超初心者さんへ!TextEdit(メモ帳)とDropboxでWebページを作ろう

「Webサイトを作ってみたいけど、どうすればいいのやら?」という超初心者さん向けに、MacにプリインストールされているTextEdit(テキストエディット)、またはWindowsにプリインストールされているメモ帳を使った簡単なWebページの作り方を解説します。今回はDropboxを使って手軽にページを公開してみましょう!
↑私が10年以上利用している会計ソフト!
初めてのWebサイト制作 目次
HTML基礎知識
HTMLとは
HTMLとは「Hyper Text Markup Language」の略で、Web上の文書を記述するためのマークアップ言語です。HTMLは文書の一部を「タグ」と呼ばれる特別な文字列で囲うことにより、ページを装飾したり、画像・リスト・表を表示したり、他のサイトへのハイパーリンクを設定したりすることができます。特別なソフトは必要なく、MacにプリインストールされているTextEditやWindowsにプリインストールされているメモ帳を使って、HTMLを使ったファイル(Webページ)を作成することができます。
タグの書き方
<p>こうやってタグを使います</p>
タグは必ず半角文字で記述します。これはパラグラフ(文章)の要素に使うタグ。「<p>」を開始タグ、「</p>」を終了タグと呼びます。終了タグには「/」がつきます。
<p><strong>入れ子</strong>にすることもできます。</p>
入れ子にする場合は必ず手前にあるタグから順に終了タグを挿入します。
<img src="image.jpg" /> <br />
終了タグのないものもあります。
タグの要素名はとにかく種類が多いので、XHTMLタグ一覧などのリストを見ながら勉強していくといいと思います。
実際に作ってみよう

まずはWebページのためのフォルダを作り、そこに作ったHTMLファイルを保存するようにしましょう。デスクトップ上に「web」という名前のフォルダを作成します。次にTextEdit(Windowsならメモ帳)を開き、新規ファイルを作成します。

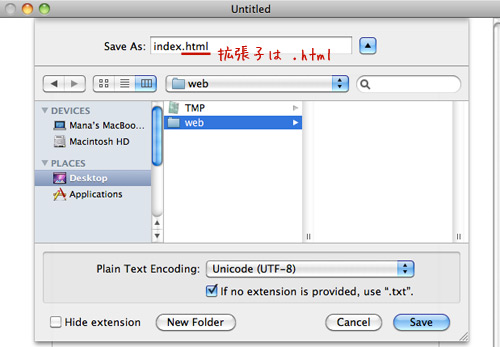
とりあえず何も書かず、「index.html」と名前をつけて、先ほど作成した「web」フォルダ内に保存しましょう。これでHTMLファイルが完成しました。準備完了です!
HTML・Head・Body

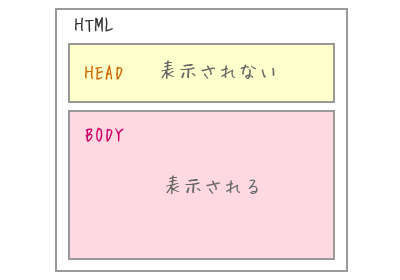
Doctype宣言を先頭に記述し、続いて<html>ではじまり、</html>でおわります。そのなかに<head></head>、<body></body>が入ります。<head>は実際にはページに表示されないHTML文書の頭の中で、<body>は実際に表示されるHTMLの体の部分です。
それではindex.html をTextEdit(メモ帳)でひらき、<head>内に<title>タグを挿入してみましょう。これがWebページのタイトルになります。続いて下記のように記述後、保存しましょう。
<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>オーストラリア冒険記</title> </head> <body> うっひょー </body> </html>
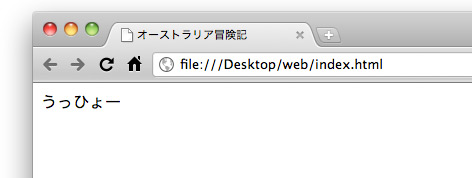
ブラウザー上で index.html をひらいてみると、このように表示されます。

