
更新日
日本語でも使いやすい!フルサイト編集に対応した無料WordPressテーマ
WordPressでは2018年から「ブロック」と呼ばれる要素のかたまりを組み合わせてコンテンツを作っていくブロックエディターが利用できるようになりました。今回はテンプレートファイルはいじらず、WordPressの管理画面(ダッシュボード)でブロックを組み合わせるだけでWebサイトを作成できるフルサイト編集機能にフォーカスします!
フルサイト編集とは?
フルサイト編集(FSE = Full Site Editing とも呼ばれます)は、投稿やページだけでなく、ヘッダーやフッター、サイドバー、ナビゲーションメニューなど、Web サイト内のあらゆる部分にブロックを使って構成できる機能です。つまり、これまでは投稿やページのコンテンツ部分のみブロックに対応していましたが、フルサイト編集機能のついたテーマであれば、Web サイト全体がブロックに対応し、カスタマイズ可能ということです。
フルサイト編集に対応している WordPress テーマの探し方

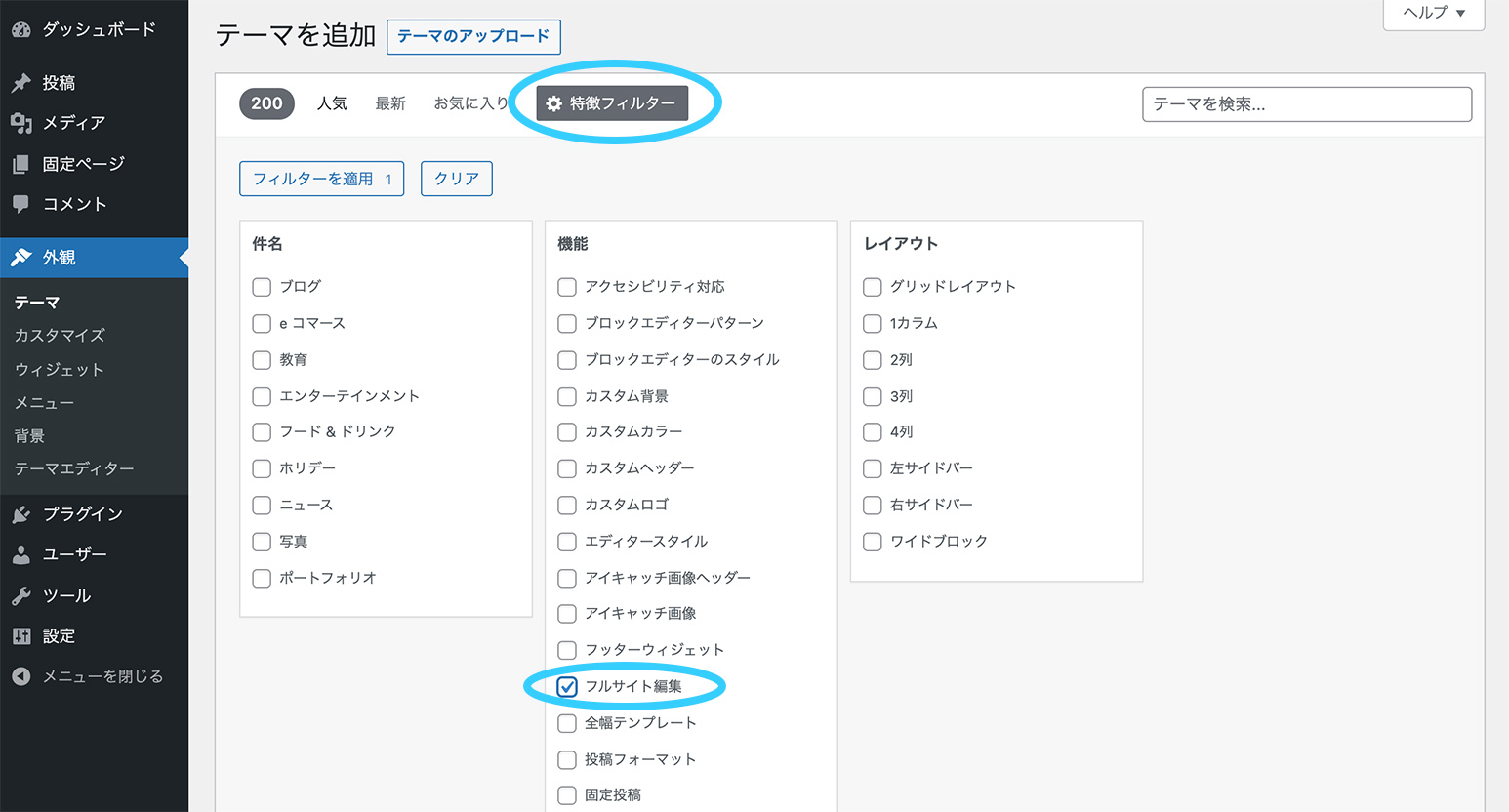
外観 → テーマ → 新規追加 から「特徴フィルター」で「フルサイト編集」にチェックを入れて絞り込み検索できます。本記事執筆時では 30 個ほどのテーマが見つかります。
Gutenberg プラグインを有効化する

