
更新日
色覚障がい者に配慮したWebサイトの作り方
今持ってるプロジェクトの中で、視覚・色覚障がい者にも配慮したWebサイトの制作があります。視覚障がい者向けのサイト制作についてはいくつか記事を発見できたのですが、色覚障がい者に向けたWebサイト制作についてはなかなかヒットしなかったので、断片的に読んだものを記事にまとめました。参考にしてみてください!
追記: 一部表記の仕方を変更しました。
色覚障がいについて
目の、色を認識する細胞の変異で、色の識別が異なることを「色覚障がい」「色覚異常」と呼びます。色覚障がいといってもいろいろな種類があり、ここでは人口の多い赤系統や緑系統の色の識別が困難な、赤緑色覚異常の場合について書いてみます。
困難な点としては
- 灰色だと思ったらピンクのシャツだった
- 焼肉の際、生肉と焼けている肉の区別がつきにくい
- 電車の路線図がわかりにくい
- 黒板に書いた赤チョークが見えにくい
- UNO、ぷよぷよなどが難しい
等があげられるようです。
どのように見えるのか
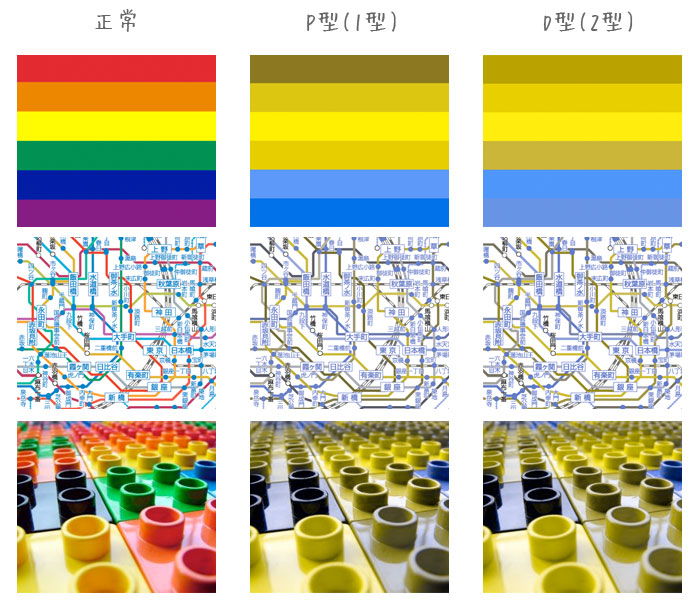
では実際にどのように見えるのでしょうか?Photoshop CS4〜の ビュー > 構成設定 から、赤緑色覚異常の P 型(1 型)と D 型(2 型)の人がどのように見えるかチェックできるようになりました。P 型(1 型)と D 型(2 型)では若干色の濃淡の見え方が違うようです。

はっきりと区別のつく赤と緑の組み合わせが識別しにくいことがよくわかりますね。こう見ると青が誰にでもわかる、一番使いやすい色な気がします。Google をはじめ、多くの大手サイトのリンクの色が青なのも、この辺に理由がありそう。
Web サイトの場合
Colorblind Web Page Filterで Web サイトがどのように見えているのかをチェックすることができます。

このサイトをチェックしてみました。モノクロ+水色を使用しているのであまり変化は見られません。みなさんのサイトもぜひチェックしてみてください!
デザイン時の注意点
わかりやすい配色を
まず、下記の計算を基準に見えにくい配色をしていないかチェックし、色を選択します。赤®、緑(G)、青(B)の 0 ~ 255 の数値をもとにします。
明度差
- 明度差は( R×299 + G×587 + B×114 )/1000 で計算する
- 明度差は 125 以上が望ましい
色相差
- 色差は、RGB それぞれの前景色と背景色の差を取り、合計したもの
- 色差は 500 以上が望ましい
いちいち計算するのもなぁ…という人に必見のサイト、「カラーコントラストチェッカーアナライザーツール | Adobe Color」。コントラスト、明度差、色相差をチェックしてくれます。
リンクの工夫
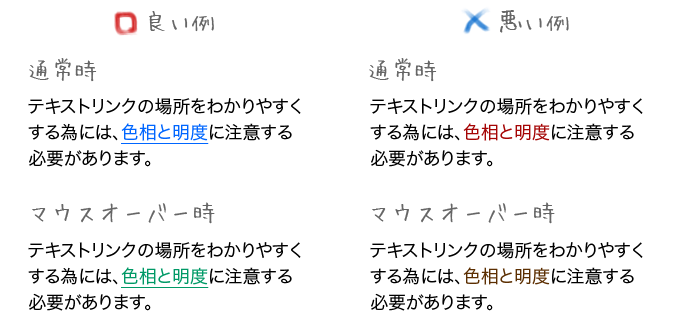
色覚障がい者についてのサイトを読みあさっている中で、「ノートに赤字で添削されても、どこが赤字なのかわからない」という体験談を見かけました。これは Web サイトにも言えることで、サイトのデザイン上リンクや強調部分に赤を使っているサイトもあると思いますが、これはかなり危険。色覚障がい者にとって赤=茶色となるため、濃い赤だと他のテキストと識別できなくなります。

