Webにも紙にも使える、囲み枠デザインの基本テクニック

テキストを四角で囲ったシンプルな枠。もちろんWebだけでなく、印刷物でも多く使われていますよね。今回は、デザインをする上では欠かせないと言っても過言ではないこの囲み枠にフォーカスしてみようと思います。新米デザイナーさんや、デザイナーじゃないけど資料作成をする機会の多い営業さんの参考になれば幸いです!
![]()
↑私が10年以上利用している会計ソフト!
呼び方は「囲み枠」で正しいのか…謎ですが、テキストを囲んでいるボックスのことです。海外では「パネル」「テキストボックス」等と呼ばれています。
こんな時に使うと◎
強調する時

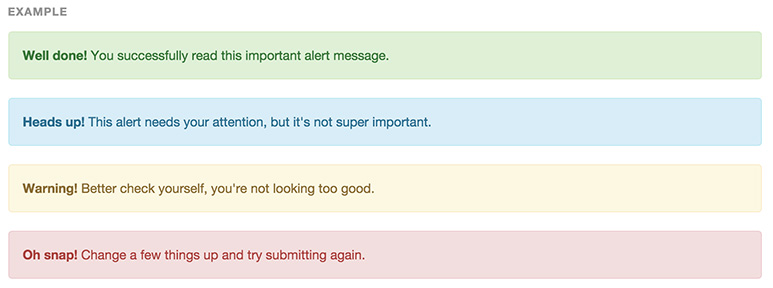
「今なら20%オフ!」「期間限定!」等、注目して欲しい要素に利用されます。Webサイト上ではアラートメッセージでよくみかけますね。図はBootstrapのアラート要素。
要素の差別化

補足や注意書きなど、メインのコンテンツと区別して表示したい時に。ただし、多用するとどれがメインでどれが補足要素なのかがわかりにくくなっちゃうので注意。
グループ分け
囲み枠は手軽に使える分、デザインを軽視されがちです。ちょっとした工夫でより読みやすくきれいなデザインにしちゃいましょう!
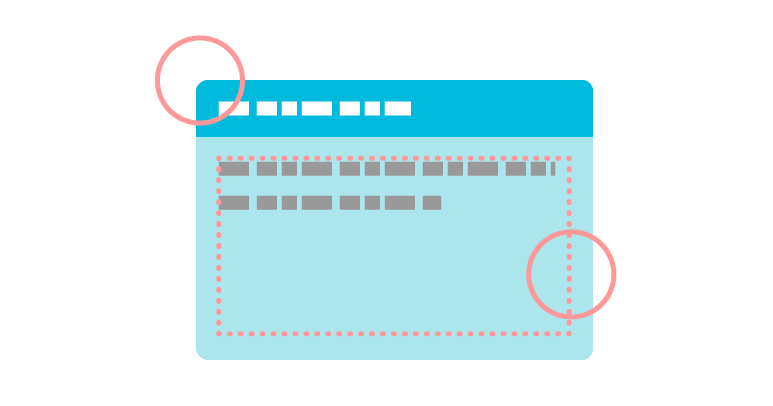
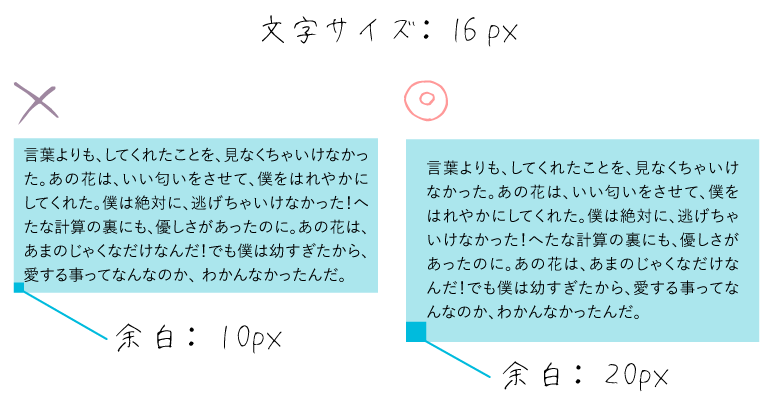
囲み枠は余白が命!