<!doctype html>とは
<!doctype html>はDoctype宣言といい、その文書がどのバージョンのHTMLで、どの仕様にそって作られているのかをあらわしています。「HTML 4.01」や「XHTML 1.1」などがありますが、今回は「HTML5」というバージョンの宣言をしています。他バージョンの書き方は各HTMLバージョンのDOCTYPE宣言のサンプル集が参考になります。
<meta charset=”UTF-8″>とは
<meta charset="UTF-8">は文字コードの指定です。ないと文字化けしちゃう可能性大。書き方はHTMLのバージョンにより異なるので、Doctype宣言で指定したHTMLバージョンに合わせた書き方をしましょう。
見出しと文章
見出しには <h1> ~ <h6> のタグを使います。<h1>が大見出しで、サイトのタイトルなどによく使われ、数字が大きくなるほど中見出し・小見出し…と小さくなっていきます。数字の順に記述するのがポイント。文章には <p> タグを使います。それでは<body>の中に文章を書いてみましょう。
<h1>オーストラリア冒険記</h1> <h2>シドニーに住んでびっくりした事</h2> <p>私が住んでいたシドニーでびっくりした事を紹介します!まずはバス!全部ではないと思いますが、街中をかけめぐっているバスの多くが、なんとベンツなのです!なんて高級なバス!と、初めて見たときは友人と騒いでました。</p>
ブラウザー上で index.html をひらいてみると、このように表示されます。

リンクを貼ってみよう
リンクとは、下線や色の付いたテキストなどをクリックすると別ページやサイトへ移動する、あのリンクです。リンクには <a> タグを使います。href="" のダブルクォーテーションの中に、リンクさせたいページ(リンク先)のURLを記述します。
<a href="http://www.mercedes-benz.co.jp/">ベンツ</a>
ブラウザー上で index.html をひらいてみると、このように表示されます。「ベンツ」をクリックするとベンツのWebサイトへとびます。

同じフォルダ内でのリンク
同じフォルダ内のページにリンクする場合は http:// は不要です。ファイル名を記述するだけです。
<a href="about.html">自己紹介</a>
メールアドレスへのリンク
href に mailto: を使うとユーザーが使っているメールアプリが立ち上がります。mailto: に続き、あなたのメールアドレスを記述します。
<a href="mailto:hello@yoursite.com">お問い合わせ</a>
画像を挿入しよう
画像を用意し、index.html と同じ「web」フォルダ内に保存しましょう。画像には<img>タグを使います。src="" のダブルクォーテーションの中に、表示させたい画像のファイル名を記述します。
<img src="sydney1.jpg" />
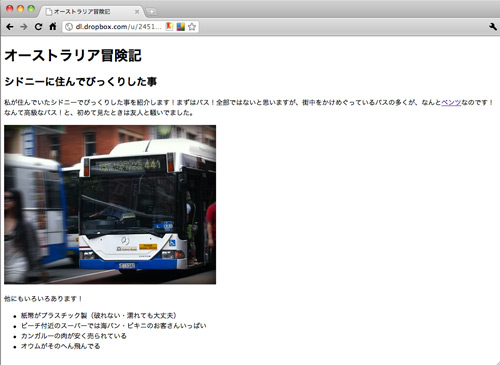
ブラウザー上で index.html をひらいてみると、このように表示されます。画像は同じフォルダ内に保存しないとうまく表示されないので注意!

リストを作ろう
リストには箇条書きリストを表示する <ul> タグと、番号付きリストを表示する <ol> タグがあります。どちらも、要素内に <li> タグを使ってリスト要素を表示させます。
<p>他にもいろいろあります!</p> <ul> <li>紙幣がプラスチック製(破れない・濡れても大丈夫)</li> <li>ビーチ付近のスーパーでは海パン・ビキニのお客さんいっぱい</li> <li>カンガルーの肉が安く売られている</li> <li>オウムがそのへん飛んでる</li> </ul>
ブラウザー上で index.html をひらいてみると、このように表示されます。

番号付きリスト
番号付きリストは上記 <ul> タグを <ol>に変更するだけです。
<ol> <li>紙幣がプラスチック製(破れない・濡れても大丈夫)</li> <li>ビーチ付近のスーパーでは海パン・ビキニのお客さんいっぱい</li> <li>カンガルーの肉が安く売られている</li> <li>オウムがそのへん飛んでる</li> </ol>
こんなページができあがりました。

<!doctype html> <html lang="ja"> <head> <meta charset="UTF-8"> <title>オーストラリア冒険記</title> </head> <body> <h1>オーストラリア冒険記</h1> <h2>シドニーに住んでびっくりした事</h2> <p>私が住んでいたシドニーでびっくりした事を紹介します!まずはバス!全部ではないと思いますが、街中をかけめぐっているバスの多くが、なんと<a href="http://www.mercedes-benz.co.jp/">ベンツ</a>なのです!なんて高級なバス!と、初めて見たときは友人と騒いでました。</p> <img src="sydney1.jpg" /> <p>他にもいろいろあります!</p> <ul> <li>紙幣がプラスチック製(破れない・濡れても大丈夫)</li> <li>ビーチ付近のスーパーでは海パン・ビキニのお客さんいっぱい</li> <li>カンガルーの肉が安く売られている</li> <li>オウムがそのへん飛んでる</li> </ul> </body> </html>
DropboxでWebサイトを公開しよう
これですさまじく簡易なWebページが完成しました!が、このままではあなたのパソコンの中にファイルがあるだけなので、世界中の人に見せるにはWeb上にファイルをアップロードしないといけません。通常、レンタルサーバーや専用サーバーを通してWebサイトを公開するのですが、今回は人気オンラインストレージサービス「Dropbox」を使ってページを公開してみましょう!
Dropboxとは
Dropboxは画像などのファイルをオンライン上に保存できるオンラインストレージサービス。スマートフォンをお持ちの方は聞いたことがあるかもしれません。パソコン同士やスマートフォンでファイルを同期したり、シェアしたりできるサービスです。
Dropboxの無料アカウントを作る

