CSS3アニメーションに挑戦!色が移り変わる背景を実装しよう

フラットデザインが流行ってからは、背景を一色で塗りつぶしたデザインのサイトが多くなりました。しかしそれだけではなんだか味気ない!という事で、CSS3のアニメーションを使って、徐々に色を変化させてみましょう!色の組み合わせや順番を調整して、パッと目を引くデザインに!
![]()
↑私が10年以上利用している会計ソフト!

Themifyではホームのファーストビューでビビッドな色を少しずつ変えながら表示しています。今回目指すのはこんな感じの背景です。このサイトではJavaScriptにより色の移り変わりを実装しているようですが、CSS3のキーフレームアニメーションだけでも表現できます!
CSS3 キーフレームアニメーションの基本
まずは要素を徐々に変化させるアニメーションについて覚えていきましょう!CSS3の animation プロパティでは、キーフレームを設定して細かい動きを描画できます。アニメーションの時間やタイミング、無限ループの有無についてもCSSだけで指定OK!
キーフレームとは?
キーフレーム(通過点)とは、アニメーションの中で変化が定義されているフレームのこと。各キーフレームで要素がどう変化するかは @keyframes という@規則で定義します。アニメーションとそのキーフレームを一致させるために、@keyframes 規則の名前と、要素に指定する animation-name プロパティの名前を一致させる必要があります。
@keyframes 規則の名前は「@keyframes + 任意の名前」で宣言。キーフレームの情報を0%〜100%で書いていきます。0%はアニメーション開始時、100%は終了時を表します。0%は from、100%は to で置き換え可能。以下の例は背景色を赤→オレンジ→ピンクと変化させるためのキーフレームです。
@keyframes name {
0% { background: red; }
50% { background: orange; }
100% { background: pink; }
}
animation関連プロパティ
animation-name
@keyframes で定義した名前を指定します。これを指定していないとアニメーションは実行されません。また、指定したアニメーション名がどのキーフレームにも一致しない場合も実行されません。
animation-duration
一回分のアニメーションを実行する時間の長さを「秒数+s」で指定します。例えば5秒なら「5s」。0 だと実行されません。また、負の値を指定しても0として扱われます。
animation-timing-function
アニメーションのタイミングや進め方を指定します。アニメーションの進行速度の割合を調整して、滑らかな動きを表現できます。
- ease(初期値)
- ease-in
- ease-out
- ease-in-out
- linear
animation-delay
要素が読み込まれてからアニメーションがいつ始まるかを「秒数+s」で指定します。例えば5秒なら「5s」。初期値の 0 だとただちに実行されます。
animation-iteration-count
アニメーションを繰り返す回数を数字で指定します。無限ループにするには infinite を指定。
animation-direction
アニメーションを繰り返す方向を指定します。
- normal … 通常の方向で再生(初期値)
- alternate … 奇数回で通常・偶数回で反対方向に再生(行って帰って行って帰って…という具合)
- reverse … 逆方向に再生
- alternate-reverse … alternate の逆方向に再生
animation-fill-mode
アニメーションの再生前後の状態を指定します。
- none(初期値)
- forwards … 再生後、最後のキーフレームの状態を保持
- backwards … 再生前、最初のキーフレームの状態を適用
- both … forwards と backwards の両方を適用
animation-play-state
アニメーションの一時停止(paused)や再生中(running)を指定します。とは言えあまり使い道なさそう。。
プロパティをまとめて記述
animation プロパティを使えば、各プロパティの値をスペースで区切ってまとめて指定できます。項目は省略可能ですが、アニメーション名は記述しておかないと実行されません。以下の順序で記載することが推奨されています。
- animation-name
- animation-duration
- animation-timing-function
- animation-delay
- animation-iteration-count
- animation-direction
- animation-fill-mode
- animation-play-state
/* 記述例 */
body {
animation: test 5s ease 1s infinite forwards;
}
背景色を変化させてみよう!
基本を抑えたところで、ついに色の移り変わりを実装してみましょう!まずはキーフレームの名前を「bg-color」とし、0〜100%までで推移させる背景色を設定します。0%と100%で同じ色を設定しておくと、アニメーションをループさせる際に滑らかに動いてくれます。
@keyframes bg-color {
0% { background-color: #e74c3c; }
20% { background-color: #f1c40f; }
40% { background-color: #1abc9c; }
60% { background-color: #3498db; }
80% { background-color: #9b59b6; }
100% { background-color: #e74c3c; }
}
今回はページ全体の背景色を指定するので、body に animation プロパティを指定します。値はキーフレーム名である「bg-color」、10秒間で変化をつける「10s」、無限ループを指定する「infinite」を記述。アニメーションが動作しない場合に備えて、background-color で念のためベースとなる背景色を指定しておきましょう。
body {
background-color: #e74c3c;
animation: bg-color 10s infinite;
}
右下の「RETURN」ボタンか、右上の「Edit on CODEPEN」をクリックして動作を確認!スムーズに動いています!
See the Pen CSS3 Animation – Background colour by Mana (@manabox) on CodePen.
色が移り変わっていくデザインのWebサイトいろいろ
最後に変化する背景色を実装しているサイトをいくつか紹介します。すべてがCSS3を使っているわけではありませんが、使いドコロや配色などの参考になればと思います!

