
更新日
CSSで複数の色を組み合わせたメッシュグラデーションを作成する方法
メッシュグラデーションとは、複数のポイントで色を指定したグラデーションのことです。あえて統一感をなくすことで、遊び心のあるふわふわした印象となります。このメッシュグラデーションをCSSで作成してみましょう!
基本の円形グラデーション
まずは基本的な円形グラデーションの指定方法です。background-image プロパティーで radial-gradient() のカッコ内に開始色と終了色をカンマで区切って指定します。
background-image: radial-gradient(開始色, 終了色);
この時、色を transparent とすると、透明色が指定でき、後述する複数の色を重ねる時に利用できます。ついでに background-attachment: fixed; を合わせて指定すれば要素いっぱいに色を広げられます。
複数のグラデーションカラーを指定
続いて複数のグラデーションカラーを重ねる方法です。上記の radial-gradient() をカンマで区切って指定するだけ!
background-image: radial-gradient(色1, transparent), radial-gradient(色2, transparent);
ただ、初期値だとどちらの色も要素の真ん中に表示されるので(これはこれでキレイですが)、少し位置をずらしてメッシュっぽくしていきます。
グラデーションの位置を指定
位置の指定には radial-gradient() のカッコ内に at 横の位置 縦の位置 で指定できます。横の位置が 0 なら左端、100% なら右端。縦の位置は 0 なら上、100% なら下です。単位は % 以外にも px などで指定可能です。
background-image: radial-gradient(at 横の位置 縦の位置, 開始色, 終了色);
以下の例では左上に#ff0、右から 60%・最下部に#ff0 を指定しました。
四隅に色を入れるとなかなか幻想的です!
ちなみに上に記述した色が前面に表示されるので、重なり具合を見ながら調整するといいでしょう。
グラデーションが広がる大きさを指定

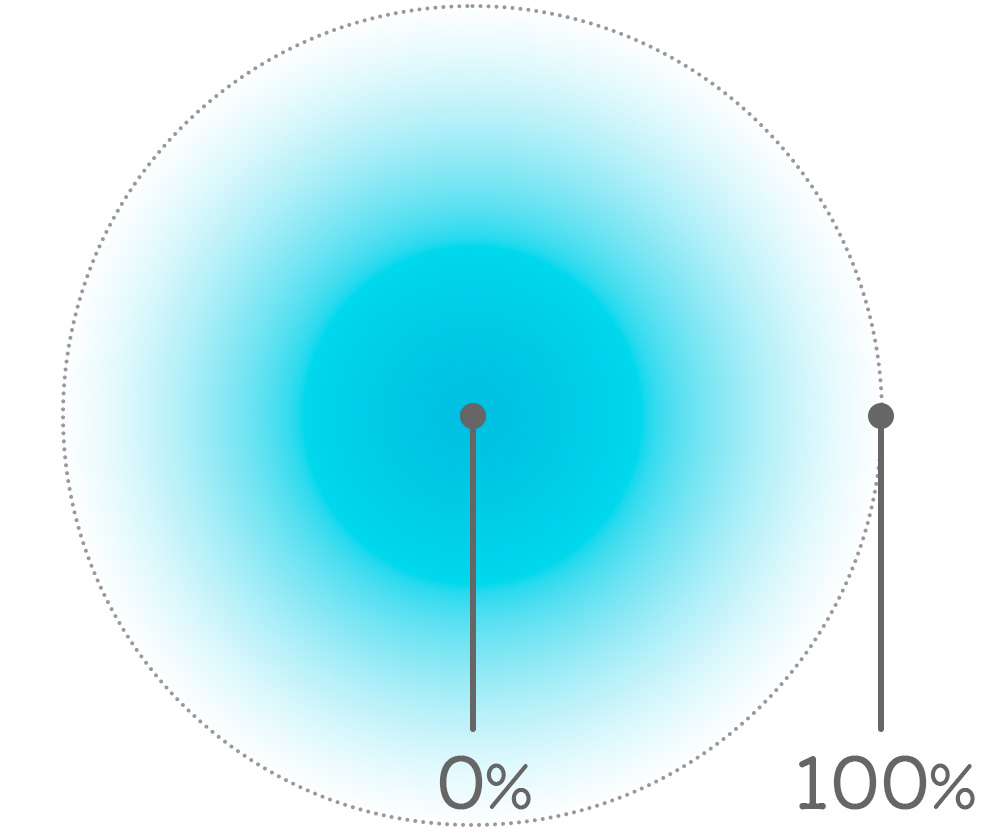
円形グラデーションはグラデーション光線の中心点と末端までを 0〜100%で構成されています。指定する色が始まる地点を指定すれば、グラデーションの広がり具合を調整できます。指定方法は色の指定の後に半角スペースで区切って記述します。
background-image: radial-gradient(開始色 位置, 終了色 位置);
ちなみに開始色と終了色の位置を同じ値にするとぼかしがなくなります。これはこれで別の表現ができるのですが、今回は割愛。
メッシュグラデーションギャラリー
いろんなパターンを作ってみました!配色を考えるのも位置を考えるのも楽しいー!参考にしてみてください!
