一行追加でコンタクトフォームを実装できる【Formspree】

Webサイトにコンタクトフォームを設置する方法として、以前「初心者でも簡単!日本語で手軽に設置できるフォーム作成サービス3選」という記事にて外部サービスを紹介しました。でもHTMLとCSSだけで設置できるなら、初心者でもカスタマイズしやすいですよね。ということで今回は「Formspree」を使った設置方法を紹介します!
↑私が10年以上利用している会計ソフト!
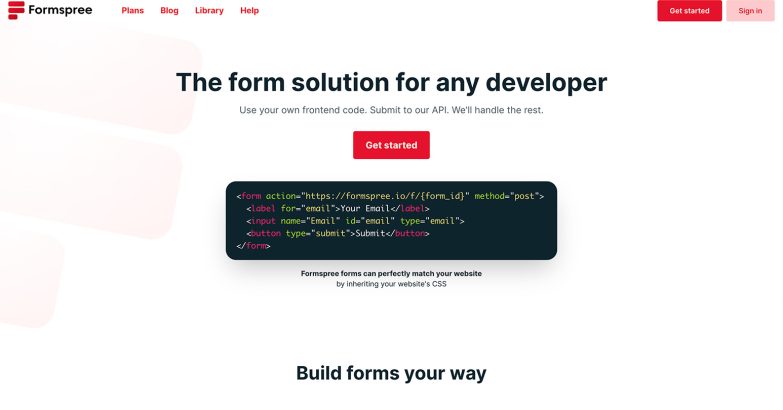
