
更新日
Vanta.jsで3Dアニメーションを手軽に実装!
3Dアニメーションが手軽に実装できるVanta.jsというJavaScriptのライブラリがあります。Webサイト上で色や表示方法をカスタマイズして、コピペするだけで完成です。今回はこのJavaScriptライブラリを紹介します!
この記事は動画でも紹介しています。動画派の方はこちらをどうぞ!
鳥をふわふわ動かしてみよう

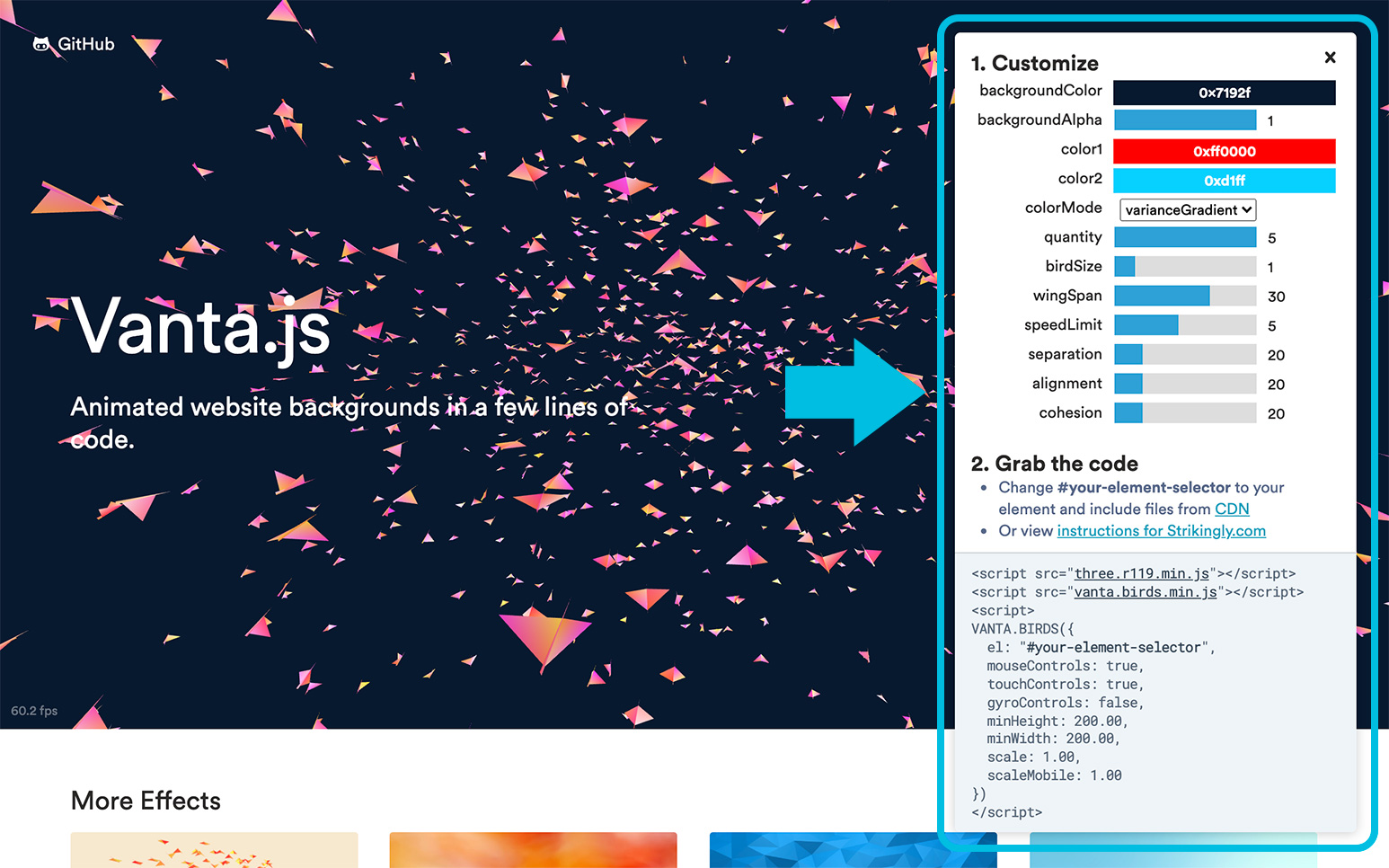
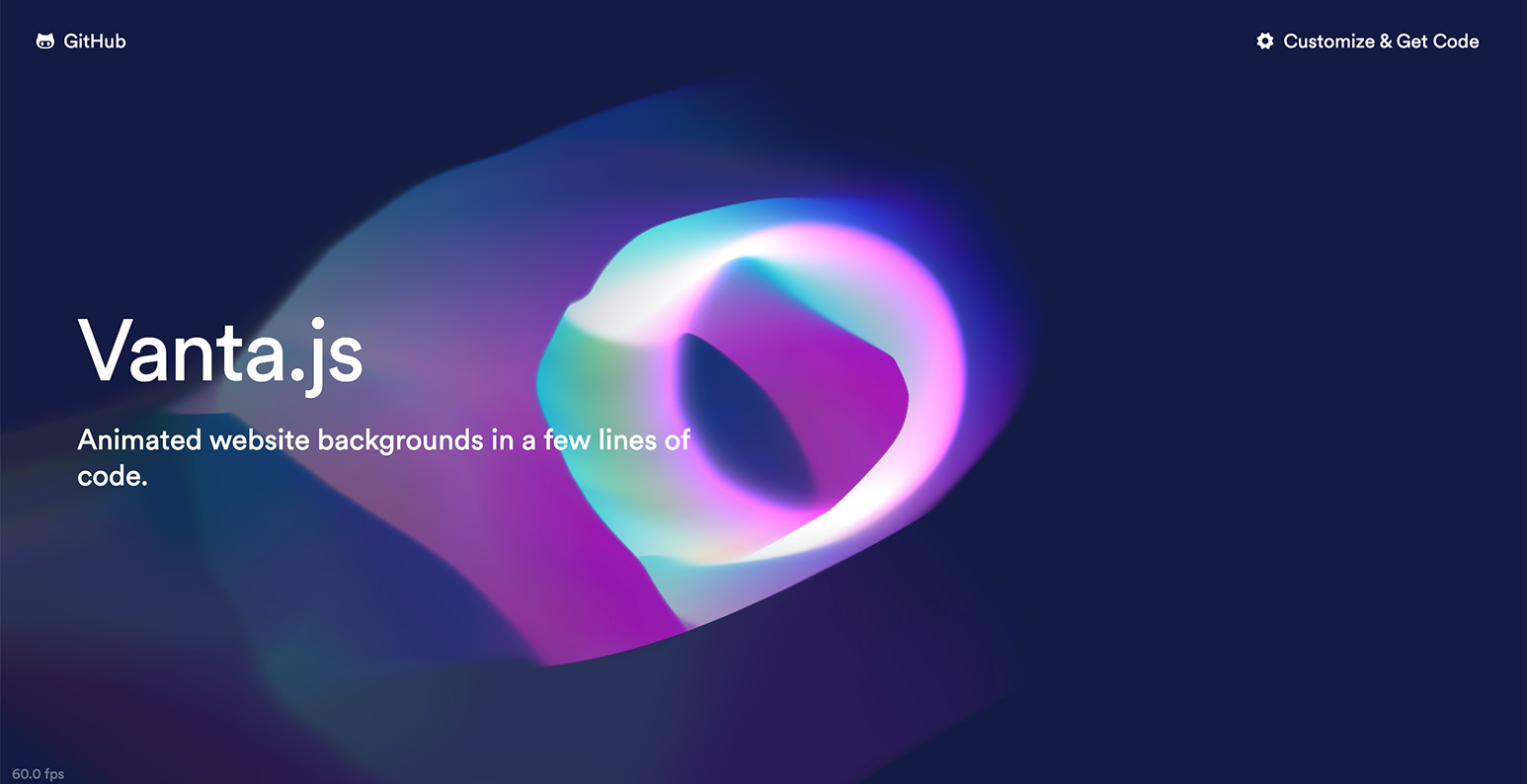
Vanta.jsのサイトに行くと、デモとして鳥がふよふよ飛んでるような背景が表示されています。この画面右側に、カスタマイズするためのパネルが用意されているので、好みのデザインに変えてみましょう。「Birds」の場合は色や鳥の数、鳥のサイズ、スペース、スピードなどが調整できます。
<div id="bird"></div>
<script src="three.r119.min.js"></script>
<script src="vanta.birds.min.js"></script>
<script>
VANTA.BIRDS({
el: "#bird",
mouseControls: true,
