
更新日
非デザイナーがFigmaでデザインの確認時に抑えておきたいポイント
人気ですよね、Figma。デザイナーではないけど、デザインのレビューをする立場の人も、この頃何かと話題のFigmaが気になっているのではないでしょうか。今回はデザイナーからFigmaのファイルが共有されたけど、何をすればわからない!という人向けに、デザインのレビュー時にこれだけは抑えておきたいというFigmaの設定の流れや機能を紹介します。
Figma を使うメリット
Figmaは世界的にも大人気の、無料で使えるデザインツールです。人気の理由は、主に以下のような共同作業のしやすさがあげられます:
- インストールする必要がない
- コメントの共有がしやすい
- バージョン管理ができる
デザイナーであれば自分の持っている PC や Mac に Figma のアプリをインストールして利用したほうが使いやすいかな、と思いますが、サクッと確認するだけであれば、いつも使っているブラウザーだけで閲覧やコメントの書き込み、ファイルの編集も可能です。
また、チーム間で作業をするのに必須でもあるコメント機能や、Web サイト制作やアプリ開発ではおなじみの Git のようなバージョン管理もできちゃいますよ。
まずは Figma のアカウントを登録

Figma の公式サイトから「始める」ボタンをクリック。

メールアドレスとパスワードを入力して「アカウントを作成」。Google アカウントから登録も可能です。

