
更新日
素のJavaScriptだけでアニメーションを実装するWeb Animations API
Web Animations APIとは、他のライブラリーを使わずにアニメーションを実装できるJavaScriptの仕様です。CSSアニメーションと違い、様々な関数やイベントと組み合わせてより柔軟に、より豊かな表現が可能となります。今回はそんなWeb Animations APIを使ってみましょう!
Web Animations API の基本の書き方
基本的な考え方や構造はCSS アニメーションと同じですが、アニメーションの内容やどう動かすかの指定は、配列やオブジェクトで記述していきます。基本形はこんな感じ:
JavaScript
動かす要素.animate(動かす内容, 動きの詳細);
動かす内容(キーフレーム)
animate() の第一引数には動かす内容、キーフレームを指定します。CSS と同じ形でプロパティーを書きますが、JavaScript の文法にあわせて、CSS の - がつくプロパティーは - を除いて大文字表記にします。(例: font-size → fontSize )
値は開始点、終了点の指定をします。書き方は角括弧 [ ] で囲んで配列のように記述したり、
const keyframes = {
プロパティー1: ["開始の値", "終了の値"],
プロパティー2: ["開始の値", "終了の値"],
};
キーフレームごとに波括弧 { } で囲んでも OK。
const keyframes = [
{
プロパティー1: "開始の値",
プロパティー2: "開始の値"
},
{
プロパティー1: "終了の値",
プロパティー2: "終了の値"
}
]
動きの詳細(タイミング)
第二引数には、動かす時間やタイミング、繰り返しなどの指定をします。必須項目はアニメーションの再生時間を表す duration で、他に設定項目がないなら値のみで OK。以下の例は背景色を 3 秒かけて動かします。
JavaScript
document.body.animate(
{
background: ["#fcc", "#f66"],
},
3000
);
他にもオプションを指定するなら、動かす内容(キーフレーム)と同じく配列のように指定します。
delay
アニメーションの開始を遅らせる時間。ミリ秒の数値を記述。初期値は 0。
direction
アニメーションを実行する方向。
- normal … 通常の方向で再生(初期値)
- alternate … 奇数回で通常・偶数回で反対方向に再生(行って帰って行って帰って…という具合)
- reverse … 逆方向に再生
- alternate-reverse … alternate の逆方向に再生
duration
アニメーションの再生時間。整数値のミリ秒で記述するので、1 秒の場合「1000」と記述します。
easing
アニメーションが変化する速度やタイミング。
- linear … 一定の速度で変化(初期値)
- ease … 開始時と終了時は緩やかに変化
- ease-in … 最初はゆっくり、だんだん速く変化
