ファーストビューの動きが面白いWebサイト20

近年デスクトップ版のWebサイトでは、様々な動きをつけたエフェクトをよく見かけます。以前このブログで背景に動画を使ったWebサイトの作り方を紹介しましたが、今回はWebGL、JavaScriptなどで作られたアニメーションをメインに利用しているWebサイトを中心に紹介します。
![]()
↑私が10年以上利用している会計ソフト!
JavaScriptライブラリー
実例紹介の前に、素敵アニメーションを利用するための便利なライブラリーをいくつか紹介します。
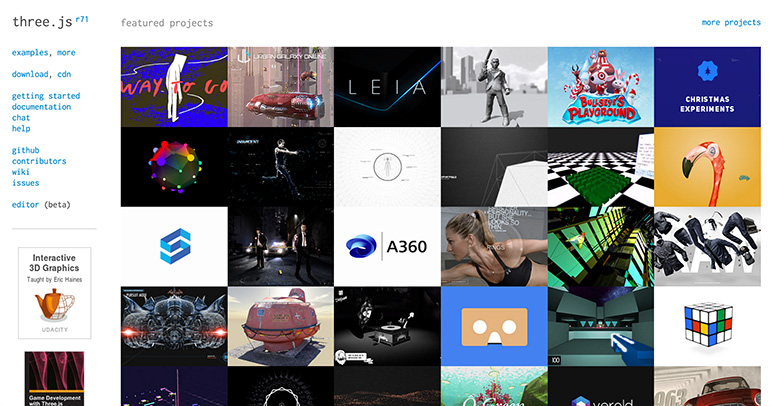
three.js

ドキュメント|サンプル集
揺れ動く布や、画面いっぱいに浮かぶ球体など、様々な3D表現を可能にするJavaScriptライブラリー。ホームでは実際に利用しているWebサイトが数多く紹介されています。豊富なサンプル集も必見です。
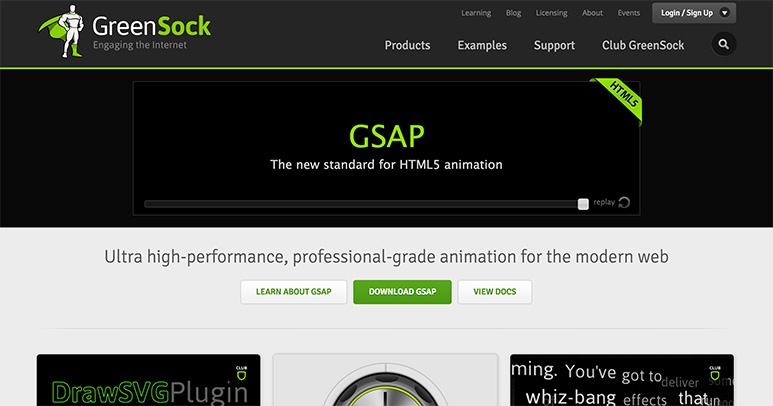
GreenSock

ドキュメント|サンプル集
アニメーション用のライブラリー。オブジェクトを動かすのはもちろん、画像と動画を組み合わせたり、3Dトランスフォームを実装したりできます。日本語の情報が少ないのが難点。
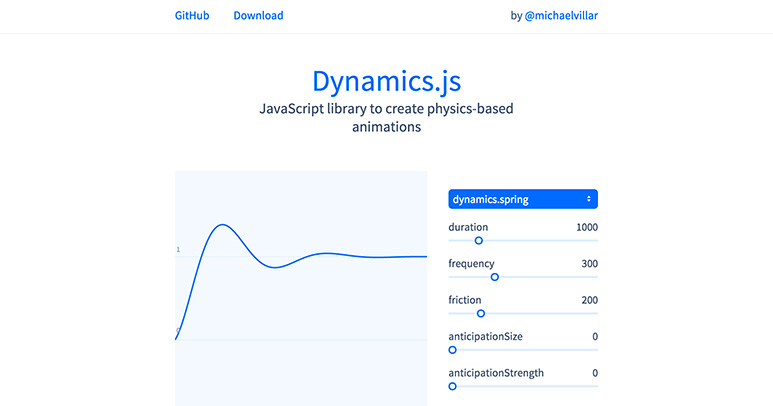
Dynamics.js

