
更新日
ポートフォリオサイトをNuxt + Netlifyに移行しました
WordPessで作成していた私のポートフォリオサイトをNuxt JSで作り変えてみました。デザインや内容はそのままで、管理体制を変えた感じですね。Nuxtに移行した理由や悩んだところをまとめてみます。
移行を決めた理由
元々私のポートフォリオサイトは、まだ私が学生だった頃に WordPress の勉強用に作ったものです。その後何度かリデザインしながら公開していました。ブログなどはつけておらず、制作物の紹介を投稿記事として扱っていました。ただ、制作物は更新する頻度も高くはなく、WordPress でなくてもいい気がしてきていました。また、WordPress や PHP のバージョンを上げるたびにエラーを出すプラグインの対応に疲れてきていたところでした…。
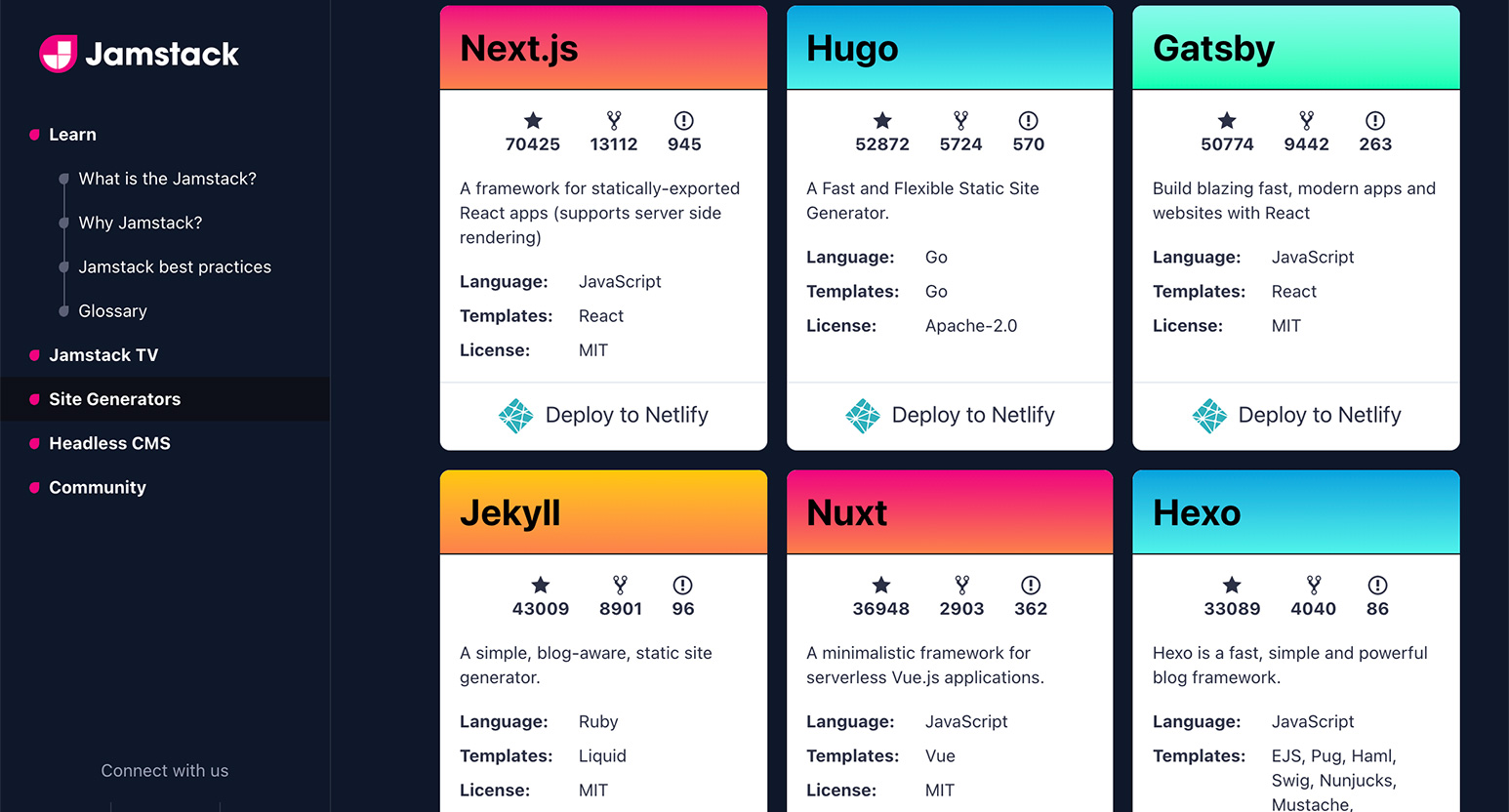
そんな中出会ったのがGatsbyや Nuxt といった 静的サイトジェネレーター です。英語では Static Site Generators と呼ばれ、SSG と省略されています。
静的サイトジェネレーターは文字通り静的ファイル、つまり HTML ファイルを生成します。WordPress のような従来の CMS ではデータベースをもとにサーバーで HTML を生成して返していました。それに対して静的サイトジェネレーターではビルド時にすべての HTML を生成します。サーバーレスで公開でき、レスポンスが早く、セキュリティーリスクも低くなることが期待できます。
以前から Vue や React の勉強していたこともあり、静的サイトジェネレーターを使って多言語サイトを作ってみようと思い立ちました。
ちなみに、別にアンチWordPressというわけではないですよー!Webクリエイターボックスの方は引き続きWordPressで管理予定。選択肢はたくさんあっていいと思うのです😌
— Mana (@chibimana) July 11, 2021
悩んだところ
Nuxt か Gatsby か

