WordPress オリジナルテーマの作り方

WordPressのオリジナルテーマの作り方について説明していきます。慣れると簡単なのですが、初心者には少し難しいWordpressのカスタムデザイン。Wordpressのテーマがどのように動くのか、スタティックのHTMLテンプレートにどうやってWordpressの機能をつけるのかを説明していきます。PHPの知識は必要ありませんが(もちろんあった方が楽ですが)、自分でデザインをするためのPhotoshopとCSSの知識は必要です。前回に引き続き、Nick La氏によるWeb Designer Wallを参照しています。
↑私が10年以上利用している会計ソフト!
※これはWordpress旧バージョンのオリジナルテーマの作り方です。最新版Wordpressを使用してのオリジナルテーマの作り方は「WordPress オリジナルテーマの作り方 3.0+」を御覧ください。
WordPress オリジナルテーマ作成 完璧ガイド
- WordPressをローカルにインストールする
- WordPress オリジナルテーマの作り方 ←今ここ
- WordPress オリジナルテーマをアップロードする
WordPressのコーディングに入る前に
この記事で説明されているテーマ”GlossyBlue”、HTMLテンプレートファイル、Photoshopモックアップファイルがセットになったdemo.zipダウンロードしてファイルを見ながらこの記事を読むとより分かりやすいと思います!
フロントエンド
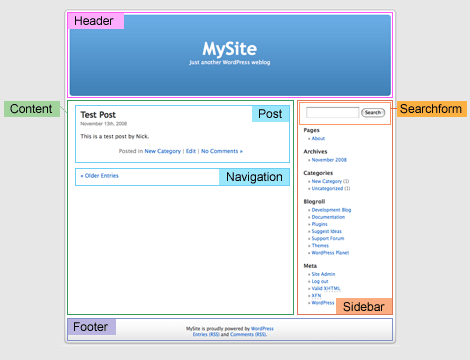
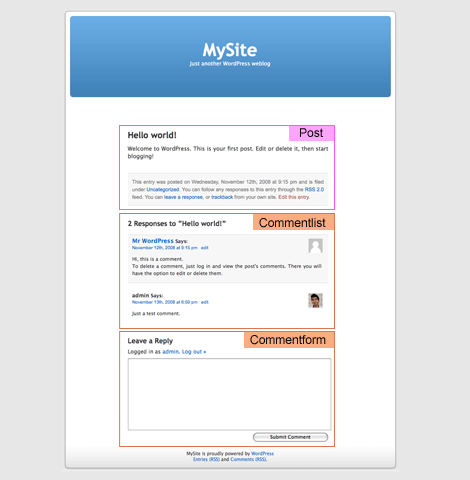
作り始める前に、Wordpressのデフォルトテーマを見てみましょう。ヘッダー、記事タイトル、検索フォーム、ナビゲーション、フッターなどなど。。

デフォルトテーマ index.php

デフォルトテーマ single.php
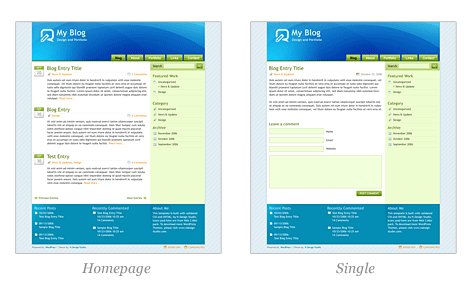
Photoshop モックアップ
デフォルトテーマにある情報をもとに、Photoshopで自分のブログのデザインをしていきます。今回はNick La氏による無料Wordpressテーマのひとつ、GlossyBlueを例にあげて説明していきます。demo.zipをダウンロードするとPhotoshopファイルも見ることができます。

HTML + CSS
Photoshopモックアップが完成したら、HTMLとCSSによるスタティックページを各ページ分作成します。demo.zipにあるHTMLファイルを見ながら記事を読むと分かりやすいと思います。zipファイルを解凍し、index.html, single.html, page.htmlを確認してみてください。後でこのHTMLファイルにWordpressの機能を付け加えていきます。

なぜスタティックHTMLファイルを先に作るのか?