Formspreeとは
FormspreeはPHPなどのサーバーサイドのコーディングなしで、簡単にWebサイトにフォームを設置できるサービスです。どれくらい簡単かというと、通常HTMLでフォームを設置するときに使う form タグに、以下のような action 属性を追加するだけです!
<form action="https://formspree.io/f/あなたのID" method="POST">
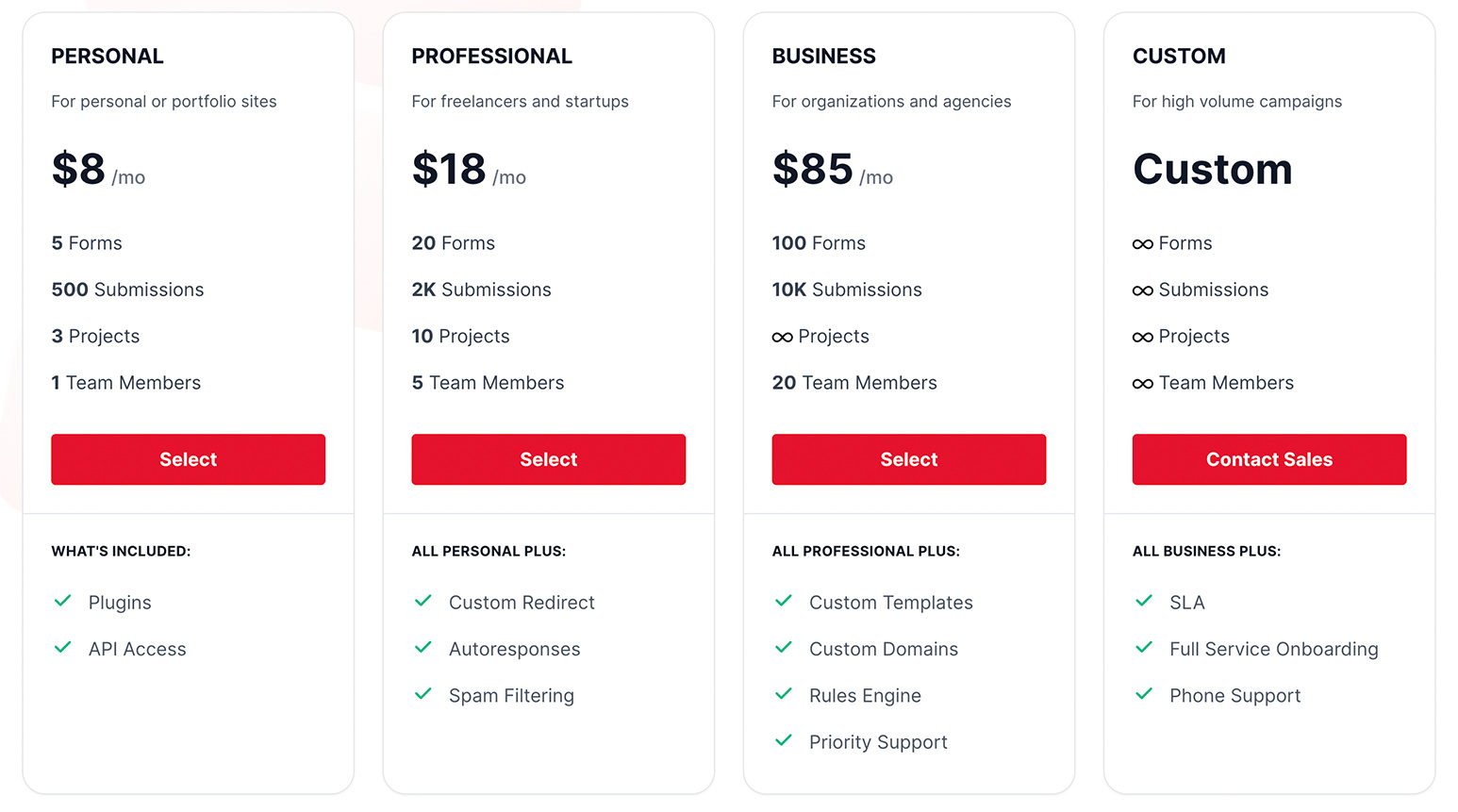