- ease-out … 最初は速く、だんだんゆっくりと変化
- ease-in-out … 開始時と終了時はかなり緩やかに変化
- steps() … 段階ごとに変化
- cubic-bezier() … ベジエ曲線の座標にそって変化
fill
アニメーションの再生前後の状態。
- none(初期値)
- forwards … 再生後、最後のキーフレームの状態を保持
- backwards … 再生前、最初のキーフレームの状態を適用
- both … forwards と backwards の両方を適用
iterations
アニメーションを繰り返す回数。初期値は 1。無限ループにするには Infinity を指定。 ※ Infinity は文字列ではなく JavaScript の予約語なので、クォーテーションで囲まず、一文字目は大文字にします。"Infinity" や infinity と書くと動作しません。
簡単な例
以下のコードでは body の背景色を薄いピンク #fcc から濃いピンク #f66 に 3 秒かけて変化させ、アニメーションが終わったら終了時の値で停止します。
サンプル画面右下「Rerun」をクリックして動作確認できます!↑
ふよふよ動く流体シェイプ
ここ数年よく見かける、ふよふよ動くシェイプ。いろんな実装方法がありますが、ここでは border-radius を使って少し歪んだ楕円を作成し、角丸具合に変化をつけて動かしています。
ローディングと組み合わせる
他にも CSS アニメーションとの違いとしてあげられるのは、ローディングやクリックといったイベントとの組み合わせがかんたんなところです。まずはローディングとの組み合わせ方法を見てみましょう。 window.onload を使ってページを読み込んだら幕が上がるようなイメージにしてみました。
サンプル画面右下「Rerun」をクリックして動作確認できます!↑
クリックと組み合わせる
CSS アニメーションと組み合わせて、クリックしたら指定のクラスを追加して…という方法がこれまではよく利用されてきましたが、Web Animations API のいいところは JavaScript のみで完結できるところ。CSS と JavaScript のファイルを行き来する必要がなくなり、コードの見通しがよくなります。以下の例ではリンクをクリックすると全体をぼかしながらフェードアウトさせてリンク先へ遷移します。
水色のボタンをクリックして動作確認できます!↑
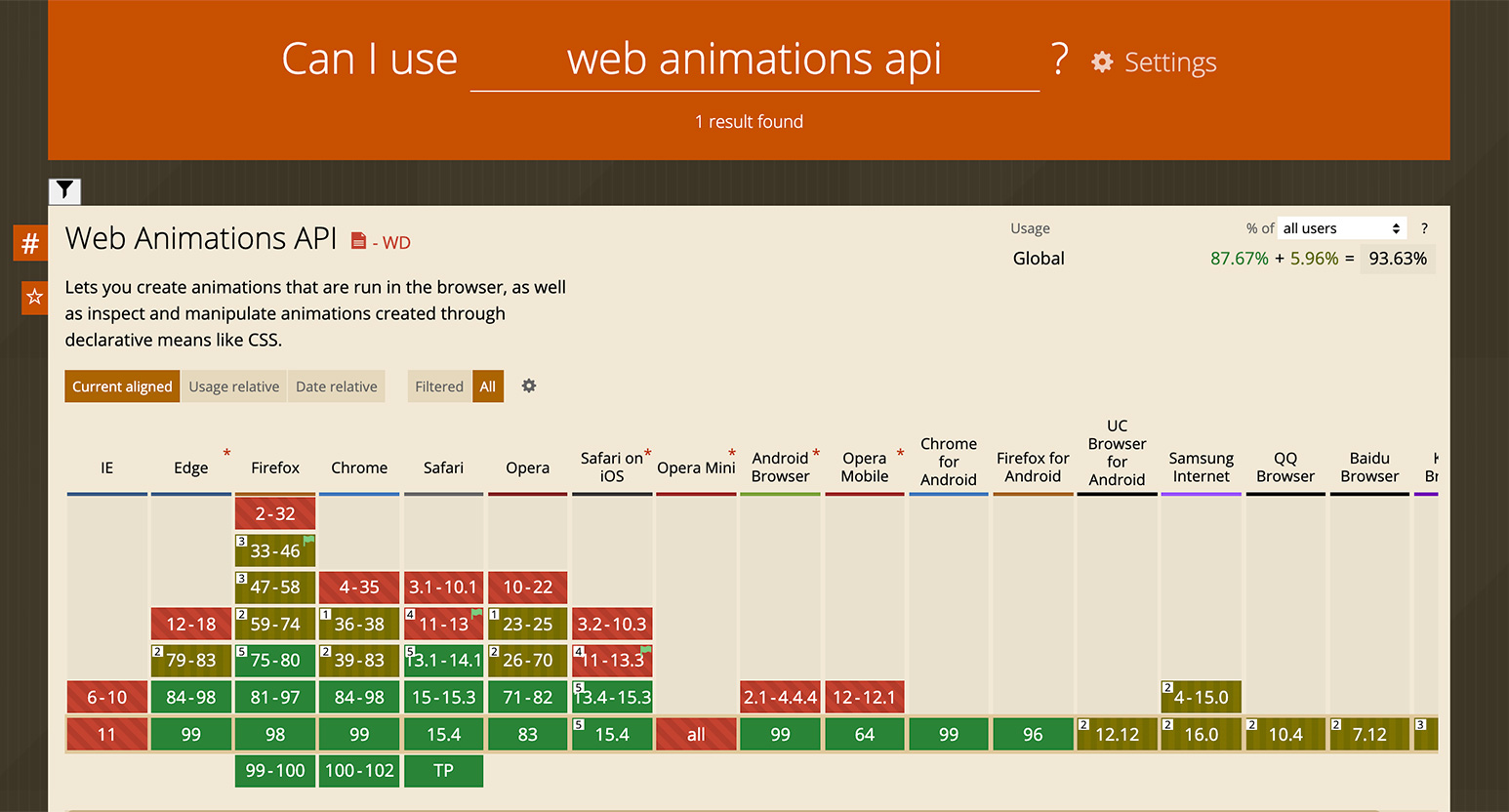
Web Animations API の対応ブラウザー

Web Animations API は Chrome、Edge、Firefox、Safari などのブラウザーに対応しています。IE には非対応ですが、Polyfillがあるので、必要な方は利用するといいですね!
この他にも、play() や pause() 、 reverse() などと組み合わせて再生制御をしたり、offset で変化する位置を調整したりと、様々な表現が実装可能です。ぜひ試してみてくださいね!