多くの場合、後のコーディングを簡単にすることができます。必要なすべてのテンプレートをHTMLで作り、ブラウザーテストをしてWordpressのコードをコピーペーストします。そうすることでテーマを作成する時にHTMLやCSSのバグを心配する必要がなくなります。
WordPressのテーマはどのように動作するのか
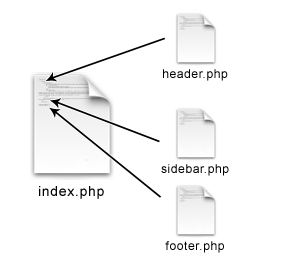
デフォルトテーマのフォルダー (wp-content/themes/default)を見ると、たくさんのPHPファイル(テンプレートファイルと呼ばれます)と一つのstyle.cssファイルがあるのがわかります。トップページには実はいくつかのテンプレートファイルが使用されているのです。(index.phpにはheader.php, sidebar.php, footer.phpが使用されています。)

テンプレート階層についてのより詳しい情報はこちら。
WordPressのコーディングを始めましょう
1. デフォルトテンプレートファイルを複製する
wp-content/themesフォルダーに作成したHTMLファイルのあるフォルダーをコピーし、わかりやすい名前(”glossyblue”など)をつけます。そのフォルダーに、デフォルトテーマにあるcomments.phpとsearchform.phpをコピーします。

2. Style.css
デフォルトテーマのフォルダーにあるstyle.cssを開きます。最初にあるコメントアウトされたコード(下記)をコピーし、オリジナルテーマのstyle.cssにペーストします。テーマの名前やその他の情報を変更。
/* Theme Name: GlossyBlue Theme URI: http://www.ndesign-studio.com Description: A theme by <a href="http://www.ndesign-studio.com">N.Design Studio</a>. Version: 1 Author: Nick La Author URI: http://www.ndesign-studio.com */
3. ファイルを分割する
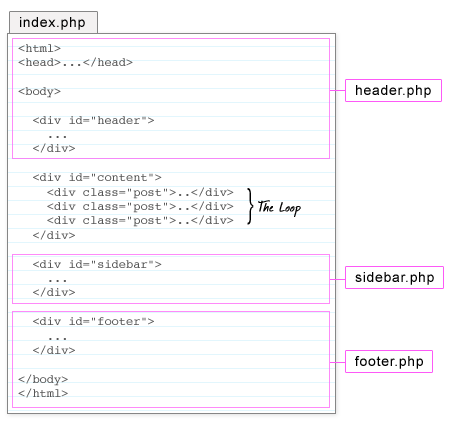
複数のファイル(header.php, sidebar.php, footer.php)をどこへ分割するのか理解しましょう。下記画像はindex.phpがどのように分割されているか、簡単に説明しています。

4. Header.php
新しいPHPファイルを作成し、header.phpと名前をつけて保存。HTMLファイルのindex.htmlを開き、一番上からヘッダー部分が終わるところまでをコピーし、新しく作成したheader.phpにペーストします。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1" /> <title>index.html</title> <link href="style.css" rel="stylesheet" type="text/css" /> </head> <body> <div id="page"> <div id="header"> <div id="headerimg"> <h1><a href="#">My Blog</a></h1> <div class="description">Blog Description</div> </div> <ul id="nav"> <li><a href="#">Home</a></li> <li><a href="#">About</a></li> <li><a href="#">Portfolio</a></li> <li><a href="#">Links</a></li> <li><a href="#">Contact</a></li> </ul> </div> <!--/header -->
デフォルトテーマの header.php を開き、<title>, <link>(CSS用), <h1>, <div>部分のPHPコードをコピペする。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1" />
<title><?php bloginfo('name'); ?> <?php if ( is_single() ) { ?> » Blog Archive <?php } ?> <?php wp_title(); ?></title>
<link rel="stylesheet" href="<?php bloginfo('stylesheet_url'); ?>" type="text/css" />
</head>
<body>
<div id="page">
<div id="header">
<div id="headerimg">
<h1><a href="<?php echo get_option('home'); ?>/"><?php bloginfo('name'); ?></a></h1>
<div class="description"><?php bloginfo('description'); ?></div>
</div>
ナビゲーションメニュー (wp_list_pages)
<ul id=nav> 内の <li> タグを <?php wp_list_pages('sort_column=menu_order&depth=1&title_li=');?>に置き換える。
<ul id="nav">
<?php wp_list_pages('sort_column=menu_order&depth=1&title_li=');?>
</ul>
</div>
<!--/header -->
wp_list_pagesのより詳しい説明はこちら。
5. Sidebar.php
オリジナルテーマのフォルダーに新たにPHPファイルを作成し、sidebar.phpと名づけて保存。そこへindex.html内にある<form id=searchform> から<div id=sidebar>が終わるところまでをコピーし、sidebar.phpにペーストします。
<form id=searchform>の部分を<?php include (TEMPLATEPATH . '/searchform.php'); ?>に置き換える- カテゴリー
<li>タグの部分を<?php wp_list_categories('show_count=1&title_li='); ?>に置き換える - アーカイブ
<li>タグの部分を<?php wp_get_archives('type=monthly'); ?>に置き換える
<?php include (TEMPLATEPATH . '/searchform.php'); ?>
<div id="sidebar">
<h3>Category</h3>
<ul class="ul-cat">
<?php wp_list_categories('show_count=1&title_li='); ?>
</ul>
<h3>Archives</h3>
<ul class="ul-archives">
<?php wp_get_archives('type=monthly'); ?>
</ul>
