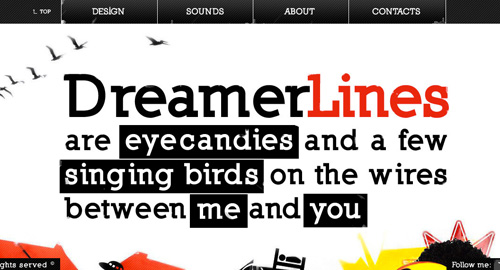
Dreamer Lines
デザイン・色使いととにかく個性的です!
Bryan Katzel
のびーーーーる6本のラインに注目!
Peter Pearson
横スクロールする度に描かれるラインが美しい!
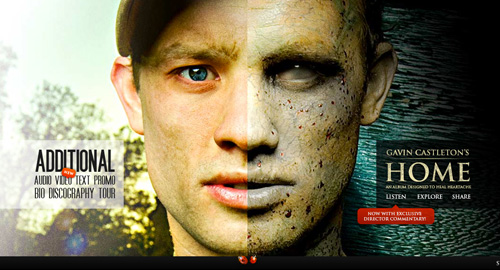
Gavin Castleton
http://www.gavincastleton.com/
トップのゾンビ画像がすごい!他エリアのグラフィックもきれい。
Charlie Gentle
http://www.charliegentle.co.uk/

マウスオーバー時のぼかし、移動中の背景画像の動きに注目です。
Basil Gloo
奥行きの表現の仕方に脱帽!
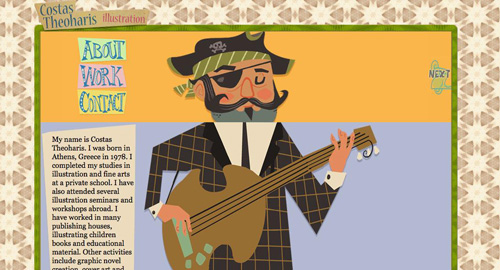
Costas Theoharis
http://www.costastheoharis.com/
まるで着せ替え人形?!顔・胴体・足を自分の好きなイラストに変更できます。(特に意味なし)
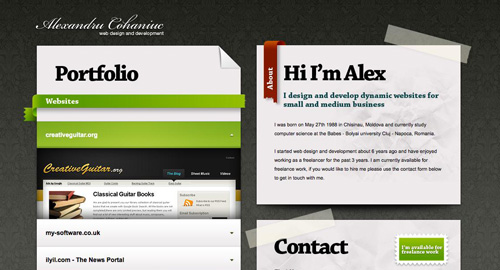
Alexandru Cohaniuc
http://www.alexcohaniuc.com/

Javascriptのアコーディオンメニューを使った作品紹介がおもしろい。
Ayush Saran
自身をおもちゃに見立てたデザインに思わず微笑みました。
SOFA
とにかくシンプル!美しいベクターイラストも必見です。
tomatic
レトロなイラストがかわいい
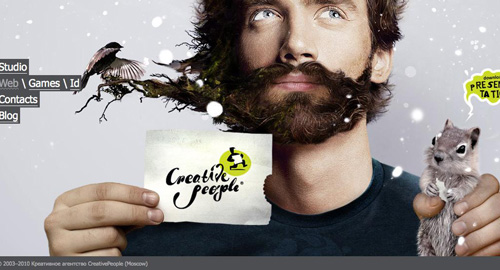
CreativePeople
トップの大きな画像はすごい迫力です!
We Shoot Bottles
http://www.weshootbottles.com/
横スクロールしていくサイト。雑誌のようなレイアウト。画像もきれい!
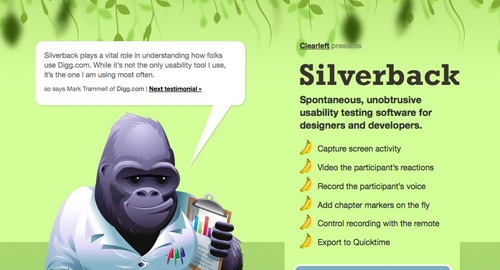
Silverback
商品の説明をシングルページにまとめています。詰め込んでいる感じもなく、イラストを使ってわかりやすい。
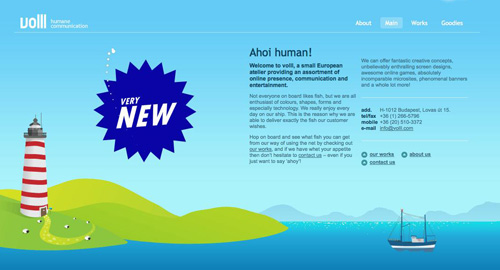
VOLL
http://www.volll.com/#section_main

