空いた時間に!ブラウザーでサクッ遊べる・学べるミニゲームいろいろ

作業中、ちょっと行き詰まった時は別の事をして脳のリフレッシュ!Webデザイナーさん向けのものを中心に、ブラウザー上で遊べるミニゲームをいくつか紹介します。もちろん楽しむだけではなく、デザインや制作のスキルアップにつながりそうなミニゲームも!一人でも、同僚とわいわい話しながらでも楽しめますよ!
![]()
↑私が10年以上利用している会計ソフト!
Web制作関連
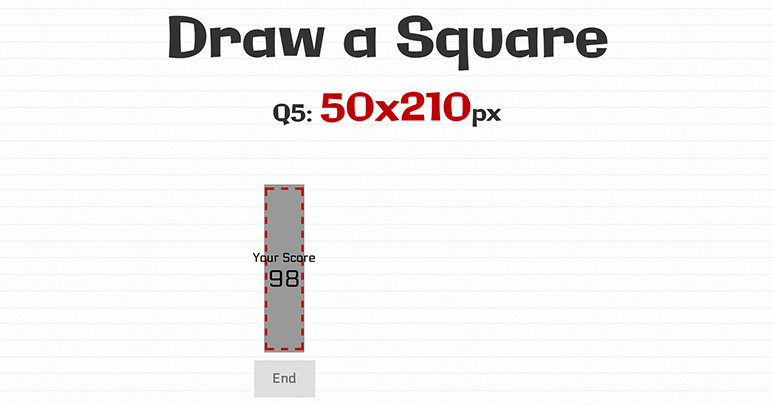
Draw a Square

Draw a Square
指定されたサイズのボックスをドラッグして描写し、どれくらい一致したかでスコアを競う簡易ゲーム。シンプルなゲームですが、サイズ感を身につけられますよ。
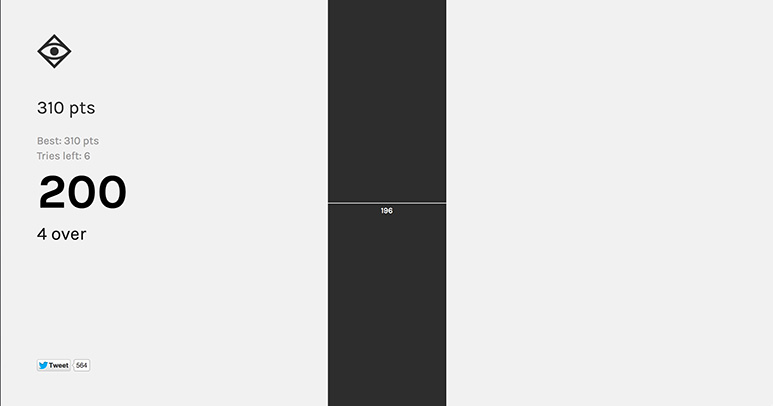
Whatpx

Whatpx
こちらもサイズ系。表示された黒い部分の幅(ピクセル数)をあてるゲームです。1px単位までサイズを極めたい方へ!
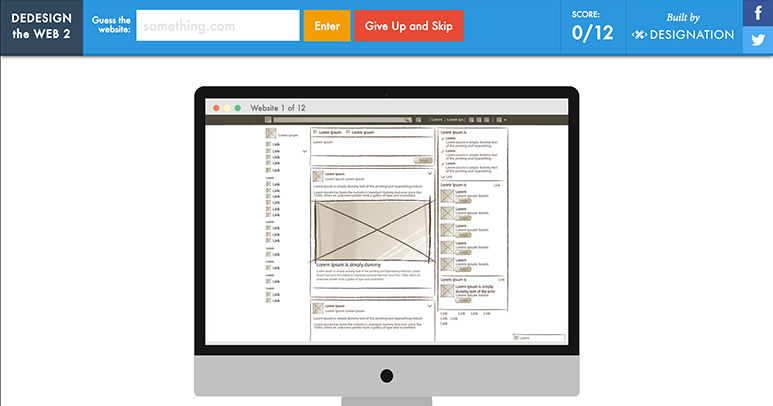
Dedesign the Web 2

Dedesign the Web 2
Webサイトのワイヤーフレームを見てなんのWebサイトか当てるゲーム。中間あたりから日本ではあまり知られていないようなWebサイトも出てくるので、ちょっとむずかしいかも。
デザイン関連
The Bézier Game