現時点ではフルサイト編集に対応したテーマをインストールするだけでは利用できません。この画像のようなエラーが出てしまいます。

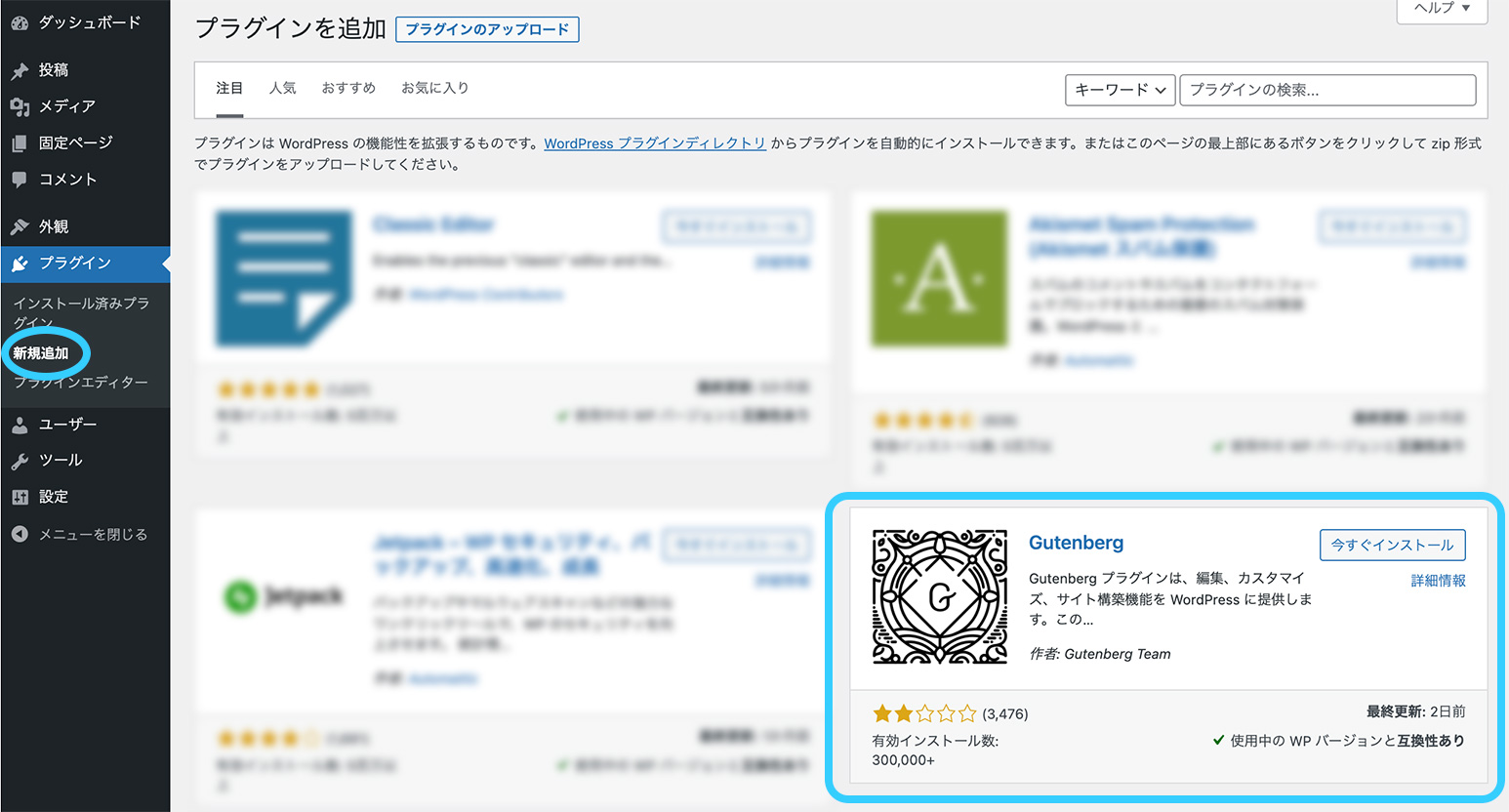
テーマを有効化するために、最新のGutenberg のプラグインをインストールしましょう。有効化するだけでフルサイト編集機能を利用できるようになります。

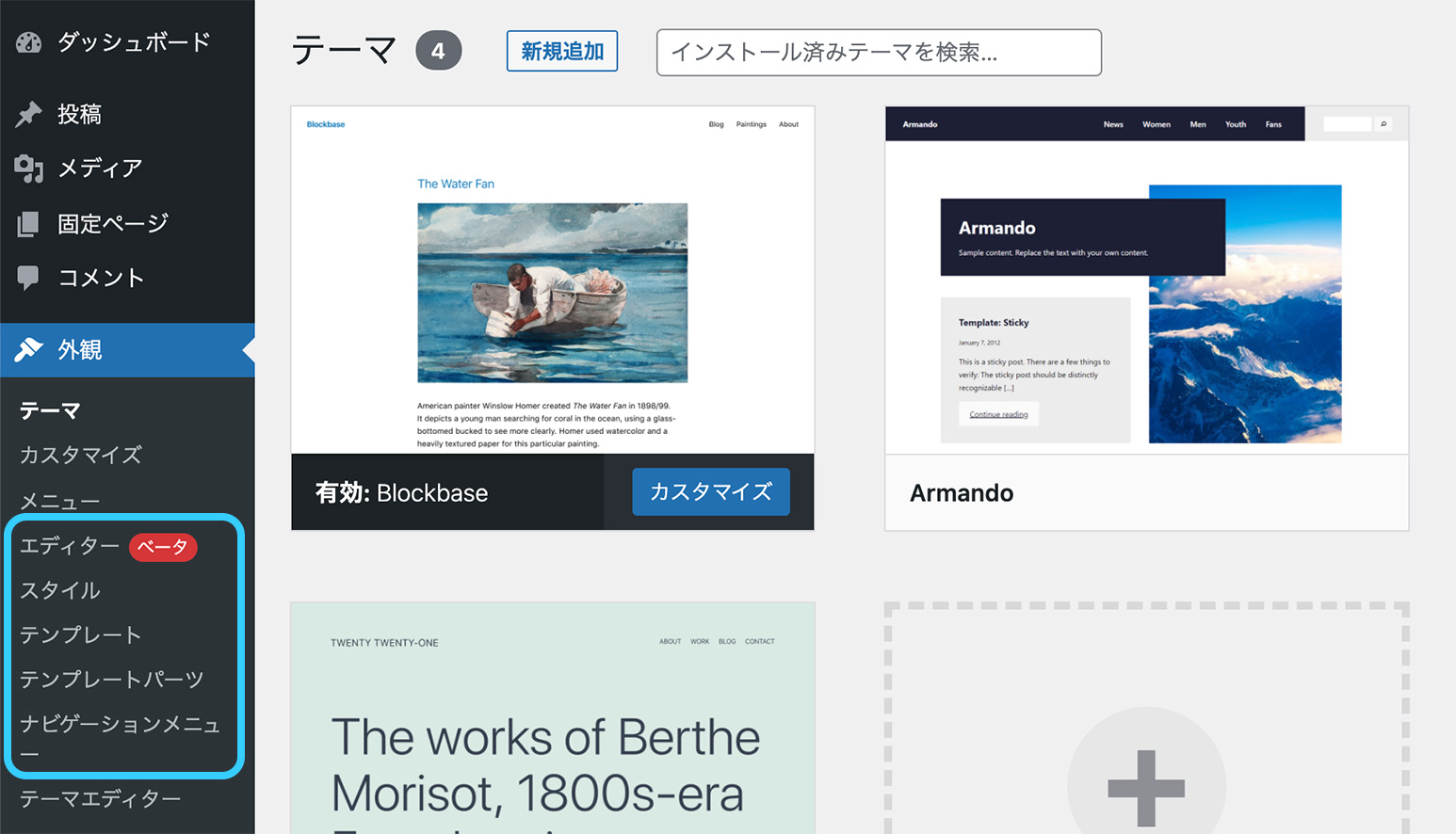
まだベータ版となっていますが、「外観」メニューにエディターが登場しました。ここからカスタマイズができます。ただし、Web サイトを元に戻せなくなる可能性もあるので、必ず開発環境で試すようにしましょう。(ちなみにウィジェット機能はなくなります!)
