
更新日
Nuxt JSのコンテンツを多言語化する方法
Nuxt JSで作成されたプロジェクトをi18nというプラグインを使って多言語化に対応する方法を紹介します。あまり実装する機会はないかと思いますが、自分用に備忘録として。自動的に翻訳してくれるわけではなく、言語ファイルを用意して切り替えるという仕様です。
すでにNuxt JS でプロジェクトを作成していることを前提に書いていきます。
i18n をインストールする

i18n 公式サイトを参考に、yarn または npm でインストールします。
Yarn
yarn add nuxt-i18n
NPM
npm i nuxt-i18n
言語ファイルを作成

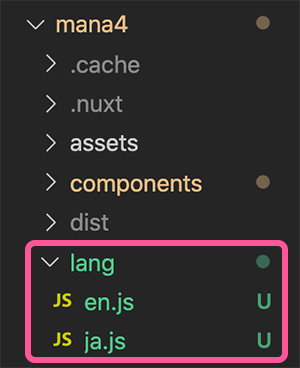
今回は英語と日本語の Web サイトを作成していく手順を紹介します。プロジェクトの第一階層に「lang」フォルダーを作成し、その中に英語版を「en.js」、日本語版を「ja.js」として作成します。
各言語ファイルには必要なテキストを用意しましょう。
lang/en.js(英語用ファイル)
export default {
welcome: "Welcome",
};
lang/ja.js(日本語用ファイル)
export default {
welcome: "ようこそ",
};
config ファイルの設定
nuxt.config.js ファイルの modules に i18n の基本設定を記述。この例ではデフォルト言語を英語にしていますが、日本語をデフォルトにしたい時は defaultLocale: 'ja' としましょう。
nuxt.config.js
modules: [
['nuxt-i18n', {
locales: [
{
code: 'en',
file: 'en.js'
},
{
code: 'ja',
file: 'ja.js'
}
],
lazy: true,
langDir: 'lang/',
defaultLocale: 'en'
}]
],
言語を切り替えたい箇所に指定
あとは実際にテキストを表示させたい .vue ファイルで呼び出せば OK!
{
{
$t("welcome");
}
}
HTML タグも含めて翻訳したい時
翻訳したいテキストに HTML タグも含まれる時は、v-html ディレクティブで呼び出せます。
en.js
export default {
welcome: '<a href="test.html">Welcome</a>',
};
.vue ファイル
<p v-html="$t('welcome')"></p>
言語の切り替えリンク
クリックしたら言語が切り替えられるよう、リンクを用意します。
簡易版
nuxt-link で言語コードを指定すれば OK。デフォルト言語じゃないものはサブディレクトリとして指定されます。例えばトップページが example.com なら、デフォルト言語はそのまま、デフォルトじゃない言語(ここでは日本語)は example.com/ja で表示されるようになります。
以下の書き方は簡易版なので、要所要所に言語切替リンクが必要なときにも使えます。
.vue ファイル
<nuxt-link :to="switchLocalePath('en')">English</nuxt-link>
<nuxt-link :to="switchLocalePath('ja')">日本語</nuxt-link>
今表示している言語じゃない言語名だけ表示
今英語で表示しているなら、言語リンクに「日本語」と表示したい場合は v-if で指定できます。
.vue ファイル
<template>
<ul>
<li v-if="$i18n.locale !== 'en'">
<nuxt-link :to="switchLocalePath('en')">English</nuxt-link>
</li>
<li v-if="$i18n.locale !== 'ja'">
<nuxt-link :to="switchLocalePath('ja')">日本語</nuxt-link>
</li>
</ul>
</template>
言語切替のコンポーネント作成
ナビゲーションメニューなど、言語切替リンクのみをコンポーネント化しておくと管理も楽になりますね。nuxt.config.js に言語名も指定しておきましょう。上記と同様、現在表示している言語以外の言語リストが表示されるようになります。
.vue ファイル
<template>
<nuxt-link
v-for="locale in availableLocales"
:key="locale.code"
:to="switchLocalePath(locale.code)">
{{ locale.name }}
</nuxt-link>
</template>
<script>
export default {
name: 'LanguageSwitcher',
computed: {
availableLocales() {
return this.$i18n.locales.filter((i) => i.code !== this.$i18n.locale)
},
},
}
</script>
nuxt.config.js
modules: [
['nuxt-i18n', {
locales: [
{
code: 'en',
file: 'en.js',
name: 'English' // ← 追加
},
{
code: 'ja',
file: 'ja.js',
name: '日本語' // ← 追加
}
],
lazy: true,
langDir: 'lang/',
defaultLocale: 'en'
}]
],
こんな感じで切り替わるようになります。かなりスムーズに表示が変わって素敵!
他にも言語ごとにドメイン名を変えたり、ユーザーがブラウザーにデフォルトとして設定している言語によって自動切り替えさせることもできます。詳細はi18n の公式サイトをご覧ください!