
更新日
Sassを使うなら知っておくと便利な色まわりの小技やMixinいろいろ
Sassがデフォルトで用意している関数や、それを応用して設定できる小技やMixinをまとめてみました。紹介しているほとんどの小技が、色を一色してすれば他の色も自動生成してくれる…という便利なものです。Sassを勉強中の方はもちろん、ゴリゴリ使いこなしている方も参考にしてみてください!
抑えておきたい基本編
1. 透明度の書き方を簡略化
通常色の透明度を指定する時は rgba(0, 0, 0, 0.5); という具合で、RGB 値に続いて透明度(0〜1 の値)を記述します。しかしカラーコードで書き慣れていると、カラーコードから RGB 値に生成して指定する…というのが少し面倒だったりしますよね。Sass ならカラーコードのまま透明度の指定も可能です。
Sass(.scss)ファイル
$main-color: #0bd;
div {
background: rgba($main-color, 0.5);
}
CSS(.css)ファイルに変換すると…
div {
background: rgba(0, 187, 221, 0.5);
}
2. 色の明度を調整する

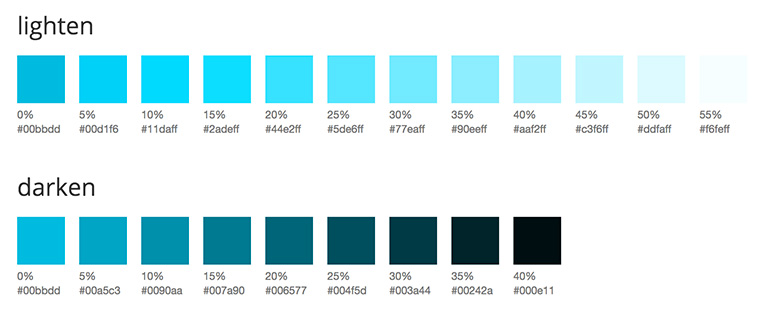
まずはベースとなるカラーを設定しておき、そのベースカラーから何%か暗く、または明るくするための設定ができます。暗くするには darken 、明るくするには lighten という関数を使用。とっても便利で、Sass で色の指定をする際は度々使うかと思うので、漏れずに覚えておきましょう。
使い方は簡単で、暗くするなら darken(カラーコード, 暗さの度合いのパーセント値) 、明るくするなら lighten(カラーコード, 明るさの度合いのパーセント値) と書きます。ベースとなる色を #0bd とした時の例を見てみましょう:
Sass(.scss)ファイル
$main-color: #0bd;
a {
color: darken($main-color, 20%);
}
CSS(.css)ファイルに変換すると…
a {
color: #006577;
}
このように指定しておいた色から自動的に 20%ほど暗い色に変換してくれます。
3. 色の彩度を調整する

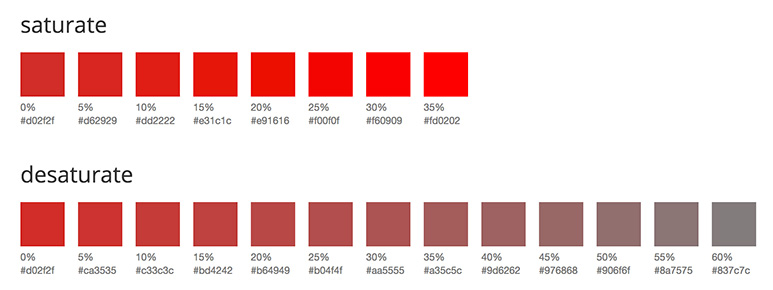
同様に色の鮮やかさの度合いである彩度も自動的に変換して記述してくれます。彩度の指定はより鮮やかにするには saturate(カラーコード, 鮮やかさの度合いのパーセント値) 、より鈍い色にするには desaturate(カラーコード, 鮮やかさの度合いのパーセント値)。
Sass(.scss)ファイル
$main-color: #0bd;
a {
color: desaturate($main-color, 50%);
}
CSS(.css)ファイルに変換すると…
a {
color: #3795a6;
}
ベースカラーより少しくすんだ色を生成してくれました。
4. メインカラーの明度や彩度を調整して、リンク色を手軽に設定
ここまでで紹介した明度や彩度を使って、リンクの色と、リンクテキストにカーソルを合わせた時、そしてすでに訪問済みのリンクテキストの文字色を一括設定しちゃいましょう!指定する色は一色のみで、あとは lighten と desaturate を使って自動で色を生成してくれます。これらの度合いはご自由にカスタマイズして使ってくださいね!
Sass(.scss)ファイル
/* mixinの定義 */
@mixin link-colors($color) {
color: $color;
text-decoration: none;
&:hover {
color: lighten($color, 15%);
text-decoration: underline;
}
&:visited {
color: desaturate($color, 50%);
}
}
/* 必要箇所でmixinの呼び出し */
a {
@include link-colors(#0bd);
}
CSS(.css)ファイルに変換すると…
a {
color: #0bd;
text-decoration: none;
}
a:hover {
color: #2bdeff;
text-decoration: underline;
}
a:visited {
color: #3795a6;
}
lighten, darken, saturate, desaturate を使った色味の変化はSass Color Generatorという Web サイトで簡単に調べられます。どれくらいの割合で変化させればいいかと悩んだ時は、こちらのサイトで試してみてください!