料金

Formspreeでは無料で月に50通までの受信が可能です。無料プランは「for testing and development」とも説明されているので、本格的に利用したい場合は月額$8〜の有料プランを検討するといいでしょう。
登録してみよう

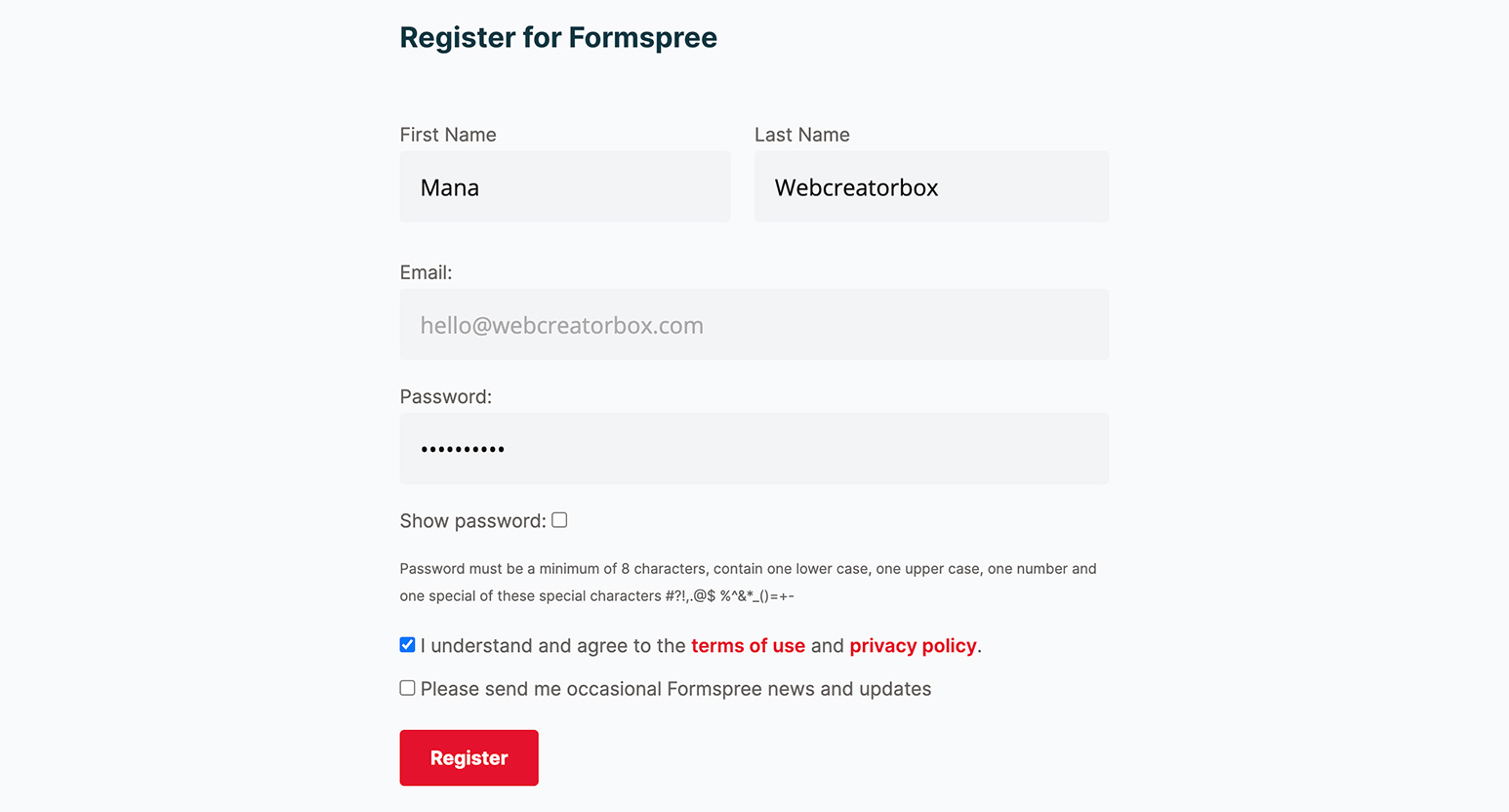
まずは登録してみましょう!Webサイトの「Get started」ボタンをクリックし、名前、名字、メールアドレス、パスワードを設定して登録します。