</div>
<!--/sidebar -->
wp_list_categoriesについて、詳しくはこちら。 wp_get_archivesについてはこちら。
6. Footer.php
新規PHPファイルを作り、footer.phpという名前で保存。index.htmlの<div id=footer>から</html>まで(下記部分)をコピーし、footer.phpにペーストします。
<div id="footer"> <div class="left-col"> <h4>Recent Posts </h4> <ul class="recent-posts"> <li><a href="#">Blog Title Text</a><br /> 10/23/2006</li> <li><a href="#">Blog Title</a><br /> 10/23/2006</li> <li><a href="#">Title Text</a><br /> 10/23/2006</li> <li><a href="#">Sample Blog Title</a><br /> 10/23/2006</li> </ul> </div> <div class="left-col"> <h4>Recently Commented</h4> <ul class="recent-comments"> <li><a href="#">Nick:</a> This is a test comment</li> <li><a href="#">Jen:</a> Hello, nice day!</li> <li><a href="#">Someone:</a> Wow, this is another test comment</li> <li><a href="#">Admin:</a> This is a comment</li> </ul> </div> <div class="right-col"> <h4>About</h4> <p>Welcome to my design blog and portfolio showcase. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis.</p> <p>Feel free to <a href="#"> contact me.</a></p> </div> <hr class="clear" /> </div> <!--/footer --> </div> <!--/page --> <div id="credits"><span class="left">Powered by <a href="http://www.wordpress.org">WordPress</a> | Theme by <a href="http://www.ndesign-studio.com">N.Design Studio</a></span> <span class="right"><a href="#" class="rss">Entries RSS</a> <a href="#" class="rss">Comments RSS</a></span></div> </body> </html>
最新の記事を表示
query_postを使用し、最新5つの記事を表示させます。
<div id="footer">
<div class="left-col">
<h4>Recent Posts </h4>
<?php query_posts('posts_per_page=5'); ?>
<ul class="recent-posts">
<?php while (have_posts()) : the_post(); ?>
<li>
<strong><a href="<?php the_permalink() ?>" rel="bookmark" title="<?php _e('Permanent link to'); ?> <?php the_title(); ?>"><?php the_title(); ?></a></strong><br />
<small><?php the_time('m-d-Y') ?></small>
</li>
<?php endwhile;?>
</ul>
最新のコメントを表示
プラグインを使用し、最新のコメントを表示させます。(プラグイン用ファイルはdemo.zipのテーマフォルダー内にあります。)
<div class="left-col">
<?php include (TEMPLATEPATH . '/simple_recent_comments.php'); /* recent comments plugin by: www.g-loaded.eu */?>
<?php if (function_exists('src_simple_recent_comments')) { src_simple_recent_comments(5, 60, '<h4>Recent Comments</h4>', ''); } ?>
</div>
<div class="right-col">
<h4>About</h4>
<p>Welcome to my design blog and portfolio showcase. Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis.</p>
<p>Feel free to <a href="#"> contact me.</a></p>
</div>
7. Index.php
ついにトップページの作成です。index.htmlを開き、<div id=content>の部分だけを残しindex.phpとして保存します。get_header, get_sidebar, get_footerをレイアウトにあう用に挿入します。
<?php get_header(); ?> <div id="content"> <div class="post"> <div class="post-date"><span class="post-month">Oct</span> <span class="post-day">13</span></div> <div class="post-title"> <h2><a href="#">Sample Blog Entry</a></h2> <span class="post-cat"><a href="#">News</a></span> <span class="post-comments"><a href="#">3 comments</a></span> </div> <div class="entry"> <p>Duis autem vel eum iriure dolor in hendrerit in vulputate velit esse molestie consequat, vel illum dolore eu feugiat nulla facilisis at vero eros et accumsan et iusto odio dignissim qui blandit praesent luptatum zzril delenit augue duis dolore te feugait nulla facilisi. Lorem ipsum dolor sit amet, consectetuer adipiscing elit, sed diam nonummy nibh euismod tincidunt ut laoreet dolore magna aliquam erat volutpat. <a href="#">Read more...</a> </p> </div> </div> <div class="navigation"> <span class="previous-entries"><a href="#">Previous Entries</a></span> <span class="next-entries"><a href="#">Next Entries</a></span> </div> </div> <!--/content --> <?php get_sidebar(); ?> <?php get_footer(); ?>