中には使いづらいテーマも…
フルサイト編集に対応したテーマで、ブロックパターンなども使ってすべて試してみましたが、日本語だと少し使いづらいものもありました。
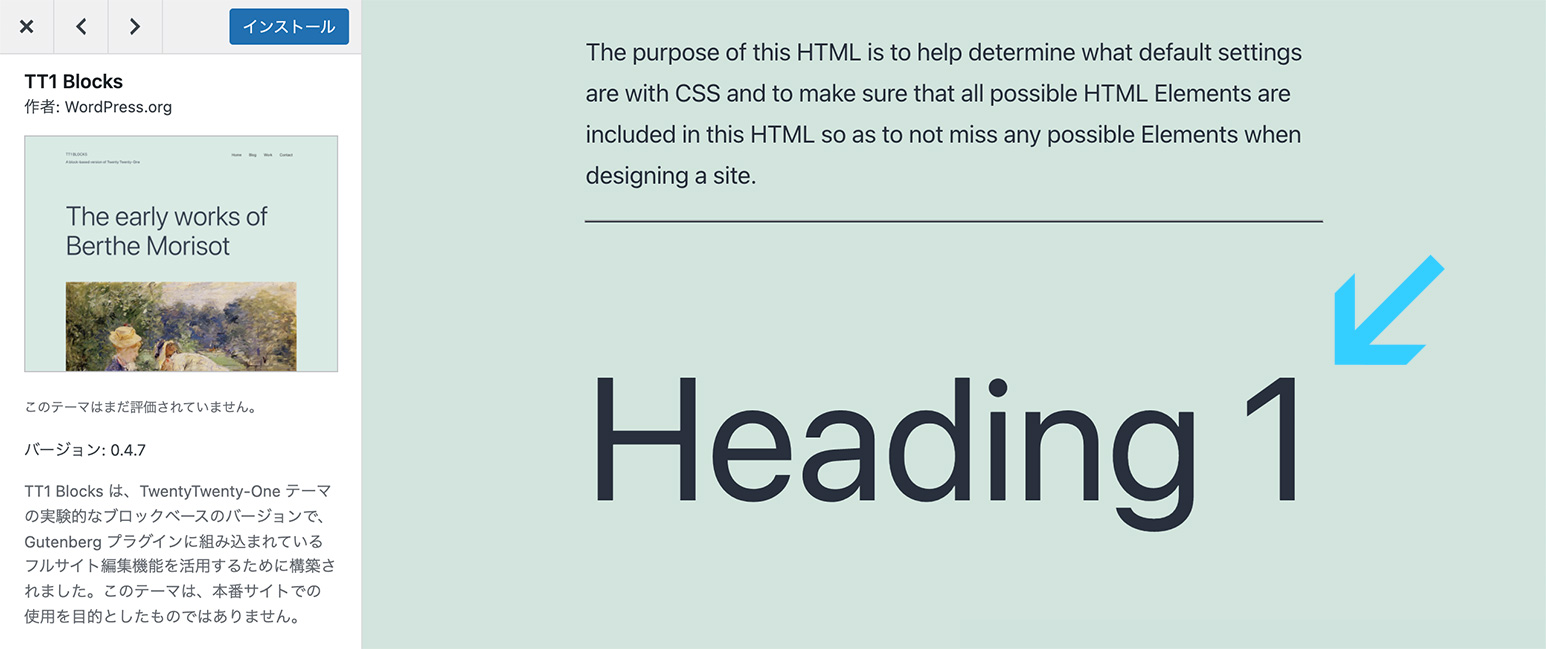
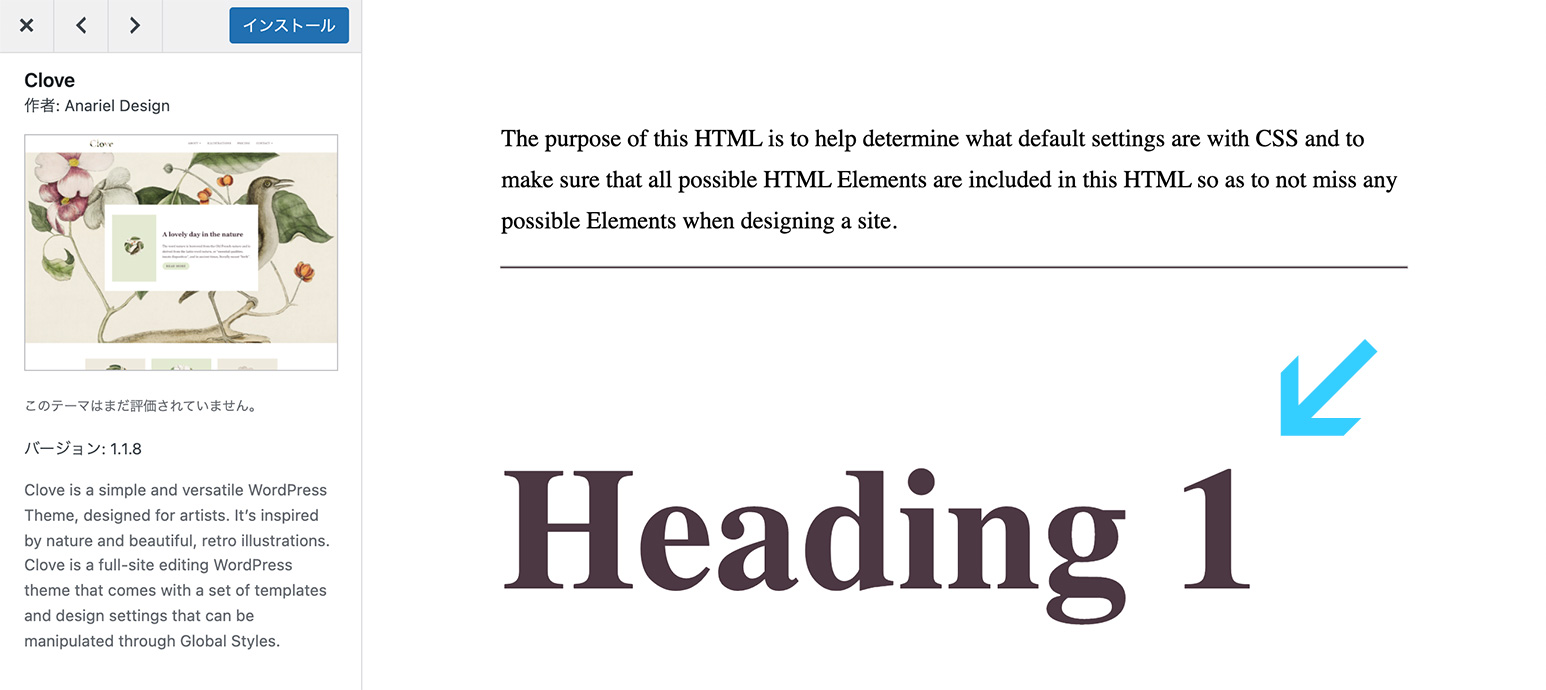
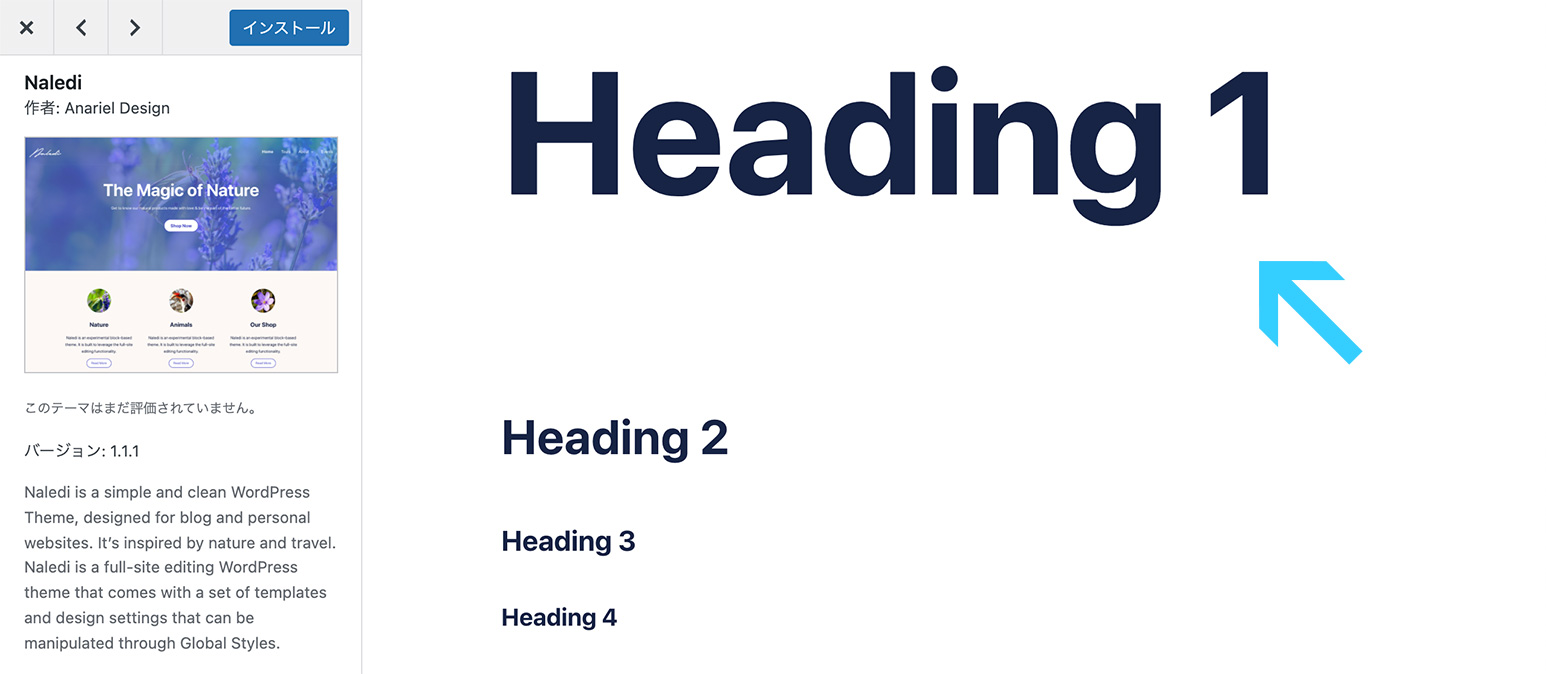
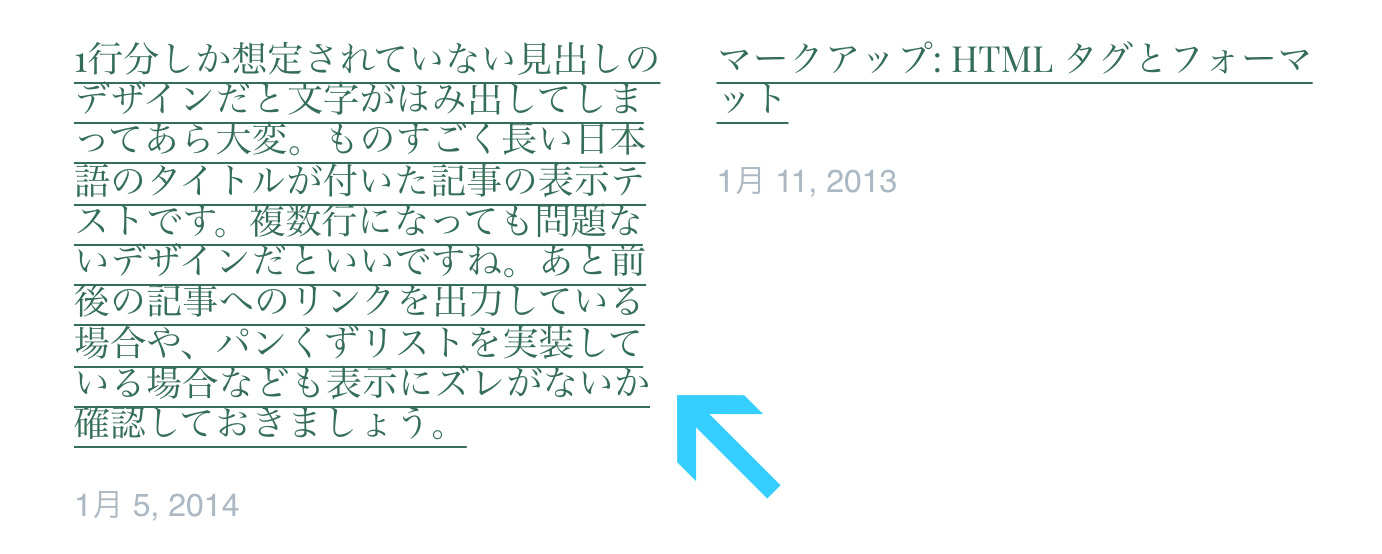
見出しでかすぎ問題

海外製テーマでありがちな、どでかい見出し。

で…

でかい……。