画面いっぱいにアニメーションを実装するのではなく、例えばボタンや、吹き出し部分にだけ簡単な動きをつけるなら、Dynamics.jsが使えます。Webサイト上でスライダーをドラッグして、お好みのアニメーションを生成可能。サンプルをクリックするとソースが閲覧できます。
実例いろいろ

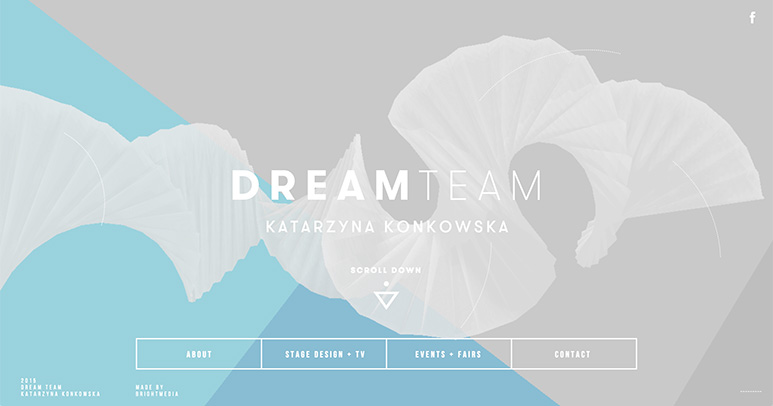
DreamTeam Katarzyna Konkowska
螺旋状の白いオブジェクトがぬるぬると出てきます。エリア推移時のエフェクトも必見。

The Boat | SBS
雨がざぁざぁ降っています。スクロールすると嵐のように画面が揺れ、時折雷のように一瞬画面が白く光ります。※音注意

株式会社ホムンクルス
ゆっくりと動く少し不気味な背景。カーソルを動かすと波立ちます。エリア移動時のぬるぬる動くアニメーションも魅力的。

Peugeot Catch the Dragon
イントロ動画を見終わると、赤いドラゴンと三角形が動き出す!※音注意

Paprika
手書きや、タイプ&カーニングの様子、つぶつぶを降らせたり、迷路のような直線でページタイトルを表示。リロードする度に表示方法が変わります。

Teamgeek
つぶつぶで描かれたロゴにカーソルをあわせるとはじけちゃう!

WWF Tiger Challenge
つぶつぶ第二弾。スクロールするとつぶつぶがはじけて別のテキストや、走っているトラ君に変化します。ローディング中のラインアートもかっこいい!

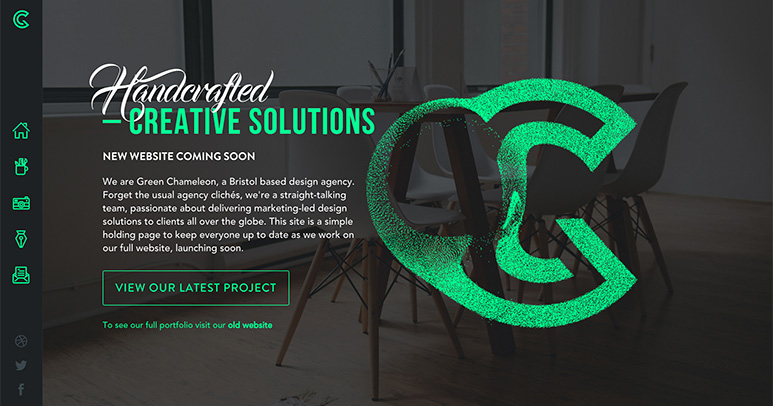
Green Chameleon
こちらも同様、つぶつぶ第三弾。つぶつぶのロゴマークがはじけます。

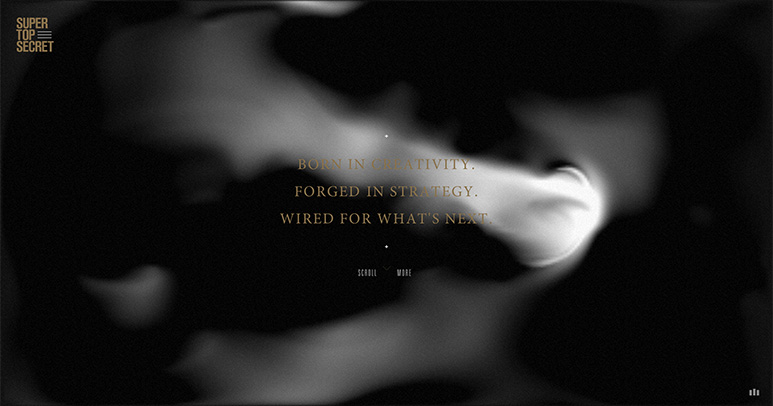
Super Top Secret
黒い液体のような背景の上でカーソルを動かすと、水面に波がたちます!※音注意

