
Webデザインにシャドウを取り入れる時のポイントいろいろ
要素に加えれば、画面に立体感をもたらすシャドウ。なんだか最近シャドウを取り入れたデザインをよく見かけるので、今回はシャドウを使う時の注意点やコツをまとめてみようと思います。
If you took a 3 year break from UI design, now you're all caught up: pic.twitter.com/4pdL17dXaF
— Dylan Jones (@tDJ) March 2, 2016
この Tweet にも描かれているとおり、1 年周期でシャドウの扱いが変わっていますね。2014 年は影なしの完全フラットデザイン。2015 年はロングシャドウ。そして 2016 年はこれから紹介するぼんやりふんわりシャドウ。
CSS で実装するシャドウの基礎
通常のシャドウ
要素にシャドウを加えるのはとっても簡単!基本的には box-shadow: 横の距離 縦の距離 ぼかしの大きさ シャドウの色; で OK。
div {
box-shadow: 5px 5px 5px #999;
}
透明度を調整
色はカラーコードの他、RGBA で透明度の指定もできます。書き方は rgba(Rの値, Gの値, Bの値, 透明度) です。色のついた影にしたい時、背景色や背景に画像を使っている場合は、カラーコードで指定するより、透明度を使った方が楽で綺麗に表示されます。下の例では半透明の茶色を影にしています。
div {
box-shadow: 5px 5px 5px rgba(102, 68, 0, 0.5);
}
マイナス値で逆方向
通常右下に表示されるシャドウですが、横や縦の距離にマイナスの値を指定すると左や上にシャドウを表示できます。
div {
box-shadow: -5px -5px 5px rgba(0, 0, 0, 0.5);
}
影の長さ
4 番目の値を記述すれば、影の長さを指定できます。ぼかしの値と調整しながらうまく使わないと、野暮ったいデザインになってしまうので注意。
div {
box-shadow: 10px 10px 25px 15px rgba(0, 0, 0, 0.5);
}
内側の影
さらに、最後に inset を加えると、要素の内側に影を加えられます。浮き上がらせるのではなく、ポコンとへこませた表現に。
div {
box-shadow: 5px 5px 5px rgba(0, 0, 0, 0.5) inset;
}
シャドウを取り入れる際の注意点
続いてデザインする時に気をつけたいポイントも見てみましょう。
1. 多用しない

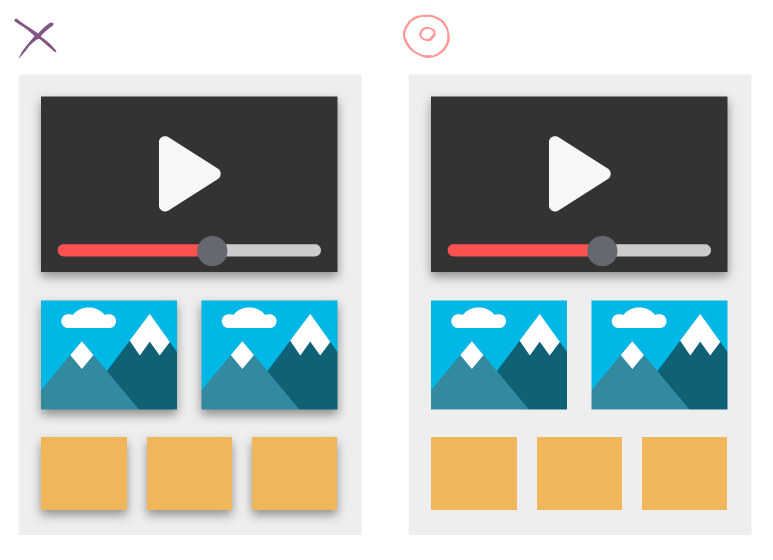
フラットデザインをベースに、目立たせたい画像や動画等の要素にのみシャドウを加えている Web サイトが目立ちます。シャドウを加えるなら全体のバランスが大事!「ここぞ!」という時に使いましょう。
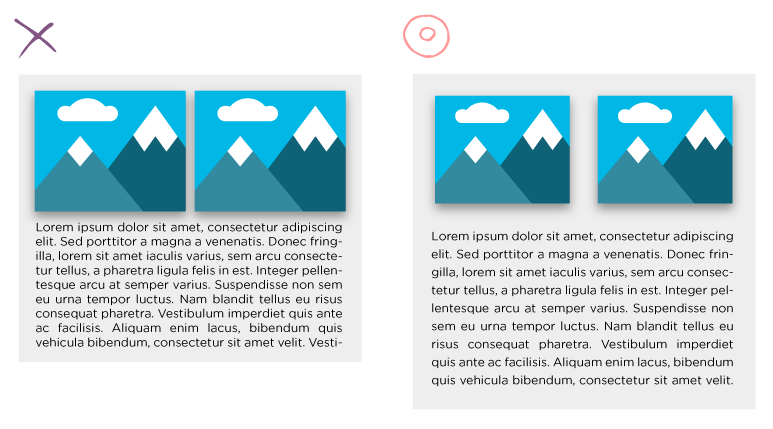
2. 充分に余白を取る

