Web系ブロガーさんにオススメのWordPressプラグインいろいろ

ブログツールとして大人気のWordPress。Wordpressを使って、WebやIT関連の情報ブログを書いている方も多いと思います。今日はWebデザイナーやプログラマー等の本職+ブロガーとして働く皆さんの強い味方となるプラグインをいくつか紹介します!
![]()
↑私が10年以上利用している会計ソフト!
Key Shortcut Formatter

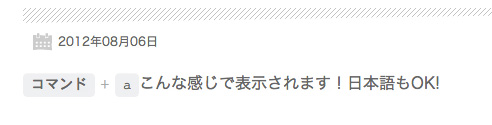
Key Shortcut Formatterはショートカットキーを表示するのに便利なプラグイン。アプリの使い方などでショートカットキーを説明する時に便利。例えばMacで「貼り付け」を説明するのに、通常「コマンド+V」と書きますが、このプラグインを使えば コマンド + V と表示できます!ちょっとした違いかもしれませんが、見栄えがよくなりますね。また、画像を使わずCSSで装飾しているので、CSSをいじれば自分のサイトにあったデザインに簡単に変更することができます。
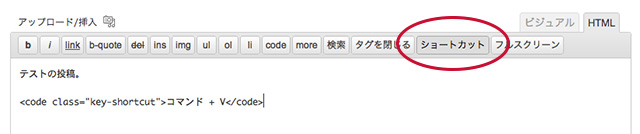
ショートカットキーの表示したい部分を <code class="key-shortcut"></code> で囲みます。キーとキーの間は 半角スペース + 半角+ + 半角スペース です。ご覧のとおり、日本語もバッチリ使えます!
<code class="key-shortcut">コマンド + V</code>
AddQuicktag

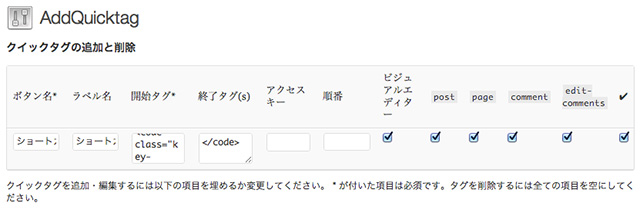
上記Key Shortcut Formatterとあわせて使ってほしいのが、定型文となるコードを登録しておけるAddQuicktag。登録したコードは投稿エディタに反映され、使用したい文字列を選択して、生成されたボタンをクリックするだけでコードが反映されます。Key Shortcut FormatterをAddQuicktagに登録するなら、開始タグに <code class="key-shortcut">、終了タグに </code> を登録すればOK!

追加されていますね!
SyntaxHighlighter Evolved

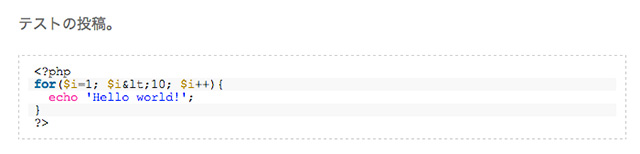
SyntaxHighlighter Evolvedは、記事内でコードを表示する時に色分けしたり、行をハイライトしたりできます。HTMLをはじめ、PHPやCなどなど、ブログ内でコードを説明するための必須プラグインです。使い方は、表示したいコードを、その種類別ショートコードで囲むだけ。例えばCSSのコードを表示したい場合は、半角で
[css]表示したいCSSコード [/css]
と書きます。
対応している言語はPosting Source Codeを読んでみてください。

テーマいろいろ!お好みで変更できます。

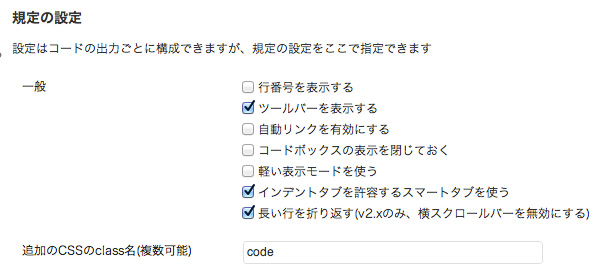
日本語に対応しているので、設定の変更も簡単ですね。
BM Shots

BM Shotsは記事内にURLを入力すると、そのサイトのスクリーンショット画像も一緒に表示してくれるプラグイン。Webサイトを紹介したいけど、文字だけだと味気ない…でもいちいち画像を保存するのは手間だ…なんて人にピッタリですね。画像の横幅の指定もできますよ。例えば youtube.com を紹介したい時は
[browsershot url="http://youtube.com" width="640"]
と書けば、上記画像のように表示されます。

ちなみにサイトが見つけられなかった場合や、スクリーンショットがうまく取得できなかった場合はこのように表示されます。
Creative Commons Configurator