8. ループを理解する
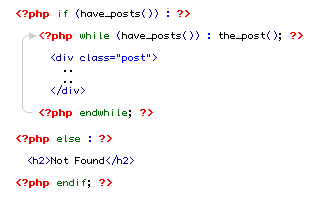
下の画像はどのようにループが動作するのかを説明しています。ループは記事を表示させるため、また何を表示させるかをコントロールするためにあります。基本的に、ブログ内に記事があるかをチェックし、もしあればその記事を表示、なければ「記事がみつかりません」と表示します。

9. ループをコピーする
デフォルトテーマのindex.phpを開きます。その中にあるループをコピーし、オリジナルテーマのindex.php内にある<div id=content>の中にペーストします。その後、スタティックテキストをWordpressテンプレートタグ(日時、タイトル、カテゴリー、コメント、前後の記事へのリンク)と置き換えます。
<div id="content">
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<div class="post">
<div class="post-date"><span class="post-month"><?php the_time('M') ?></span> <span class="post-day"><?php the_time('j') ?></span></div>
<div class="post-title">
<h2><a href="<?php the_permalink() ?>" rel="bookmark" title="Permanent Link to <?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
<span class="post-cat"><?php the_category(', ') ?></span>
<span class="post-comments"><?php comments_popup_link('No Comments', '1 Comment', '% Comments'); ?></span>
</div>
<div class="entry">
<?php the_content('Read the rest of this entry »'); ?>
</div>
</div>
<?php endwhile; ?>
<div class="navigation">
<span class="previous-entries"><?php next_posts_link('Older Entries') ?></span>
<span class="next-entries"><?php previous_posts_link('Newer Entries') ?></span>
</div>
<?php else : ?>
<h2>Not Found</h2>
<p>Sorry, but you are looking for something that isn't here.</p>
<?php endif; ?>
</div>
<!--/content -->
10. テーマを確認してみる
これでフロントページのメインとなる部分の設定が完了しました!管理ページへログインし、左側の外観 > テーマから自作のテーマを選択し、「使用する」をクリック。ブラウザーでどのように表示されているか確認してみてください。
11. Single.php
続いて、single.phpのテンプレートを作っていきましょう。今までやってきたようにデフォルトテーマをコピペして作っていくことも可能ですが、先程作成したindex.phpをsingle.phpとして保存し、使用すると簡単です。デフォルトテーマのsingle.phpを開き、テンプレートタグをコピーします。その後comments_templateを追加。下記コードのハイライト部分が変更した箇所です。
<?php get_header(); ?>
<div id="content">
<?php if (have_posts()) : ?>
<?php while (have_posts()) : the_post(); ?>
<div class="post">
<div class="post-date"><span class="post-month"><?php the_time('M') ?></span> <span class="post-day"><?php the_time('j') ?></span></div>
<div class="post-title">
<h2><?php the_title(); ?></h2>
<span class="post-cat"><?php the_category(', ') ?></span>
</div>
<div class="entry">
<?php the_content(); ?>
<?php wp_link_pages(array('before' => '<p><strong>Pages:</strong> ', 'after' => '</p>', 'next_or_number' => 'number')); ?>
</div>
<?php comments_template(); ?>
</div>
<?php endwhile; ?>
<div class="navigation">
<span class="previous-entries"><?php previous_post_link(' %link') ?></span>
<span class="next-entries"><?php next_post_link('%link') ?></span>
</div>
<?php else : ?>
<h2>Not Found</h2>
<p>Sorry, but you are looking for something that isn't here.</p>
<?php endif; ?>
</div>
<!--/content -->
<?php get_sidebar(); ?>
<?php get_footer(); ?>
12. Page.php
11. で作成したsingle.phpをそのままpage.phpとして保存します。日時、コメントフォーム、前後の記事へのリンクを削除します。これでpage.phpの完成です… 簡単ですね!