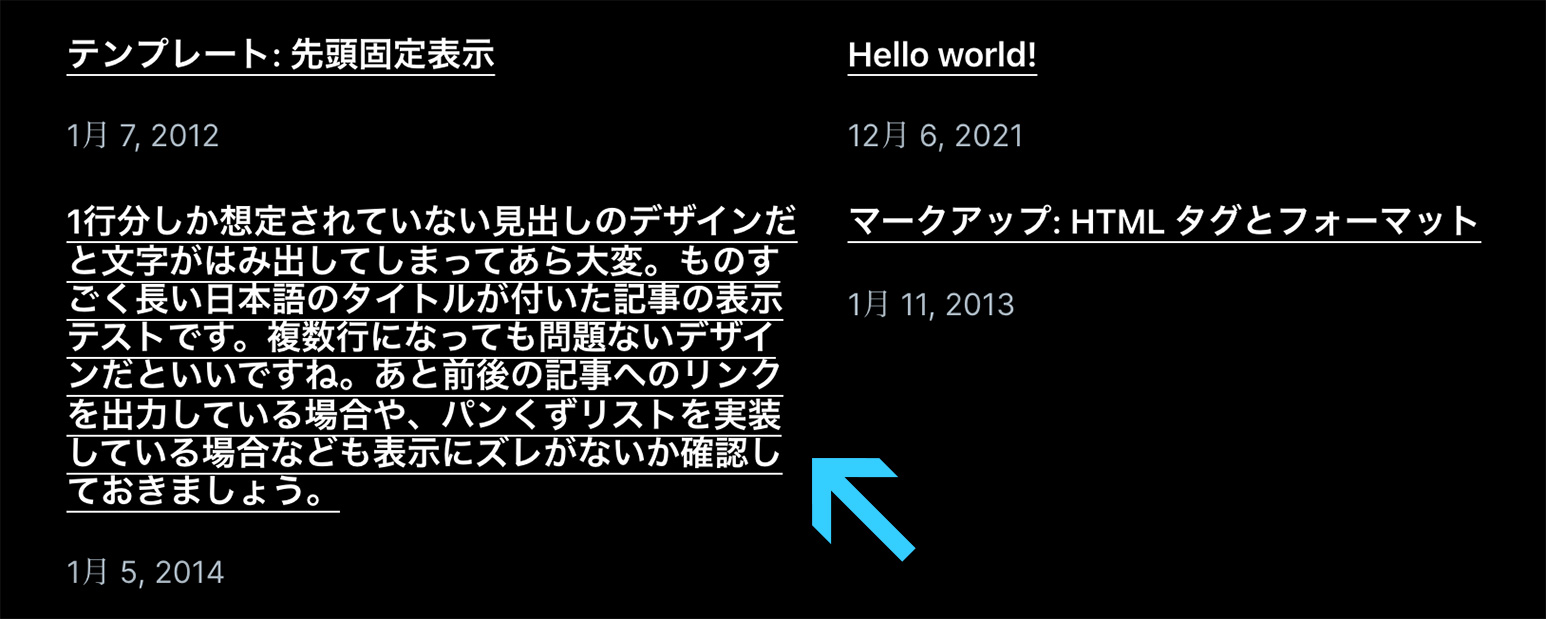
行間が詰まっている

英字に比べて日本語は少し大きく見えるため、行間が詰まってしまうものもあります。

ぎっちり。
日本語との組み合わせがイマイチなフォント

英字だとおしゃれな雰囲気なのに、日本語を入れると一気にイメージが変わるテーマもあります。多くのものは英字にのみフォントが適用されてしまい、日本語と英語が混ざるとバランスが崩れてしまいます。
これらはフルサイト編集のメリットであるスタイルをカスタマイズすれば解決できたりしますが、中にはなぜか変更が反映されないテーマもありました。まだベータ版なので、今後修正される可能性は大いにあります。
