ブラウザー上でスタイルガイドが作れるFrontifyを試してみた

巷ではgulpやGruntなどを使ったスタイルガイド生成ツールが多く存在します。しかし、CSSのコメントに書き込んだりするのはWeb制作者でないと難しい部分もありますし、そもそもファイルを作るのがめんどうだったり…と、なかなかスタイルガイドを作る気になれない人もいるんじゃないかと思います。今回は非Web制作者でも簡単にスタイルガイドが作れちゃうFrontify Style Guideを紹介します!
![]()
↑私が10年以上利用している会計ソフト!
スタイルガイドとは?
Webサイトを一人で制作、運営している場合、そのサイトに必要な画像やロゴ、配色パターンなどはすべて自分が把握できているものです。しかしチームを組んで運営していく場合は、コーディング規約と同様、デザインのルールをひとつにまとめておくといいでしょう。そのルール集がスタイルガイドです。スタイルガイドを作ることで、統一感のあるWebサイト制作や運営を行えます。特に将来的にサイトを更新したり、他の人にデザインや運営作業を依頼する時には大変役にたちますよ。
さらに、画像やロゴ、SNSへのリンクや投稿時の注意点なども一緒にまとめておけば、制作者だけでなくマーケターさんも便利に使えるスタイルガイドが完成します!制作・運営チームそれぞれが同じものを共有できますね。
Frontifyって何?
そして今回紹介するサービス、Frontify Style Guideはブラウザー上でスタイルガイドが作れちゃう素敵Webサービス。Frontifyを使えば、ベースとなるスタイルガイドのWebページに以下の主要ブロックを追加できます。
- ロゴ・画像
- 配色一覧
- タイポグラフィ・Webフォント
- アイコンセット
- 各デザインパーツ
基本、利用料金は無料です!月額$9〜の有料プランだと、「Powered by Frontify」の文字が消せたりするみたいですが、無料プランで充分このサービスの恩恵を受けられると思いますよ。ドキュメント(英語)も用意されています。ただ、直感的に操作できるサービスなので、読まなくってもスイスイ作り進めちゃえます。

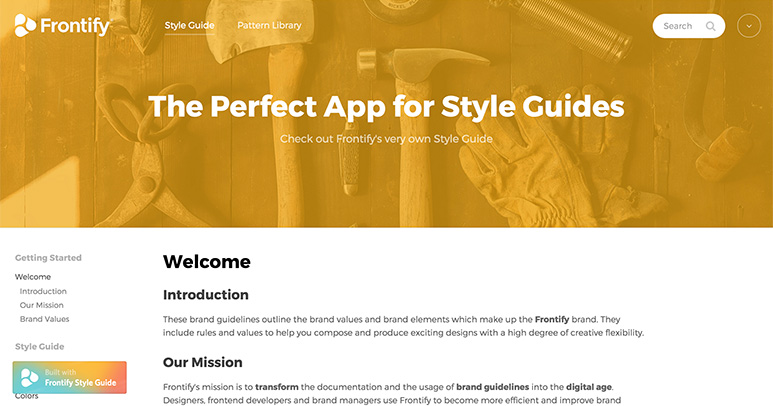
Frontifyのスタイルガイドもサンプルとして公開されています。制作時の参考になると思います!
Frontifyでスタイルガイドを作ってみよう

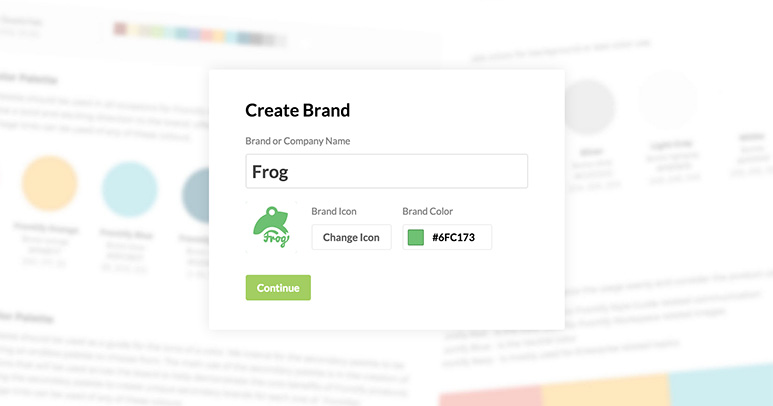
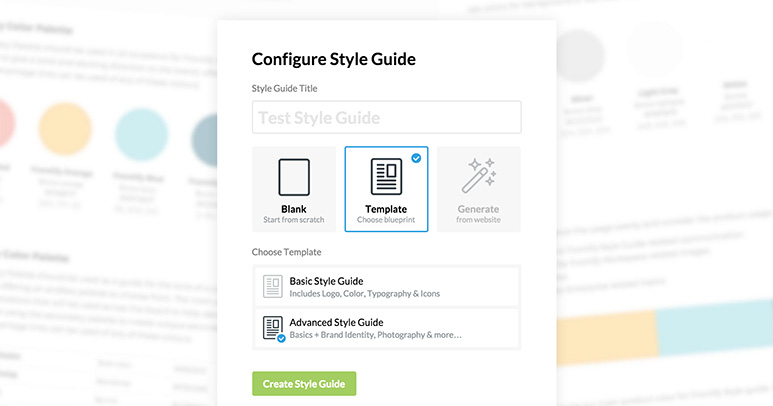
登録がすんだら、まずはWebサイト名やサービス名、ブランドカラーを入力しましょう!

