
モバイル幅で作成されたWebサイトの特徴と作例
モバイルは幅が狭く、デスクトップは幅が広いので、それぞれのデバイスにあわせてWebサイトの幅も可変させたりしますよね。しかし最近、デスクトップで見てもモバイル幅のまま表示させている国内のWebサイトをちょこちょこ見かけます。今回はそんなモバイル幅のWebサイトを見ていこうと思います。
モバイル幅 Web サイトの特徴
デスクトップで見ても狭いコンテンツの幅
よくある Web サイトでは、コンテンツ部分の枠がデバイスの幅によって変化します。例えばモバイルサイズでは幅が狭くなり、デスクトップサイズでは幅が広がって画面中央に表示されます。このブログでもそうですよね。しかし、昨今見られるようになったレイアウトでは、デスクトップサイズで見てもコンテンツ枠の幅は狭いままで表示されています。画面中央に表示されるものが多いのですが、中には右側に配置されているものもありました。
幅は「これ以上は大きくならないよ!」と指示すればいいので、 max-width でコンテンツ部分の最大幅を指定すれば OK。

デスクトップサイズで見ても、コンテンツが入る部分はかなり狭い幅になっているワコールの Web サイト。
固定されている背景画像
画面をスクロールしても、移動するのはコンテンツ内容の部分のみで背景が動かないものが多くありました。背景を固定することで、実際にスマートフォンの画面を眺めているような動きになりますね。
背景画像を設置したい部分(多くの場合 body タグ)に、背景画像の指定とともに background-attachment: fixed; を記述すれば固定できます。

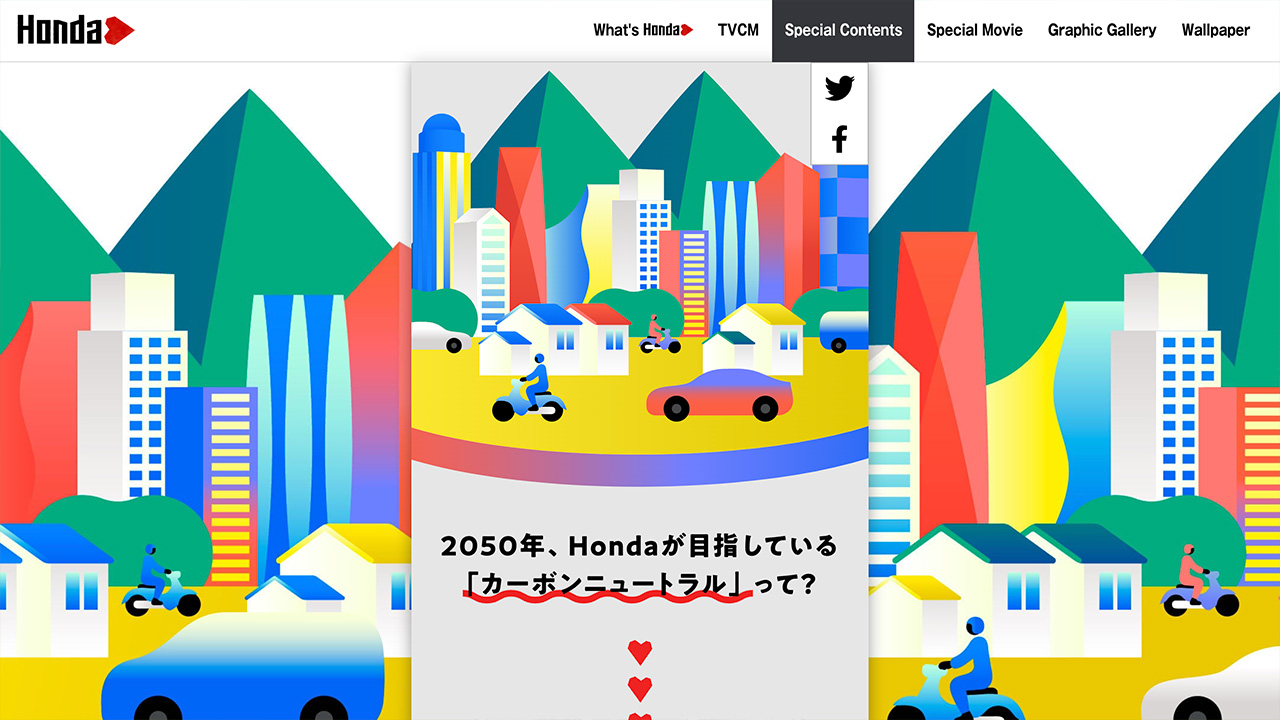
Honda ハートの Web サイトではカラフルなイラストの背景画像が固定表示されています。スクロールして動くのは真ん中のコンテンツ枠のみ。
ロゴやメニューボタンなどをコンテンツ枠外に固定表示
ロゴやメニューボタン、その他にもお知らせやリンクなどが、コンテンツ枠の外に固定表示されているサイトもありました。モバイルサイズで見ても同じく固定表示されていたり、逆にデスクトップサイズのみ表示されてるボタンなどもありました。デスクトップサイズだと余白がたっぷりできるので、そこを有効活用しています。
CSS では固定したい要素に position: fixed; で固定配置の指定をして、 top や right , bottom , left などの位置を指定します。

