
更新日
Webクリエイターボックスの2013年を振り返る
今年も残りあとわずか!一年間お世話になりました!Webクリエイターボックスも間もなく4周年!毎年思いますが早いですねー。という事で2010年、2011年、2012年同様、Webクリエイターボックス内でよく読んでもらった記事トップ10などを紹介しようと思います。いくつ覚えて頂けてますかね? :3
アクセスの多かった記事 トップ 10
今年書いたものでアクセスの多かったものトップ 10。
1. Web 業界で活躍する日本人の素敵な名刺デザイン 2013 年版

大阪で開かれたパーティーに参加した時にいただいた素敵名刺を紹介しました。デザインの参考になると思います!その後私の別バージョンのデザインも完成!こちらの記事では使用した用紙やオプション加工も紹介しています。

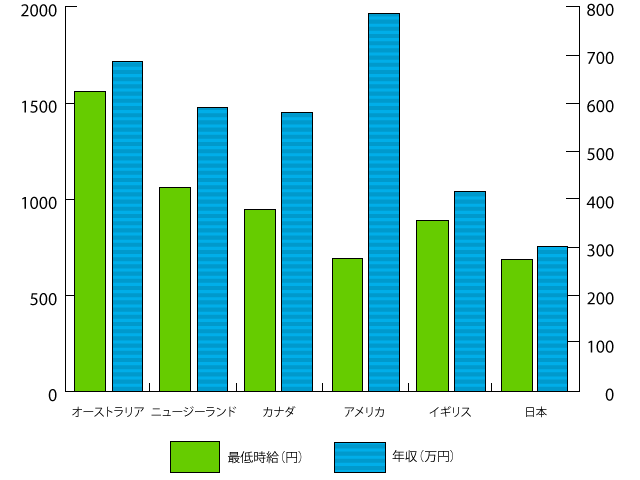
日本とオーストラリア、ニュージーランド、カナダ、アメリカ、イギリスの Web デザイナーの給料を比較。だいたい予想通りでしたが、思った以上に拡散されました。追記の Twitter での会話も参考になると思います!
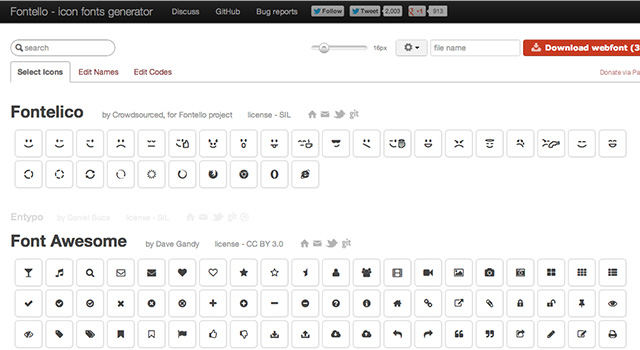
3. 無料・商用利用可!おしゃれで個性的な装飾系フォント 20

読みやすさより、見た時のインパクトや装飾重視のフォントを集めました。無料で商用サイトでも使えるのがありがたいですね!

住む場所やその時の仕事によって生活リズムは変わるのですが、この時の私のお仕事スタイルについて書いてみました。使っているツールも参考にしていただいたようで :)
5. 静かに流行り始めているポリゴン風デザインに挑戦!
このあたりからチラチラと見かけるようになったポリゴン風のデザインを作成できるツールや、実際に取り入れている Web サイトを紹介。フラットデザインとともにポリゴン風デザインも増えましたねー。
6. Web デザイナーは要ブクマ!フォントやテキスト関連の便利サイト 20

私がブックマークしているフォント・Web フォント・テキスト関連の Web サイトを、中の人へ感謝の気持ちも込めてシェア!Web フォントを中心にかなり活用させていただいてます!
7. コピペでできる!CSS3 の素敵効果でテキストリンクを装飾する小技あれこれ
だいぶ見かける機会が増えてきた CSS3。その効果を使って身近なテキストリンクを少しおしゃれに装飾する小技を紹介しました。基本を覚えておけばいろんな応用に使えるので便利です!
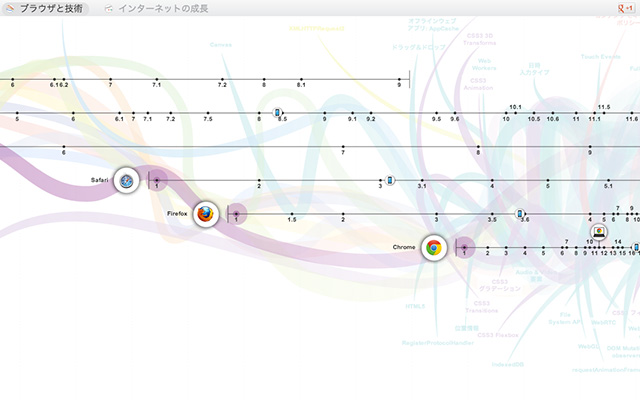
8. 視覚的に情報を伝える!実例で見るインフォグラフィックスの魅力

情報やデータをを視覚的に表現したインフォグラフィックス。よく見かけるようになったなー、ということで、グラフィック・インタラクティブ問わずまとめてみました。見ているだけで楽しくなります。
9. Web デザインのスキルを磨こう!Web サイト模写のススメ

Web サイト模写について、読者の方からいただいた質問メールに返信しようとしたら、あまりにも長くなりそうだったので記事にしました。本当に時間のかかる作業ですが、いつか必ず役にたつ日がきますよ!
10. Adobe Edge Animate で HTML ファイルにアニメーションを追加する

アニメーションやインタラクティブなコンテンツを Flash 感覚で作成できる Adobe Edge Animate についてかるく紹介。これからはこういったアニメーション効果をもっと手軽に作成できるようになるんでしょうね!わくわく。
検索されたワード トップ 10
ラインナップは相変わらずですかね。昨年同様「名刺 デザイン」や「iphone アプリ 開発」がランクイン。その中で昨年まではなかった「楽しい」が w 「人生をより楽しくさせる 100 の方法」へ辿り着いているようですが、昨年までのキーワード「人生」から少しポジティブになってきた気がします。
- 名刺 デザイン
- iphone アプリ 開発
- web クリエイターボックス
- 配色
- ワイヤーフレーム
- 楽しい
- jquery
- 英語 勉強
- アプリ開発
- web デザイナー
参照元サイト トップ 10
だいたい昨年と同じサイトが並んでいますが、初登場のGunosyとFeedlyは一気にトップ 10 内にランクインしています。特に Gunosy は月を追うごとに流入数がぐんぐんあがってきています。これからも楽しみにしています。
ビジターの使用ブラウザー トップ 5
Firefox 離れがとまりません!ここ 2 年で Firefox ユーザーが約 15%の減少。それにともなって Chrome と Safari がトップ 2 となりました。モバイルでは iOS Safari より Android ブラウザーの方がよく使われているようです。
- Chrome - 33.30% (+2.67)
- Safari - 20.23% (+2.18)
- Firefox - 16.81% (-4.55)
- IE9 - 8.37% (-1.75)
- Android Browser - 4.57% (+1.15)
来年はお仕事的にも個人的にも忙しくなりそうですが、今後も Web クリエイターボックスをよろしくお願いします!