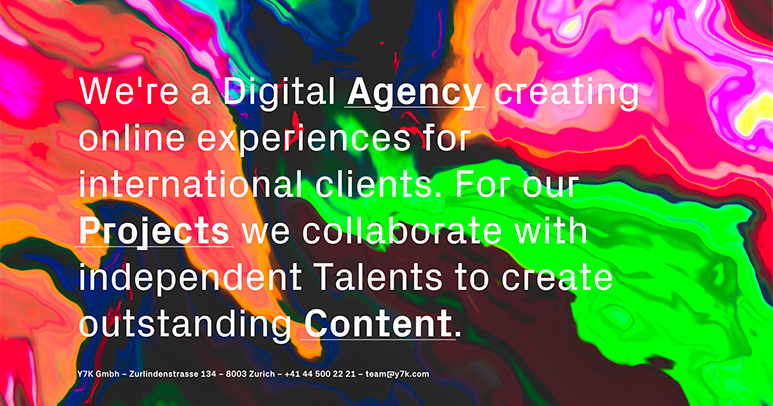
Y7K
こちらも液体ウニョウニョ系。カラフルな液体がカーソルの位置に向かって動き出します。

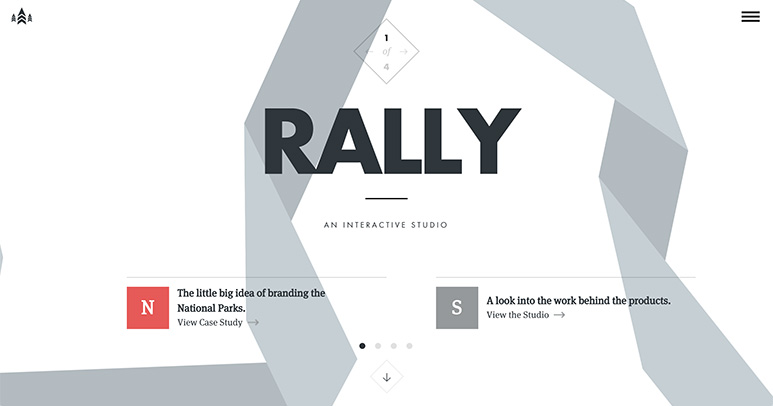
Rally Interactive
ゆっくりと流れる帯。スクロールするとヘッダーバーに変化します。メニューを表示した時のアニメーションも素敵。

Mint Design Company
動く手描きイラストが可愛らしいサイト。アニメーションのついた手描きイラストは珍しいかも?

DENNIS
ふよふよ浮かんでいるオブジェクトが突き刺さる!※音注意

Canva
ぼかされている背景画像の上でカーソルを動かすと、その部分だけくっきり見えるようになります。

Truth Labs
リンクにカーソルを合わせると、ふわふわ浮遊する多数の円が縮んだり広がったりします。

PANIC
滑らかでユニークな動画がおもしろいサイト。斜めのレイアウトや奇抜な配色も要チェック!

Habib Fadel
ぱっと見、油絵の具を塗りたぐっただけの画面ですが、カーソルを動かすとほんのり画面が動き、テキストが浮かび上がります。

Take it
画面中央からアイコンがポンポン飛び出します。シンプルなエフェクトなので真似しやすいかも。

LEG WORK
個性的なイラスト動画と派手目の配色が目を引くサイト。コロコロ変わるページタイトルも面白いです。

Fivefootsix
にゅるにゅるっと腕がでてきて、テキストに絡んだりテキストを分解していきます。
様々なアニメーションを使ったWebサイトを紹介しましたが、やはりこういったエフェクトはWebサイトの内容によってはうっとおしく感じるかもしれません。「見せるサイト」なのか、「読ませるサイト」なのかをよく考えて、導入するかを判断しましょう。