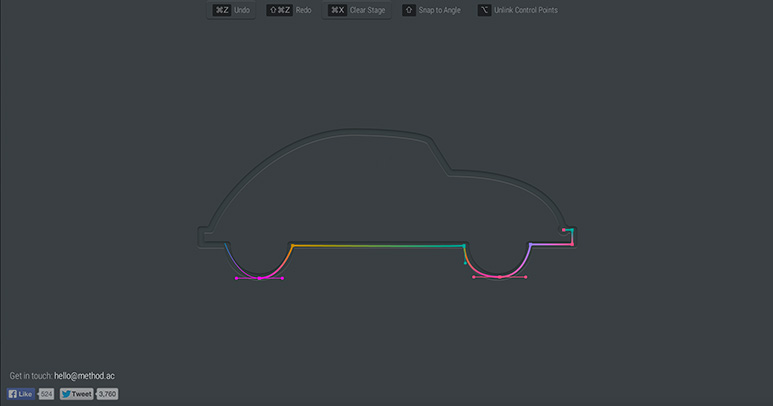
The Bézier Game
ブラウザー上でベジエ曲線の練習ができます!ハート型や車型など、一見難しそうな形もチュートリアルを参考にしながら描けば意外と簡単かも?グラデーションのラインもきれい!
Shape Type, the letter shaping game

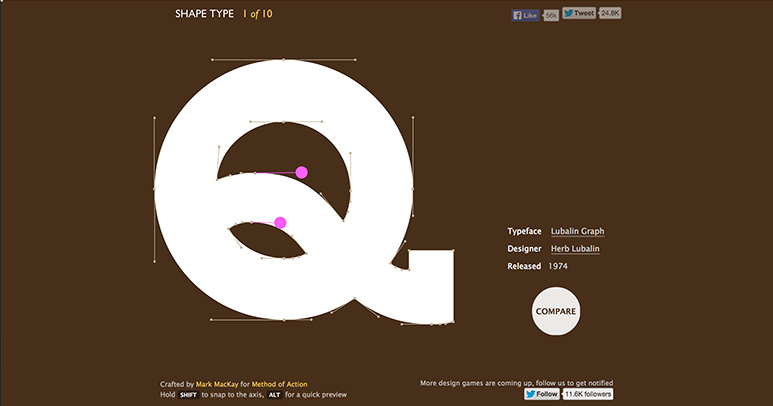
Shape Type, the letter shaping game
ピンクの丸をドラッグしてベジエ曲線を操作し、文字の形を整えるサイト。形のバランス感覚はもちろん、こちらもベジエ曲線描画の練習になります!
Kern Type, the kerning game

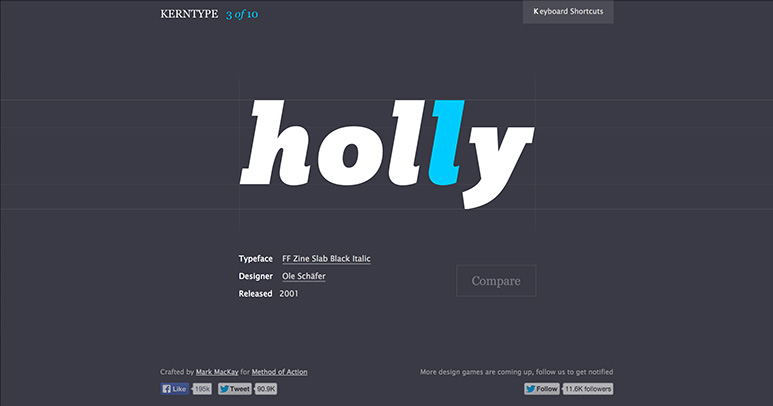
Kern Type, the kerning game
文字詰めをゲーム感覚で勉強できる素敵サイト。マウスや左右十字キーで文字と文字の間のスペースを調整し、文字詰めをします。できたら「Compare」で回答と比較。ピッタリあうと気持ちいい!
色彩関連
ColorRun