一口に静的サイトジェネレーターと言ってもかなりの種類があります。まずはどれが人気なのかあれこれ調査。私が扱える言語が JavaScript と PHP くらいなので、Next.js、Gatsby、Nuxt あたりかなぁと絞り込みました。その中でも静的サイトジェネレーターとしてのリファレンスが多そうな Gatsby と Nuxt のどちらかにしようと決めました。
どっちがいいかなんて実際に使ってみないとわからない!ということで、同じポートフォリオサイトを Gatsby と Nuxt の両方で作っていくことに。まったく同じものを作ることで構造や作っていく過程での違いが明確になります。
簡単に書き方の違いを紹介:
Gatsby(React)
JSX という記法で JavaScript の中に HTML を組み込んでいくイメージ。
import * as React from "react";
const IndexHeader = () => {
return (
<header>
<h1 className="message">Hello Gatsby!</h1>
</header>
);
};
export default IndexHeader;
Nuxt(Vue)
template の中にコンポーネントの内容、script に JavaScript での指示、style に CSS を記述。役割分担がされている単一ファイルコンポーネントという書き方。
<template>
<header>
<h1 class="message">Hello Nuxt!</h1>
</header>
</template>
<script>
export default {
name: 'IndexHeader',
}
</script>
<style>
.message {
color: #0bd;
}
</style>
JavaScript をゴリゴリ書いてきた方には React の書き方が、HTML/CSS ベースのデザイナーさんは Vue の書き方の方がなじみやすいかも?
ポートフォリオサイトのJAMStack化進めてる!初めてWordPress触ったときのような楽しさ✨ GatsbyとNuxtで比べてたけど、Nuxtの方がサクサク進められるな〜
— Mana (@chibimana) January 3, 2021
結局 JSX に慣れなかった+単一ファイルコンポーネントが便利だなーということで、Nuxt JSに決定!
Nuxt, I choose you!
— Mana (@chibimana) January 13, 2021
Jamstack にする必要性?
「静的サイトジェネレーターなら API と連携させて Jamstack っしょ!」意気揚々とContentfulと連携させて開発していましたが、前述のとおり私のポートフォリオサイトの更新頻度は高くありません。お知らせ欄なんかもないので、そもそも Contentful 自体必要じゃないのでは…と思い始めました。もうほぼほぼ完成していたところで、必要のない機能を取捨選択。多言語化はi18nに託し、作成していた Contentful との連携コードは別ブランチにポイ!コンテンツ内容は JSON ファイルで管理することにしました。コードもシンプル!
今日はずっとJSON君と遊んでる
— Mana (@chibimana) July 3, 2021
GitHub Pages か Netlify か

ビルドしたファイルはGitHub PagesやNetlifyで無料で公開できます。プッシュするだけなので、サーバーレスって本当に楽ちん。どちらも機能的には十分なのですが、Netlify はコード非公開(Private)でも公開できるので Netlify に決定(コードはなんだか恥ずかしくて見せられないよ!)。ただしアクセス上限などはあるので、様子を見ながら有料プランも検討中です。
コンタクトフォームはどうしよう?
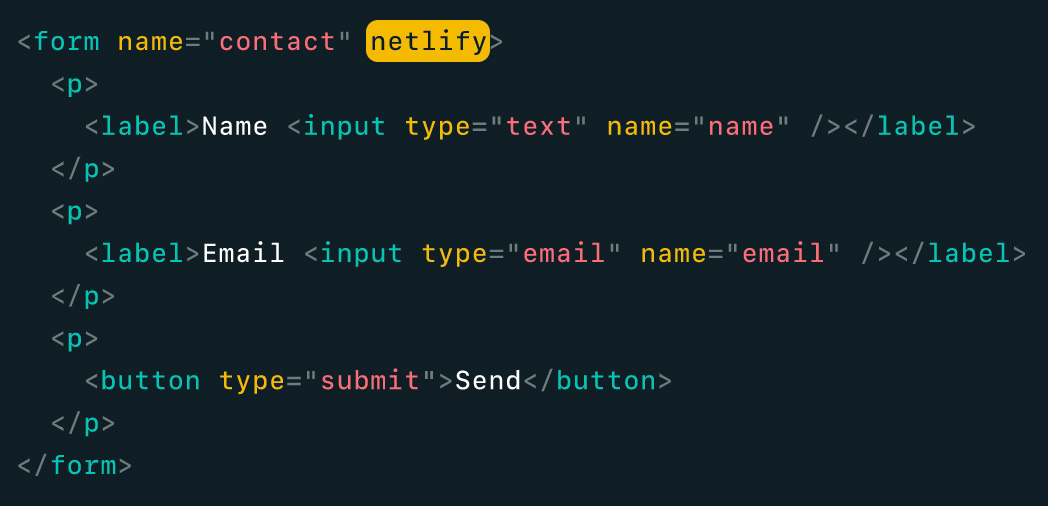
WordPress ではコンタクトフォーム用のプラグインもたくさんあったので、ずっと利用してきましたが、WordPress じゃない場合はどうするかな…と悩みました。外部サービスを使うかーと探していたところ、Netlify ではフォーム機能が無料で利用できるではないですか!

