
更新日
Webクリエイターボックスの2010年を振り返る
今年も残りわずかとなりましたね!今年一年お世話になりました!ここWebクリエイターボックスも来年1月4日で一周年を迎えます。そこで、一年の締めくくりに、Webクリエイターボックスの2010年を振り返ってみようと思います。意外な発見があるかもしれません!
2010 年ハイライト
思えばあっという間の一年でした!2010 年にあった出来事をざっくりと振り返ってみます!

- 2010 年 1 月 4 日開設。まもなく1歳!
- 1 月 6 日、かちびと.netのシロさんにTweetして頂く(上記画像)
- 1 月 20 日、「ミュシャ(Mucha)から学ぶ優美なデザイン」で初めてはてなブックマークのトップページに表示される
- 2 月 15 日、ホームページを作る人のネタ帳さんにインタビューをうける
- 5 月 6 日、スマートフォンにも対応させる
- 7 月 6 日、BuddyPress のサンプル SNS サイト設置
- 11 月 8 日、Facebook のファンページ完成
- ちなみに記事を書いた場所は、2010 年 1 月はカナダ・バンクーバー、2・3 月は日本・広島、4 月以降はオーストラリア・シドニー
アクセスの多かった記事 トップ 10

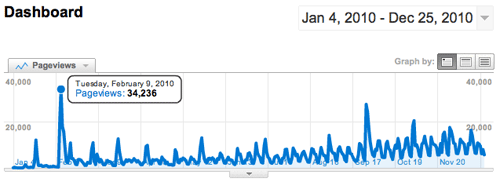
Google Analytics の集計(2010 年 1 月 4 日~ 2010 年 12 月 25 日)です。ぎりぎり一年ではないのですが。
1. クライアントからのムチャぶり迷言集
ブログ開始1ヶ月後に書いたこの記事。それまでの平均 PV が 500 前後だったのですが、この記事の一日の最高 PV34,000!日本ではクライアントの文句(?)はタブーだと思うので、実際記事を公開するかかなり悩みました。結果多くの人に楽しんでもらえてよかったです!

2. Wordpress オリジナルテーマの作り方

WordPress のオリジナルテーマの作り方について、日本語で詳しく書かれた記事が見当たらなかったので書いてみました。むしろこの記事のためにブログを始めたと言っても過言でないほど思い入れがあります。※WordPress 最新版を使用してのオリジナルテーマの作り方は「Wordpress オリジナルテーマの作り方 3.0+」を御覧ください。
3. 使用中の無料 iPhone アプリ 31

記事を公開当日の反応はパッとしなかったのですが、検索からかなりのアクセスがあり、堂々の3位!検索されたワードではトップに輝いています。記事の内容事態はあまり時間がかかっていないのですが、なぜかアプリのスクリーンショットの見せ方にこだわってしまい、公開が遅れたのでした…。

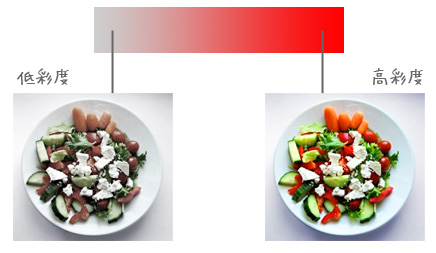
色はデザインの肝心な要素のひとつであるのに、「なんだか難しい」と思っている人が多く、なるべく簡単に説明できないかな?と思って書いたのがこの記事。これはほんの一例にしかすぎないので、今後も色彩に関する記事は定期的に取り扱っていきたいですね。
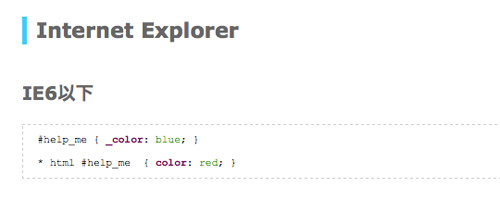
5. CSS ハック一覧 IE, Firefox, Safari などなどCSS ハックについて書かれた記事はいろいろあったのですが、なぜか「Safari がない」「IE8 がない」などでうまいこと全て揃っておらず、ブックマークされたサイトが大量にあったので、自分用にまとめました。