最初から自分で作っていく「Blank」バージョンと、あらかじめいくつかの要素が揃えられているテンプレートから選べます。何から始めればいいかわからない!という人は、テンプレートの「Advanced Style Guide」を選択して、不要なものを削除していくといいと思います。

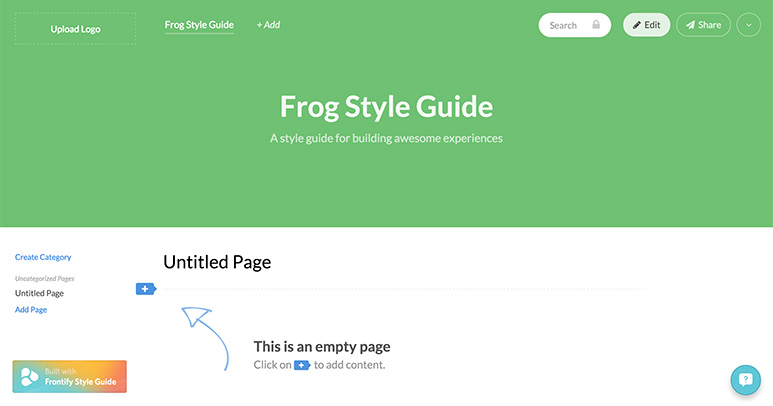
すると、こんな感じのページが作成されます。左上の四角をクリックしてロゴ画像を追加したり、右上の下矢印ボタンから書体やヘッダーのデザインを変更できます。そして画面上の青いプラスボタンをクリックして、各要素を追加していきます。
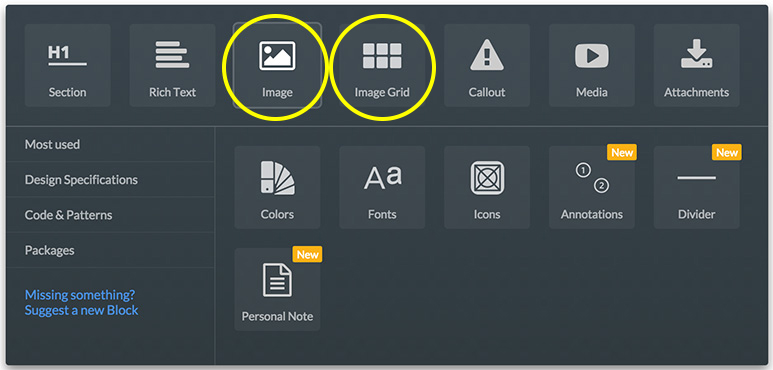
画像

画像を追加するのはとっても簡単!プラスボタンをクリックして要素パネルから「Image」を選択し、画像を追加するだけです。複数の画像を横並びにするなら「Image Grid」を選択。

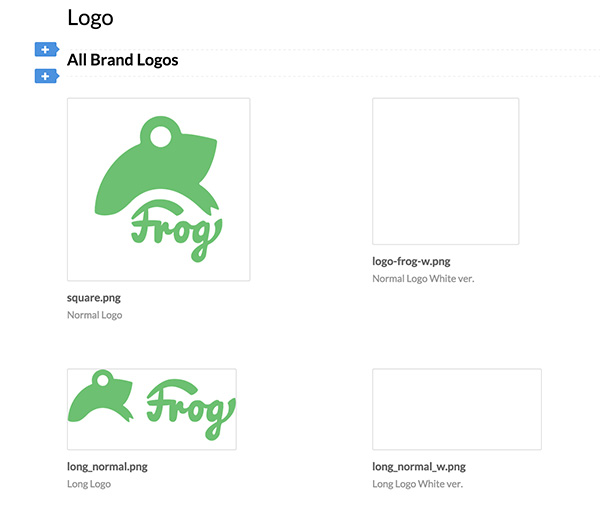
ロゴ画像が追加された様子。ロゴの画像は意外とWebマーケターさんもよく利用するので、カラー・モノクロ・白・横長など、様々なバージョンをひとまとめにしておくとみんな幸せになれます。
配色一覧