華やかに彩るグラデーション編
5. 背景のグラデーション
思ったような色がなかなか思いつかない、グラデーションを作る時の色の組み合わせ。こちらも使いたい色を一色のみ指定すると、自動的にもう一つの色を生成してグラデーションにしてくれる mixin を作っておくと便利です。今回は上記で利用した darken や lighten ではなく、adjust-hue という色相を調整するための関数を使っています。
このデモの初期値は、縦の方向で(180deg)、水色(#0bd)から、少し青より(20%)のグラデーションになるよう設定されています。初期値のままでいいなら @include bg-gradient; で呼び出せばその値でグラデーションが表示されます。
Sass(.scss)ファイル
/* mixinの定義 */
@mixin bg-gradient($angle: 180deg, $color: #0bd, $amount: 20%) {
background: linear-gradient($angle, $color, adjust-hue($color, $amount)) fixed;
}
/* 必要箇所でmixinの呼び出し */
body {
@include bg-gradient;
}
CSS(.css)ファイルに変換すると…
body {
background: linear-gradient(180deg, #0bd, #0071dd) fixed;
}
初期値ではなく、カスタマイズしたグラデーションにしたい場合は、@include bg-gradient に続いて括弧内に各値を入れてあげると OK!下のデモでは横の方向で(90deg)、薄いピンク(#fbb)から、大きく異なる色味(100%)のグラデーションにしてみました。補色でも明度や彩度次第でうまく調和します。
Sass(.scss)ファイル
body {
@include bg-gradient(90deg, #fbb, 100%);
}
6. 文字をグラデーションにする
ここまでで背景をグラデーションにする方法を紹介しましたが、それを更に応用させて文字色として扱ってみましょう。理屈としては背景を指定する所まで同じ方法で行い、そこから文字の部分をくり抜いて表示するわけです。グラデーションテキストに対応していないブラウザーには、指定した文字色で表示されるようにします。
こちらも上記背景グラデーションと同様に、カッコ内にグラデーションの角度、ベースの色、色相差の割合を記述してカスタマイズできます!
Sass(.scss)ファイル
/* mixinの定義 */
@mixin gradient-text($angle: 45deg, $color: #f82, $amount: 35%) {
color: $color;
background: -webkit-linear-gradient(
$angle,
$color,
adjust-hue($color, $amount)
);
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
display: inline-block;
}
/* 必要箇所でmixinの呼び出し */
h1 {
@include gradient-text;
}
h2 {
@include gradient-text(120deg, #2d0, 90%);
}
CSS(.css)ファイルに変換すると…
h1 {
color: #f82;
background: -webkit-linear-gradient(45deg, #f82, #f5ff22);
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
display: inline-block;
}
h2 {
color: #2d0;
background: -webkit-linear-gradient(120deg, #2d0, #0091dd);
-webkit-text-fill-color: transparent;
-webkit-background-clip: text;
display: inline-block;
}
7. 縞模様の背景
グラデーションではなく、こちらのデモのように複数の色を並べる場合でも、CSS では linear-gradient を使って表現できます。ちょっと複雑な mixin ですが、配色の並び(to left や to bottom 等)と色を指定すると、自動的に背景に並べるよっていう設定です。色は @include で呼び出す時に、半角スペースを開けてカラーコードを記述すると好きな数だけ並べられます。
Sass(.scss)ファイル
/* mixinの定義 */
@mixin stripes($direction, $colors) {
$length: length($colors);
@if $length > 1 {
$stripes: ();
@for $i from 1 through $length {
$stripe: (100% / $length) * ($i - 1);
@if $i > 1 {
$previous-color: nth($colors, $i - 1);
$stripes: append($stripes, $previous-color $stripe, comma);
}
$stripes: append($stripes, nth($colors, $i) $stripe, comma);
}
background: linear-gradient($direction, $stripes) fixed;
} @else if $length == 1 {
background-color: $colors;
}
}
/* 必要箇所でmixinの呼び出し */
body {
@include stripes(to right, #80b9aa #fffbd2 #ffd1b7 #ff8688 #7d5c68);
}
CSS(.css)ファイルに変換すると…
body {
background: linear-gradient(
to right,
#80b9aa 0%,
#80b9aa 20%,
#fffbd2 20%,
#fffbd2 40%,
#ffd1b7 40%,
#ffd1b7 60%,
#ff8688 60%,
#ff8688 80%,
#7d5c68 80%
) fixed;
}
以前レビューを書いた Dreamweaver CC 2017 を使えば、コマンドライン等を使わなくても簡単に Sass から CSS を生成できます。難しく思われがちな Sass の mixin ですが、一度設定しておくと次回から使いまわしできるので、少しずつ自分の使いやすいようにカスタマイズしておくといいですね!
参考: