
更新日
CSSで見出し固定+レスポンシブ対応の表を作成
料金表やサービスプランの比較、タイムテーブルなどなど、使う場面が多い割には制限も多く、初心者には少しとっつきにくいと思われがちな表。今回はあると便利な表の見出し固定やレスポンシブ対応の方法を紹介します。
見出しの行を固定する
表の中の行が増えてくると、スクロールした時に表の見出しが画面から見えなくなり、なんの値だったのかがわかりづらくなります。そんな時のために、行数の多い表では一番上にくる見出しの行を固定しておくといいですね。

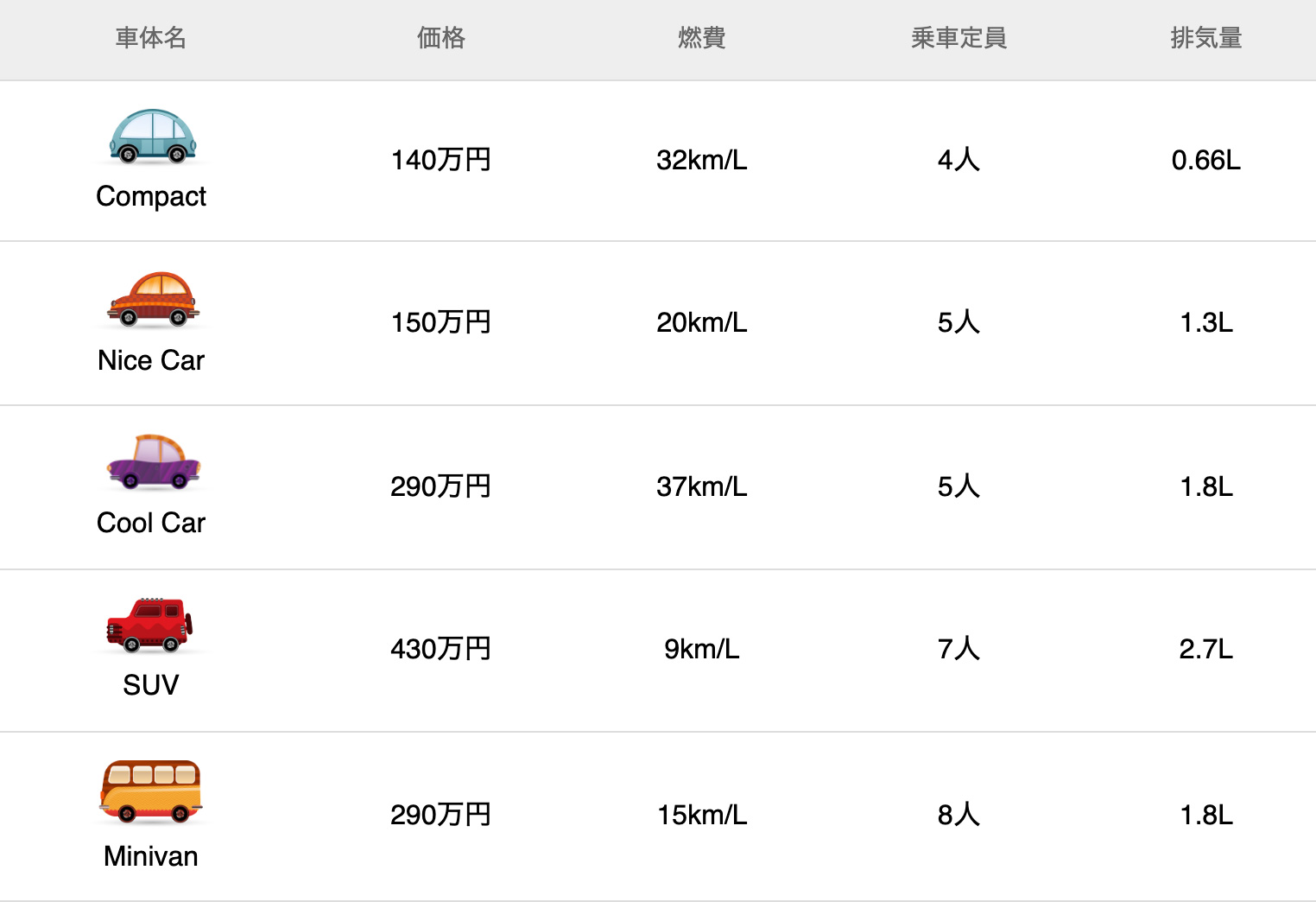
まずはベーシックな表を作成します。table タグに border-collapse: collapse; を指定することで、セル間のスペースがなくなってフラットな見た目になりますよ。
HTML
<table>
<tr class="heading">
<th>車体名</th>
<th>価格</th>
<th>燃費</th>
<th>乗車定員</th>
<th>排気量</th>
</tr>
<tr>
<td class="car-name">
<img src="images/car1.png" alt="" />
Compact
</td>
<td>140万円</td>
<td>32km/L</td>
<td>4人</td>
<td>0.66L</td>
</tr>
・・・省略・・・
</table>
CSS
table {
border-collapse: collapse;
width: 100%;
}
th,
td {
padding: 1rem 2rem;
text-align: center;
border-bottom: 1px solid #ddd;
}
th {
font-weight: normal;
font-size: 0.875rem;
color: #666;
background: #eee;
}
img {
width: 80px;
display: block;
margin: 0 auto;
margin-bottom: 0.5rem;
}
続いて見出しとなる th タグに position: sticky; を加えて、見出しの位置までスクロールした際に固定表示させます。position: sticky; は過去記事「【第 3 弾】少しのコードで実装可能な 15 の CSS 小技集」でも紹介しているので読んでみてくださいね。
CSS
th {
position: sticky;
top: 0;
}
スクロールが表まで到達すると th 部分が固定されるようになりました!
モバイルサイズでは縦並びに
このままではデスクトップサイズでうまく動作しますが、画面幅が狭くなると表のすべてを表示できず、非常に読みづらくなっています。そこでモバイルサイズでは各項目ごとに縦に並べてまとめましょう。
まず、メディアクエリーを使ってモバイルサイズでは一番上の行につけておいた「heading」クラスを非表示にし、各車体名の td につけた「car-name」クラスには背景色をつけました。