touchControls: true,
gyroControls: false,
minHeight: 200.0,
minWidth: 200.0,
scale: 1.0,
scaleMobile: 1.0,
backgroundColor: 0x2266,
color1: 0x8a93,
birdSize: 1.7,
separation: 31.0,
});
</script>
カスタマイズした後は、パネルのすぐ下にあるコードをそのまま HTML ファイルにコピペします。そして #your-element-selector の部分に描画したい要素の ID を書きます。ここでは「bird」という ID を用意しました。
<div id="bird"></div>
<script src="https://cdnjs.cloudflare.com/ajax/libs/three.js/r121/three.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/vanta@latest/dist/vanta.birds.min.js"></script>
<script>
VANTA.BIRDS({
el: "#bird",
mouseControls: true,
touchControls: true,
gyroControls: false,
minHeight: 200.00,
minWidth: 200.00,
scale: 1.00,
scaleMobile: 1.00,
backgroundColor: 0x2266,
color1: 0x8a93,
birdSize: 1.70,
separation: 31.00
})
</script>
動作させるのに必要な 2 つのファイルを読み込ませます。JavaScript ファイルをダウンロードして読み込ませてもいいですし、用意されている CDN の URL を記述しても OK。CDN を使う場合は、カスタマイズパネルに表示されているファイル名を右クリック →「リンクアドレスをコピー」でコピーして貼り付けましょう。
そうすると鳥が表示されます!簡単ですね!初期値だと高さが 200 になっているので、minHeight の数値を変えるといいでしょう。上記は 3D アニメーションに見出しを重ねてみた例。カーソルにあわせて動いてくれますね!他のオプションもお好みでいじってみてください。
他のエフェクトもおもしろい!

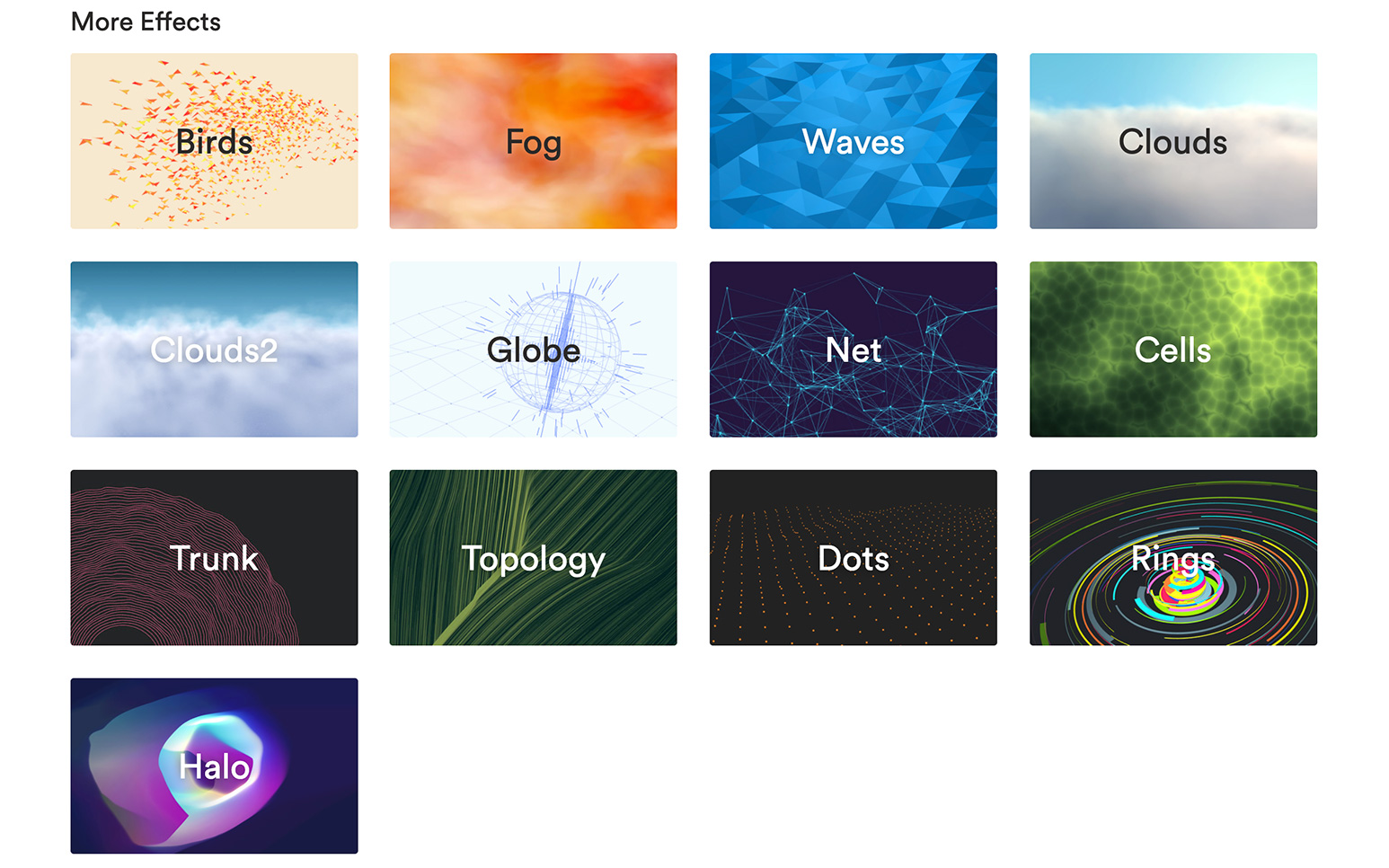
他にも様々なアニメーションが用意されています。「Birds」と同様にカスタマイズパネルから色やサイズ、動きの調整ができますよ!