13. HTMLファイルを削除する
オリジナルテーマのフォルダー内にあるすべてのHTMLファイルを削除します。(もう必要ないので。)これでベーシックなWordpressのテーマは完成です。他にもたくさんのPHPファイルがありますが、基本的なテーマのみ必要なのであれば、これらのファイルを変更する必要はありません。例えばsearch.php や 404.phpがテーマのフォルダーになくても、Wordpressは自動的にindex.phpを使ってページを表示させます。テンプレート階層についてのより詳しい情報はこちら。
14. WordPress ページテンプレート
最後の例として、アーカイブページ(記事一覧)を作るためにどのようにページテンプレートを使うかを説明します。サイトマップにおすすめです。デフォルトテーマのarchives.phpをオリジナルテーマのフォルダーにコピーし、必要のないコードを削除します。例えばこのように↓
<?php /* Template Name: Archives */ ?> <?php get_header(); ?> <div id="content"> <h2><?php the_title(); ?></h2> </div> <?php get_sidebar(); ?> <?php get_footer(); ?>
query_post(posts_per_page=-1はすべての記事を表示させるという意味)を使ってすべての記事を表示させます。
<?php
/*
Template Name: Archives
*/
?>
<?php get_header(); ?>
<div id="content">
<h2><?php the_title(); ?></h2>
<?php query_posts('posts_per_page=-1'); ?>
<ul>
<?php while (have_posts()) : the_post(); ?>
<li>
<h3><a href="<?php the_permalink() ?>" title="<?php the_title(); ?>"><?php the_title(); ?></a></h3>
<?php the_time('M d Y') ?> | <?php comments_popup_link('No Comments', '1 Comment', '% Comments'); ?>
</li>
<?php endwhile;?>
</ul>
</div>
<?php get_sidebar(); ?>
<?php get_footer(); ?>
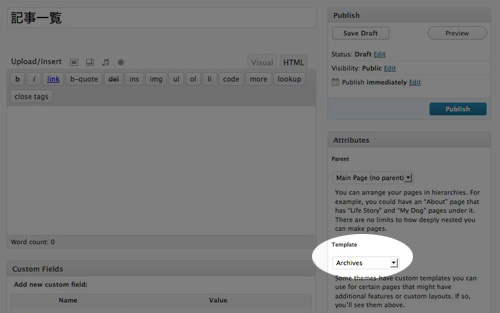
管理ページにログインし、新しいページを作成します。右側の「テンプレート」のドロップダウンメニューからArchivesを選択します。(英語版のスクリーンショットで申し訳ないです…)

WordPressには多くのプラグインや、プラグインを使わなくてもカスタマイズできる技がたくさんあります!より素敵なテーマを作成するためにもぜひぜひ参考にしてみてください。次回はついにローカルからWebへアップロードしてみます。お楽しみに!
※これはWordpress旧バージョンのオリジナルテーマの作り方です。最新版Wordpressを使用してのオリジナルテーマの作り方は「WordPress オリジナルテーマの作り方 3.0+」を御覧ください。
WordPress オリジナルテーマ作成 完璧ガイド
参照Webサイト: Web Designer Wall – Building Custom WordPress Theme











僕もこれを参考にしてサイトつくりました!!