LOUERでは左側の空いたスペースにロゴやキャッチコピーなどのブロックを固定表示しています。スマートフォンで見るよう促すほど、モバイルを優先している Web サイトのようです。
シャドウを入れる
コンテンツ部分にうっすらとドロップシャドウを加えて、少し浮かび上がっているように表現している Web サイトもありました。内容に注目されるようデザインされているんですね。
影をつけたい要素に box-shadow を指定して影を表現できます。色をカラーコードではなく rgba などで指定すれば、半透明になるので背景になじむ自然な影になります。

紙の質感を感じる背景画像を利用したマジックインキ ×RAGEBLUEの Web サイトでは、背景の色に合わせて薄い茶色のシャドウをあしらっています。
作ってみた
上記内容のものをかんたんに作ってみました。とは言え大きく実装方法が変わるわけではありません。よくある中央にコンテンツ枠を配置したページですよね。違うところと言えばコンテンツ枠の幅でしょうか。このサンプルでは 350px としています。固定背景や固定メニュー、シャドウにも注目!
詳しいコードは「CSS」タブをクリックして見てみてください!
参考になる Web サイト
「最近たまに見かけるなー」と思っていたモバイル幅の Web サイトですが、調べてみると意外と多く存在していました…!デザインや実装の参考になりますよ!
美容家電ブランド【SALONIA(サロニア) 】