フルサイト編集に対応した使いやすい WordPress テーマ
ようやく本題…。執筆時点で使いやすかったものを 3 つ紹介します。
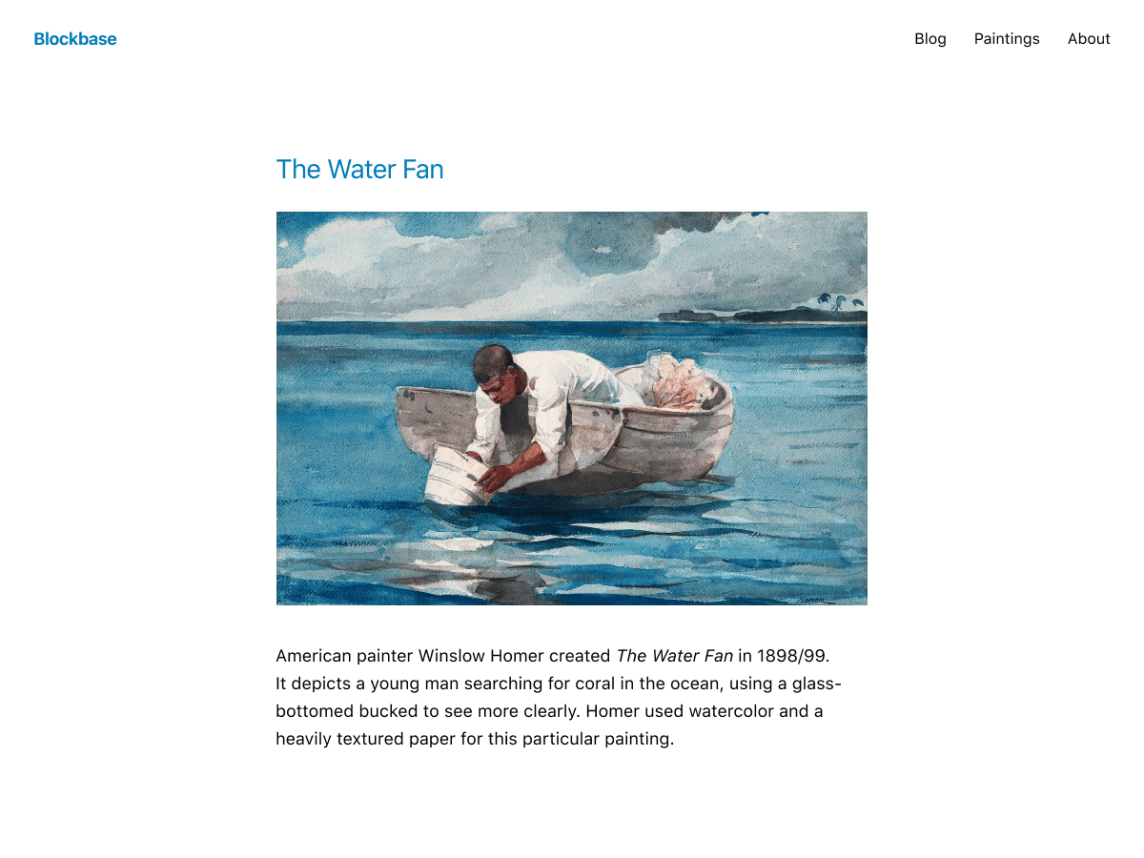
Blockbase

フルサイト編集に対応したシンプルなテーマ。初めてブロックを触ってみるという方はこのテーマから始めてみるとよさそう。

ただ、「メディアとテキスト」をはじめ、いくつかのブロックで予期せぬ余白がついたりしちゃいました。CSS をいじって調整する必要がありますね。
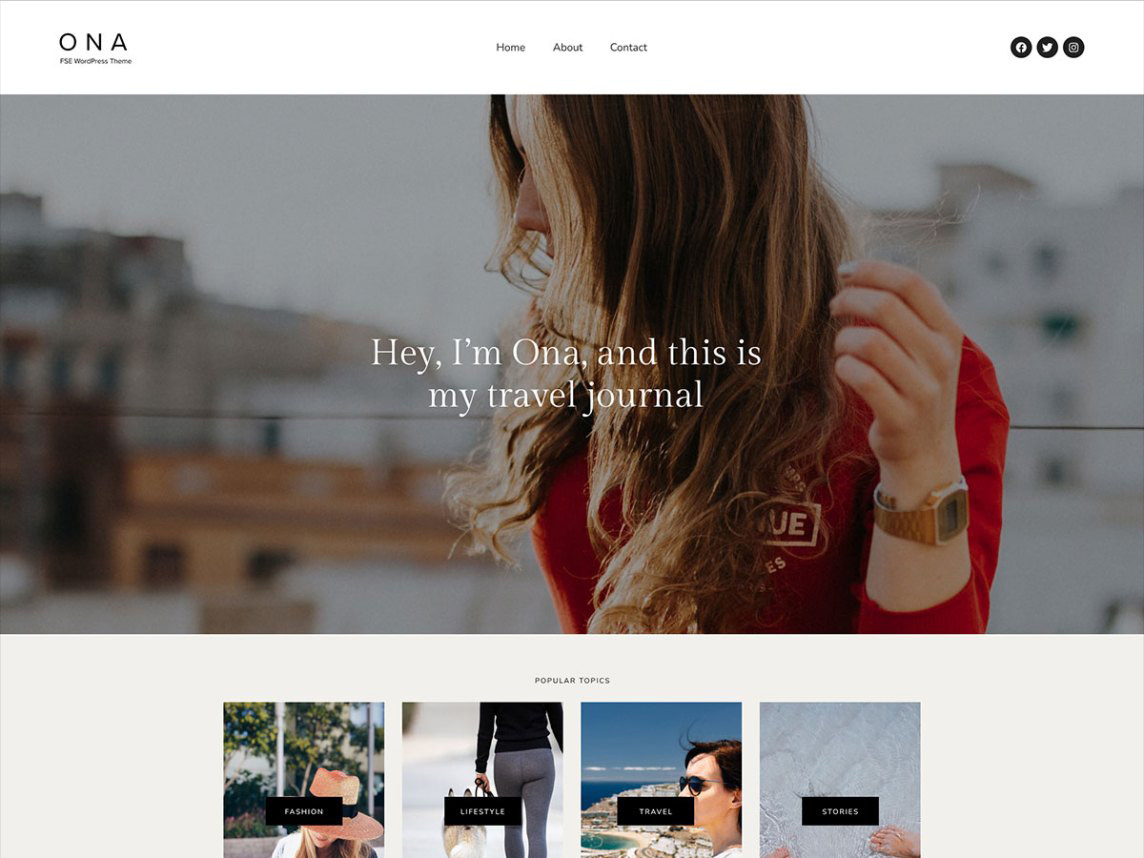
Ona

最初から用意されているテンプレートがおしゃれで、日本語でもストレスなくカスタマイズできました。こちらもブロックによっては予期せぬ余白がつくことも。
