
更新日
prefers-reduced-motionでアニメーション(視差効果)を減らす設定をしたデバイスに対応させる
アニメーションのあるWebページって、見るのも作るのも好きなんですが、みなさんはいかがでしょう?中には動きが苦手で目が疲れてしまう、画面酔いしてしまう…なんていう方もいらっしゃるかと思います。今回はアニメーションが苦手な方のためにWebサイト側でできることを考えてみます。
アニメーションを減らす設定
アニメーションによって画面酔いしてしまったり、動きがつくと内容が理解できなくなるという方は、OS 側で視覚効果を減らす設定をしているかと思います。そういった設定をしている場合は、CSS で Web サイトのアニメーションもなくす、あるいは軽減させる指定が可能です。
設定方法
まずはアニメーションを減らすための OS 側の設定方法から紹介します。
- Windows 10: 設定 → 簡単操作 → ディスプレイ → アニメーションを表示する
- macOS: システム環境設定 → アクセシビリティ → ディスプレイ → 視差効果を減らす
- iOS: 設定 → アクセシビリティ → 視覚効果を減らす
- Android: 設定 → ユーザー補助 → アニメーションの削除
対応している Web サイトの例
上記設定をしているデバイスで見ると、表示を変えている Web サイトの一例です。

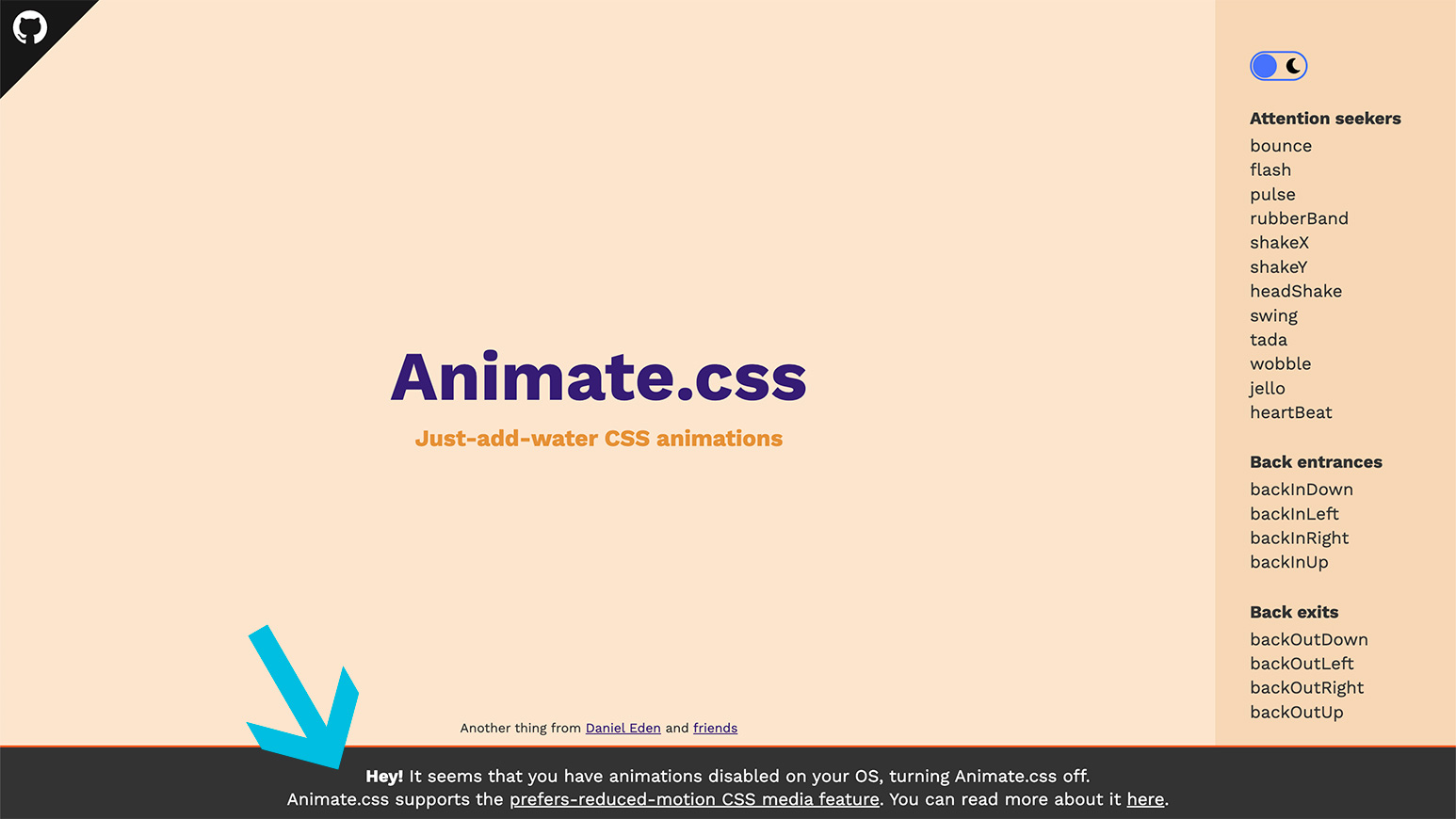
Web サイトに手軽に動きを追加できるAnimate.cssでは、OS 側でアニメーションを減らす設定をしている場合動作しません。Web サイトには「お使いの OS でアニメーションが無効になっており、Animate.css がオフになっているようです。」というメッセージが表示されます。
Web サイト制作の情報ブログ、ICS MEDIAでは、ヘッダー部分のなめらかなアニメーションをはじめ、動きを停止して表示しています。
実装方法
それでは実際に指定方法を見ていきましょう。メディア特性のうち、prefers-reduced-motion を利用します。こちらを reduce とすると、上記アニメーションを削除や減らす設定をしているときに、波括弧内の指定が有効化します。
@media (prefers-reduced-motion: reduce) {
/* アニメーション効果を削除・軽減の設定をした場合に有効化するスタイル */
}
ここで animation や transition での CSS アニメーションを調整するといいのですが、値を none などにしてまったく動作しないように指定してしまうと、想定通りの表示ではなくなる可能性が高いです。例えばスクロールで要素をふわっと表示させるような指定をしている場合、多くのケースで opacity を 0 から 1 に変化するよう記述しているでしょう。この指定が無効化されると、そもそも要素が表示されなくなってしまいます。
そこで、透明・不透明などの指定をなしにして、最初から要素を表示するよう記述してもいいでしょう。ただ、アニメーションする要素が多い場合は、全称セレクターで以下のようにアニメーションにかかる時間(再生時間)を 1ms(1 ミリ秒)のようなごく短い時間に設定し、パッと変化するように指定できます。keyframes を使った CSS アニメーションの場合は無限ループの指定もできますが、ここは再生回数を 1 として、繰り返し実行されないようもできます。
@media (prefers-reduced-motion: reduce) {
*,
::before,
::after {
transition-duration: 1ms !important;
animation-duration: 1ms !important;
animation-iteration-count: 1 !important;
}
}
デモを作ってみました。視差効果を減らす指定をした場合の動きは以下の動画を見てみてください:
場合によっては scroll-behavior でのページ内での移動もなしにしたほうがよさそうです:
@media (prefers-reduced-motion: reduce) {
*,
::before,
::after {
transition-duration: 1ms !important;
animation-duration: 1ms !important;
animation-iteration-count: 1 !important;
scroll-behavior: auto !important;
}
}
様々な方に配慮した Web サイト制作ができるといいですね!この Web サイトもまだまだ対応が行き届いていないので、少しずつ改良できたらなと思っています!