しかもシンプルなものなら form タグに netlify と加えるだけ!すごい!採用!
ただし Nuxt の場合は以下の hidden インプットが必要なので要注意(ハマったところ):
<input type="hidden" name="form-name" value="contact" />
ひとまず公開
コンタクトフォームが動いたので公開…としましたが、まだまだ実装していないもの、調整が必要なものはたくさん残ったままです。OGP、スタイルの調整…などなど。ただ完璧を目指していたらいつまでたっても公開できないので、ひとまず公開!
ポートフォリオサイトをWordPressからNuxtに移行完了✌️まだまだ言語切替まわり放置してるけど…まぁおいおいやっていこう。 https://t.co/yi7Yb4Ax9K
— Mana (@chibimana) July 11, 2021
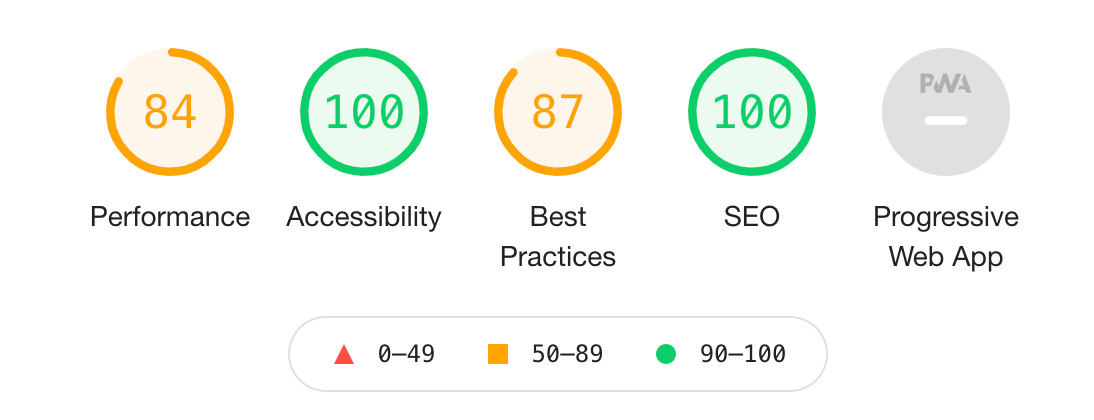
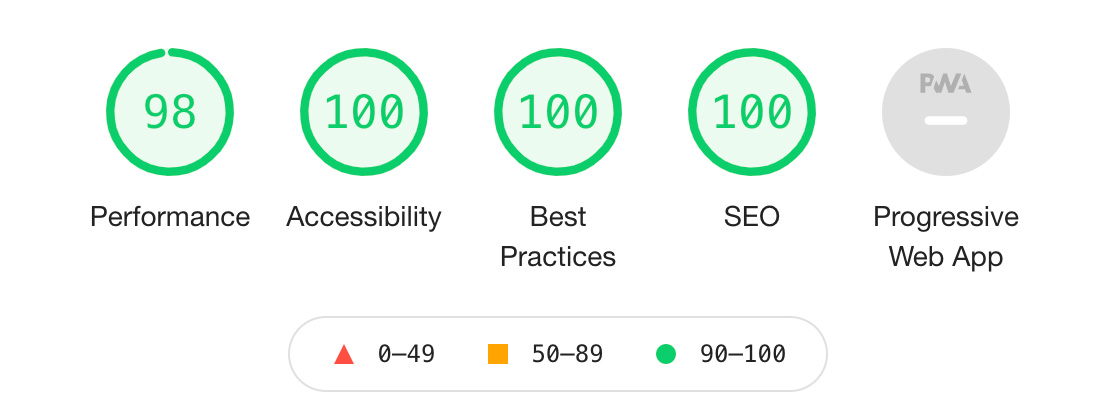
Lighthouse でのスコアもいい感じに上がりました。

Before

After
感想
以前のポートフォリオサイトは WordPress の勉強用に作ったものでしたが、今回は Nuxt のいい勉強になりました。やっぱり 実動サイトを作るのが一番身につきますね 。初めて触るような技術も多かったので、なんだか初めて WordPress でサイトを作った時のような純粋な感動をたくさん得られました。Web サイト制作楽しい!
また、とりあえず公開することを目指して作ってきたので、今後は上記調整点を含め、よりよいコードを試行錯誤してみようと思います。