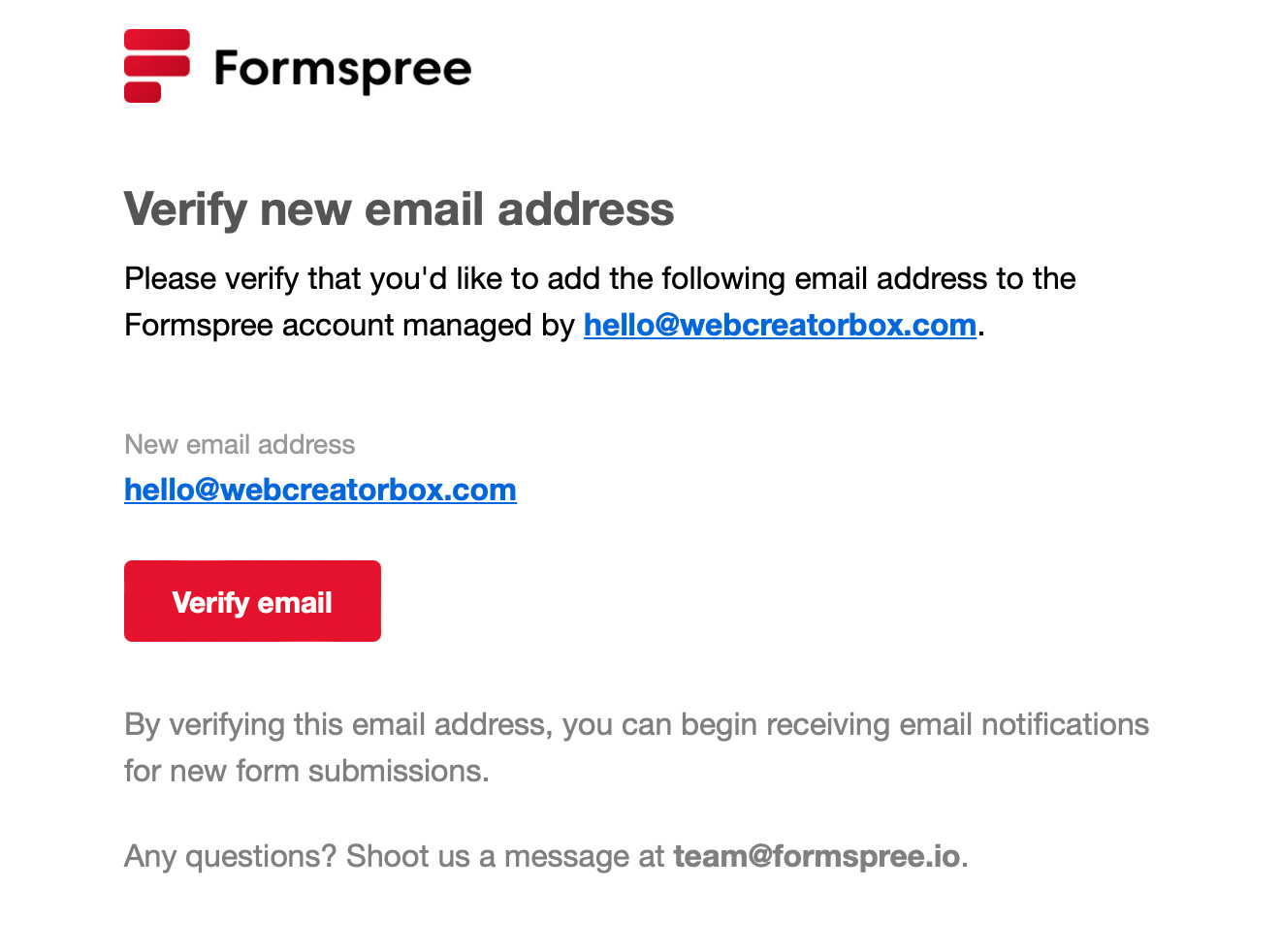
登録したメールアドレス宛に確認メールが届くので承認しましょう。

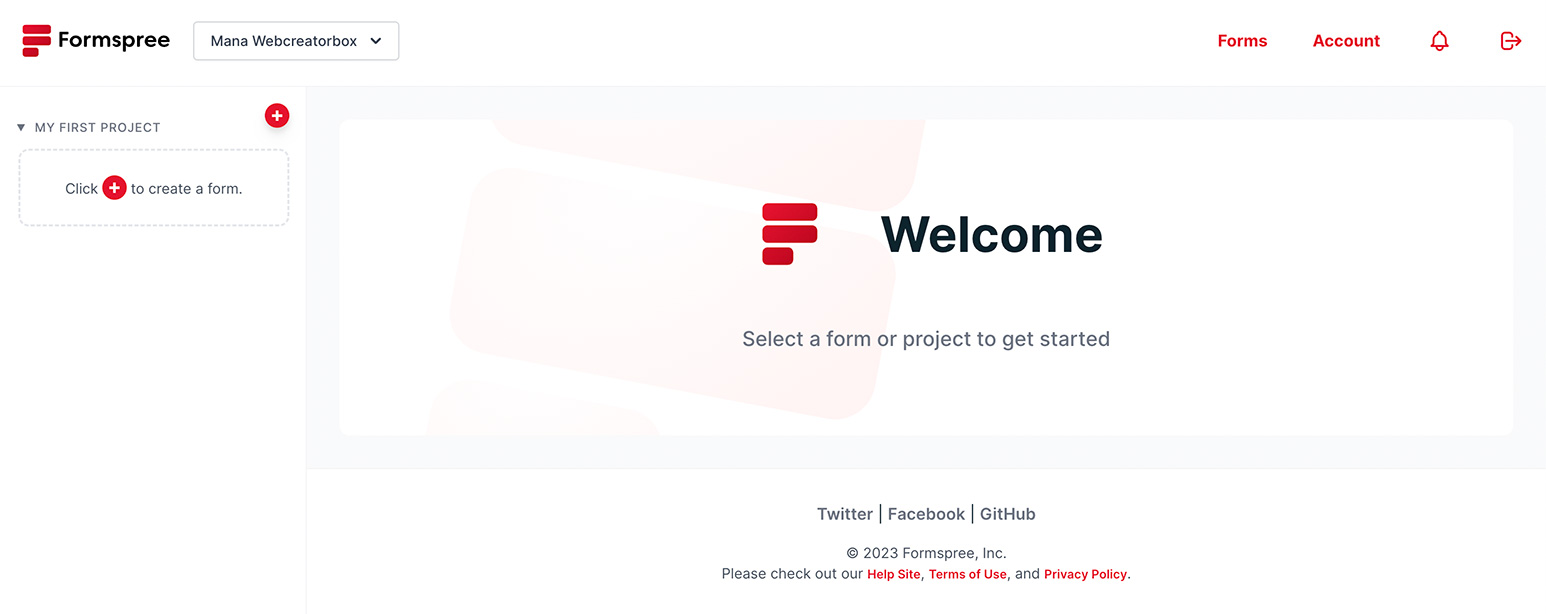
ログインするとこんな画面が表示されます!
実装方法

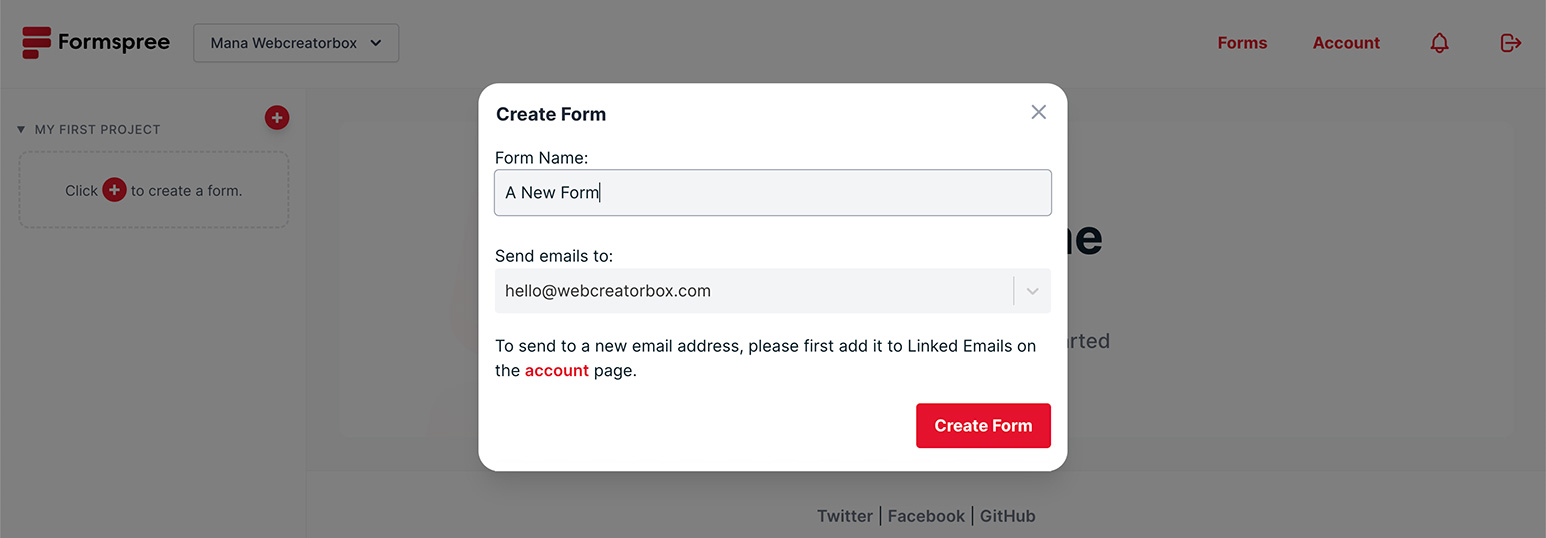
登録が終わったらさっそく実装していきます。