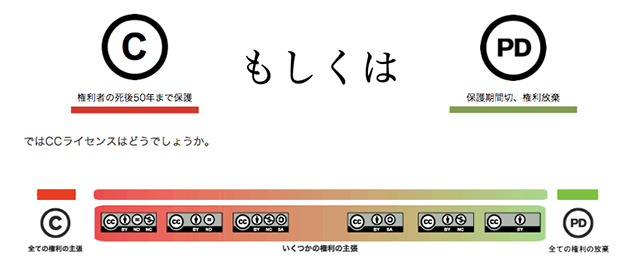
Creative Commons Configuratorは、あなたのブログをクリエイティブ・コモンズ・ライセンスで守ろう!というプラグインです。クリエイティブ・コモンズってなんだ?という人は「クリエイティブ・コモンズ・ライセンスとは」を読んでみてください。

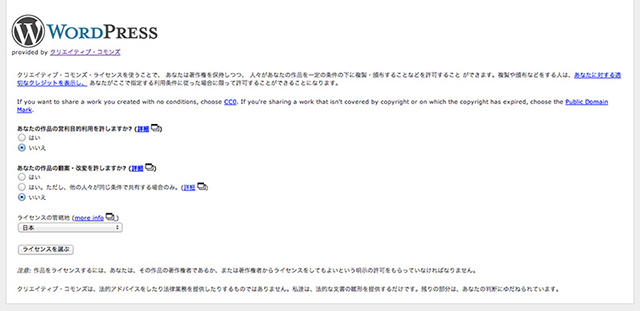
まずは設定画面でこのブログのCCライセンスを決定します。

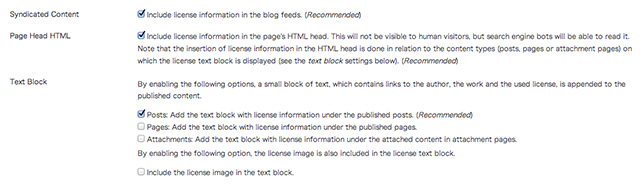
続いて詳細設定。とりあえず(Recommended:推薦)のついている「ブログフィードにライセンス情報を載せる」「HTML head内にライセンス情報を載せる」「記事の最後にライセンス情報を載せる」の3つを選択しました。

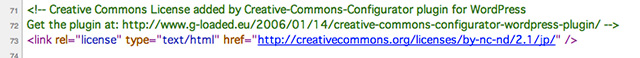
head内にライセンス情報が。

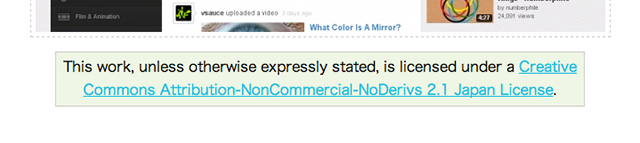
もちろん記事の最後にも。文字や背景色は設定画面から変更できます。
WP Keyword Link

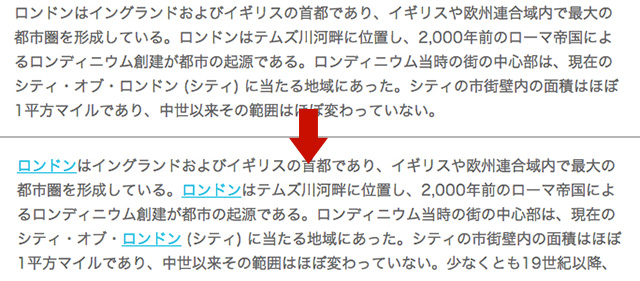
WP Keyword Linkを使えば、よくでてくるキーワードを自動リンク化することができます。ブログによってよくでてくるキーワードは違ってくると思いますが、毎回毎回リンクを貼るのに疲れてきた人に嬉しいプラグインですね。

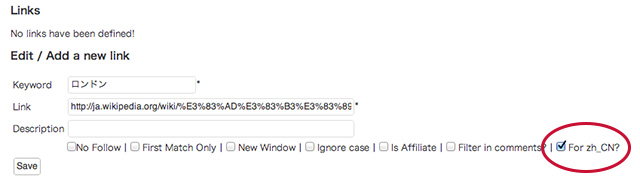
設定画面でキーワードとリンク先を登録するだけ。重要ポイントはキーワードが日本語なら「For zh_CN?」にチェックを入れる事。簡単ですね!
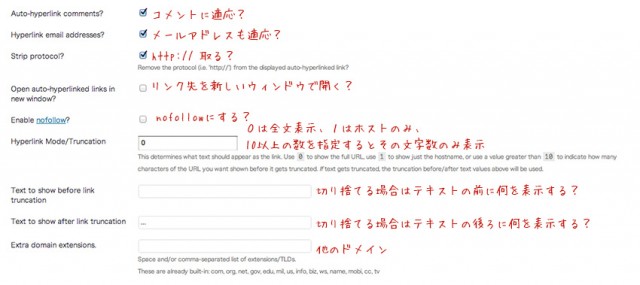
Auto-hyperlink URLs

Auto-hyperlink URLsは、http://で始まるURLを見つけると、自動でリンクを張ってくれるプラグイン。いろんなサイトを紹介しているブログで使えそうです。
「これは!」と思うプラグインが見つかれば幸いです!











Love your blog, so clean and informative and looking nice!