時間の節約になるWeb制作関連ツール 12+1

Webサイトを作る際に、じっくり時間をかけたい作業とそうでないものがあると思います。細かい作業は便利なツールで作業時間の短縮をして効率よくすすめましょう!今回は私がいつも使っているものとSMASHING MAGAZINEで紹介されていて「おぉっ!」と思ったWeb制作に関する便利ツールを紹介します。
↑私が10年以上利用している会計ソフト!
Photoshopテンプレート
まずは私Mana作のPhotoshop用テンプレート。グリッドなんぞ入れてます。グレーのエリアがファーストビュー。結構昔に作ってずっと使ってる感じです。
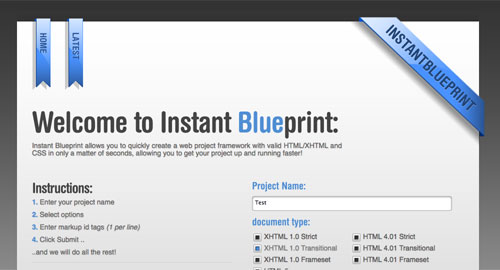
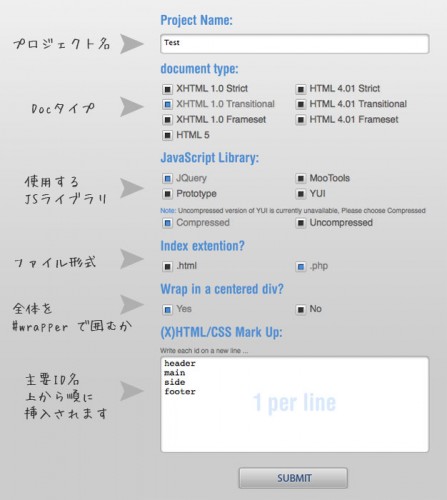
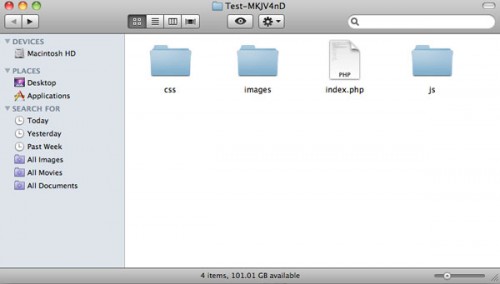
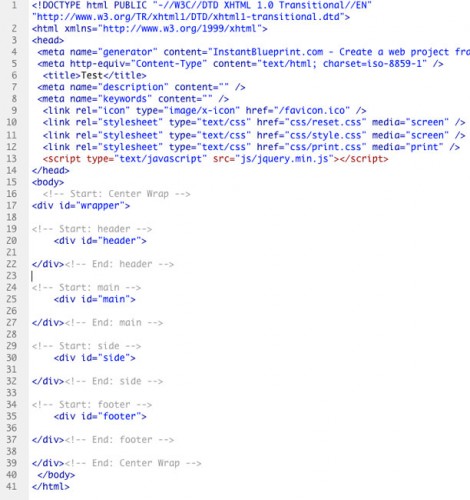
Instant Blueprint
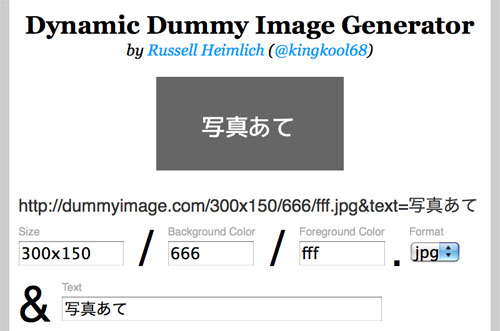
Dynamic Dummy Image Generator
<img src="http://dummyimage.com/300x150/666/fff.jpg&text=写真あて">
作成した画像を↑こんな感じで入力します。
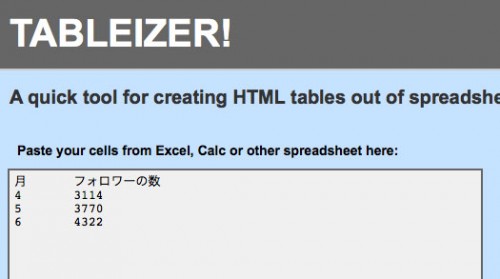
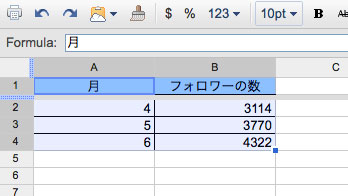
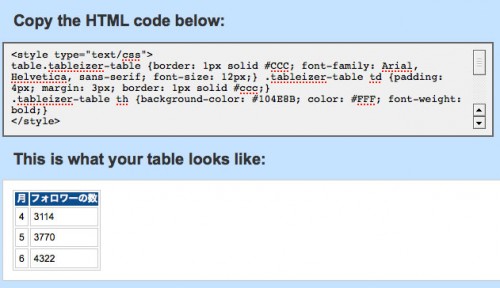
TABLEIZER!