ほんと、Laさんはすごいですよね!!尊敬です!!
Laさんからメールのお返事を頂いたときは感動しました!私も日本の方にWordpressを説明する際、彼のサイトを教科書代わりにしていたのですが、日本語訳があると便利だなーと思って翻訳させて頂きました!
[…] This post was mentioned on Twitter by シロ, deeeki, しぶりび, すずき@沖縄ホームページ制作工房, h.kitago and others. h.kitago said: WordPress オリジナルテーマの作り方 | Webクリエイターボックス "なぜスタティックHTMLファイルを先に作るのか?" http://bit.ly/agzNZI 拡張子がPHPなのでデザインできないと言う人がいた。 […]
[…] wordpressWordpress オリジナルテーマの作り方 | Webクリエイターボックス […]
[…] WordPress オリジナルテーマの作り方 | Webクリエイターボックス […]
[…] WordPress オリジナルテーマの作り方 […]
[…] 翻訳された記事はこちらです。 WordPress オリジナルテーマの作り方 by WEBクリエーターボックス 原文も読めないレベルではないのですが日本語訳があるのであればそちらを 利用させてもらうのがBESTです。 […]
[…] http://www.webcreatorbox.com/tech/wordpress-original-theme/ […]
[…] テーマの作り方はここに書いてある説明が超絶わかりやすくてステキです↓ WordPress オリジナルテーマの作り方 | Webクリエイターボックス […]
WordPressの使い方で検索してここにたどり着きました。
htmlは15年ほど前に自学。
Flashはかじる程度(AS3でつまづきました)、
CSSは本を買って自学してみるも途中で挫折。
こんな私なのですが、WPはいいらしい、と
まったくの初心者ながら、なんとかがんばってみようと思っています。
貴サイトの説明を見て、
きっと分かりやすく書かれてあるんだろうなぁ……
とは思うのですが、やはりまったくの初心者にはハードルが高いです。。。
ですが、
このようなサイトを無料で公開しているManaさんの心意気に答えるためにも
なんとかやってみよう!とここに決意表明をさせていただきますっ!(^^;
翻訳ありがとうございました!!
私もHTML+CSSの勉強中にWordPressはいいらしい…というのを耳にして、この記事の元サイトにたどり着いたわけです。HTML+CSSでのWebサイトがある程度作れるのであれば、ひとつひとつ見ながらやれば時間はかかると思いますができると思います!この元記事が本当に役立ったのでなんとしてでも日本の方に伝えなければ!と思って翻訳してみました。むしろこの記事を書くためにブログを作ったと言っても過言ではなかったり。
ちょっとずつ楽しみながらやってみてくださいー!
[…] WordPressオリジナルテーマの作り方 Webクリエイターボックスさんの記事です。 テーマの作り方を丁寧に説明されています。 […]
[…] http://www.webcreatorbox.com/tech/wordpress-original-theme/ […]
[…] 主に参考にしたページ 「Movable Type から WordPress への移行」 「Wordpress オリジナルテーマの作り方」 […]
[…] テンプレートタグのコピペについては参考サイトWeb Designer Wallに詳しく書いてある他、Webクリエイターボックス(Manaさん)がとても分かりやすく翻訳してくれました。 […]
[…] BuddyPress公式サイトよりBuddyPress用テーマが配布されています。ダウンロードしたら/wp-content/themes にアップロード。管理画面の外観 > テーマから有効化すれば素敵なテーマに切り替わります。この時、マルチサイトの設定をしている(ユーザーがブログを作れるように設定している)場合は、テーマのアップロード後に特権管理者 > テーマからアップロードしたテーマを有効化しておく必要があります。でもやっぱりオリジナルテーマを作ってみたいですよね?そんな時は通常のオリジナルテーマ作成時と同様、HTML・CSSでテンプレートを作っておき、デフォルトのBuddyPressテーマからコードをコピペする方法が一番かと。ただし通常のWordPressとBuddyPressテーマの違いはファイルの数。大きくレイアウトや機能を変更する場合は、通常より多くのファイルをカスタマイズする事になります。 […]
[…] http://www.webcreatorbox.com/tech/wordpress-original-theme/ コメント (0) […]
[…] WordPress オリジナルテーマの作り方 | Webクリエイターボックス (tags: wordpress theme) […]
[…] ■Wordpress オリジナルテーマの作り方 | Webクリエイターボックス http://www.webcreatorbox.com/tech/wordpress-original-theme/ […]
[…] phpの知識がある程度ある 方ならばチャレンジしてみると面白いかも。 WordPress オリジナルテーマの作り方 | Webクリエイターボックス プラグインが豊富に用意されているワードプレス。 […]
15日よりこちらのサイトを見て一からwordpressに興味がわき作成をしております。まったくの初心者ですがテーマについて大変勉強になりました。貴サイトを参考にし、見やすく初心者にも解りやすいこのサイトを目指して頑張っていきます。
ありがとうございます!!WordPressは一度はまるとやめられなくなっちゃいますw楽しんでくださいー!