ボックスの縁と文章の間に余白がないと、非常に読みづらく、デザイン的にも美しくなくなります。余白は文字のサイズによって変わってきますが、最低でも文字サイズの1〜1.5倍程度はとりたいところ。例えば文字サイズが16pxだった場合、20pxほどの余白があればスッキリと読みやすくなります。デザインがなぜかごちゃごちゃして見えちゃう…そんな時は、まず余白を取ることに注力してみましょう。
角丸
ボックスの角を少し丸くするだけで、柔らかく優しい印象にしてくれます。ただし、角丸にもいくつかの注意点があります。
角を丸めすぎない

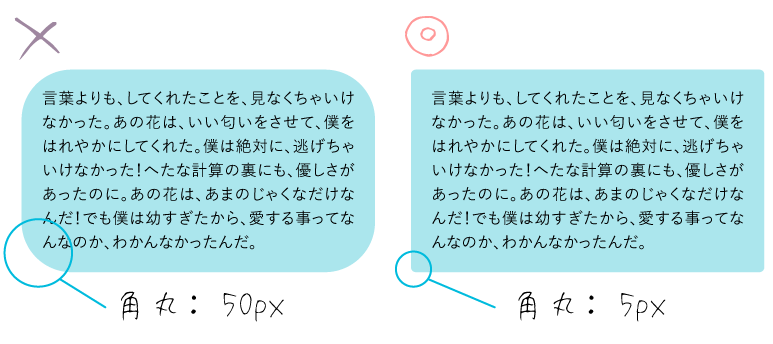
角の丸みが大きすぎると、他の要素との調和が非常に取りづらく、どこか野暮ったいデザインになってしまいます。角丸の囲み枠を使う時は、デザインにもよりますが、3〜10pxまでで調整するといいでしょう。

最近リデザインした、私の所属するFrogのWebサイトは、すべて角丸5pxに統一しています。

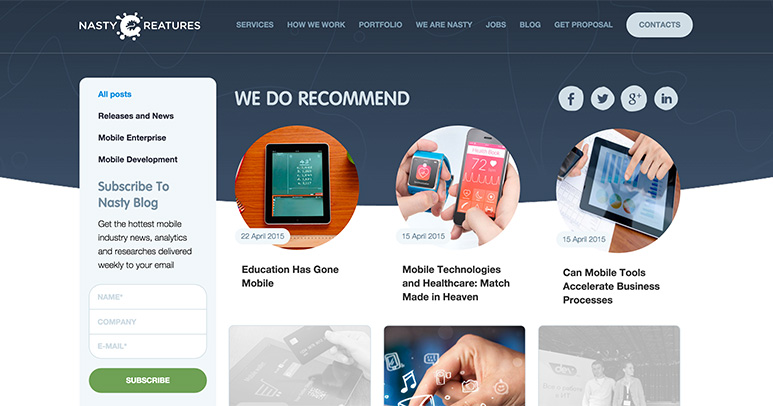
もちろん、丸すぎる角が必ずしも悪とは限りません。Nasty Blogでは20px以上の角丸ボックスが多用されていますが、美しく調和されています。これは全体のデザインを合わせている点と、十分な余白をとっていることできれいにまとまっています。バランスをとるのも難しくなってくるので、やはり角丸の値を大きくするのは上級者向けかなと思います。
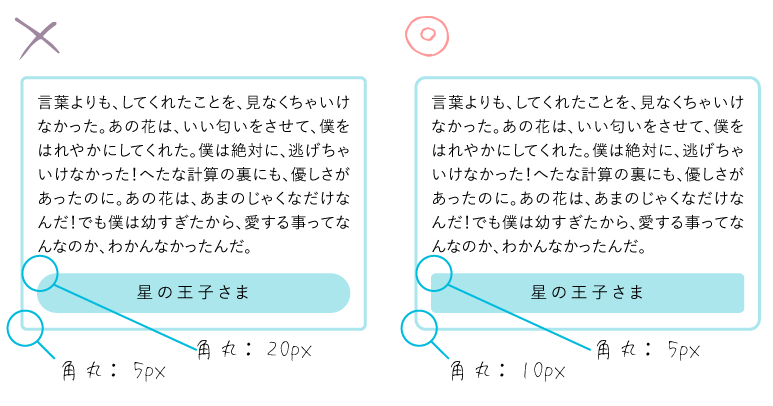
角丸の中の角丸

角丸のボックスの中にも角丸ボックスがある場合、内側の角丸の大きさを外側よりも大きくしてしまうと不自然な印象になってしまいます。内側の角丸は外側と同じ、もしくは外側よりも小さい値にしましょう。
楕円に注意