http://tableizer.journalistopia.com/
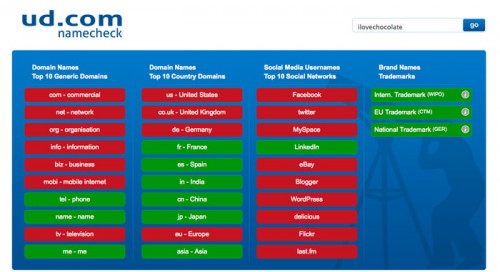
ud.com
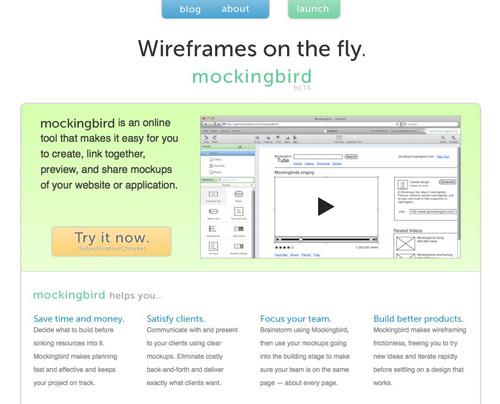
mockingbird
「Webサイトの骨組み: ワイヤーフレームを素早く・手軽に・美しく制作する」でも紹介したmockingbird。オンラインでワイヤーフレームを作成することができます。オンラインでシェアしたり、PNG、PDFでの書き出しも可能。いつも使ってます。
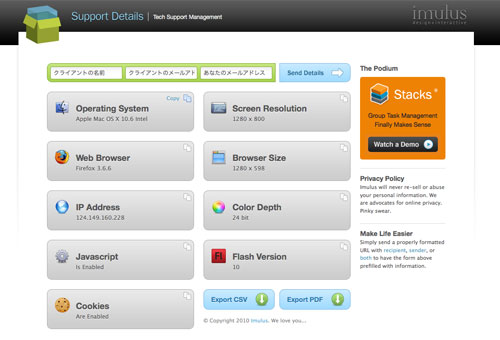
Support Details
http://www.supportdetails.com/

ブラウザーのサイズ、種類、Flashのバージョンなどなどクライアントが使っているPC・Macの仕様がひと目でわかります。クライアントに右から名前・メールアドレス(送信元)とあなたのメールアドレス(送信先)を入力してもらうだけです!
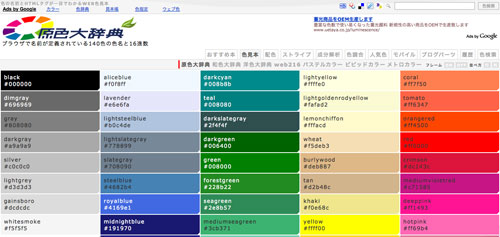
原色大辞典
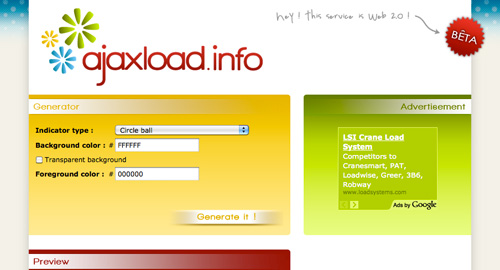
Ajaxload
以前書いた「Webサイトを彩る画像・イラスト・アイコン集」でも紹介しています。「ロード中」の時に表示されるアイコンをカスタマイズできるサイト。サークルやバーなどの種類を選択し、色を決めてダウンロード。
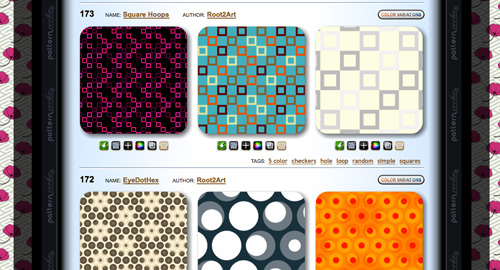
pattern cooler
こちらも「Webサイトを彩る画像・イラスト・アイコン集」より。たくさんある背景パターンから好きなものを選択し、色を変えたり大きさを変えて自分のサイトにあった背景画像を作ることができます。
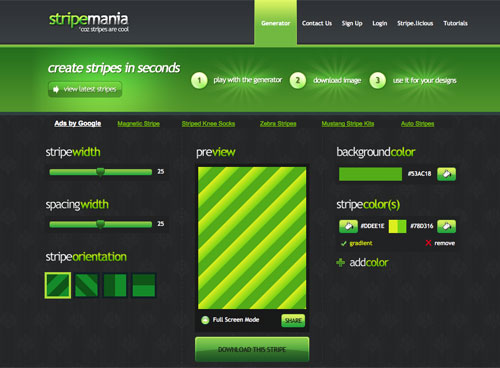
stripe mania
FavIcon from Pics
http://www.html-kit.com/favicon/
.gif、.jpg、.pngなどで作った画像をファビコン用.icoに変換してくれるサイト。アニメーション効果も付け加えられます。Twitterのアイコンと同じ画像をファビコンにする場合はTwitterのIDを入力するだけでOK。
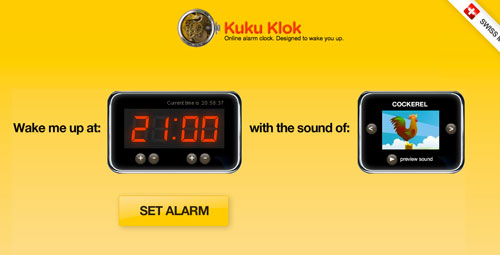
Kuku Klok
以前読んだ「Webデザイナの作業効率を改善する10の方法」という記事もなかなか興味深いです。みなさんのおすすめツールがあればコメント欄にて紹介してくださいっ :)



























こんなの欲しかった!がいっぱいです!
これからずいぶん楽ができそうです(笑)
Web新参者の僕にとっては目からうろこでした。
やっぱりManaさんのブログからは目がはなせませんねー
[…] 時間の節約になるWeb制作関連ツール 12+1 超簡単なBGM作成アプリ『音楽室』 […]
[…] ◆ 時間の節約になるWeb制作関連ツール 12+1 […]