これもクライアントからのムチャぶりに続き、海外記事で面白かったものを選んで翻訳しました。こういったジョークはその国の文化がわからないと通じないものも多く、日本人でもわかるものを選ぶのに苦労しました…。

こちらも自分用メモを兼ねて書いた記事。確かオーストラリア上陸後初めて書いた記事だったような…。図書館でもくもくとサンプルを作ったのを覚えてます。
8. 初心者さんのための Web サイト制作に役立つリンク集

「初心者なんですが、どう勉強すればいいですか?」の質問メールがあまりのも多かったのでまとめて記事に。今でもど忘れして参考にするサイトがいっぱいです。
9. コーディングのスピードを上げる為の 6 つの方法

この記事を書きながら、「昔は全部レイアウト・ID やクラス名をメモしてからコーディングしてたなぁ…成長したなぁ…」と実感していました。それにしても Zen Coding は便利。
10. Web デザイナーになりたい!就活に打ち勝つポートフォリオ Web サイトの作り方

海外ではポートフォリオサイトは必須ですが、日本であまり見かけないようなきがしたので、ポイントをまとめる事に。みなさんのポートフォリオサイトも見てみたいなぁ、と書いてみましたが、コメントゼロでしょんぼり。
はてブされた記事 トップ 10
はてなブックマークでブクマされた記事ランキング。アクセス数とはてブ数は完全に比例するわけではなさそうです。
- 配色パターンから Web デザインを考える
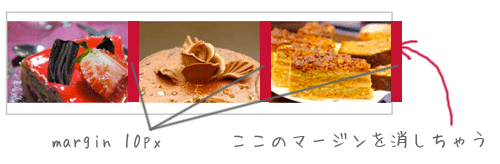
- 少しのコードで実装可能な 20 の CSS 小技集
- 初心者さんのための Web サイト制作に役立つリンク集
- 時間の節約になる Web 制作関連ツール 12+1
- コーディングのスピードを上げる為の 6 つの方法
- クライアントからのムチャぶり迷言集
- 人生をより楽しくさせる 100 の方法
- ミュシャ(Mucha)から学ぶ優美なデザイン
- デザインの要素と原則
- 少女のレモネードスタンドから学ぶ 9 つのマーケティング術
検索されたワード トップ 10
こんな単語で検索して Web クリエイターボックスを訪れる方が多いようです。WordPress 強い!
- iphone アプリ
- wordpress テンプレート
- wordpress プラグイン
- wordpress テーマ
- web クリエイターボックス
- css ハック
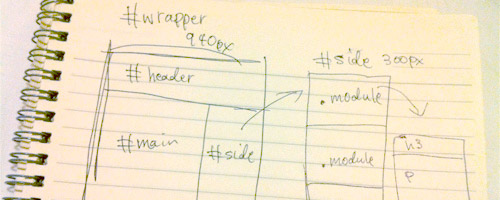
- ワイヤーフレーム
- wordpress テーマ 作り方
- ポートフォリオ
- css ハック
参照元サイト トップ 10
はてブ、Twitter からのユーザーが多いですね。有名ブログで記事を取り上げて頂いたときのアクセス数もすごいです。
ビジターの使用ブラウザー トップ 5
Firefox がダントツの一位!やはり Web 屋さんで IE を使うのは少数派のようです。ちなみに元々対応させていない IE6 は全体の約 2%でした。
- Firefox(42.68%)
- Chrome(18.29%)
- Safari(13.55%)
- Internet Explorer 8(13.33%)
- Internet Explorer 7(3.70%)
アクセスの多かった国 トップ 5
いや、もちろん日本が一位なのはわかっているのですが、他にはどんな国から見られているのかなと…。ちなみに最下位はガーナ、ジンバブエ、スーダンなどの 23 カ国です。
- 日本
- アメリカ
- オーストラリア
- 台湾
- カナダ
このブログがきっかけで雑誌に執筆してみたり、カンファレンスに参加してみたり、新しい出会いがあったり…いろんなことがあった一年でしたね!なにより自分の成長につながった気がします。2010 年は本当にありがとうございました!来年もよろしくお願いします!ちなみに 2011 年 1 月 4 日で Web クリエイターボックスは一周年です!派手にやりますよ!お楽しみに!