動くイラスト等、Javascriptをフル活用しています。
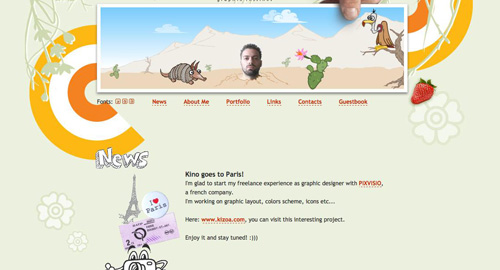
KINO
ロゴの横にある色を選択すると違うデザインを楽しめます。
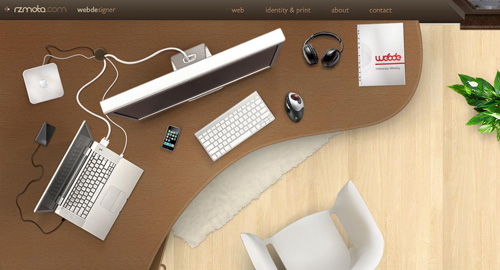
rzmota.com
画面いっぱいに自身のワークスペースを表現。
La Folie
上下・斜めと画面いっぱいに移動します。個性的なイラストが特徴。
missscha’s photogallery
http://missscha.com/

作品を強調したシンプルなフォトギャラリーサイト。
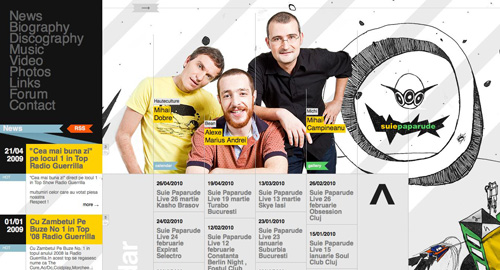
Suie Paparude
背景の手描きイラストがかわいい!
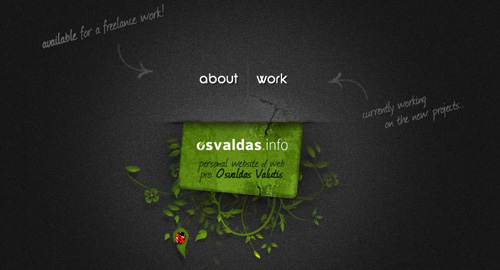
Osvaldas.info
画面切り替え時の滑らかな動き。素敵です。
Chirag Solanki
http://www.chiragjsolanki.com/
トップの幾何学模様が印象的。
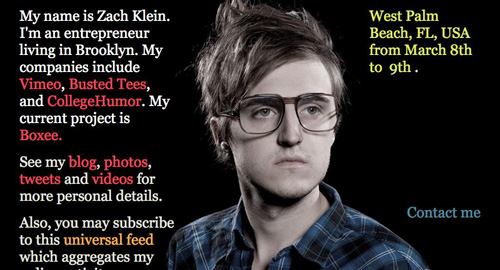
Zach Klein
本人の画像とテキストのみの超シンプルサイト
PSD Web Layout Design
1pxのラインが素敵なデザインを作っています。
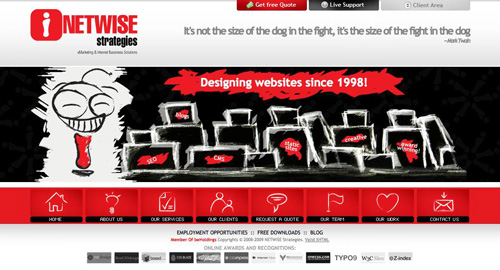
NETWiSE Strategies
赤×黒の配色とざっくりとしたイラストが特徴。
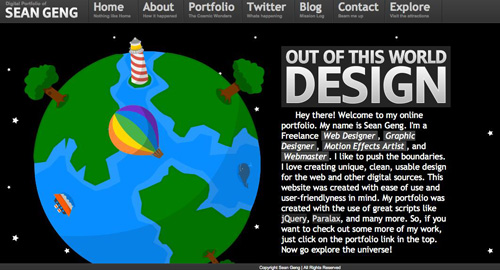
Sean Geng
jQueryによるパララックス効果が美しい。
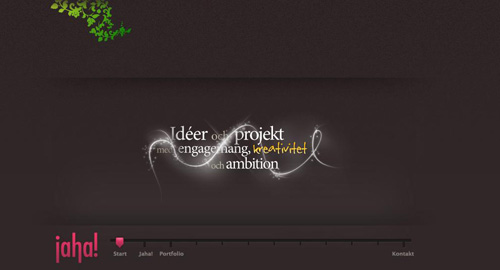
Jaha! Design
http://jahadesign.se/