[…] 時間の節約になるWeb制作関連ツール 12+1 | Webクリエイターボックス (tags: tools webdev) […]
[…] http://www.webcreatorbox.com/tech/timesaver-website-tools/ […]
[…] http://www.webcreatorbox.com/tech/timesaver-website-tools/ […]
ありがとうございます!楽しちゃってください!
Web制作においての作業軽減方法「時間の節約になるWeb制作関連ツール 12+1」…
常日頃、Web制作作業の効率化をはかる為に、あれこれ考えたりしているのですが、 そんなWeb制作作業においての時間を節約する方法をまとめたエントリー 「時間の節約になるWeb制作関連ツール 12+1」がけっこう参考になりそうです。 ≫時間の節約になるWeb制作関連ツール 12…..
ファイル名やフォルダ名を一括変換してくれるツールを昔から重宝しているので、ご紹介します。
Flexible Renamer
http://hp.vector.co.jp/authors/VA014830/FlexRena/
数が多くなりがちな「photo○○」や「image○○」や「thumbnail○○」などのファイル名付与、管理にすっごく役立ちます。
ワイヤーフレームワークには「cacoo」が私の中でイチオシです!共有も出来るのと、チャットも同画面で出来るので、詰めていく時に大変役立ちました。
ブログのコメント欄でよくおすすめされます!こちらも使いやすいですよね。一度触ってみた程度なんで、次回ワイヤーフレームを作る際はCaccoを使ってみようと思います。ありがとうございます!
お、これとっても便利そうですね!時間を作ってちょっと試してみます!ありがとうございます!
[…] ≫時間の節約になるWeb制作関連ツール 12+1 | Webクリエイターボックス […]
[…] ネタ元:時間の節約になるWeb制作関連ツールツ黴12+1ツ黴(Webクリエイターボックス) […]
[…] 時間の節約になるWeb制作関連ツール 12+1 | Webクリエイターボック…定したdivを含んだhtml(もしくはphp)ファイルが作成されています。 dynamic dummy image generator http://dummyimage.com/ ダミー画像を作成してくれます。サイズ背景色文字色フォーマットテキストを入力すれ…はてなブックマークより […]
[…] 時間の節約になるWeb制作関連ツール 12+1 | Webクリエイターボック…色名16進数の一覧。好きな言葉から連想する色のスプライトを作ってくれたりします。 「配色」ページから背景色と文字色を比較しながら選択できます。 ajaxload http://www.ajaxload.info/ 以前書いた「webサイトを彩る画像イラストアイ…はてなブックマークより […]
[…] 時間の節約になるWeb制作関連ツール 12+1 […]
dummyimage.comのソースのサンプル、特殊文字が表示されてないです・・・!
修正しました、報告ありがとうございます!