
更新日
Webクリエイターボックスを(プチ)リニューアルしました
約2年半ぶりにWebクリエイターボックスのテーマをリニューアル!という事で、変更点をザックリと紹介します。とは言え全体のデザイン自体はあまり変わっておらず、細かいところや内部の修正・更新がメインとなっています。ちなみにブラウザーはChrome, Safari, Firefoxの最新版、IE11対応。Webクリエイターボックスに訪問するユーザーで、IE10以下を利用の割合は1.5%をきっていたのでバッサリ捨ててます。古いブラウザーを利用の方はアップデートしましょう ;)
SVG 画像

背景やアイコンなどで使うデザインパーツの画像を SVG に変更しました。レティナディスプレイの Mac に変えてからというもの、どうも画像のギザギザが目についてしまって。リデザイン前のテーマでも一部 SVG を使っていましたが、今回総入れ替えしました。アイコンは SVG スプライトを使っています。SVG についてはいくつか記事にしているので、参考にしてみてください!
Web フォント

以前は Web クリエイターボックスの英語版のみ Web フォントを利用していましたが、今回は日本語でも一部 Web フォントを使っています。使用させていただいたのは以前から気になっていた「ロゴタイプゴシック」。すべてを Web フォントにすると重くなりそうだったので、利用する文字だけを抜粋するフォントのサブセット化をしました。
サブセット化にはサブセットフォントメーカーを使い、元々 3.8MB あったフォントファイルを 50 字の利用で 12KB にまで絞りました。使い方も日本語で丁寧に解説されているのでわかりすいと思います。サブセット化したフォントファイルをさらに WOFF 形式に変換することで 8KB に!トータルで 3.8MB から 8KB にまで軽減できました。
WOFF 形式に変換できるツールいろいろ。ぜひ試してみてください。
あとは CSS で @font-face を使って Web フォントの利用ができるようにします。古いブラウザーをサポートしないのであれば、WOFF の記述のみで OK。Web フォントを指定したいセレクターに font-family でフォント名を指定すれば完了です。
@font-face {
font-family: "myWebFont";
src: url("font/myWebFont-subset.woff") format("woff");
}
.webfont {
font-family: "myWebFont";
}
Web フォントを利用の際はフォント利用のライセンスを事前に確認してくださいね!
サイトの横幅を 1200px に
ここ最近は Web サイト制作時にサイトの横幅を 1000px 前後で作っていました。しかし、Web クリエイターボックスの場合ユーザーが閲覧しているモニターの幅がかなり広いみたいです。
閲覧されているモニターのサイズトップ 10
- 1920x1080
- 1366x768
- 320x568
- 1280x1024
- 1440x900
- 2560x1440
- 1280x800
- 1920x1200
- 1680x1050
- 1600x900
3 位のスマートフォンサイズ以外は 13"を超える幅ばかり。という事で今まで以上に横幅を広げてみました。もちろんスマートフォンサイズにも対応するよう設計しています。
人気カテゴリー&タグのナビゲーション

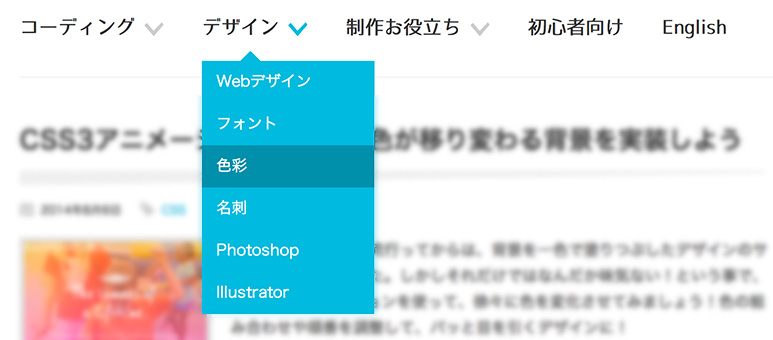
以前は設置していなかったナビゲーションメニュー。よく検索されている単語を元にカテゴリー&タグをメニューとして表示することにしました。目的のページまで素早くアクセスできるようになればと思います。表示するメニューは今後も人気の検索ワードを解析しながら変更していくつもりです。
カテゴリー名もより短く、わかりやすく変更してます。
- 制作テクニック → コーディング
- インスピレーション・デザイン → デザイン
- Web 関連記事 → 制作お役立ち
ちなみにサイト内検索トップ 10
- wordpress
- 名刺
- css
- フォント
- photoshop
- 配色
- jquery
- 初心者
- html5
- svg
公式シェアボタンを廃止

Twitter や Facebook 等のシェアボタンを公式のものからリンクタグに変更。サイトの表示スピードの低下を防げるかなーと、実験的に変えてみました。ちょっと様子を見て、公式シェアボタンに直す可能性もあります。
掲載しているシェア用タグ
WordPress を利用の場合は、以下のコードでシェアリンクを設置できます。WordPress 以外の場合は the_permalink(); のところを任意の URL に変更すれば OK。
Twitter だけは他の SNS リンクと少し違って、工夫が必要です。リンク用タグに記事の URL だけではなく、記事タイトルも記述するのですが、日本語だと IE でうまく表示されません。そのため PHP の urlencode を使って URL としても表示されるようにエンコードします。記事タイトル以外に表示したいテキストがあれば、 URL エンコードフォーム等のツールを使って変換し、記述しましょう。
<a href="http://twitter.com/home?status=<?php echo urlencode(the_title_attribute('echo=0')); ?>%20<?php the_permalink(); ?>%20by%20@webcreatorbox">
Twitter
</a>
<a href="https://www.facebook.com/sharer/sharer.php?u=<?php the_permalink(); ?>">
Facebook
</a>
はてなブックマーク
<a href="http://b.hatena.ne.jp/add?mode=confirm&url=<?php the_permalink(); ?>">
はてブ
</a>
<a href="http://getpocket.com/edit?url=<?php the_permalink(); ?>">
Pocket
</a>
サムネイル画像のサイズ変更
ずっと 200x160px のサムネイル画像を使っていたのですが、Twitter や Facebook での共有時に大きく表示されるよう、Facebook で推奨されている画像サイズの 1200x630px と同比率に変更しました。ずっと変更しなきゃしなきゃと思っていたんですけど…変更までにだいぶ時間がかかってしまった…。
内部では WordPress のテーマファイルや Sass の構造をわかりやすく整理してます。その他にもサイドバーのコンテンツをいろいろ削除したり、文字色を濃くしたりと、ちょこちょこ変えていますが、大きな変更はこんなところですかね。利用している WordPress のプラグインもいろいろ変更したので、また改めて記事にしようと思っています。新しくなった Web クリエイターボックスをよろしくお願いします!