2014年にリリースされた便利な無料WordPressプラグイン

いつもWordPressでWebサイトを制作する際、お決まりのプラグインばかり利用していてる私です。長年愛され続けているプラグインもいいのですが、最近開発された中でも素敵なものがあるはず!という事で、今年開発されたプラグインで便利で使いやすいプラグインをいくつか紹介します。
![]()
↑私が10年以上利用している会計ソフト!
WP Canvas – Shortcodes
WordPressのショートコードって本当に便利ですよね。小難しい機能も簡単に挿入・表示できます。WP Canvas – Shortcodesはそんなショートコードを使ってアコーディオンやタブ、Googleマップ、ボタン等様々な要素を表示できます。

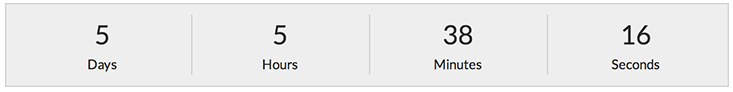
期限を指定してカウントダウンを表示したり…。
[wc_countdown date="Sep 28, 2014, 12:00:00 AM" format="dHMs" message="Manaの誕生日☆"]

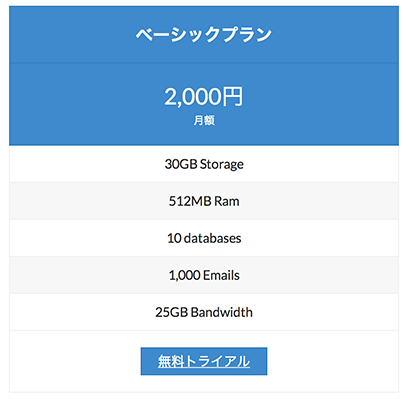
料金表まで簡単に表示可能!
[wc_pricing plan="ベーシックプラン" cost="2,000円" per="月額" button_url="#" button_text="無料トライアル"]
<ul>
<li>30GB Storage</li>
<li>512MB Ram</li>
<li>10 databases</li>
<li>1,000 Emails</li>
<li>25GB Bandwidth</li>
</ul>
[/wc_pricing]

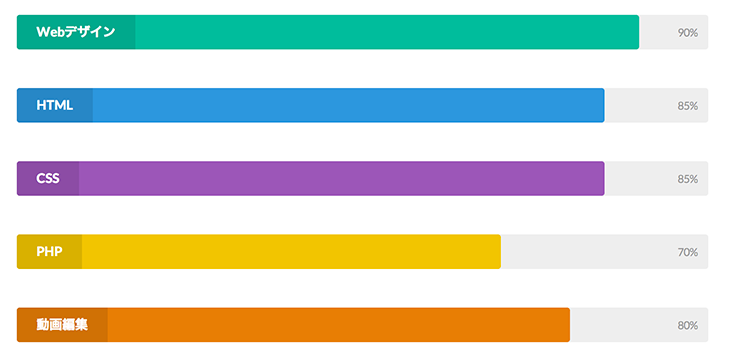
アニメーション付きのバーでスキルセットを表示するのもオシャレ!
[wc_skillbar title="Webデザイン" percentage="90" color="#1abc9c"]
各ショートコードや説明は公式サイトにて解説されています。右側のメニューから各要素を選択してください。
OnePress Image Elevator
記事にスクリーンショット画像を掲載する際、撮影して、必要な箇所をトリミングして、サイズを編集して…と、様々なステップを踏んでいませんか?OnePress Image Elevatorを使えば必要なスクリーンショット画像をそのままペーストして記事に挿入できます。Windowsユーザーは alt + PrintScreen 、Macユーザーは ⌘ + shift + 4 + control で画像をクリップボードにコピーできます。後は記事の本文にペーストするだけ!画像を貼り付けるにはビジュアルエディターでないとうまくいかないので注意です。Chrome, Firefox, IE 11, Safariで動作するとのこと。
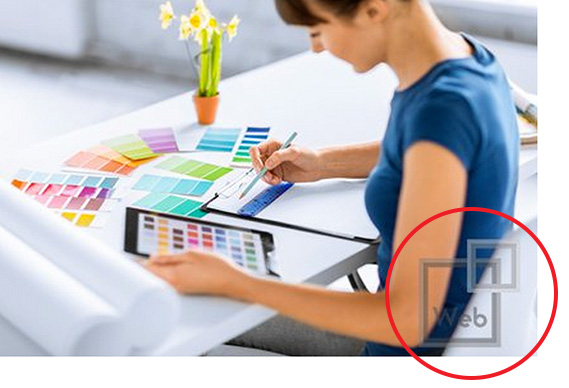
Watermark