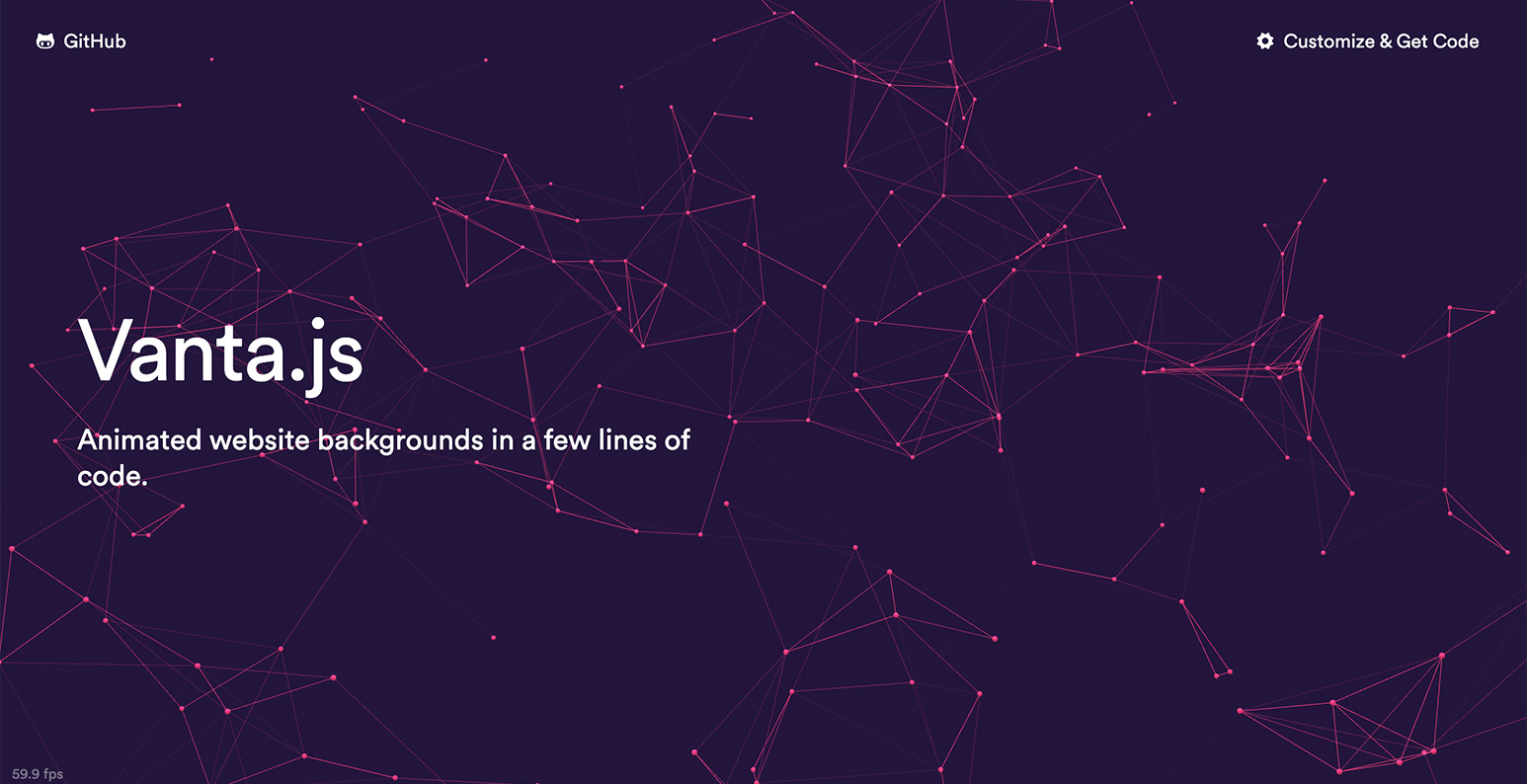
Net

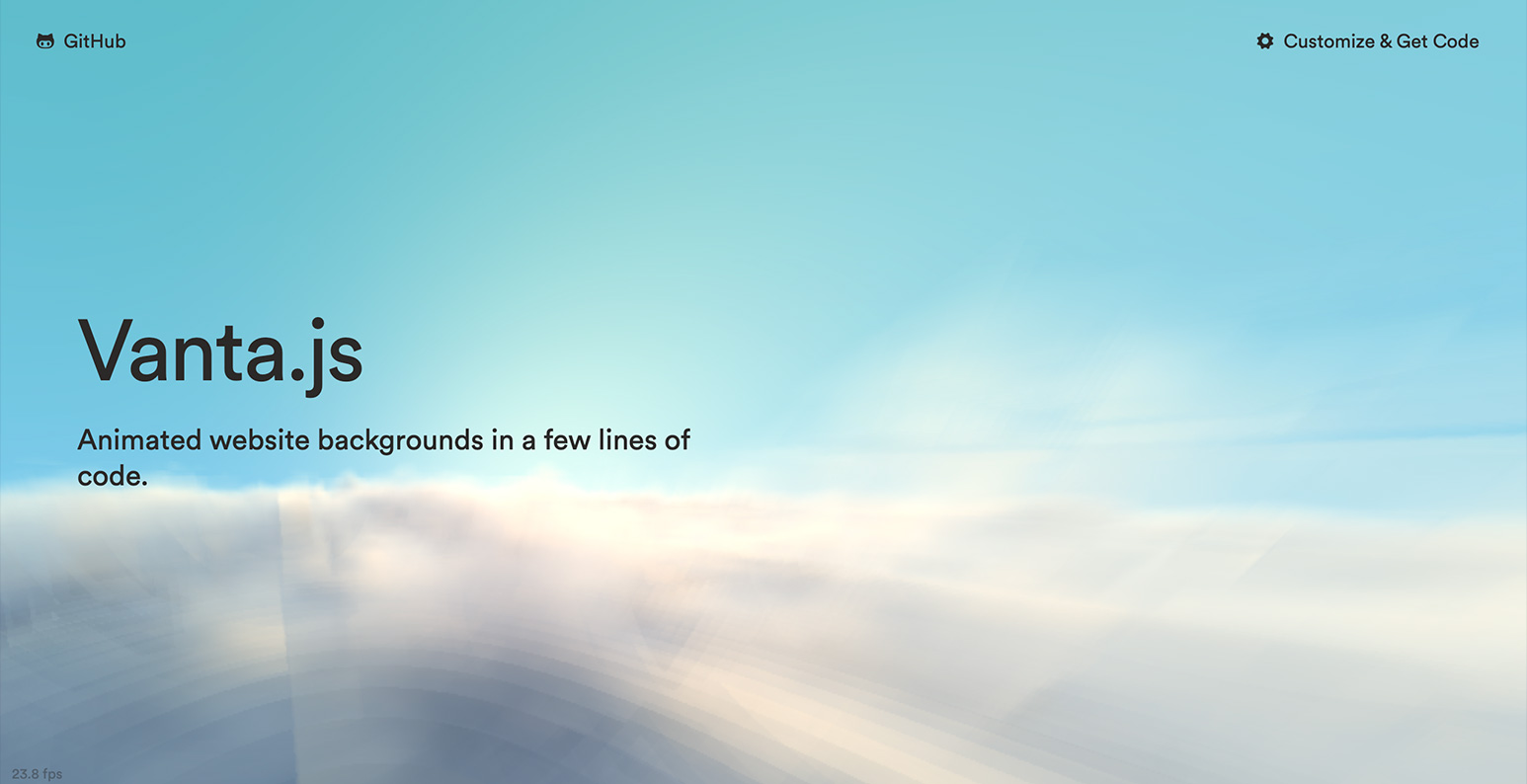
Clouds

Halo
いろんなカスタマイズができると思うのでお好みで楽しんでみてください!