@media (max-width: 500px) {
.heading {
display: none;
}
.car-name {
background: #eee;
}
}
まだ右側にはみ出した部分は画面の外に表示されている状態です。
続いて項目の縦並びです。これは意外と簡単で、td に対して display: block; を加えるだけで、各セルが縦並びになりますよ!
@media (max-width: 500px) {
td {
display: block;
}
}
こちらデモです。パネル右上の「EDIT ON CODEPEN」をクリックすると画面幅を伸縮させて動作確認できます!
縦並びでも見出しを表示
一件これでうまくレスポンシブに対応できたように見えますが、表を見るとなんのラベルもなく突然「4 人」や「0.66L」と書かれていて、なんのことだかわかりませんね。そこでカスタムデータ属性を使ってそれぞれの値に見出しを表示させましょう。
カスタムデータ属性とは HTML の要素に data- から始まる属性を自由に設定できるものです。そこで設定した属性値は JavaScript や CSS で扱えるようになります。ここでは値を格納する td に data-label という属性を設定し、値には見出しを用意しておきます。
HTML
<table>
<tr class="heading">
<th>車体名</th>
<th>価格</th>
<th>燃費</th>
<th>乗車定員</th>
<th>排気量</th>
</tr>
<tr>
<td class="car-name">
<img src="images/car1.png" alt="" />
Compact
</td>
<td data-label="価格">140万円</td>
<td data-label="燃費">32km/L</td>
<td data-label="乗車定員">4人</td>
<td data-label="排気量">0.66L</td>
</tr>
・・・省略・・・
</table>
設定したカスタムデータ属性は CSS の疑似要素として表示させましょう。値を attr()関数で取り出し、content プロパティーを使って表示させます。
CSS
@media (max-width: 500px) {
td::before {
content: attr(data-label);
font-size: 0.875rem;
color: #666;
display: block;
margin-bottom: 0.25rem;
}
}
値の上に見出しを表示させました。こちらもパネル右上の「EDIT ON CODEPEN」をクリックして動作確認してみてくださいね!
表のレスポンシブ化はなかなか難しく、様々な手法で実装できます。今回紹介した技が正解とは限りませんが、参考にしていただけますと幸いです!