Sass不要!CSSだけでも変数やネスト、演算子が使えるよ!

CSSをより便利に、効率よく記述できるSass。利用しているWebサイト制作者も多いでしょう。近年はCSSでもSassのような書き方ができるようになってきているので、Sassとの書き方の違いとともに紹介します!
![]()
↑私が10年以上利用している会計ソフト!
変数
何度も利用する値を変数として定義し、使いまわせます。よく利用する数値や、色が連想しづらいカラーコードに利用するといいでしょう。
Sassの場合の書き方
$ マークに続いて任意の変数名を書き、コロンで区切って変数の値を記述。この値が呼び出されるようになります。実際に使いたい箇所では $ マークと変数名を書けば、変数を呼び出せます。
$main-gutter: 30px;
.box {
width: 300px;
height: 100px;
margin: $main-gutter;
}
CSSの場合の書き方
公式では「カスケード変数のためのCSSカスタムプロパティ(CSS custom properties for cascading variables)」としていますが、単に「CSSカスタムプロパティ」や「CSS変数」などとも呼ばれています。
カスタムプロパティの宣言は、各セレクターに記述することもできますが、:root に定義してグローバル変数のように使用できます。 -- から始め、続いてカスタムプロパティの名前(好きなものでOK)を書きます。コロンで区切ってカスタムプロパティの値を記述。そして実際に使いたい箇所で var(--変数名) と記述すると、定義した値を当てはめられます。
:root {
--main-gutter: 30px;
}
.box {
width: 300px;
height: 100px;
margin: var(--main-gutter);
}
See the Pen
CSS Variables Basic by Mana (@manabox)
on CodePen.
カスタムプロパティ(CSS変数)はChrome、Safari、Edge、Firefox等、メジャーなブラウザーで利用できます!
過去記事「CSSで変数(カスタムプロパティ)を使ってみよう」で詳しい利用方法を紹介しているので、ぜひ読んでみてくださいね!
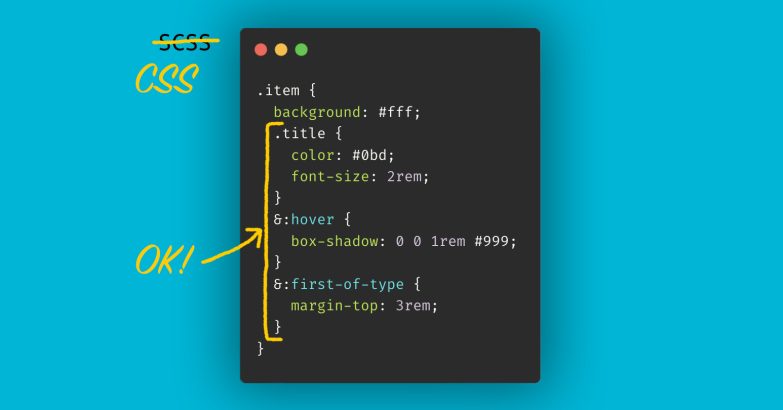
ネスト(入れ子)
親セレクターを何度も記述しなくても、ネスト(入れ子)にすることで子セレクター管理も簡単にできます。これだけでコーディングの時間を短縮できますよね。ブロックごとのまとまりも把握しやすくなり、メンテナンスも楽になります。
Sassの場合の書き方
親セレクターのブロックの中に、子セレクターのスタイルを記述していけます。また、& を使って親セレクターにつなげることもできます。例えば以下の例で .item:hover としたいところでは、.item のブロックの中に &:hover のブロックを記述しています。
.item {
background: #fff;
.title {
color: #0bd;
font-size: 2rem;
}
&:hover {
box-shadow: 0 0 1rem #999;
}
&:first-of-type {
margin-top: 3rem;
}
}
CSSの場合の書き方
Google Chrome 112がリリースされ、ネストがCSSでも利用できるようになりました!Sassと同じ書き方で指定できます。詳細はChromeの紹介記事も参照してください。以下のコードは前述のものとまったく同じですが、Sassを使わずCSSだけでも実装できます。
.item {
background: #fff;
.title {
color: #0bd;
font-size: 2rem;
}
&:hover {
box-shadow: 0 0 1rem #999;
}
&:first-of-type {
margin-top: 3rem;
}
}
See the Pen
CSSでネストの指定 by Mana (@manabox)
on CodePen.
演算子(計算式)
幅の指定などに計算式を使いたい場面もあるでしょう。例えば3つのボックスを横並びにしたい時、100÷3ってことで、width: 33.33% なんて記述していませんか?それでうまくいく場合もありますが、余白を含めるとその数値ではレイアウトが崩れてしまうこともあります。そこで 100 / 3 と計算式を直接書いて指定可能。最後に1を掛けて単位をくっつけるやり方も使えます。
使える演算子は +(足し算)、-(引き算)、*(掛け算)、/(割り算)です。
Sassの場合の書き方
.item {
width: 100 / 3 * 1%;
}
CSSの場合の書き方
ただ、Sassの場合は異なる単位での計算式は記述できません。例えば上記のように % で出した幅から、余白の数px分を引きたいこともありますよね。そんな時はCSSの calc() 関数を使いましょう!カッコの中に計算式を書くだけ!これなら異なる単位でも使えます。以下の例では左右に10pxずつマージンのついたボックスを横に3つ並べた時の幅です。
.item {
width: calc(100% / 3 - 60px);
margin: 10px;
}
See the Pen
CSS Calculation by Mana (@manabox)
on CodePen.
この calc() 関数はChrome、Safari、Edge、Firefox等、メジャーなブラウザーで利用できます!
CSSだけでできる指定方法を覚えておくと、作業の流れも変わってきますよね。今のうちからチェックしておくといいですね!