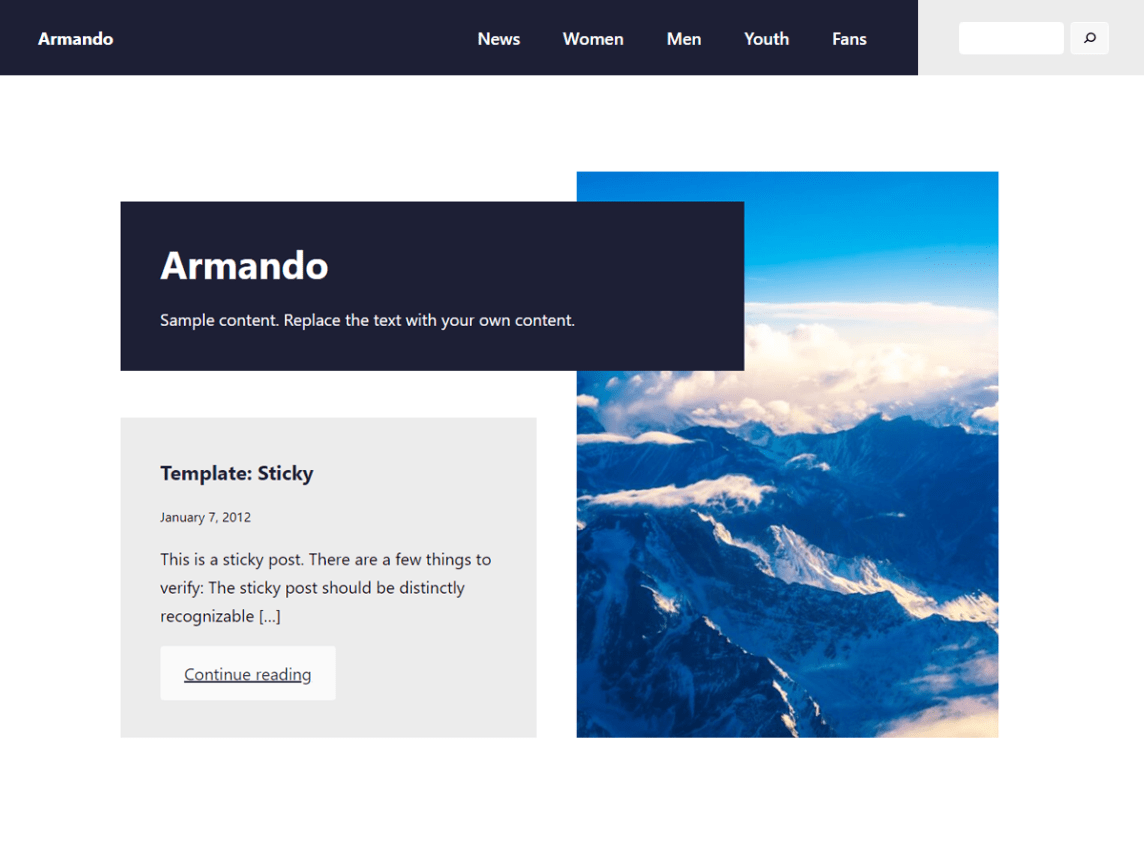
Armando

タイトルが少々大きめですが、ゴシック体で読みやすく、余白や行間も適度にあって使いやすいテーマ。上記 2 つと違って謎の余白がつくことなくブロックを並べられました。
今後の WordPress についてちょっと思うこと
これまでは HTML/CSS でベースを作成したあと、PHP で WordPress のテンプレートタグを入れ込んでテーマを作成してきました。個人的にはその制作手順はすぐにはなくならないと思っています。ブログをはじめとした、コンテンツ部分のみ更新していくスタイルの Web サイトも多く存在するからです。フルサイト編集はコーポレートサイトなど、ページごとにレイアウトが大きく変わるサイトで活躍しそうですね。
また、これまでは HTML/CSS を学んだ後に WordPress の学習…というルートが王道でしたが、今後その流れも変わっていきそうです。各種ブロックの使い方や特徴をおさえておけば、HTML/CSS の知識がなくても WordPress の Web サイトは作れちゃうからです。WordPress を取り巻く世界が大きく変わっていきそうですね。
次期デフォルトテーマである「Twenty Twenty-Two」もリリース間近です。様々なテーマを試してみてくださいね!