シャドウを加えると、どうしても要素の周りが暗くなってしまうので、密度の多いデザインでは画面全体が暗く沈んで見えてしまいます。たっぷりと余白をとった上で、シャドウが重なり合わないように使うのがポイントです。
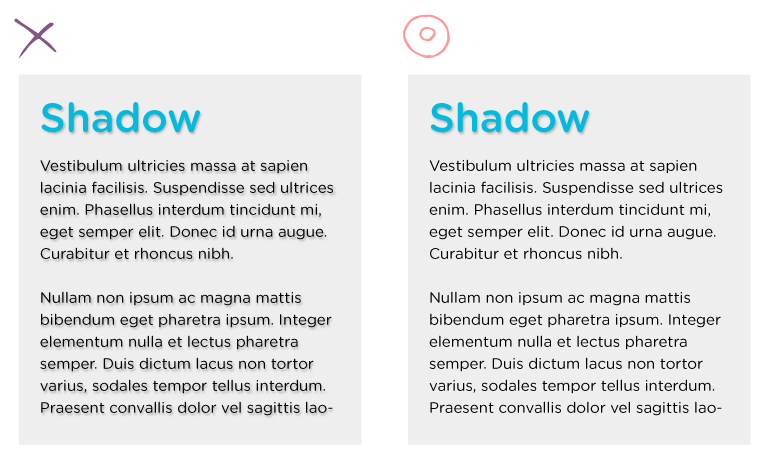
3. 通常テキストには使用しない

テキストには text-shadow というプロパティーを利用しますが、20px 以下で表示されるような通常のテキストにシャドウを加えると、かなり読みづらくなってしまします。加えるとすれば大きい文字サイズの見出し等のみにしておきましょう。
実践してみよう
CSS シャドウの基礎がわかったところで、さっそく使ってみましょう!
ふんわりシャドウ
冒頭で紹介した通り、昨今では薄めの影をふんわり加えるデザインが多いです。透明度を 0.1〜0.5 あたりまで薄くし、ぼかしを加えるといいですね。
div {
box-shadow: 0px 3px 15px rgba(0, 0, 0, 0.2);
}
濃いめの立体的シャドウ
他より目立たせたい要素には、思い切って影の長さやぼかしをたっぷりととり、他より浮かんで見えるように表現してみてもいいでしょう。もちろん、上記注意点で挙げた通り、余白やバランスを見ながら実装しないと見栄えが悪くなってしまいます。
div {
box-shadow: 0px 20px 40px rgba(0, 0, 0, 0.4);
}
組み合わせると面白い
上記ふたつのシャドウを組み合わせて、通常ではうっすらとしたシャドウ、カーソルを合わせると濃い目のシャドウにし、アニメーションも加えちゃうとなかなか面白い効果になりますよ。下の例では transition でふんわり動きをつけ、カーソルを合わせるとシャドウが広がり、transform: scale で要素をやや拡大しています。
div {
box-shadow: 0px 3px 15px rgba(0, 0, 0, 0.2);
transition: 0.3s;
}
div:hover {
box-shadow: 0px 20px 40px rgba(0, 0, 0, 0.4);
transform: scale(1.05, 1.05);
}
シャドウを使った Web サイト 実例
最後に実例サイトを紹介します。どれもバランスが取れていて素敵デザインばかりです!

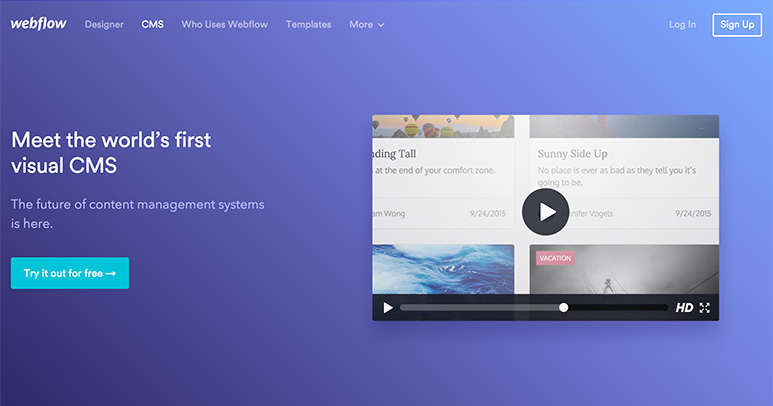
Webflow
グラデーションの上に置かれたシャドウ付きの要素が綺麗。他の部分はすべてフラットデザインでまとめている分、シャドウがうまく生きています。

