Webクリエイターボックスを(プチ)リニューアルしました

約2年半ぶりにWebクリエイターボックスのテーマをリニューアル!という事で、変更点をザックリと紹介します。とは言え全体のデザイン自体はあまり変わっておらず、細かいところや内部の修正・更新がメインとなっています。ちなみにブラウザーはChrome, Safari, Firefoxの最新版、IE11対応。Webクリエイターボックスに訪問するユーザーで、IE10以下を利用の割合は1.5%をきっていたのでバッサリ捨ててます。古いブラウザーを利用の方はアップデートしましょう ;)
![]()
↑私が10年以上利用している会計ソフト!
SVG画像

背景やアイコンなどで使うデザインパーツの画像をSVGに変更しました。レティナディスプレイのMacに変えてからというもの、どうも画像のギザギザが目についてしまって。リデザイン前のテーマでも一部SVGを使っていましたが、今回総入れ替えしました。アイコンはSVGスプライトを使っています。SVGについてはいくつか記事にしているので、参考にしてみてください!
→ SVG | Webクリエイターボックス
Webフォント

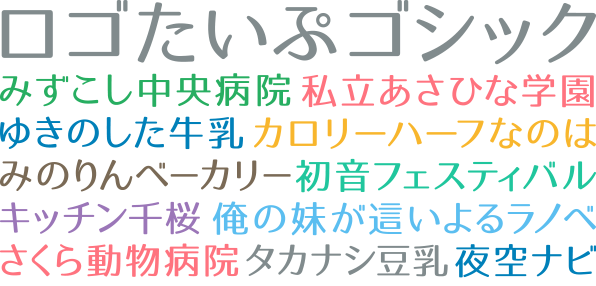
以前はWebクリエイターボックスの英語版のみWebフォントを利用していましたが、今回は日本語でも一部Webフォントを使っています。使用させていただいたのは以前から気になっていた「ロゴタイプゴシック」。すべてをWebフォントにすると重くなりそうだったので、利用する文字だけを抜粋するフォントのサブセット化をしました。
サブセット化にはサブセットフォントメーカーを使い、元々3.8MBあったフォントファイルを50字の利用で12KBにまで絞りました。使い方も日本語で丁寧に解説されているのでわかりすいと思います。サブセット化したフォントファイルをさらにWOFF形式に変換することで8KBに!トータルで3.8MBから8KBにまで軽減できました。
WOFF形式に変換できるツールいろいろ。ぜひ試してみてください。
あとはCSSで @font-face を使ってWebフォントの利用ができるようにします。古いブラウザーをサポートしないのであれば、WOFFの記述のみでOK。Webフォントを指定したいセレクターに font-family でフォント名を指定すれば完了です。
@font-face{
font-family: 'myWebFont';
src: url('font/myWebFont-subset.woff') format('woff');
}
.webfont{
font-family: 'myWebFont';
}
Webフォントを利用の際はフォント利用のライセンスを事前に確認してくださいね!
サイトの横幅を1200pxに
ここ最近はWebサイト制作時にサイトの横幅を1000px前後で作っていました。しかし、Webクリエイターボックスの場合ユーザーが閲覧しているモニターの幅がかなり広いみたいです。
閲覧されているモニターのサイズトップ10
- 1920×1080
- 1366×768
- 320×568
- 1280×1024
- 1440×900
- 2560×1440
- 1280×800
- 1920×1200
- 1680×1050
- 1600×900
3位のスマートフォンサイズ以外は13″を超える幅ばかり。という事で今まで以上に横幅を広げてみました。もちろんスマートフォンサイズにも対応するよう設計しています。
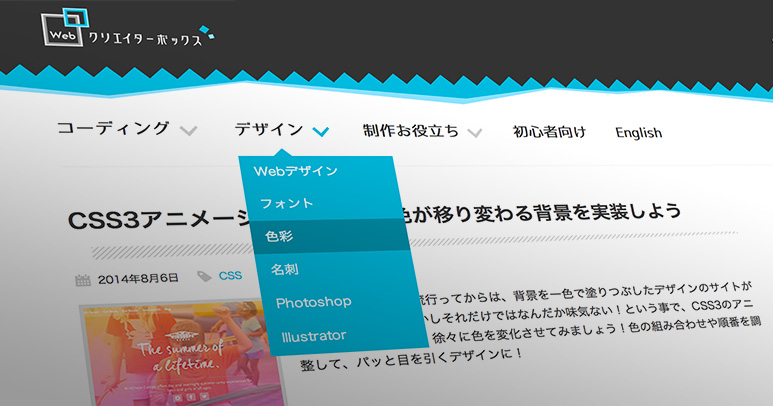
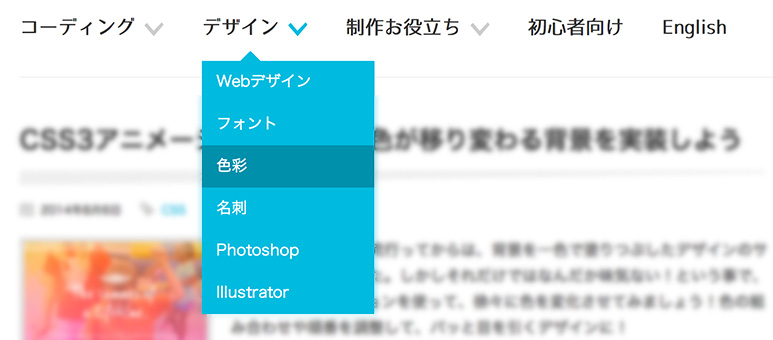
人気カテゴリー&タグのナビゲーション