登録したメールアドレス宛にメールが届きます。「メールを確認する」ボタンをクリックして登録完了です。画面が切り替わるので、必要事項を入力していきましょう。

名前や利用目的を選択したり、

共同作業するコラボレーターを招待したり。不要であれば、フォームの下の「後で」をクリックしてスキップします。

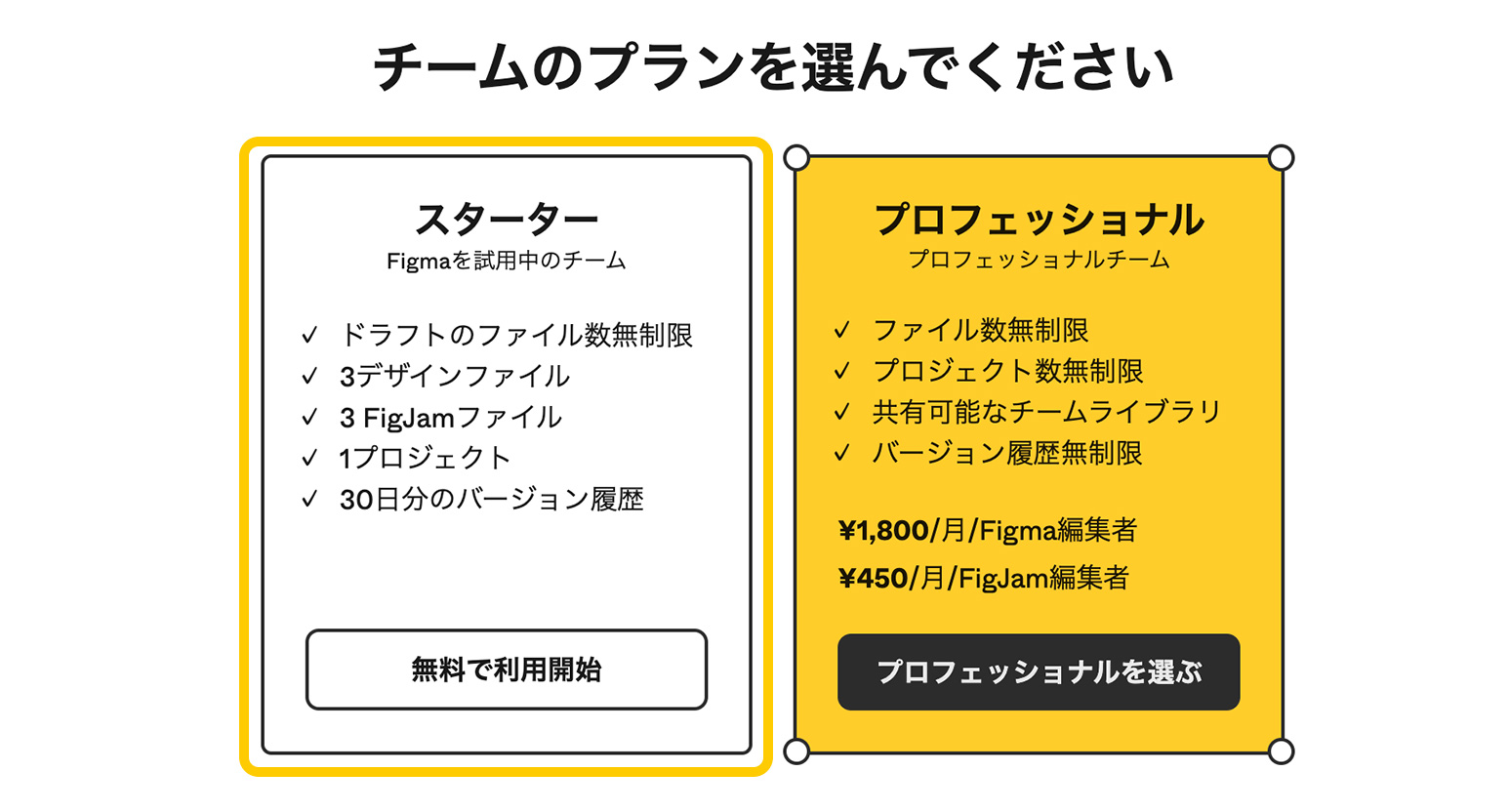
プランはひとまず無料で利用できる「スターター」を選択しましょう。

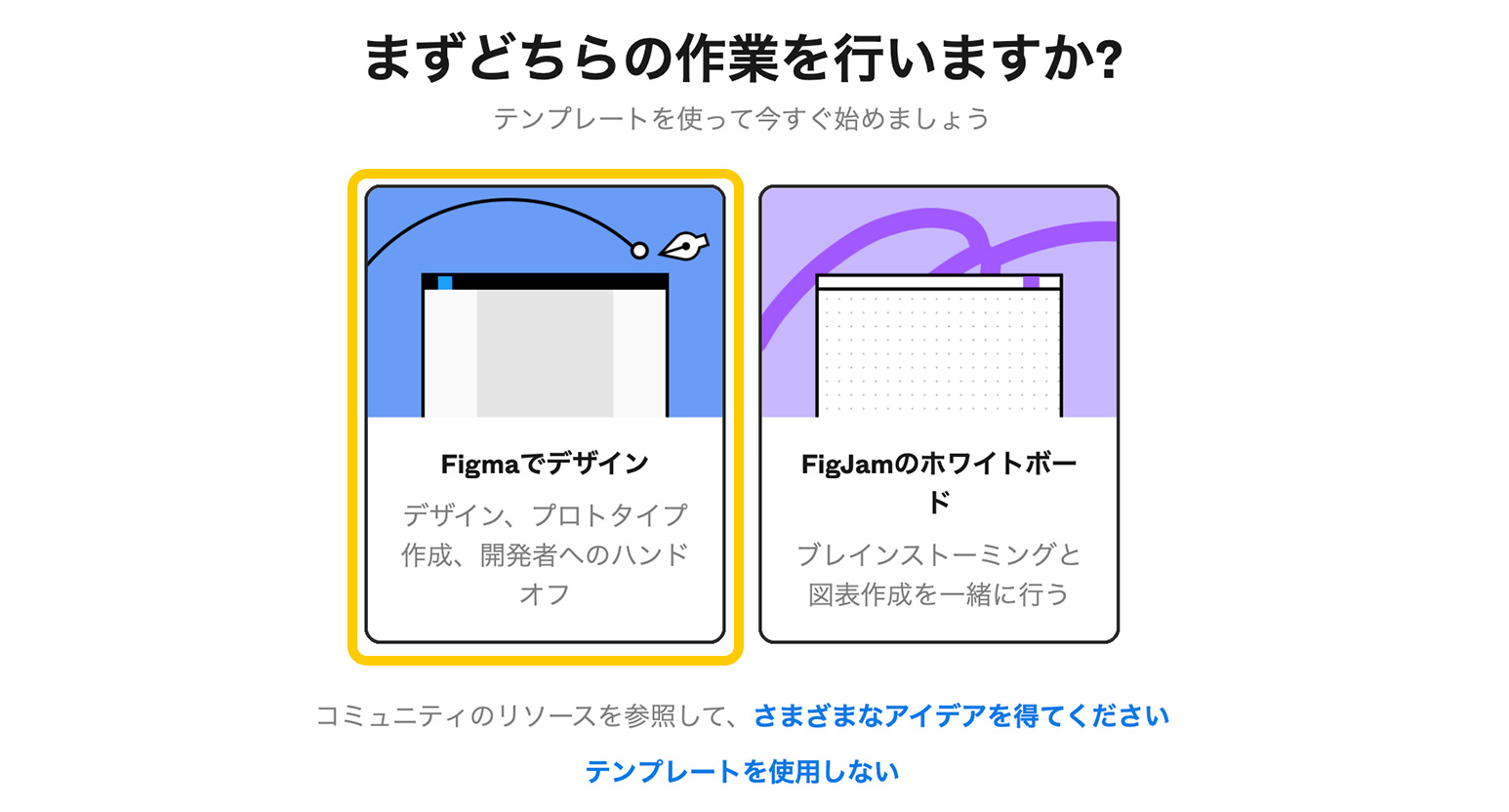
最後に「Figma でデザイン」を選んで、Figma を開始できます!
Figma を日本語化する