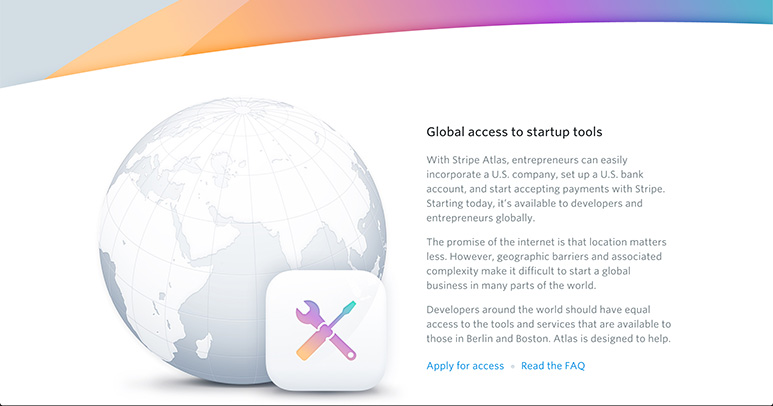
Stripe: Atlas
グラデーションとインナーシャドウを使ったトップの背景画像に続き、オブジェクトがそこに立っているような表現が素敵。

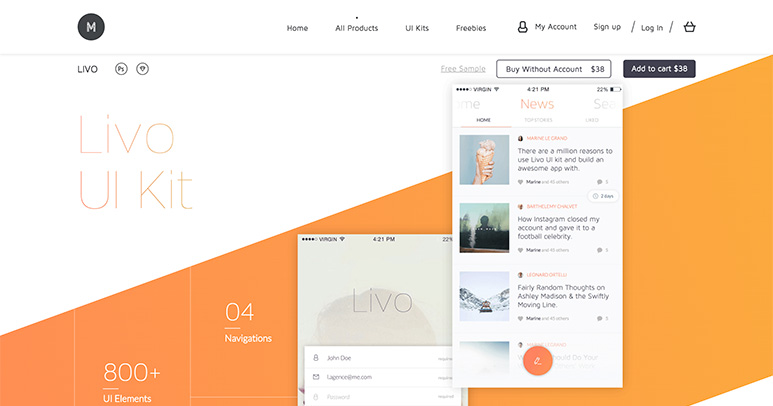
Livo UI KIT
ふんわりシャドウと濃いめのシャドウを使い分けています。余白の取り方が秀逸!

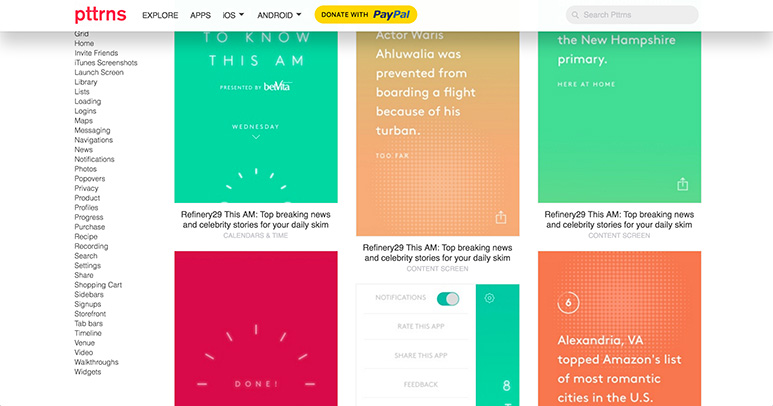
Mobile Design Patterns
パッと見、よくあるフラットベースのデザインですが、少しスクロールすると、上部に固定されたヘッダーに影がついているのがわかります。メインコンテンツと同化せず、よりヘッダーが見やすくなりますね。

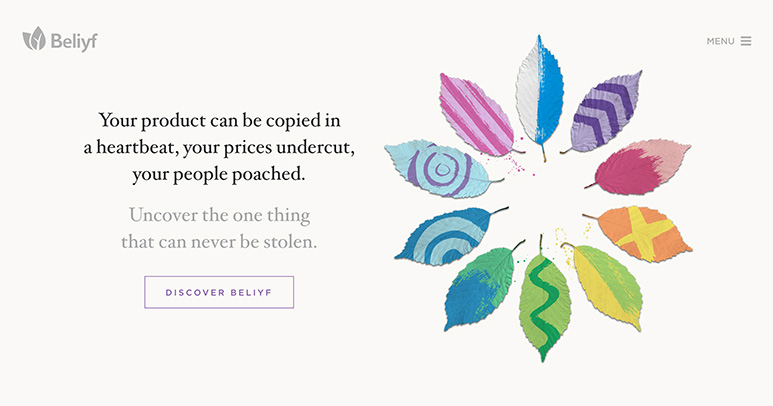
Beliyf
色とりどりの葉っぱに加えられたシャドウが素敵。サブページも美しいデザインです!

Google now
ボックスにわずかなシャドウを加え、カーソルを合わせるとより濃いシャドウが表示されます。ボックスも拡大され、立体感が出ています。

Frog
手前味噌で恐縮ですが、私の作ったサイトでも濃いめのシャドウを使っています。ちなみに CSS のクラスは「fancy-shadow」。ファンシーです。
多用しすぎに注意しながら、素敵な表現をしてみてくださいね!