
更新日
かゆいところに手が届く!Flexboxを使った便利な小技
要素を横並びにする時に便利なFlexbox(フレックスボックス)。みなさん、使いこなせていますか?今回はFlexboxを使ったちょっとした小技や、ハマりがちなポイントとその回避例を紹介します!
画像とテキストを互い違いに表示
まずは画像とテキストが入るボックスを作成。それらを囲む .box という div を用意しました。
HTML
<div class="box">
<img src="images/iphone1.jpg" alt="" />
<div class="box-text">
<h2>見出しが入ります</h2>
<p>テキストが入ります</p>
</div>
</div>
<div class="box">
<img src="images/iphone2.jpg" alt="" />
<div class="box-text">
<h2>見出しが入ります</h2>
<p>テキストが入ります</p>
</div>
</div>
この親要素となる .box に display: flex を指定すると横並びになります!
CSS
.box {
display: flex;
}
さらに偶数のボックスには画像とテキストを逆に配置したいので、「偶数の要素」を指定するためのセレクター、:nth-child(even) を .box に対して付与。続いて flex-direction: row-reverse; を指定することで、中身の要素を逆向きに横並びにできます。
CSS
.box:nth-child(even) {
flex-direction: row-reverse;
}
横並びにした画像が伸びるのを防ぐ
img 要素と p 要素で画像とテキストを横並びにする機会は多いと思います。HTML で書くとこのようになるでしょう:
HTML
<div class="container">
<img src="moon.jpg" alt="" />
<p>Once when I was six years old I saw a magnificent picture in a book...</p>
</div>
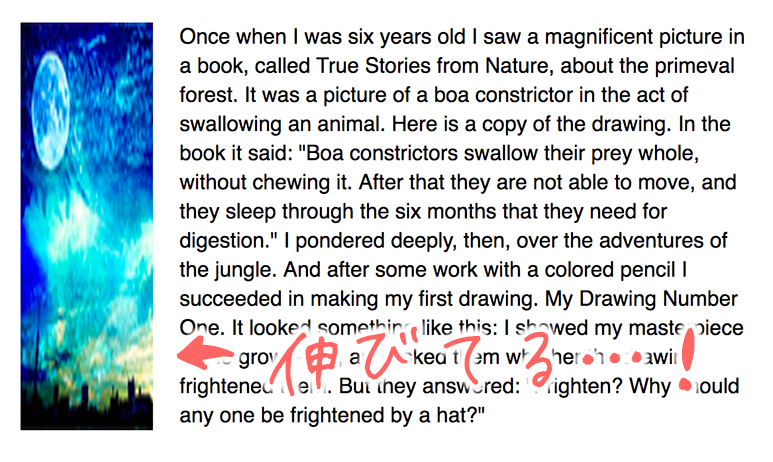
この例だと img と p の親要素である .container に display: flex を指定します。が、そのままだと画像が縦長に引き伸ばされて表示されてしまいます。。

これはフレックスボックスを使うと垂直方向の揃えが stretch となっており、横並びになる子要素の高さを揃えようとするのが原因です。
回避するには親要素に対し align-items: flex-start; を指定すれば OK!
CSS
.container {
display: flex;
align-items: flex-start;
}
または引き伸ばしたくない子要素に align-self: flex-start; を指定しても同様に回避できます。
フッターを最下部に固定表示
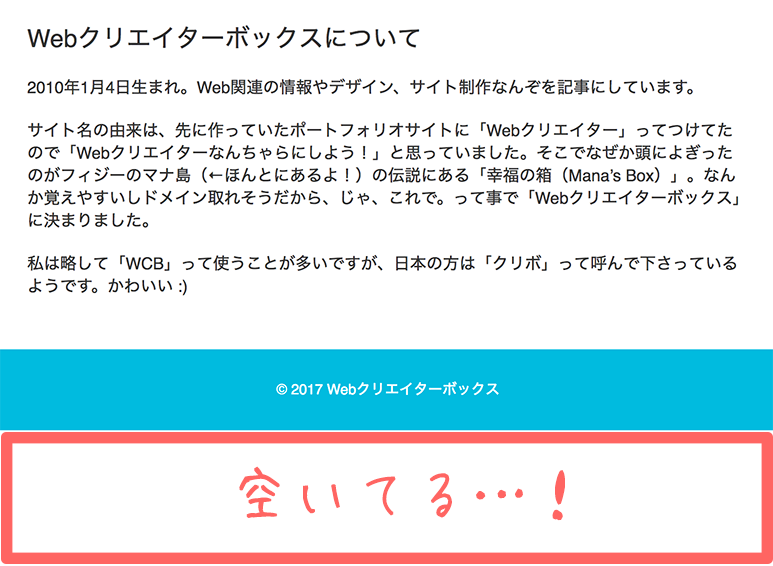
コンテンツの高さが足りないと、フッターが画面中ほどに表示され、フッターの下にスペースがあいてしまいます。制作中にこんな場面に出くわした方も少なくないのでは?

これもフレックスボックスで解決しましょう!余分な要素を足さなくてもいいので、手軽に実装できますよ。
HTML
<body>
<article>
<h1>Webクリエイターボックスについて</h1>
<p>
2010年1月4日生まれ。Web関連の情報やデザイン、サイト制作なんぞを記事にしています。
</p>
</article>
<footer>© 2017 Webクリエイターボックス</footer>
</body>
CSS ではフッターの上にくる要素(この例だと article )に対して flex: 1; を加えてフッターを押し下げるところがポイントです。
CSS
html,
body {
height: 100%;
}
body {
display: flex;
flex-direction: column;
}
article {
flex: 1;
}
html と body に対して height: 100%; とすることで IE でもきちんと実装できます。
※ご指摘いただきました。ありがとうございます!
Web クリエイターボックスではFlexbox の便利なチートシートも配布中!プロパティーや値の書き方で戸惑うことも多いと思いますので、ぜひご利用くださいね!