Webクリエイターボックスの2022年を振り返る

今年も残りあとわずか!一年間お世話になりました!毎年思いますが早いですね。という事で例年どおり、Webクリエイターボックスが今年1年どんな変貌を遂げたのか、そしてWebクリエイターボックス内でよく読んでもらった記事トップ10などを紹介しようと思います。いくつ覚えていただけてますかね? :3
![]()
↑私が10年以上利用している会計ソフト!
2022年ハイライト
今年あった出来事です。Podcastの開始はこれまでのワークスタイルが変わる転換期でしたね!
- 3月10日 拙著『ほんの一手間で劇的に変わるHTML & CSSとWebデザイン実践講座』が2021年度CPU大賞 書籍部門1位を受賞
- 3月23日 拙著『1冊ですべて身につくWordPress入門講座』が発売されました
- 3月24日 Webクリエイターボックスの商標登録をしました
- 7月8日 Podcast『ManaのWebクリエイターカフェ』が始まりました
アクセスの多かった記事 トップ10
今年書いたものでアクセスの多かったものトップ10。これまではデザインやCSS関連の記事のアクセスが多かったのですが、今年はJavaScript系の記事もちらほら。
1. モバイル幅で作成されたWebサイトの特徴と作例
Webデザインのギャラリーサイトを眺めていると、主に日本国内でこういったレイアウトが増えてるなーと感じてまとめてみました。アクセスするユーザー層によってはアリかなと思います。
2. 素のJavaScriptだけでアニメーションを実装するWeb Animations API
CSSアニメーションの感覚でJavaScriptで動きを実装できるWeb Animations API。便利なわりにあまり広まっていないような気がしたので記事にしました。イベントなんかと組み合わせてあれこれできそう!
3. WordPressをヘッドレスCMSにしてNext.jsでブログを作成する方法とエラー対処法
Next.jsでサイトを作る時に、WordPressサイトを移行させるのはかなりめんどくさそうだぞ?と思って調べていた時に出会った方法。エラーが多発したので、備忘録的に対処法も書きました。
4. 「かわいい!」が詰まったスイーツの国内Webサイト
趣味やギフトにお菓子のサイトを見ることがちょこちょこあったのですが、そういえばかわいいデザインが多いよな?と思ってまとめました。記事を書きながらお腹が空いてきたのはいい思い出です。
5. 初学者向け!Webサイト制作の独学勉強のコツ
オンラインプログラミングスクールでメンターをしている私ですが、よく質問される内容のアンサー記事。私自身、学習していて意識していることなども言語化することで、なんだかスッキリ。
6. ダークモードに対応していないWebサイトを無理やりダークモードにする拡張
とにかく夜間はダークモードじゃないと画面が見えなくなってしまうので、必死に探して試した拡張のレビュー。今もここで紹介した拡張を使用中です。快適快適。
7. DeepL翻訳で海外のWebサイト制作情報を読みあさろう!
Twitterで流れてきたDeepL拡張機能の使い方を見て、自分でも試してみたレビュー記事。英語以外にも使えるのがまたいいですよね。
8. Vite + React で新規プロジェクトの開発環境を作ろう
2022年はReactデビューしよう!と1月から少しずつ勉強をはじめました。そしてViteとReactで環境を作って、なにこれ便利!と思って記事にしました。動画も作ってみましたよ!
9. 少しのコードで実装可能なHTML小技集
これまで当ブログ開設当初からちょこちょこ書いていた「少しのコードで実装可能な小技集」シリーズですが、そういえばCSSしか書いてないなと気づいて、HTMLバージョンも書きました。いろいろできるようになっててびっくり。
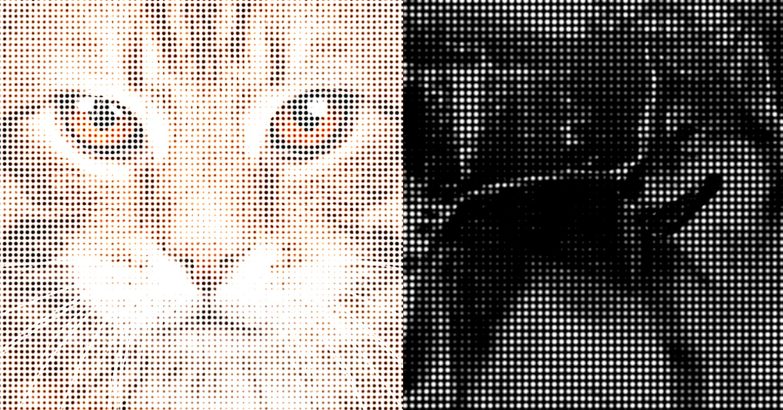
10. CSSで画像をハーフトーン(網点)に加工する
CSSでアニメや漫画タッチにできないかと、あれこれ遊んでいてみつけた方法。なにげに掲載用のちょうど見栄えのいい画像を探すのに時間がかかった記憶。猫は正義ということですかね。
検索されたワード トップ10
検索されたワードは相変わらずCSS関連が多いですが、ここで初めて「vite react」とJavaScriptの記事にたどり着くワードが。2022年はReactの学習に力を入れていて、あれこれ記事にしていたからでしょう。昨年に続き、10年前に書いた「【一部閲覧注意】いろんな意味でインパクトありすぎるWebサイト10」にたどり着く「やばいサイト」も健在ですw
- flexbox
- css 縦書き
- flexbox チートシート
- css 角丸
- object-fit
- css 画像 トリミング
- border-radius
- vite react
- css 変数
- やばいサイト
ビジターの使用ブラウザー トップ5
ここ数年伸び続けていたChromeがついに失速。代わりにSafari、Edgeが伸びてきました。EdgeはFirefoxを越して3位に。SafariはCSSの扱いが独自に進化しつつあるので、これからシェア数がどうなっていくのか要チェックですね。
- Chrome – 65.51% (-3.82)
- Safari – 21.72% (+3.27)
- Edge – 6.71% (+2.38)
- Firefox – 3.57% (-0.98)
- IE11 – 0.17% (-0.82)
Webクリエイターボックスの〇〇年を振り返る記事シリーズ
今後もWebクリエイターボックスをよろしくお願いします!