デザインのワンポイント等に使用される楕円ですが、あまり横に長過ぎると見苦しくなってしまいます。楕円を使う場合は、中の文章を短くしたり、改行してなるべく正円に近づけましょう。
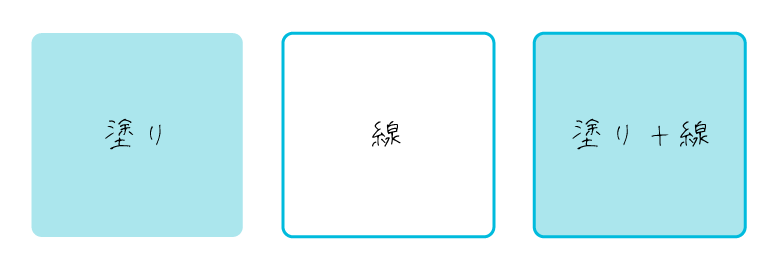
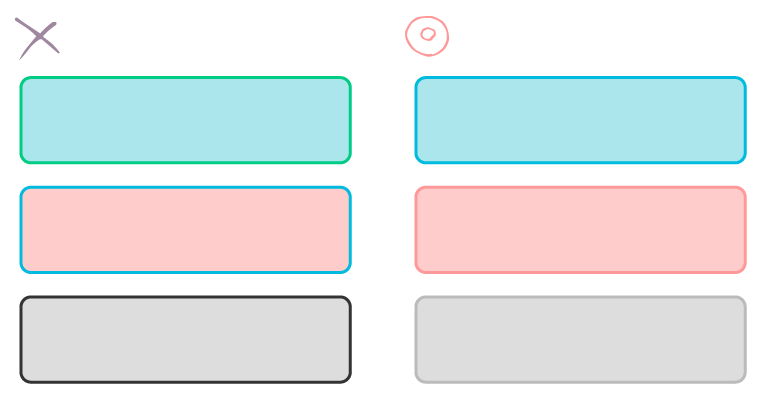
背景色(塗り)と枠線色(線)

囲み枠の背景や枠線に色をつけることができます。背景色のみ、または枠線のみに色をつけるようにするとスッキリした印象になります。

背景と枠線、両方に色をつけると、ボックスをくっきりと目立たせられるのですが、注意すべき点はその配色。背景色と枠線の色が大きく異なると、全体的にごちゃごちゃして見えてしまいます。枠線に使う色は、背景色の明度や彩度をほんのすこーーし変化させるだけで美しい囲み枠になります。
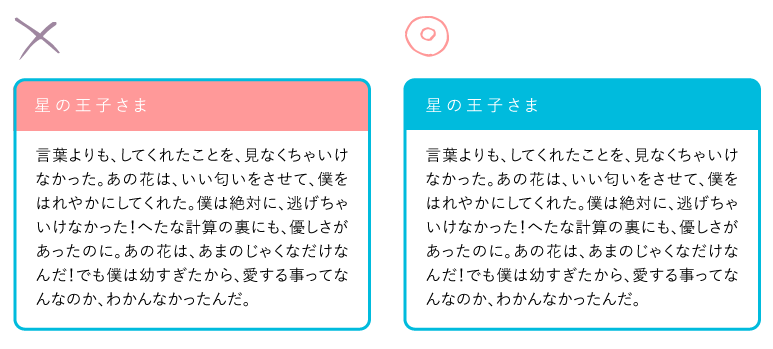
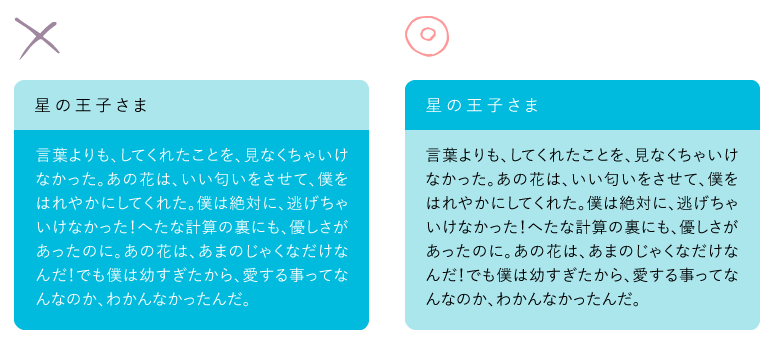
見出しがある枠

ボックスの上部に見出しを配置しているものもよく見かけます。この場合、背景色と枠線色を同じ色にすると統一感があってきれいにまとまります。

枠線をつけない場合は、見出し部分の方を背景色より濃い色にしましょう。表示面積が小さい見出し部分の方に薄い色を使ってしまうと、どうしてもチグハグでバランスが悪くなってしまいます。
シンプルだからこそ、細かいところに注意して欲しい!という思いで書いてみました。このようなデザインの基本をしっかり抑えて、様々な要素に応用していきましょう!
すごくどうでもいいんですけど、この記事執筆中に「囲み枠」と書きたいトコロ、毎回「過去魅惑」と変換されてめんどくさかったです。