[…] オリジナルテーマの作り方 This entry was posted in wordpress. Bookmark the permalink. ← Previous Post Next Post → […]
[…] http://www.webcreatorbox.com/tech/wordpress-original-theme/ [96kurox] カテゴリー: Digest タグ: コメント (0) トラックバック (0) コメントをどうぞ トラックバックURL […]
[…] http://www.webcreatorbox.com/tech/wordpress-original-theme/ […]
WordPressのテンプレートを学ぶ…
WordPressの構成みを少しは理解しようと、テンプレートを自作してみました。 全体的なデザイン、jQueryの動き辺りは以前からローカルで個人的に使用していた「iGoogle風のインターフェイス – inettuts」です。 自作とはほど遠い、組み込んでみたレベルです。 WordPressの構成の参考にしたのはこちらのサイト「Webクリエイターボックス」の下記の記事です。 WordPress オリジナルテーマの作り方 一先ずという段階でテンプレートを有効化してみたので、あちらこちら直…
[…] こちらの記事。 […]
[…] http://www.webcreatorbox.com/tech/wordpress-original-theme/ […]
[…] WordPress オリジナルテーマの作り方 | Webクリエイターボックス ある程度、theme作成に慣れてきた方にお勧め。 […]
[…] http://www.webcreatorbox.com/tech/wordpress-original-theme/ […]
[…] ホーム › テーマ › WordPress オリジナルテーマの作り方 […]
[…] http://www.webcreatorbox.com/tech/wordpress-original-theme/ ———————————- […]
[…] こちらのサイトで非常にわかりやすくカスタマイズが解説されているので、導入の検討に使われてはどうでしょう。 http://www.webcreatorbox.com/tech/wordpress-original-theme/ […]
[…] Webクリエイターボックス-Wordpress オリジナルテーマの作り方 […]
[…] 笆カ22のWordPress カスタマイズ ハック 笆カWordPress オリジナルテーマの作り方 DATE: […]
[…] WordPress オリジナルテーマの作り方 http://www.webcreatorbox.com/t……nal-theme/ […]
[…] 今回、オリジナルテーマを作るとき参考にさせてもらったのは【Webクリエイターボックス様 】 […]
[…] WordPress オリジナルテーマの作り方 Webクリエーターボックス http://www.webcreatorbox.com/tech/wordpress-original-theme/ […]
[…] WordPress オリジナルテーマの作り方 […]
[…] WordPressのオリジナルテーマの作り方について説明していきます。2010年1月に書いた記事とはバージョンが違い、コードも変更されたため、新たに記事にしてみました。慣れると簡単なのですが、初心者には少し難しいWordpressのカスタムデザイン。Wordpressのテーマがどのように動くのか、スタティックのHTMLテンプレートにどうやってWordpressの機能をつけるのかを説明していきます。PHPの知識は必要ありませんが(もちろんあった方が楽ですが)、自分でデザインをするためのPhotoshopとCSSの知識は必要です。 This entry was posted in HTML5. Bookmark the permalink. ← JavaScriptエディタについて /* […]
自作WPテーマサイト 「text-editing.info」始動!…
ワードプレスでサイトを 作ろうとあれこれ画策していたものの、 オリジナルのテーマを作るとなると、 なんか複雑な知識がいるんだろうなぁー となんとなく敬遠していました。 それをようやく重い腰を挙げて 取り組み始めたのですが、 はじめてみると意外なぐらい 簡単に…
[…] Webクリエイターボックスさんの記事が、ざっと概要をつかんだり、 基本的なコードをコピペするのに便利 WordPress オリジナルテーマの作り方 | Webクリエイターボックス […]