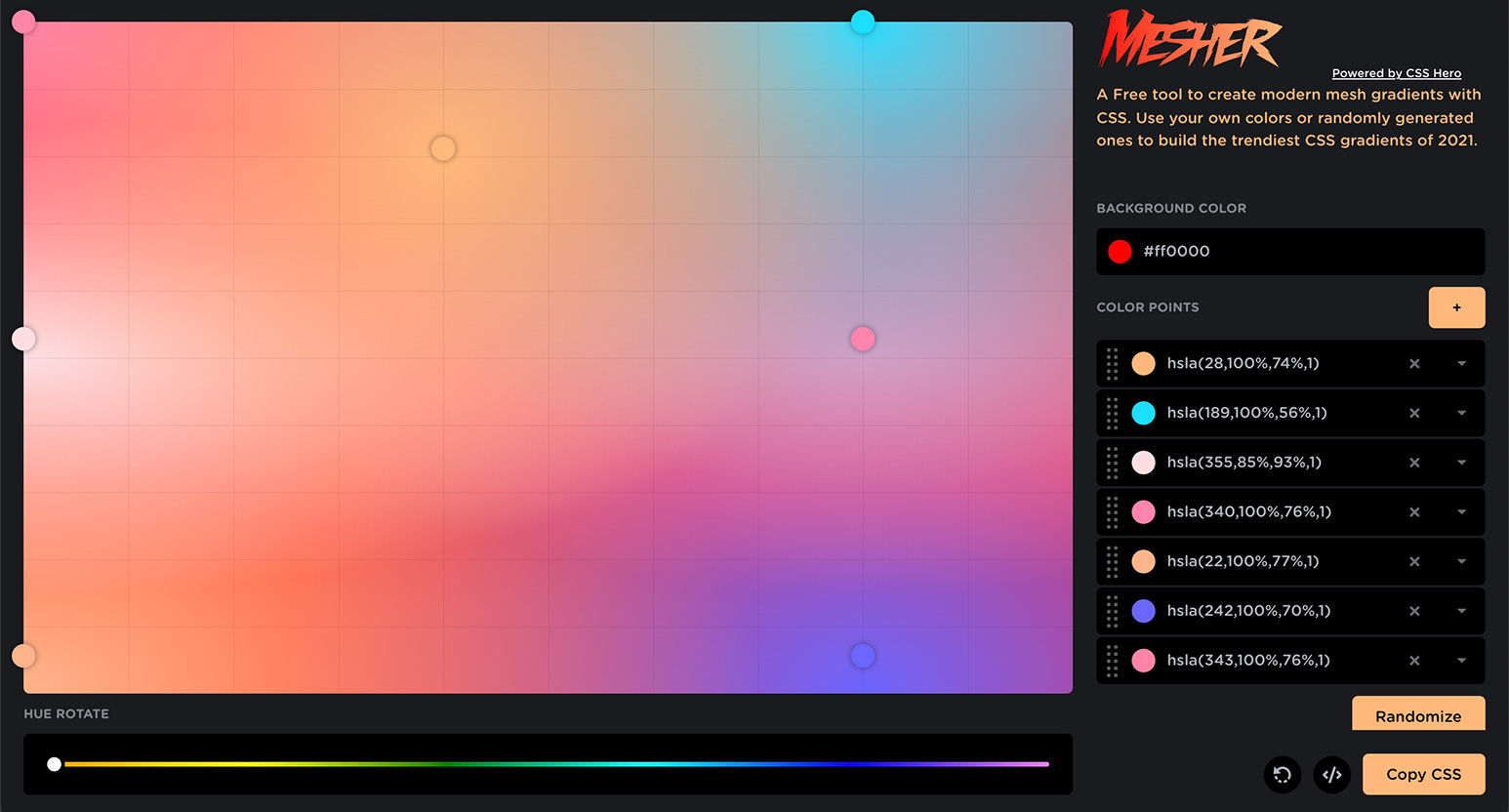
便利なジェネレーターもあります

Mesher Toolを使えば複雑なメッシュグラデーションの CSS コードを楽に生成できちゃいます。画面上にある点を動かしてグラデーションの位置を変えたり、「Rondomize」ボタンからランダムに色を表示してくれます。画面右下の「Copy CSS」ボタンから CSS コードをコピーできますよ。
選択する色や位置、大きさ次第で様々な表現が可能となりますね!今回紹介した指定方法以外の書き方もあるので、ぜひ確認してみてください!