Watermarkを使えば、画像に著作権保護を目的としたウォーターマーク(透かし)を入れられます。画像をひとつひとつ編集して透かしを入れる手間が省けますよ。今のところJPG画像のみ対応とのこと。これからアップロードする画像だけでなく、すでに投稿済みの画像にも適応されます!写真やイラスト中心のギャラリーサイトなんかにオススメです。
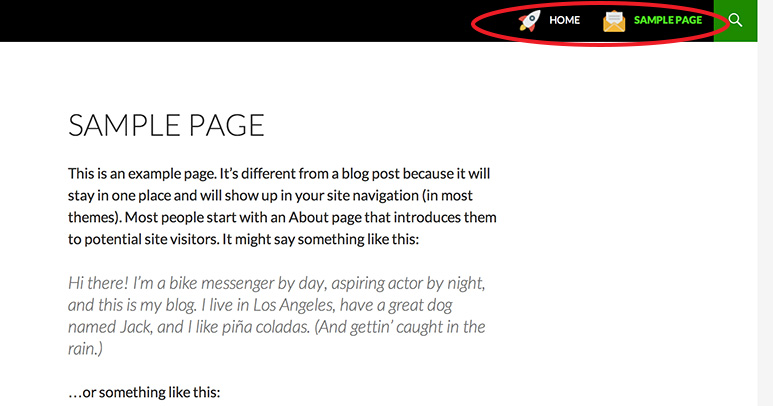
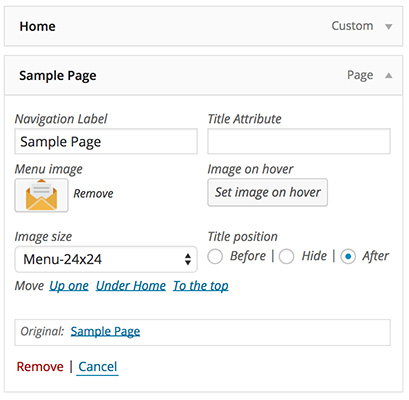
Menu Image

Menu Imageもシンプルながら便利なプラグイン。各メニューに好みのアイコンを設定できます。

管理画面の外観>メニューでメニューの設定画面を開き、画像を選択するだけ。マウスオーバー時の画像や、画像サイズの変更、表示位置も設定できます。
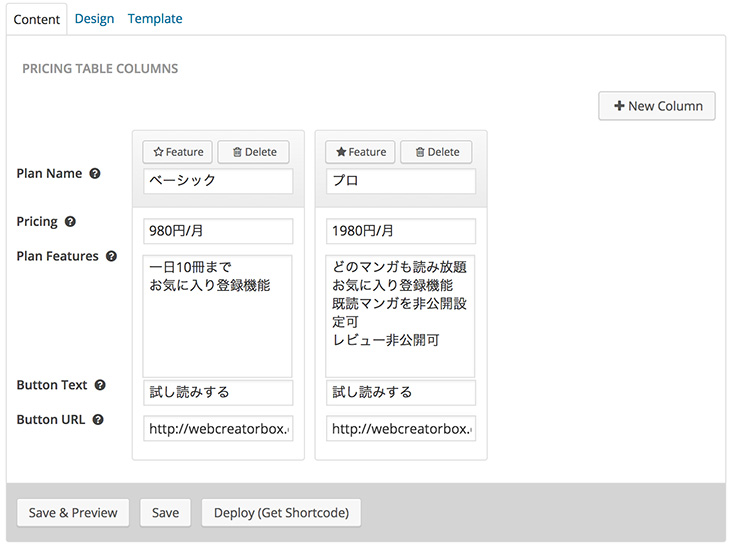
Easy Pricing Tables

上記WP Canvas – Shortcodesでも料金表は作成できますが、こちらのEasy Pricing Tablesではより直感的に料金表を挿入できます。

管理画面に用意されているパネルに必要事項を入力するだけ!項目を増やすには「New Column」をクリック。
料金表の挿入方法を解説している動画もわかりやすいです。
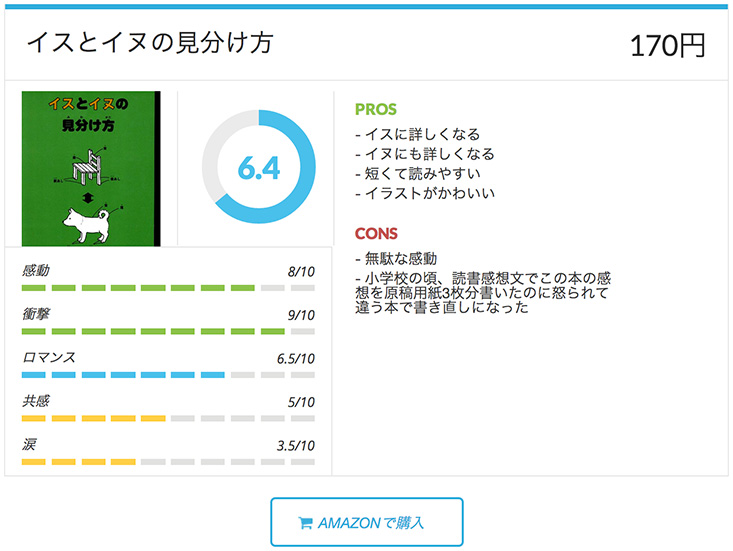
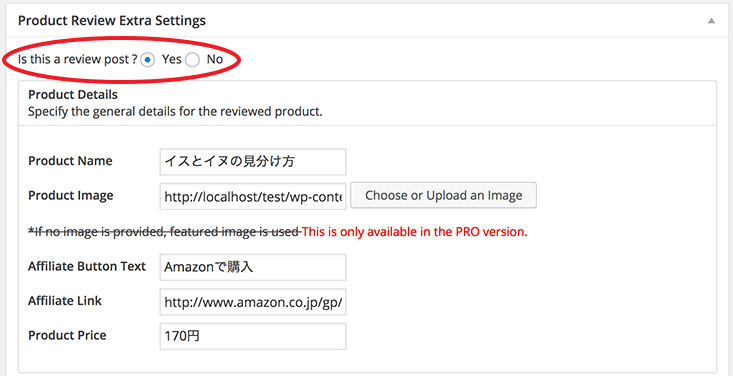
WP Product Review