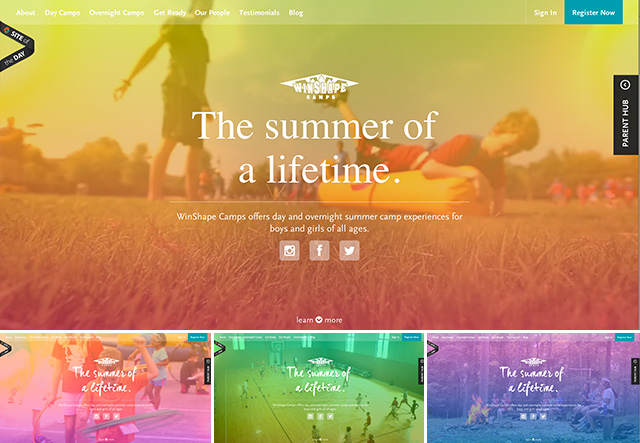
WinShape Camps
画面いっぱいに背景として置かれた動画の上に、鮮やかなグラデーションが重なってとってもきれい!

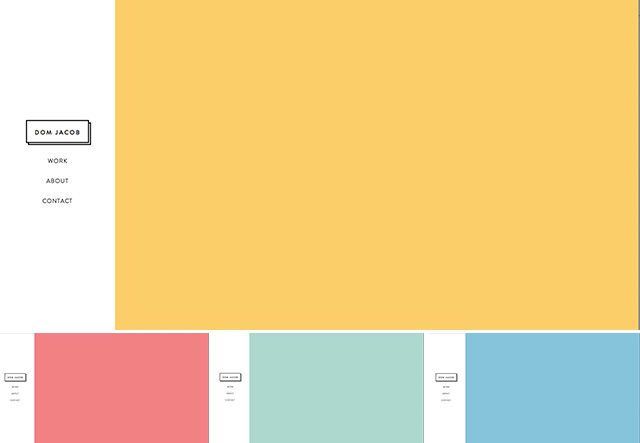
Dom Jacob | Digital Designer
移り変わる色の部分を全面に出した、ミニマルなデザインのサイト。表示エリアの大部分を華やかに色づけているので、コンテンツがなくても寂しい雰囲気にはなりません。

TAKESHI WATAMURA | 綿村 健
背景色だけでなく、文字色も徐々に変化いていきます。※音注意

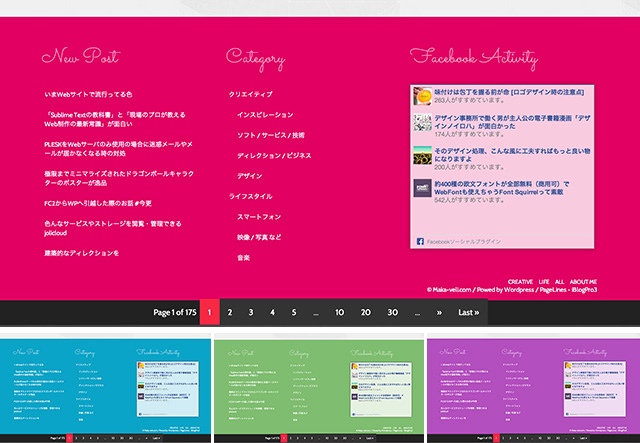
Maka-Veli.com
目につくファーストビューの部分ではなく、あえてフッター部分の色を変化させているのがニクイですね。

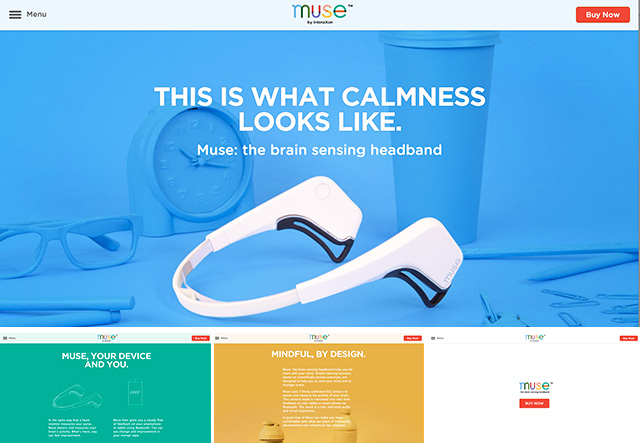
Muse
自動で色が変化するのではなく、スクロールして表示するエリアによっていろんな色にふわりと変化していきます。
今回は背景色の移り変わりを中心に紹介しましたが、背景色だけではなく、小さな要素にアクセントとして指定してもおもしろい表現になりそう。CSS3のアニメーションはキーフレームの設定とあなたのアイデア次第でいろんな応用ができると思います。今回のようなシンプルなアニメーションから少しずつ慣れていき、どんどんカスタマイズして表現手法のひとつとして自分のものにしていきましょう!