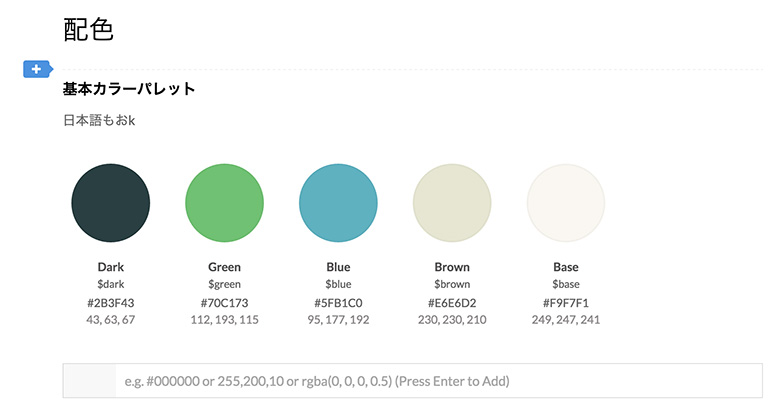
パネルから「Colors」を選択すると、テキストボックスが表示されます。

ここにカラーコードやRGBA値を入力し、 enter キーを押すと、その色が追加されます。
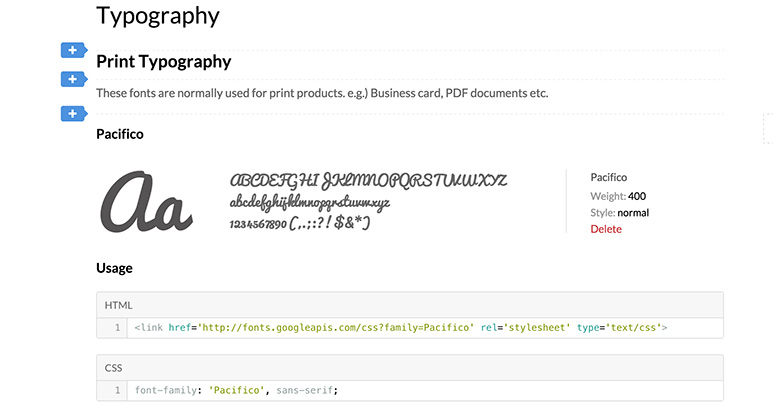
タイポグラフィ・Webフォント

続いてタイポグラフィの追加。「Fonts」や「Typo Styles」をクリックしてブロックを追加します。

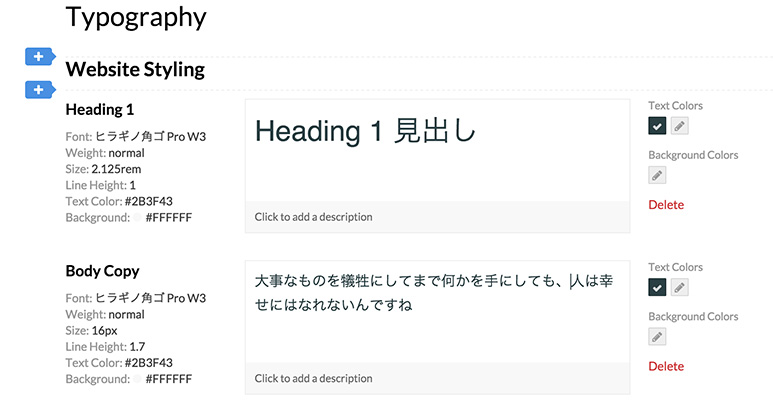
Webサイト内で利用する文字の装飾をひとまとめに表示できます。フォント名やサイズ、色など、簡単な装飾を入力し、表示サンプルを追加可能。