良い例では色覚障がい者が判別しやすい青を下線とともに使用。マウスオーバー時には緑を使っています。緑は色覚障がい者にとってオレンジがかった黄色に見えるので、ひと目でマウスオーバーしているとわかります。青と緑は似ている色なので、マウスオーバー時にこの色を使っても不自然ではありませんね。逆に悪い例では濃い赤を通常時に、茶色をマウスオーバー時に使用。更に下線もないのでどこがリンクなのか、マウスオーバーしているのかどうかもわかりにくくなっています。
模様をつける
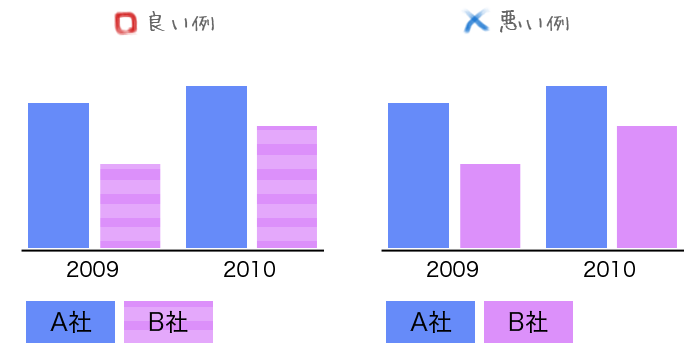
棒グラフ、円グラフなど、グラフ系は多くの色が使われる事が多いです。ただ、似ている色を隣に置いたり、明度や彩度を変えただけではわかりやすいとは言えません。

青と紫。色覚障がい者にとっては識別しにくい2色が隣合わせになっています。そこで一工夫。どちらか一方に簡単なパターンを加えましょう。多くの方が見て気にならない程度の装飾で OK です。これだけで色覚障がい者にとっては明らかに別のグラフである事がわかります。
色の名前を表示する
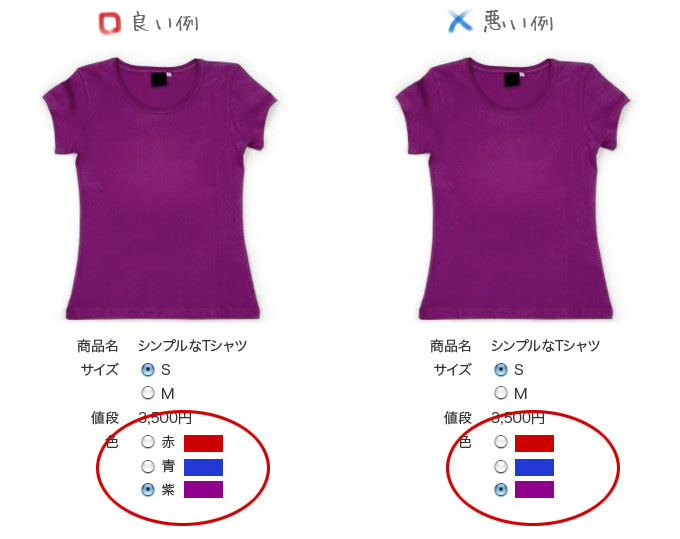
自分が思っていた色と違う色の服を着ていた…という事があるそうです。EC サイトでそんな事態にならないよう、工夫しましょう。

EC サイトの色を選択するところでよく見かけるカラースウォッチ。これだけではそれが何色なのかわかりにくいので、隣に色の名前も一諸に表示させておくとわかりやすいです。
まとめ
Web サイトの種類にもよると思いますが、特にターゲット層の広いコミュニティサイトや医療系、サービス系のサイトは上記に書いた明度やコントラスト、色相を調節し、ツールを使ってテストして少しでも多くのユーザーがストレスを感じる事なく観覧できるサイトを目指しましょう。ほんの少し気にかけるだけで、色覚障がい者の使いやすいサイトを作ることができるんです。それから見栄えのいい配色と全てのユーザーが使いやすい配色は異なるという事がよくわかりました。これからはデザインの前の段階であるブランディングの時点でそういった点も考えていきたいですね。
また、今回は色覚障がいにスポットを当てましたが、視覚障がい者に配慮した Web サイトの作り方は「バリアフリー Web デザインガイド」がとってもわかりやすいです。音声ブラウザがどのようにページを読んでいくのか、注意すべき記述方法、サンプルページで良い例・悪い例を見ることができます。こちらも記事にしようかな…と思ったのですが、音声ブラウザの体験版がなさそうなので、試してもないのに記事にするのもなぁ…という事で、実際に音声ブラウザを体験された方の記事「音声ブラウザ体験記」も合わせて読んでみてください :)
余談
この記事を書いていて思い出したのですが、昔カナダのジュエリーショップでバイトしていた時の事。男の人が「彼女の誕生日に彼女の好きな緑色の宝石のついたネックレスをプレゼントしたい。」と来店されました。ネックレスエリアに移動して緑色の宝石であるペリドット、プリナイト、ターコイズなどを紹介しました。が、彼が「これいいな」と指さす物の多くがシトリンというオレンジ色の宝石。「? えと、緑色でお探しですよね?」と言うと「あれ、これ緑じゃないの?ごめん、俺目に障がいがあって緑が見えないんだよ」と。返答に戸惑いながらも、サイズ、値段、好きなデザインを聞いて緑の宝石を別のトレイに移して見てもらいました。
その後その内のひとつを気に入ってもらい、会計する事に。その時に、まだラッピングしていないそのネックレスを見つめながら彼がつぶやいたセリフが忘れられません。
「俺、緑ってどんな色かわかんないけど、彼女の好きな色なんだから、きっと綺麗なんだろうな…」
言葉につまりながらも「爽やかで、とっても落ち着く綺麗な色ですよ」というと少し切ない表情で微笑んでいました。
…としんみりしてしまいました!これからはもっとアクセシビリティについても考えて Web サイト制作していきたいですね!みなさんが注意していることなどあればコメントください!
参照サイト