Figma の日本語サイトから登録したなら、画面も日本語になっているはずですが、もし英語になっている場合は、画面の右下にある「?」マーク →「Change languages」から設定できます。
Figma:Figmaが日本語に対応!画面の右下にある?マーク→Change languages から設定できます。 https://t.co/WiM5pEWDiH pic.twitter.com/DJC87BTKlu
— Webクリエイター ボックス (@webcreatorbox) July 27, 2022
画面の操作
Figma を使う環境が整ったら、さっそく共有された Figma ファイルを開いてみましょう!
画面の切り替え

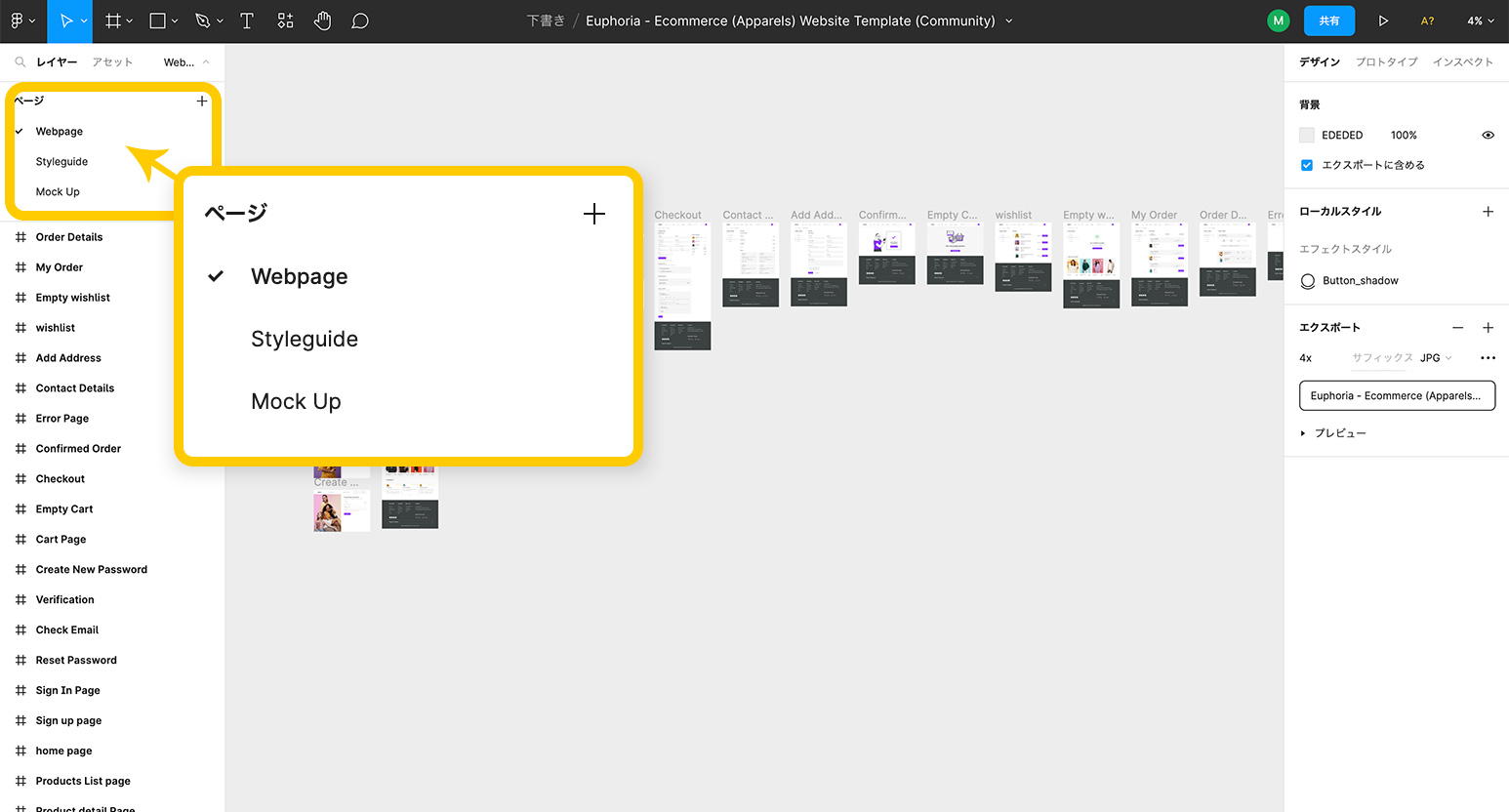
言われるがままに Figma のファイルを開いたものの、どこから見ればいいのやら?と、途方に暮れているそこのあなた。まず見るべき場所は画面左上の「ページ」の部分です。多くの Figma ファイルで、複数のページが用意されているはずです。ページの名前部分をクリックし、レビューする必要のある画面を選択しましょう。
画面を移動する

見たい画面が開けたら、次は画面を移動して全体を見てみましょう。マウスホイールやトラックパッドを利用している場合は、スクロール操作で画面の移動ができます。
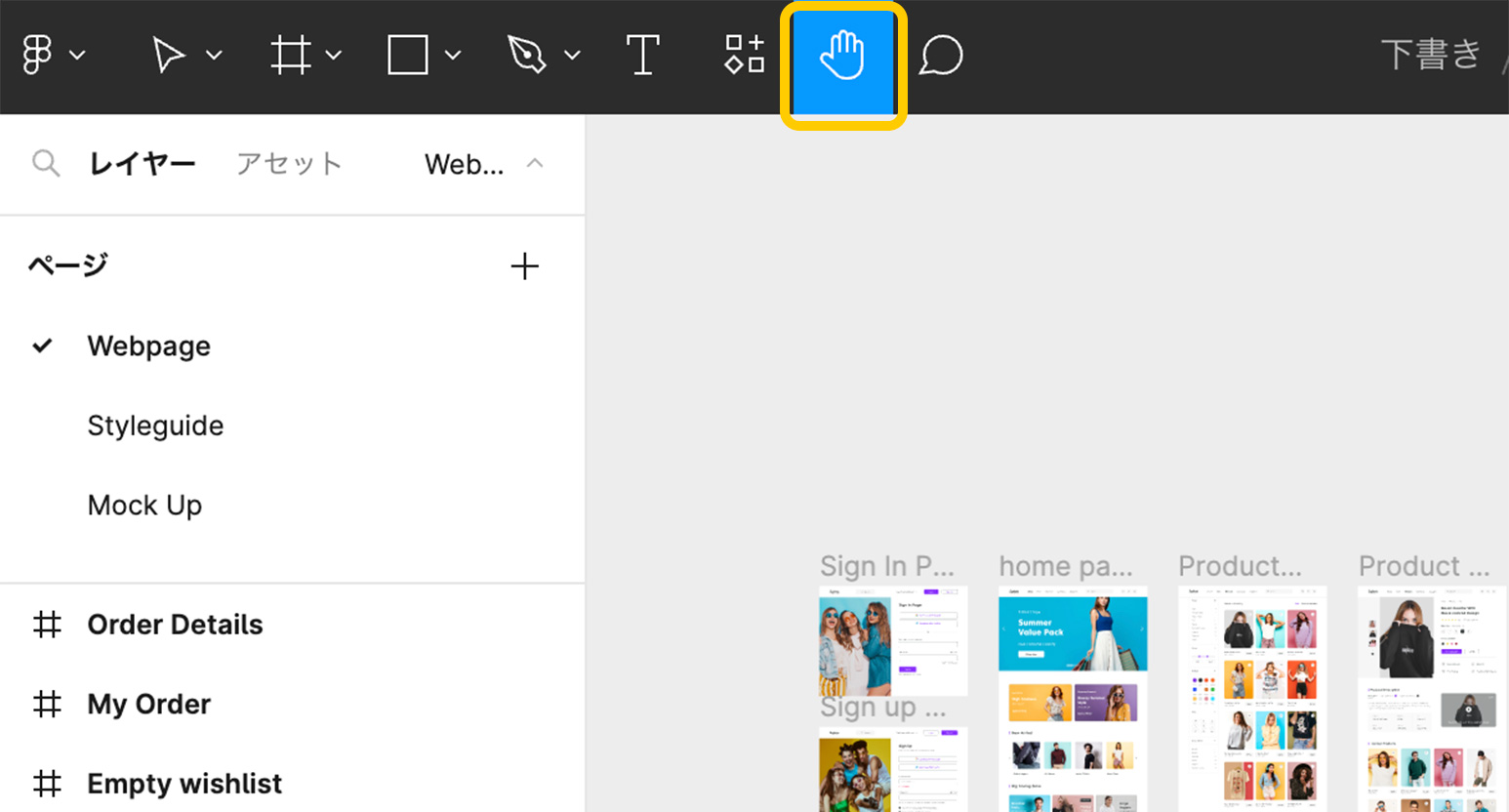