本やアプリ、商品等を紹介しているブロガーさんにおすすめなのがWP Product Review。文章や画像で商品紹介をするだけでなく、メリット・デメリットをわかりやすく視覚的に表示できます。

投稿記事の作成画面下にWP Product Reviewの設定パネルが表示されるので、「Is this post a review ?」のところを「Yes」にチェック。後は商品名やリンク先、評価、メリット・デメリットの箇条書きを入力するだけ。
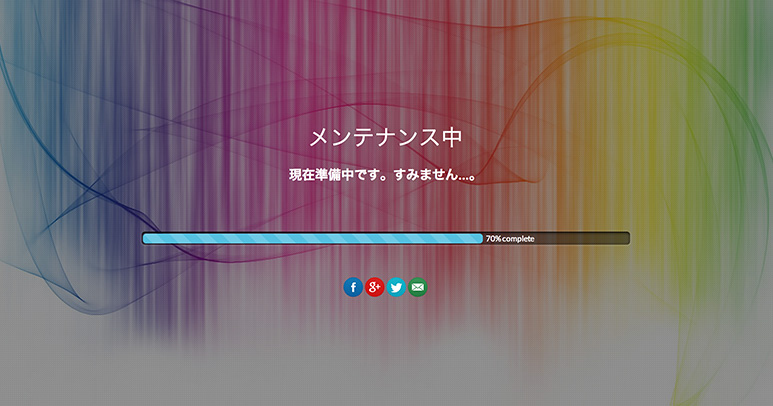
WP Construction Mode

WordPressには多くのメンテナンスモード用プラグインが用意されていますが、WP Construction Modeを使えば簡単にプログレスバーやソーシャルリンク付きのメンテナンスモード表示に切り替えられます。管理画面で「Set Under Construction」を「Yes」にするだけで切り替え完了。後はお好みでロゴや背景画像を追加したり、文章を変更しましょう。Facebook、Google+、Twitterとメールアドレス用のURL入力欄が用意されており、メンテナンス中でも管理者に連絡が取れるよう配慮されています。$10の有料バージョンにアップグレードすると、カウントダウンタイマーが設置できます。
Cookie Notice

EUやイギリスではWebサイト内でクッキーを利用している事をユーザーに通知することが義務化されています。そのため、ヨーロッパ諸国のWebサイトでは必ず「このサイトではクッキーを使っています」というメッセージが表示されるんです。Cookie Noticeはそんなメッセージを手軽に表示できるプラグイン。表示する文章を入力し、色やボタンのスタイルをカスタマイズするだけです。「OK」ボタンをクリックすると、メッセージはスライドやフェード等のアニメーションとともに消えます。日本ではあまり使わないかな?とも思いましたが、クッキーに関する文章だけでなく、セールや新着情報、注意事項等を表示するのにも使えます!
Favicon by RealFaviconGenerator
昔は16×16のfavicon.icoを用意すればよかったファビコンですが、デバイスの種類も増え、用意するファビコンの種類もサイズも多種多様に。Favicon by RealFaviconGeneratorはアップロードしたひとつの画像から、デスクトップブラウザーをはじめ、iPhone/iPad、Androidデバイス、Windows 8タブレット等に対応するファビコンを生成・設定してくれます。
![]()
管理画面の外観>Faviconから260×260ピクセル以上のサイズの画像をアップロード。Favicon Generatorのサイトにリダイレクトされ、各ファビコンの設定をします。Windows8用には別の画像を用意した方がよさそう。
![]()
こんな感じで設定できました!
便利なプラグインが無料で使えるって本当にありがたいですよね。開発者さんにはいつも感謝しながら利用させてもらっています。みなさんのおすすめプラグインもぜひ教えてくださいね!










Webページすごくきれいで参考になります。WordPressのプラグインも良いのが見つかって満足です。