目盛りを動かすと画面も変わります。
ランディングページにも使えるかしら…



































[…] […]
[…] […]
海外のサイトを検索することがあまりなかったので、見て衝撃をたくさん受けました!!
発想がすごく自由で自分もこんなの作りたいと思いました♪また友達にも教えたいと思います!
僕は去年の12月からWEBデザインの勉強を始めました。応援しています!
海外のWebサイトは型にはまらずいろんなデザインがあるので見ていて楽しくなりますよ!私こそ応援しています!
ogenki desuka?
thanks for sharing! much appreciated!
[…] うっとりしてしまうデザインのシングルページWebサイト30 高度な画像編集が一瞬でできてしまうPhotoshopアクション集 […]
[…] 以前紹介した「うっとりしてしまうデザインのシングルページWebサイト30」でもいくつか横スクロールのデザインを紹介しました。多くの場合JavaScriptで横に移動するデザインですね。私はMacbook Proのトラックパッドを使っているので横スクロールも楽チンですが、horizontinyscrollingなどのJavaScriptで横スクロールでもマウスウィールが使えるようにすると全てのユーザーに使いやすいサイトになると思います。 […]
[…] 以前紹介した「うっとりしてしまうデザインのシングルページWebサイト30」でもいくつか横スクロールのデザインを紹介しました。多くの場合JavaScriptで横に移動するデザインですね。私はMacbook Proのトラックパッドを使っているので横スクロールも楽チンですが、horizontinyscrollingなどのJavaScriptで横スクロールでもマウスウィールが使えるようにすると全てのユーザーに使いやすいサイトになると思います。 […]
[…] うっとりしてしまうデザインのシングルページWebサイト30 | Webク…om/ 車と飛行機のイラストがマウスオーバーで消えていきます!デザインもかわいい。 axel peemoeller design http://de-war.de/ 個性的なグラフィックをドラッグドロップして移動させることができます。ダブルクリックで別画面表示…はてなブックマークより […]
[…] 元サイト […]
[…] うっとりしてしまうデザインのシングルページWebサイト30 | Webク…om/ 車と飛行機のイラストがマウスオーバーで消えていきます!デザインもかわいい。 axel peemoeller design http://de-war.de/ 個性的なグラフィックをドラッグドロップして移動させることができます。ダブルクリックで別画面表示…はてなブックマークより Speed painting A -NARUTO-ナルトを描いてみた。YouTubeより […]