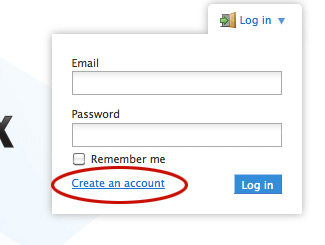
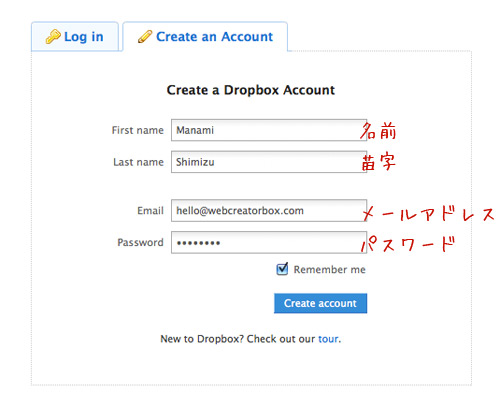
まずはDropboxのサイトで無料アカウントを作成しましょう。右上のLoginをクリックするとログインフォームが表示されるので、フォームの下にある「Create an account」からアカウントを作成します。

必要事項を記入し、「Create account」をクリックすると、クライアントソフトのインストールが開始します。詳しいインストール方法は「Dropbox徹底解剖 – 一度使ったら手放せなくなる! オンラインストレージサービスの本命」で紹介されているので参考にしてみてください。ファイルのアップロードはブラウザー上でもできるので、「後でいいや」という人はキャンセルをクリック。
ファイルをアップロードする

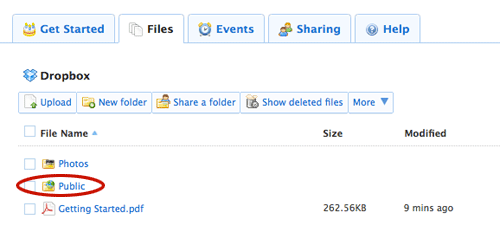
Dropboxのサイト上からファイルをアップロードしてみましょう。ログインし、「File」というタブをクリック。続いてそこにある「Public」フォルダをクリック。

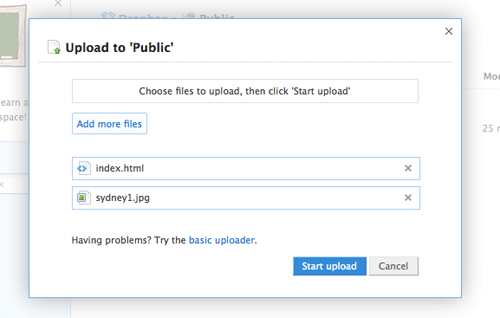
メニュー右上にある「Upload」をクリックしてファイルをアップロードします。ポップアップウィンドウがでてくるので、「Choose File」をクリックし、先ほど作成した index.html と画像のファイルを選択します。「Add more files」をクリックすると複数ファイルを同時にアップロードできるので便利です。

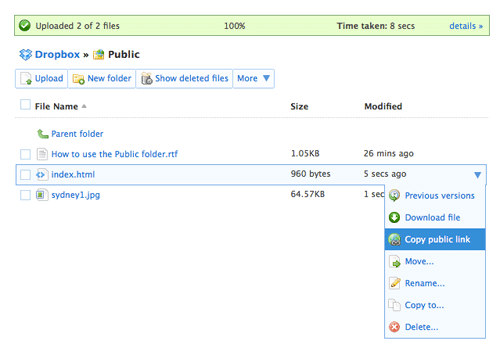
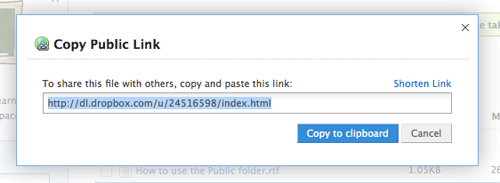
アップロードが完了したら、index.html の右端にある矢印「▼」をクリックし、「Copy public link」をクリックします。