また、画面上部にある手のひらのアイコンをクリックすると、カーソルが手のひらにかわり、ドラッグして画面を移動できるようになります。別のツールを選択している場合でも、スペースキーを押している間は一時的に手のひらに切り替えられて便利ですよ。
画面を拡大縮小する

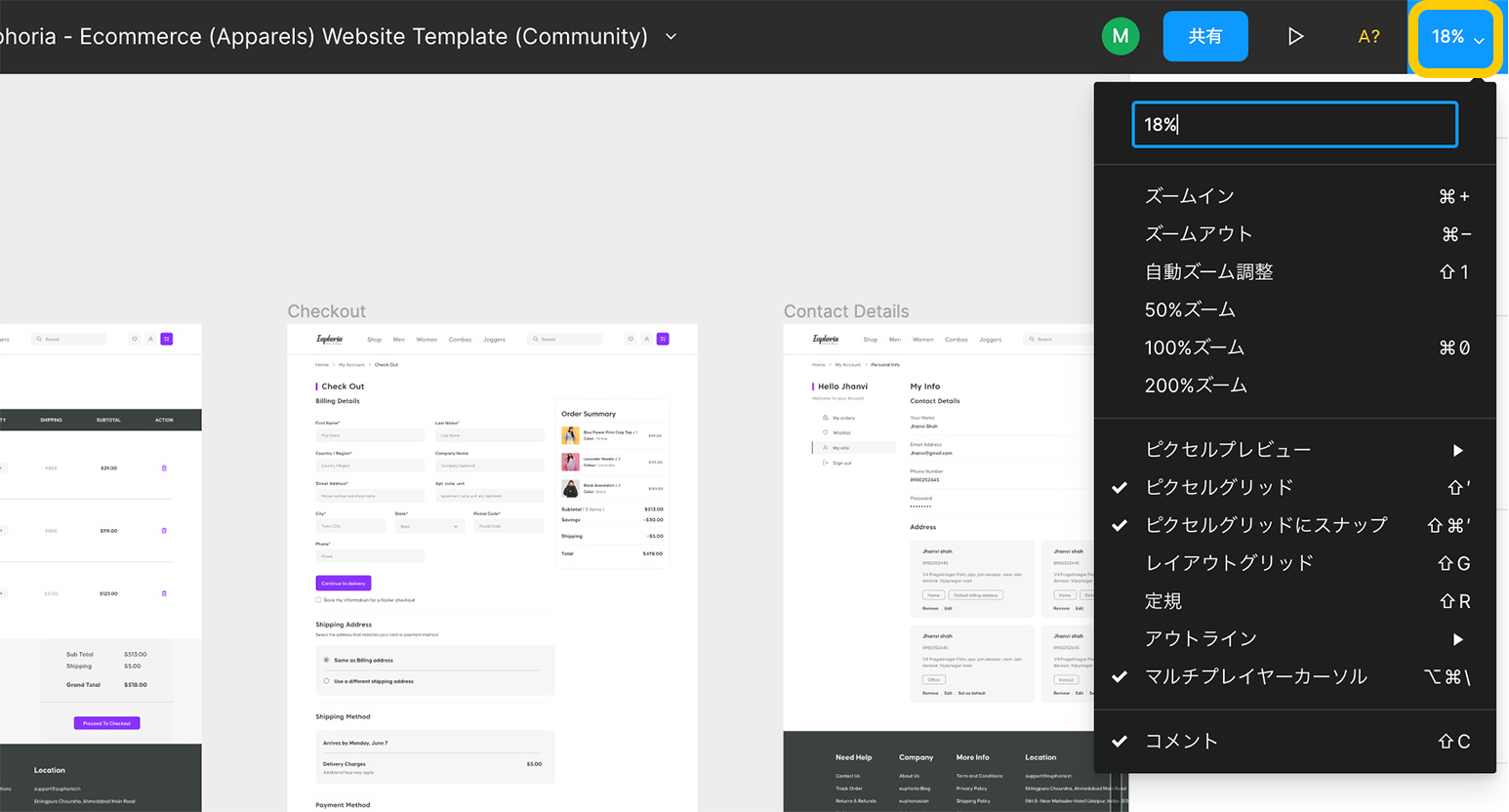
画面右上から直接倍率を入力したり、ズームイン・アウトを選択できます。
マウスホイールやトラックパッドを利用している場合は、 ⌘ (Windows は Ctrl )キーを押しながらスクロール操作で画面を拡大・縮小できるので便利です。キーボードの操作なら、 ⌘ (Windows は Ctrl )と + や - キーも使えます。