画面左側の+アイコンをクリックし、表示されたダイアログに任意のフォーム名と送信先メールアドレスを入力して「Create Form」ボタンをクリックします。

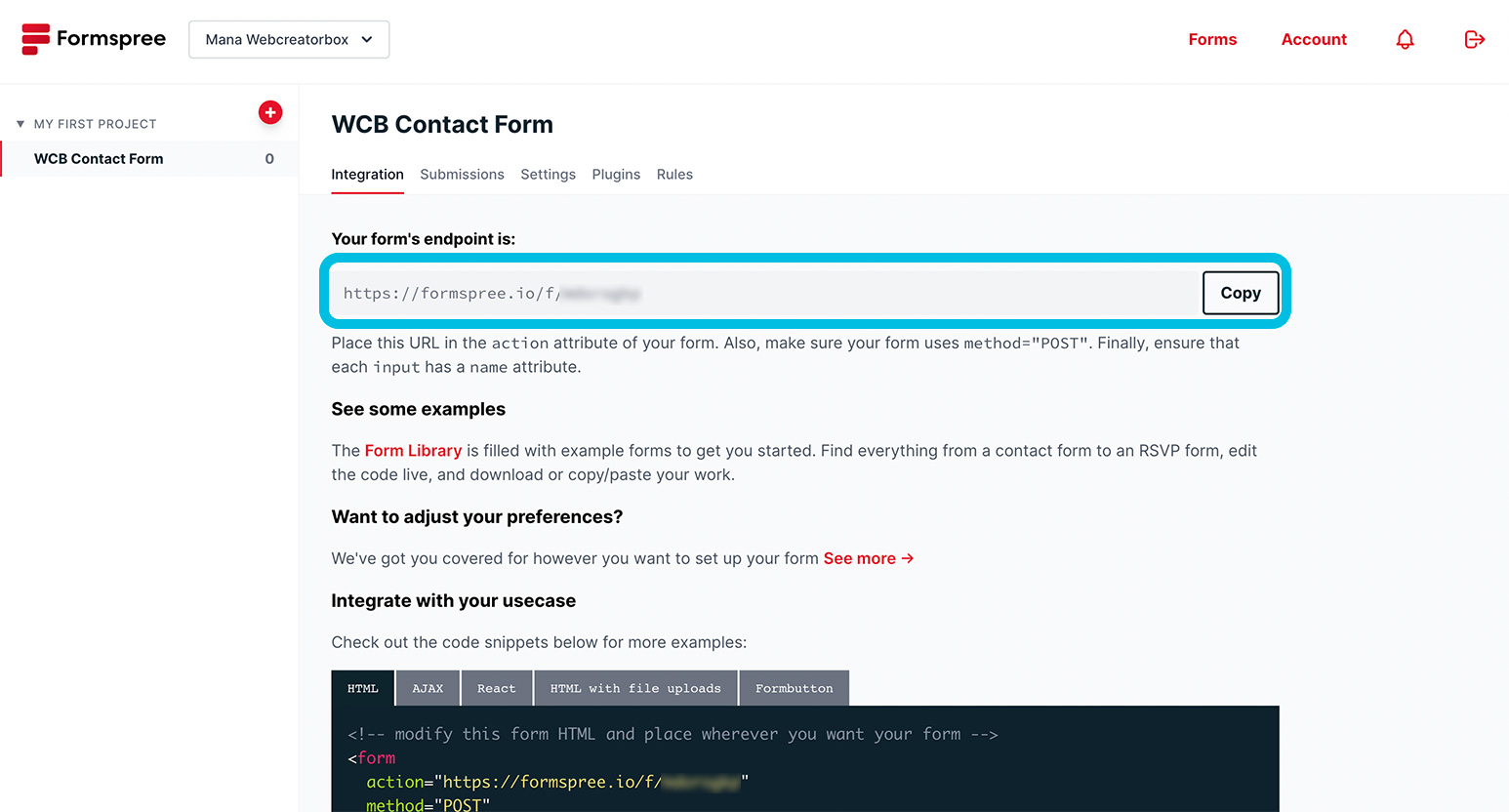
すると、フォームのエンドポイントが表示されます。 action 属性にこれを指定すればOK。

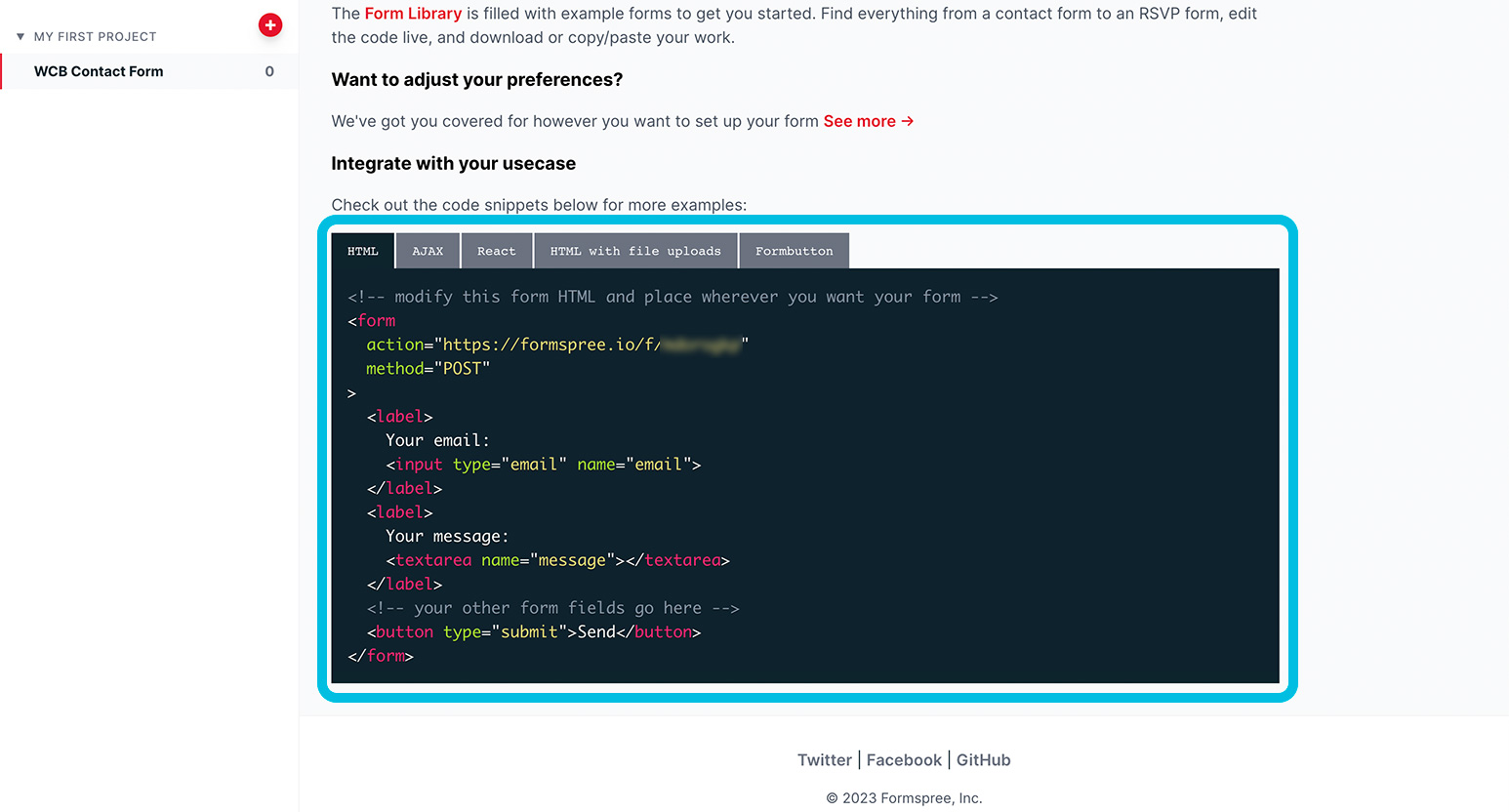
もう少し画面をスクロールすると、コードの記述例も表示されています。初心者の方はこの例にならってコピペしちゃいましょう!