[…] Webクリエイターボックスさんの記事が、ざっと概要をつかんだり、基本的なコードをコピペするのに便利 → WordPress オリジナルテーマの作り方 | Webクリエイターボックス […]
[…] Webクリエイターボックス-Wordpress オリジナルテーマの作り方 […]
[…] WordPress オリジナルテーマの作り方 […]
[…] WordPressのオリジナルテーマの作り方について説明していきます。2010年1月に書いた記事とはバージョンが違い、コードも変更されたため、新たに記事にしてみました。慣れると簡単なのですが、初心者には少し難しいWordpressのカスタムデザイン。Wordpressのテーマがどのように動くのか、スタティックのHTMLテンプレートにどうやってWordpressの機能をつけるのかを説明していきます。PHPの知識は必要ありませんが(もちろんあった方が楽ですが)、自分でデザインをするためのPhotoshopとCSSの知識は必要です。 古い記事へ […]
[…] WordPress オリジナルテーマの作り方 […]
[…] WordPress オリジナルテーマの作り方 | Webクリエイターボックス […]
こちらで、勉強させていただきながら
試行錯誤しながらやっています。
先輩が入社後2か月で失踪したため
知識や技術が不十分な状態で一人歩きする羽目になってしましましたww
これからもこちらで勉強させていただき、クライアントに喜んでもらえるサイトを作っていきたいと思います。
素晴らしいページを作っていただきありがとうございます。
[…] http://www.webcreatorbox.com/tech/wordpress-original-theme/ […]
[…] WordPress オリジナルテーマの作り方 | Webクリエイターボックス […]
[…] WordPress オリジナルテーマの作り方 | Webクリエイターボックス […]
[…] Shared WordPress オリジナルテーマの作り方 | Webクリエイターボックス. […]
[…] 44444444444444444444444444444444 […]
[…] WordPressをカスタマイズするなら絶対覚えておきたいテンプレートファイルの使い方 WordPress オリジナルテーマの作り方 | Webクリエイターボックス […]
[…] WordPress オリジナルテーマの作り方 | Webクリエイターボックス […]
[…] WordPress オリジナルテーマの作り方 | Webクリエイターボックス […]
[…] WordPress オリジナルテーマの作り方 […]
[…] http://www.webcreatorbox.com/tech/wordpress-original-theme/ […]
[…] WordPress オリジナルテーマの作り方 | Webクリエイターボックス […]
[…] オリジナルテーマの作り方 | Webクリエイターボックス […]
[…] まずはWebクリエイターボックスさんの『WordPress オリジナルテーマの作り方』 それとStocker.jpさんの『おそらく最もわかりやすいWordpressテーマ制作チュートリアル』 […]
[…] 今回参考にさせて頂いたサイトはWebクリエイターボックスさんの『WordPressオリジナルテーマの作り方』と、 Stocker.jpさんの『おそらく最もわかりやすいWordPressテーマ制作チュートリアル』のふたつの記事を参考にさせて頂きました。 ありがとうございました。 […]
flights from new york to minneapolis
WordPress オリジナルテーマの作り方 | Webクリエイターボックス
best free antivirus computer protection
WordPress オリジナルテーマの作り方 | Webクリエイターボックス
themescodes.com
WordPress オリジナルテーマの作り方 | Webクリエイターボックス
work from home program facebook kit hack
WordPress オリジナルテーマの作り方 | Webクリエイターボックス
as panteras filme porno
WordPress オリジナルテーマの作り方 | Webクリエイターボックス
social media tools se marketing free
WordPress オリジナルテーマの作り方 | Webクリエイターボックス
Nilai tukar rupiah hari ini
WordPress オリジナルテーマの作り方 | Webクリエイターボックス
Contac Us
WordPress オリジナルテーマの作り方 | Webクリエイターボックス