WebページのURLが表示されました!コピーしてブラウザー上でみてみましょう。

先ほど作ったページがオンライン上に公開されました!初めてのWebページ完成です!
参考になるWebサイト・記事
上記で紹介したサイトや、その他役立つページです。お勉強になります。他にもおすすめサイトがあれば追加するので教えてくださいね!
HTML
CSS
Dropbox
初めてのWebページ制作はいかがでしたか?今回紹介したHTMLは基礎中の基礎なので、まだまだ覚えることはたくさんあります!HTMLを勉強し始めた人は同時に「CSS」で文字サイズを変えたり、色を足したりなどの装飾していくことも覚えていかなければいけません。…とここで一気に説明していたら頭がパンクしてしまうと思うので、上記リンク集を参考にしながら少しずつお勉強していきましょう!私からも少しずつ「超初心者向け」シリーズを増やしていければなあと思います。











すいませんうっひょーで笑いましたw
Dropboxの存在は知っていました。
でも使ったことが無かった…。
不覚。
最近Evernoteも使うようになり
流行のものはマスターしようと思いましたw
yahooのジオシティーズで初めてウェブサイトを作った時のことを思い出し、とても懐かしい気持ちになりました。
オーストラリアのカンガルーは日本のクジラと同じく、イメージ的にはよく食べられていそうですが、実際今となってはあんまり一般的な食材ではないんだろうな…と思っていたので普通にスーパーで安く買えるなんて驚きです。
Dropbox って非公開ではないのですね。今回の被災地用の情報サイト設置としてアクセス分散させるには良いかもです。
ためになりました。
続編期待しています。
DropBoxをWebストレージと考えず、
Webサイトのファイル置き場にするとは(;・∀・)
公開設定で、パスワード付きとかいけそうっすね.
FTPを使えないひとでもてがるにできそうっすね!
お役にたててよかったです!Dropboxも使い方いろいろですねー!
[…] 参考:超初心者さんへ!TextEdit(メモ帳)とDropboxでWebページを作ろう […]
超初心者です。今まで尻込みしていたhtmlがなんとなく身近に感じられるようになりました。ありがとうございました。シリーズ続編ぜひぜひお願いします!
[…] […]
とっても役に立ちました!
ありがとうございます!
海外在住なのでなかなか勉強するための本が入手できずにうろうろしてました。
サイト作り楽しいですね。
お互い楽しんでクリエーションしましょう☆
不覚にもうっひょーで、、、w
お久しぶりです。
覚えていないかもしれませんがσ(^_^;)
ちょうどdropboxも使いだしたところで、大変参考になりました。♪( ´▽`)
[…] そもそもhtmlもよくわかってなかったのですが、まず、超初心者さんへとのことでこちらを参考に超初級はクリア(したつもり)になりました。ついでに、dropboxで簡単なhtmlを公開できるということも知ったので、今回の成果を載せておこうと思います。 ・参考:超初心者さんへ!TextEdit(メモ帳)とDropboxでWebページを作ろう […]
いつも参考にさせて頂いています。
DropBoxを、サーバ替わりにする発想は面白いですね。
勉強になりました。
2週間ほど前からHTML5の勉強を開始しました!とても参考になる記事を書いて下さってありがとうございます^^これから必死に勉強してプログラミングをマスターします!!
[…] トのUIはこの様になっていて Publicフォルダ内のデータは一般公開され、サイトとしても使用することができます。 [参考:超初心者さんへ!TextEdit(メモ帳)とDropboxでWebページを作ろう] […]
[…] […]
[…] 私自身、Webサイト制作はちまちまコーディングしていくタイプですが、それでもいっちばん始めはこういった配置するだけのソフト(名前は忘れた)で制作の楽しさを知りました。なので、「ソースが汚いから」と頑なに否定するのではなく、はじめの一歩目にと試してみるのもいいと思います。「なんか面白いかも!」と思えたなら、「超初心者さんへ!TextEdit(メモ帳)とDropboxでWebページを作ろう」などの記事を参考に、少しずつHTMLについても勉強していきましょう! […]
[…] 裏ワザ(?)としては、Dropboxの共有機能を使って公開する方法もあります。過去記事「超初心者さんへ!TextEdit(メモ帳)とDropboxでWebページを作ろう」で簡単に紹介しています。サーバーやドメインを取得する前にテストしたい場合はこちらでOK。 […]
[…] 超初心者さんへ!TextEdit(メモ帳)とDropboxでWebページを作ろう […]
[…] 参考サイト HTML入門(ドットインストール) 超初心者さん!メモ帳とDropboxでWebページを作ろう(クリエイターボックス) […]
[…] […]