HTML
<form
action="https://formspree.io/f/あなたのID"
method="POST"
>
<label>
Your email:
<input type="email" name="email">
</label>
<label>
Your message:
<textarea name="message"></textarea>
</label>
<!-- your other form fields go here -->
<button type="submit">Send</button>
</form>

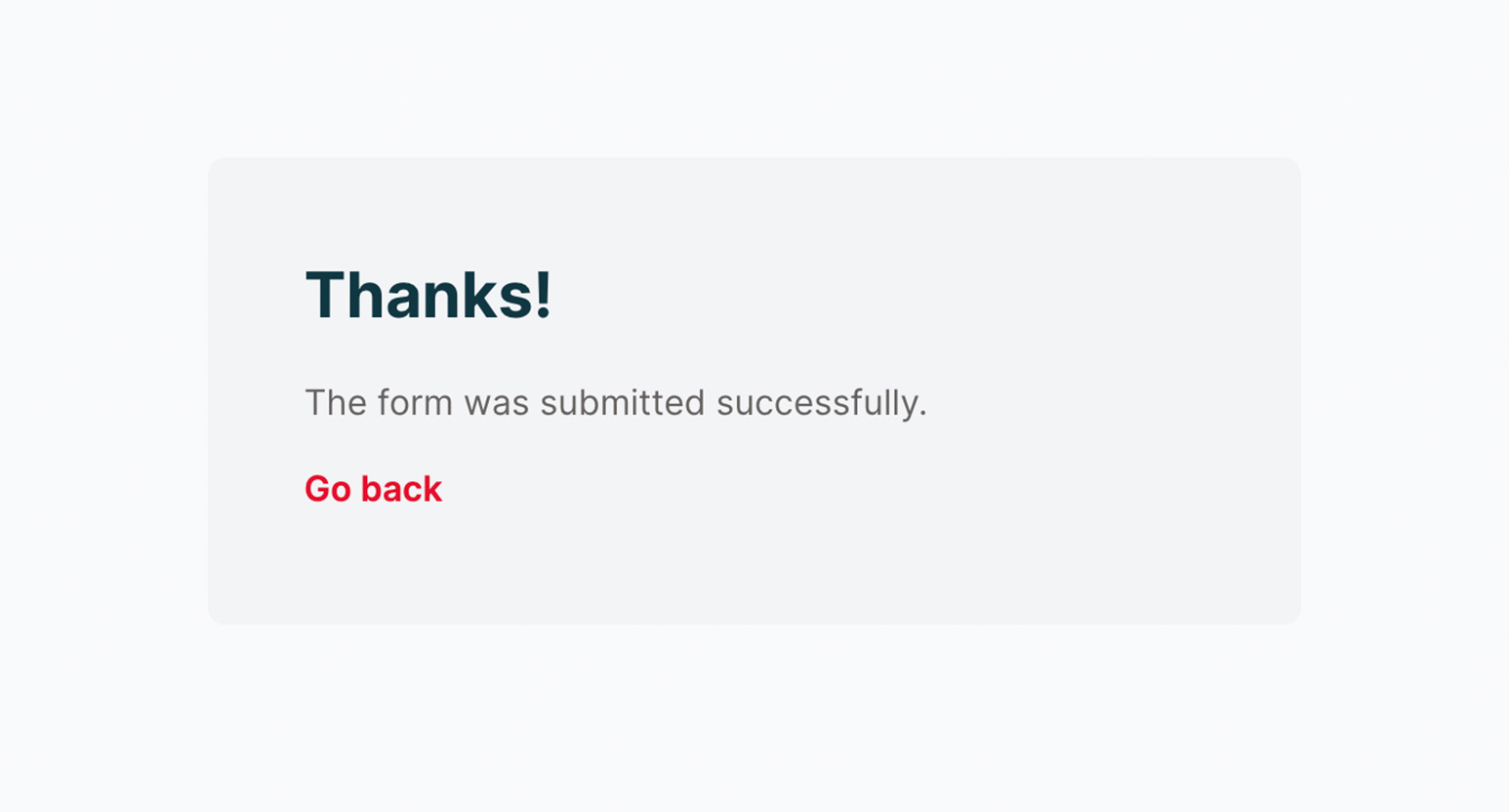
設置できたらうまく動作するか確認します。自分で用意したフォームに入力して送信してみましょう。こんな感じの送信完了画面が表示されるはずです。
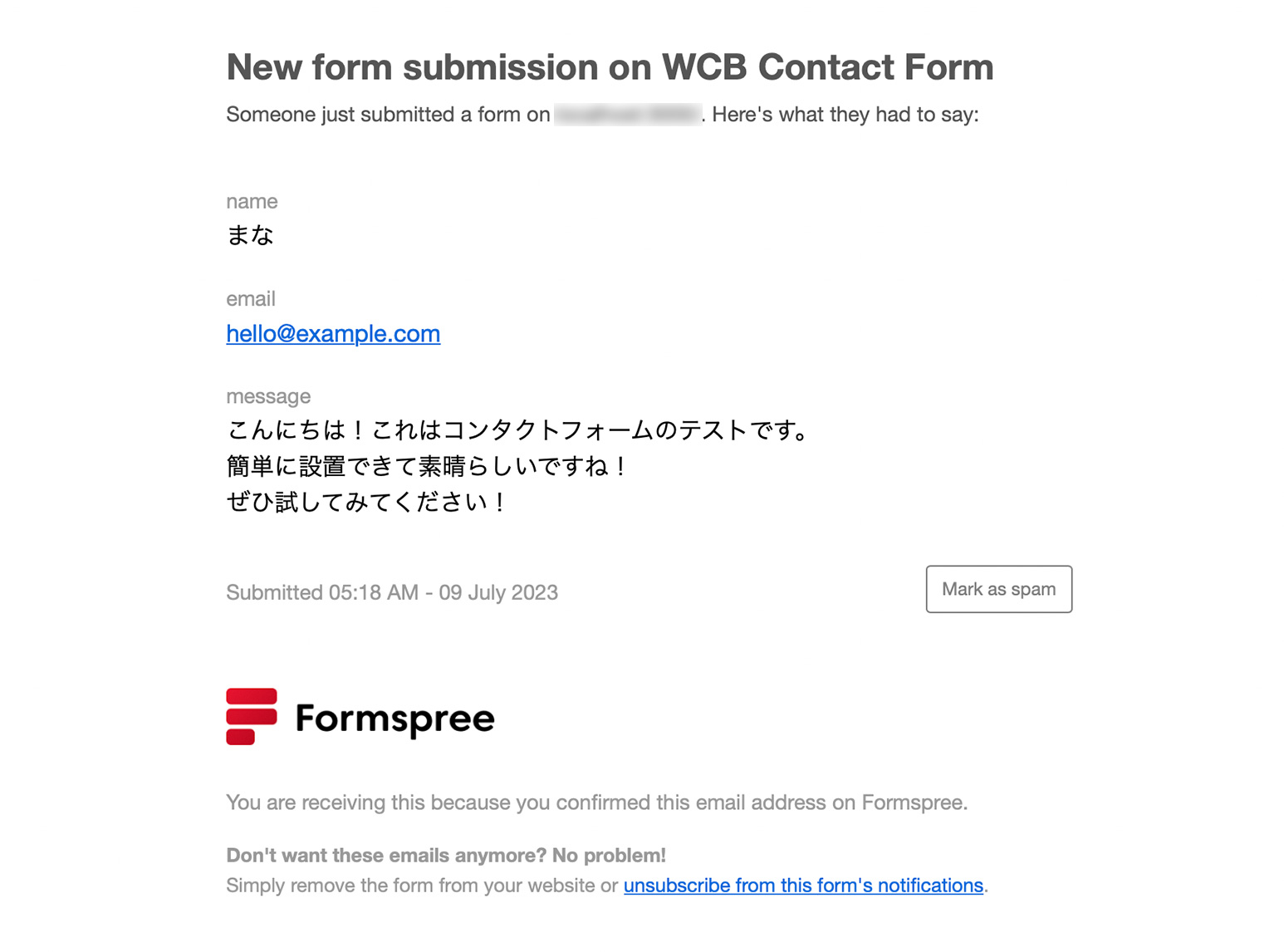
 自分宛てにはこのようなメールが送信されます。ばっちり動いていますね!