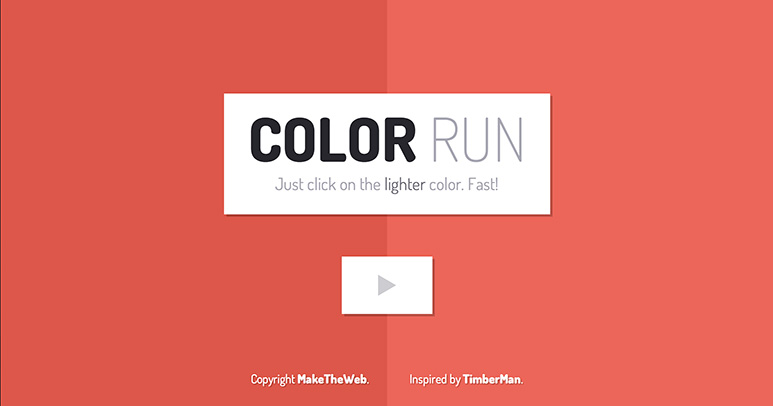
ColorRun
並んだ2つの色から明るい方をひたすらクリック(または左右矢印キーをプレス)するシンプルなゲーム。レベルがあがるにつれ目がチカチカしてきます…。熱中しすぎには注意かもw
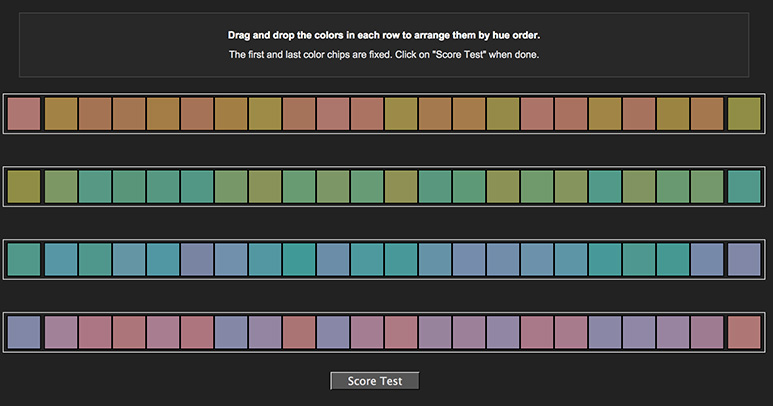
Color Test – Online Color Challenge

Color Test – Online Color Challenge
ランダムに並べられた色のパネルを、両端の色に合わせてグラデーションに並び替えていくゲーム。完成したら「Score Test」をクリックすると結果が表示されます。0点に近づくほど正解数が多いことを意味します。
その他
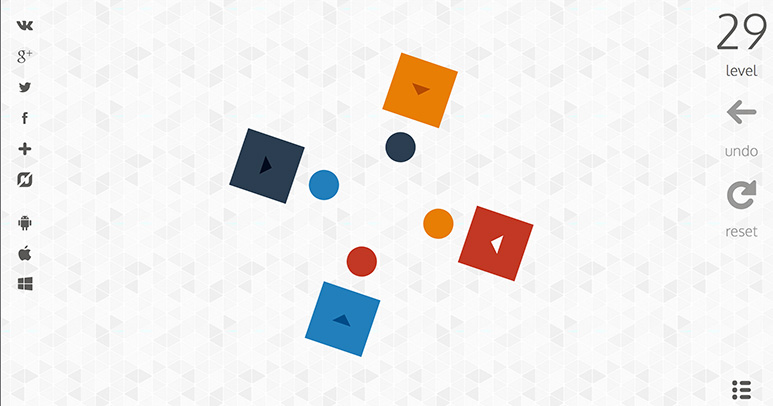
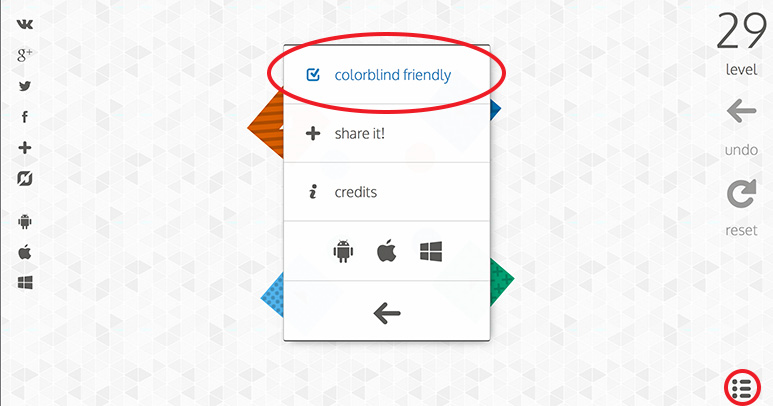
Game about Squares

Game about Squares
矢印の方向に動く四角を動かして色をあわせるパズルゲーム。単純ながらはまってしまった…。最高レベルは35。レベル31で詰んだ。