THE FIRST TAKE

連載 25 周年記念企画 ONE PIECE ISLAND 92 巻無料大航海

ネオイザカヤ

#迷惑メール展

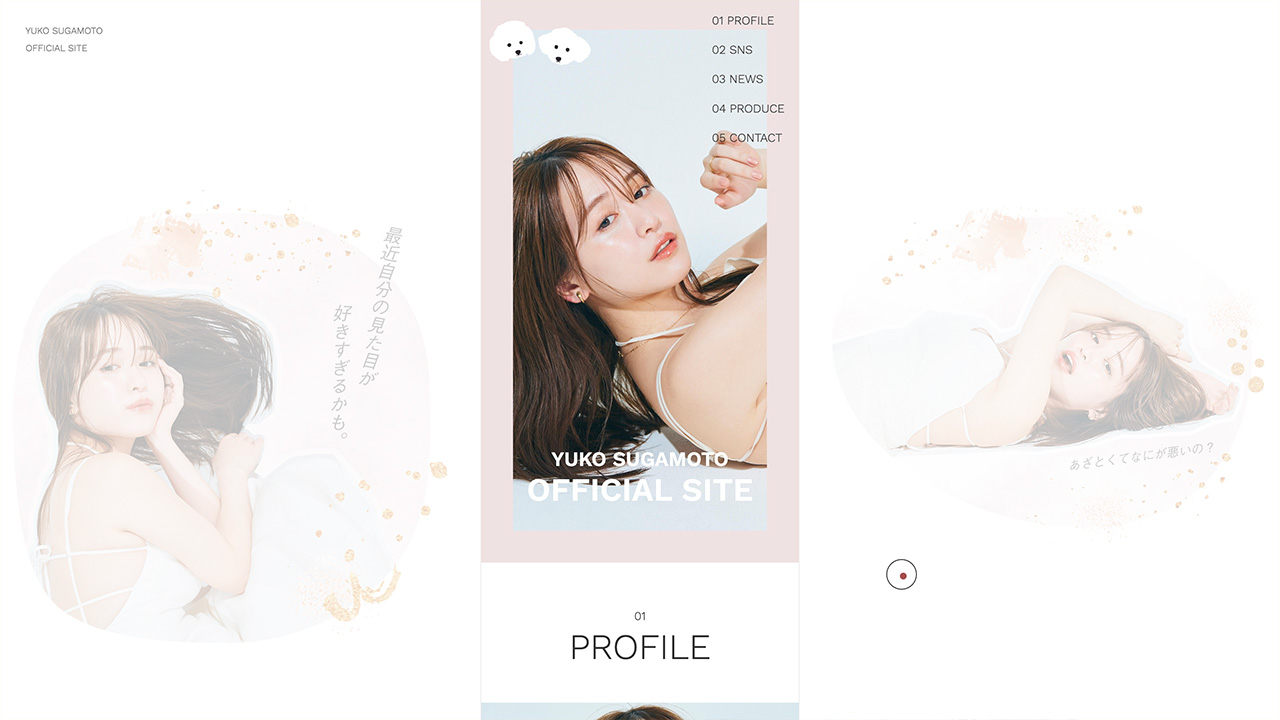
ゆうこす公式サイト

ほろよい

HugMug

〈Beams mini〉でつくる夏の 7DAYS コーデ

KPP 10th Anniversary Special Website

SALONIA

餃子の祭

EMIOZAKI WEB

Salanaru

狂 ATE the FUTURE

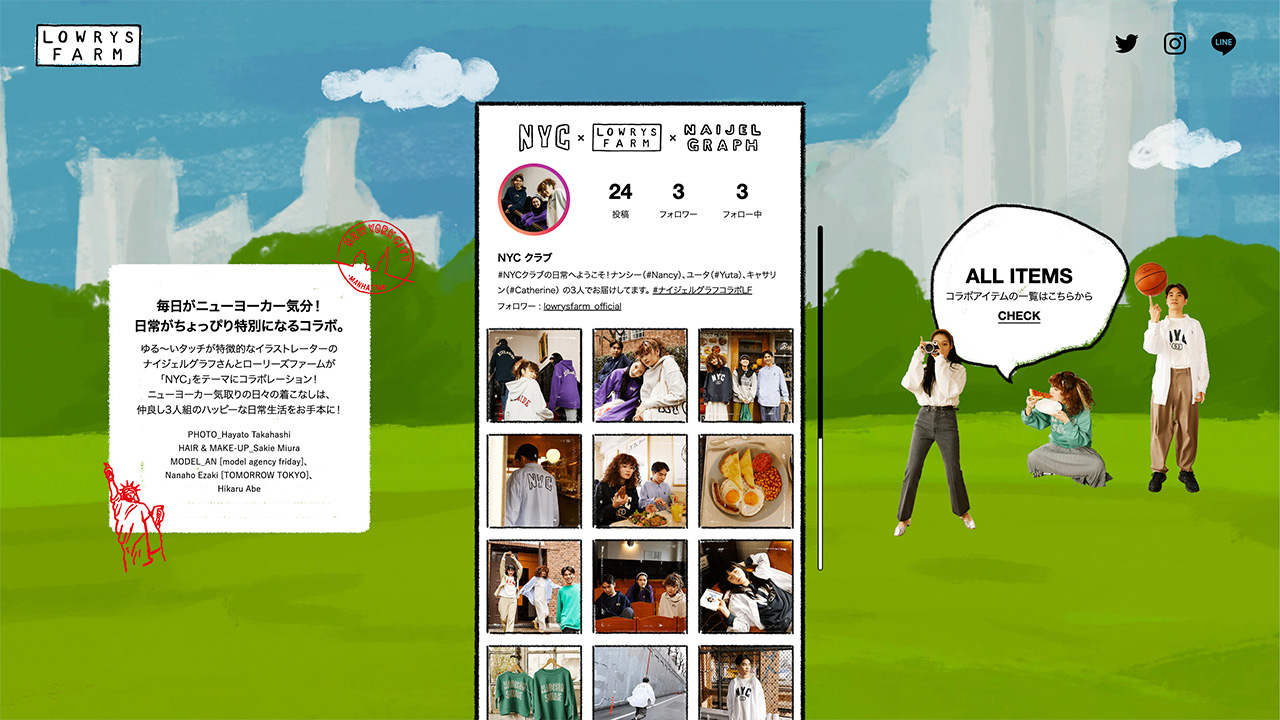
ローリーズファーム

タカオのカタヲ

女子美術大学・女子美術大学短期大学部

ドラマチックカリー