Googleフォントなど、各種Webフォントサービスと連携しているので、フォント名を入力すると自動的にそのフォントと、表示するためのコードが表示されます。
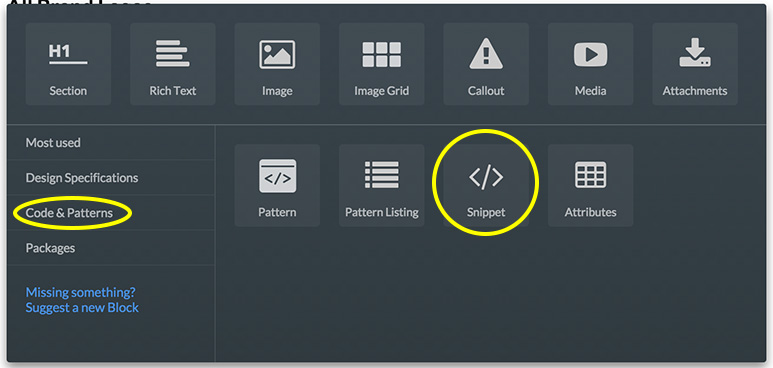
各デザインパーツ

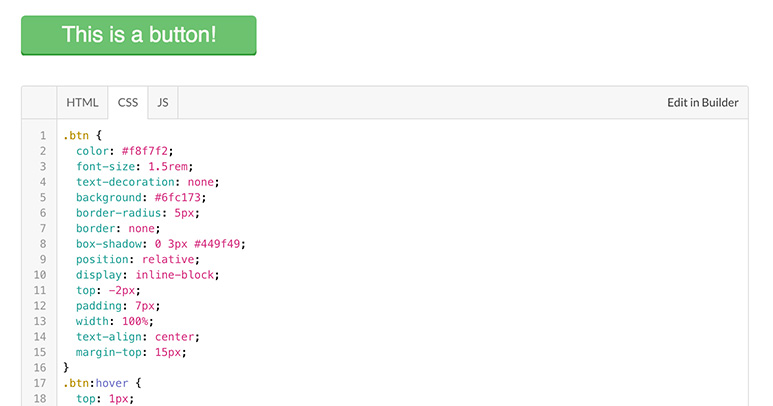
ボタンやフォーム、テーブルなど、各ページに渡って適用する要素をまとめておくと便利。パネルから「Snippet」を選択すると、簡易エディターが表示されます。

そこにHTMLやCSS、JavaScriptを記述すると、その場でその要素が表示されます。

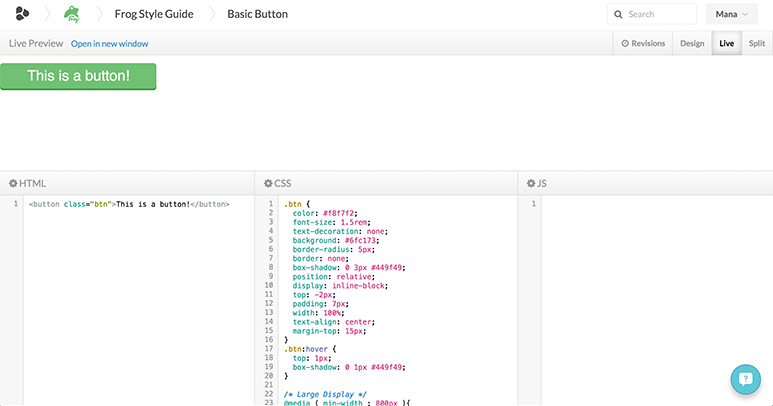
全画面表示できるエディターも用意されています!
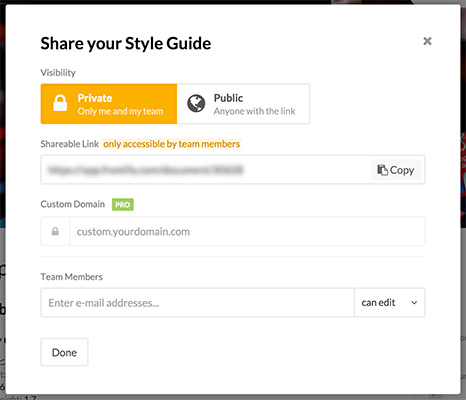
シェア

作成したスタイルガイドを公開しましょう。画面右上の「Share」ボタンをクリックすると、URL生成されているのがわかります。非公開にもできますよ。メールアドレスでメンバーを追加し、他のメンバーと一緒に編集もできます。
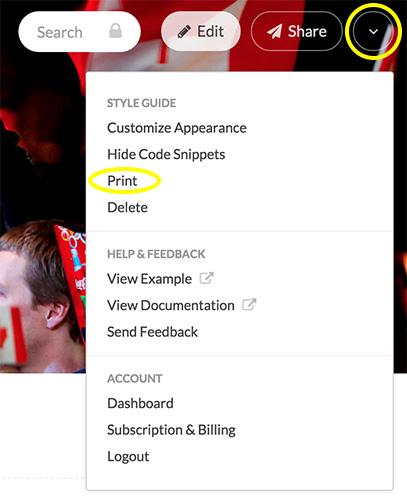
印刷