色がうまく見えない方用に「colorblind friendly」バージョンが用意されています。右下のメニューから選択可能。
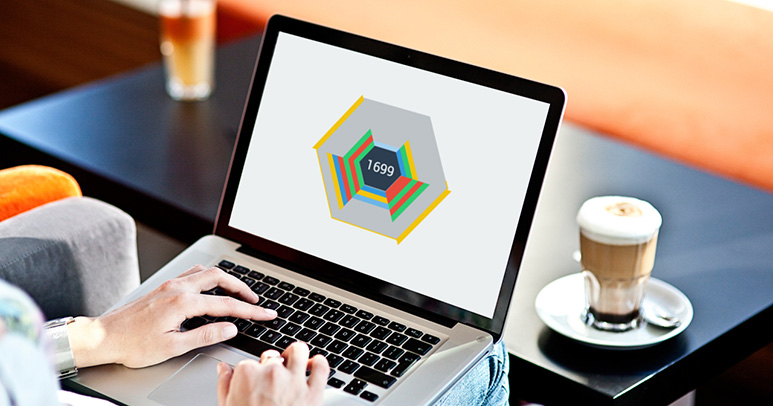
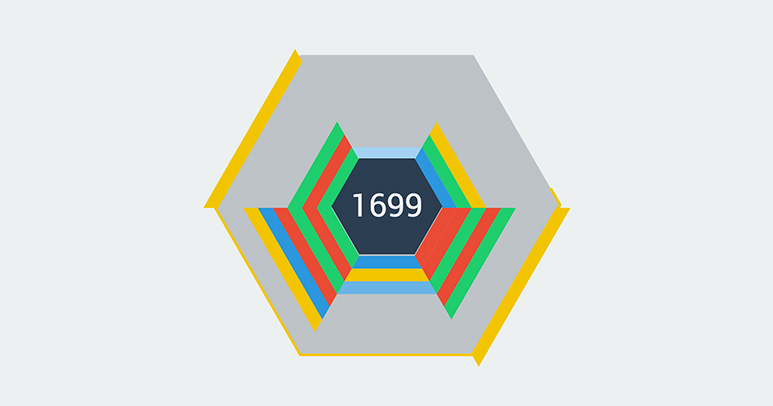
Hextris

Hextris
六角形のテトリス。左右矢印キーで回転させ、同じ色が縦・横どちらかに3つ揃うと消せます。難しいけどはまっちゃう!
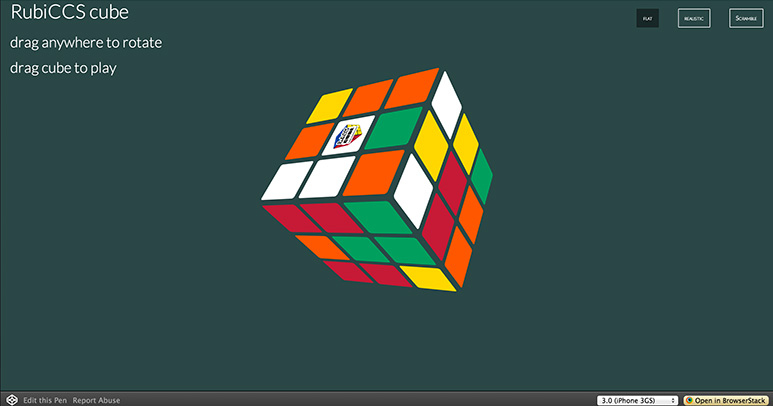
RubiCSS cube

RubiCSS cube
ブラウザーで遊べるルービックキューブ。右上の「SCRAMBLE」クリックでシャッフルされ、キューブをドラッグ&ドロップで回転させます。
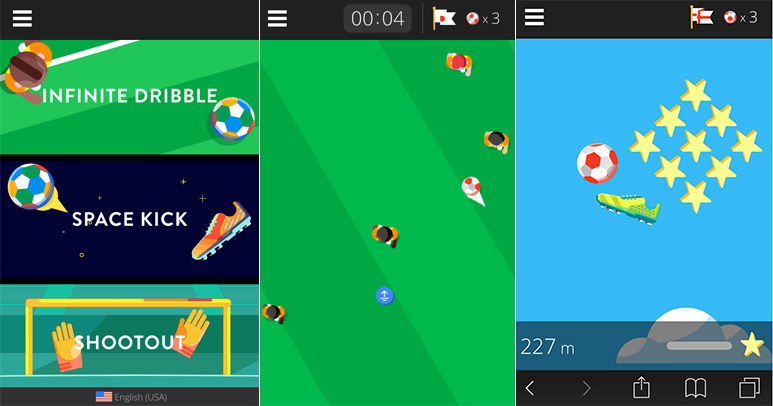
Kick with Chrome

Kick with Chrome
スマホで遊べるサッカーゲーム。デバイスを動かしてドリブルしたり、ラインを引いてボールを高く蹴っていったり、PKしたりと、なかなか楽しめます。※音注意

モバイルブラウザー(Chrome推奨)で http://g.co/KickWithChrome を入力するか、QRコードを読み込んでアクセスしてください。
どれもちょっとした空き時間に楽しめそうですね!ハマり過ぎには注意です!みなさんのオススメミニゲームもぜひシェアしてください!











Nice Information.
Thanks for sharing this. packers
and movers Bhubaneswar