以前は設置していなかったナビゲーションメニュー。よく検索されている単語を元にカテゴリー&タグをメニューとして表示することにしました。目的のページまで素早くアクセスできるようになればと思います。表示するメニューは今後も人気の検索ワードを解析しながら変更していくつもりです。
カテゴリー名もより短く、わかりやすく変更してます。
- 制作テクニック→コーディング
- インスピレーション・デザイン→デザイン
- Web関連記事→制作お役立ち
ちなみにサイト内検索トップ10
- wordpress
- 名刺
- css
- フォント
- photoshop
- 配色
- jquery
- 初心者
- html5
- svg
公式シェアボタンを廃止

TwitterやFacebook等のシェアボタンを公式のものからリンクタグに変更。サイトの表示スピードの低下を防げるかなーと、実験的に変えてみました。ちょっと様子を見て、公式シェアボタンに直す可能性もあります。
掲載しているシェア用タグ
WordPressを利用の場合は、以下のコードでシェアリンクを設置できます。WordPress以外の場合は the_permalink(); のところを任意のURLに変更すればOK。
Twitterだけは他のSNSリンクと少し違って、工夫が必要です。リンク用タグに記事のURLだけではなく、記事タイトルも記述するのですが、日本語だとIEでうまく表示されません。そのためPHPの urlencode を使ってURLとしても表示されるようにエンコードします。記事タイトル以外に表示したいテキストがあれば、 URLエンコードフォーム等のツールを使って変換し、記述しましょう。
<a href="http://twitter.com/home?status=<?php echo urlencode(the_title_attribute('echo=0')); ?>%20<?php the_permalink(); ?>%20by%20@webcreatorbox">
Twitter
</a>
<a href="https://www.facebook.com/sharer/sharer.php?u=<?php the_permalink(); ?>"> Facebook </a>
Google+
<a href="https://plus.google.com/share?url=<?php the_permalink(); ?>"> Google+ </a>
はてなブックマーク
<a href="http://b.hatena.ne.jp/add?mode=confirm&url=<?php the_permalink(); ?>"> はてブ </a>
<a href="http://getpocket.com/edit?url=<?php the_permalink(); ?>"> Pocket </a>
サムネイル画像のサイズ変更
ずっと200x160pxのサムネイル画像を使っていたのですが、TwitterやFacebookでの共有時に大きく表示されるよう、Facebookで推奨されている画像サイズの1200x630pxと同比率に変更しました。ずっと変更しなきゃしなきゃと思っていたんですけど…変更までにだいぶ時間がかかってしまった…。
内部ではWordPressのテーマファイルやSassの構造をわかりやすく整理してます。その他にもサイドバーのコンテンツをいろいろ削除したり、文字色を濃くしたりと、ちょこちょこ変えていますが、大きな変更はこんなところですかね。利用しているWordPressのプラグインもいろいろ変更したので、また改めて記事にしようと思っています。新しくなったWebクリエイターボックスをよろしくお願いします!











画面解像度 1920*1080で見ています。
コンテンツ部分が広くなって見やすくなりました^^
フォントも読みやすくていい感じですね~。
ToTopは廃止されたんですね。あのデザイン好きでしたー。 シェアボタンいい感じですね!! 参考にさせて頂きます。