右上の下矢印ボタン→「Print」をクリックすると印刷に最適化されたバージョンが表示されます。そのまま印刷したりPDFとして保存したり。
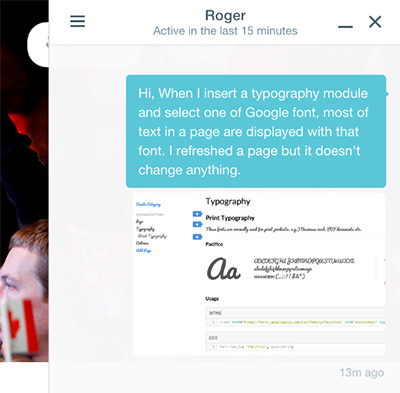
サポート

常に画面右下に表示されているハテナボタンをクリックすると、その場で中の人とチャット開始できます。英語での対応となりますが、困ったことがあったら聞いてみましょう!実際、Webフォントのブロックを追加した時に、他のテキストにも影響しちゃうバグがあったので、スクリーンショット画像を添付して報告してみました。すると、すぐに「報告ありがとう!そうなんだよね…もう少し待ってね」という内容の返信がきました。

そしてその数時間後、「フォントの部分のバグを直したよ!」とメッセージが!対応早い!ありがとうございます!
有名Webサービスのスタイルガイド一覧

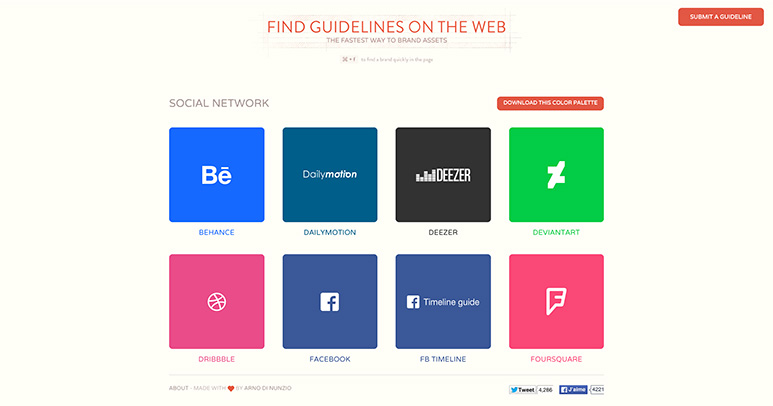
他のサイトのスタイルガイドがどんな感じなのか…気になっちゃいますよね?Find Guidelinesというサイトでは、Twitter、Youtube、Dropbox、Facebookなどなど、有名企業・Webサービスのスタイルガイドへのリンクが掲載されています。スタイルガイド制作時の参考になると思いますよ!

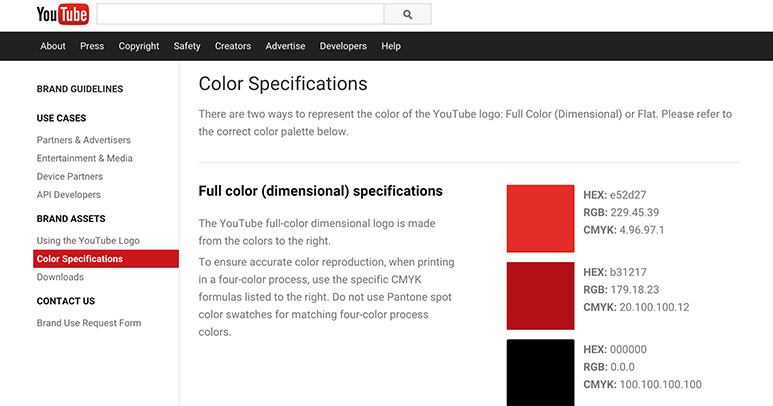
こちらはYouTubeのスタイルガイド。色やロゴの扱い方などがまとめられています。
何かと後回しにされがちなスタイルガイド。Webサイトを制作し始めた段階から着手しておくといいかもしれません。特に運営する人の数が多い企業では、こうしたスタイルガイドをひとつの場所にまとめておくと作業が捗ります。便利なサービスを使って、運営を楽にしていきましょう!