自分宛てにはこのようなメールが送信されます。ばっちり動いていますね!
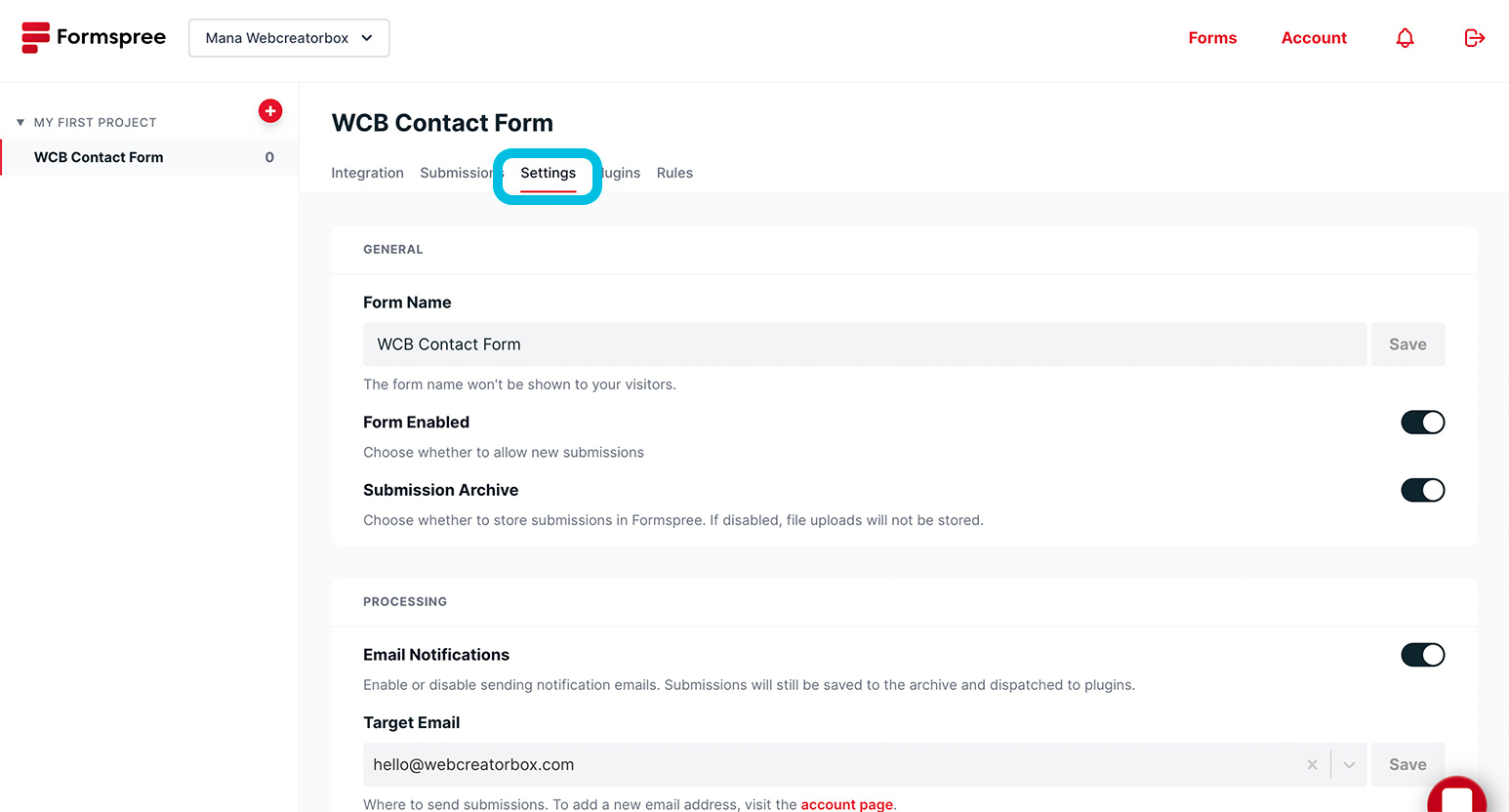
フォームの細かい設定

管理画面から作成したフォーム名を選択し、「Settings」から細かい設定ができます。送信先メールアドレスの変更やreCAPTCHAの設定、フォームの削除はこちらから。
送信ボタンをクリックしたあとに、オリジナルの「問い合わせ完了ページ」に自動遷移させることもできますが、有料登録が必要です。
管理画面は英語だけですが、このように手軽にコンタクトフォームが作成できるのは魅力的ですよね。まずは無料版からお試しください!