コメントをする

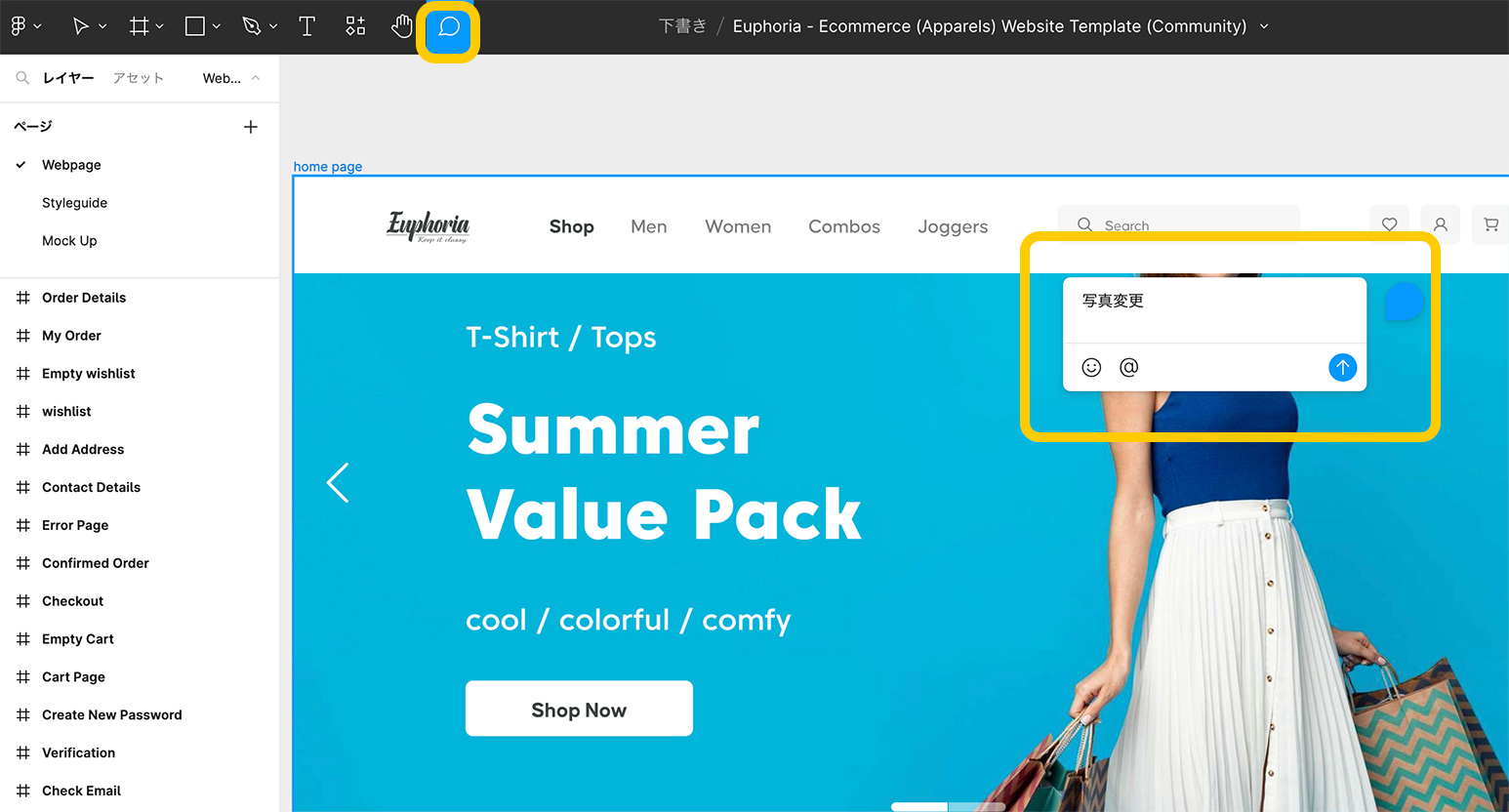
ファイルにコメントを残してザインへのレビューをしたり、デザイナーとのやり取りが行えます。コメントを投稿するには、上部のツールバーにある吹き出しアイコンの「コメントの追加」をクリックして、コメントモードに切り替えます。
続いて、キャンバス上のコメントを追加したい箇所をクリックし、コメントを入力しましょう。「@」アイコンをクリック、または入力して、メンバーにメンションをつけられます。
投稿されたコメントは、ユーザーアイコンをマウスオーバーしたり、クリックして閲覧できます。
コメントに返信する

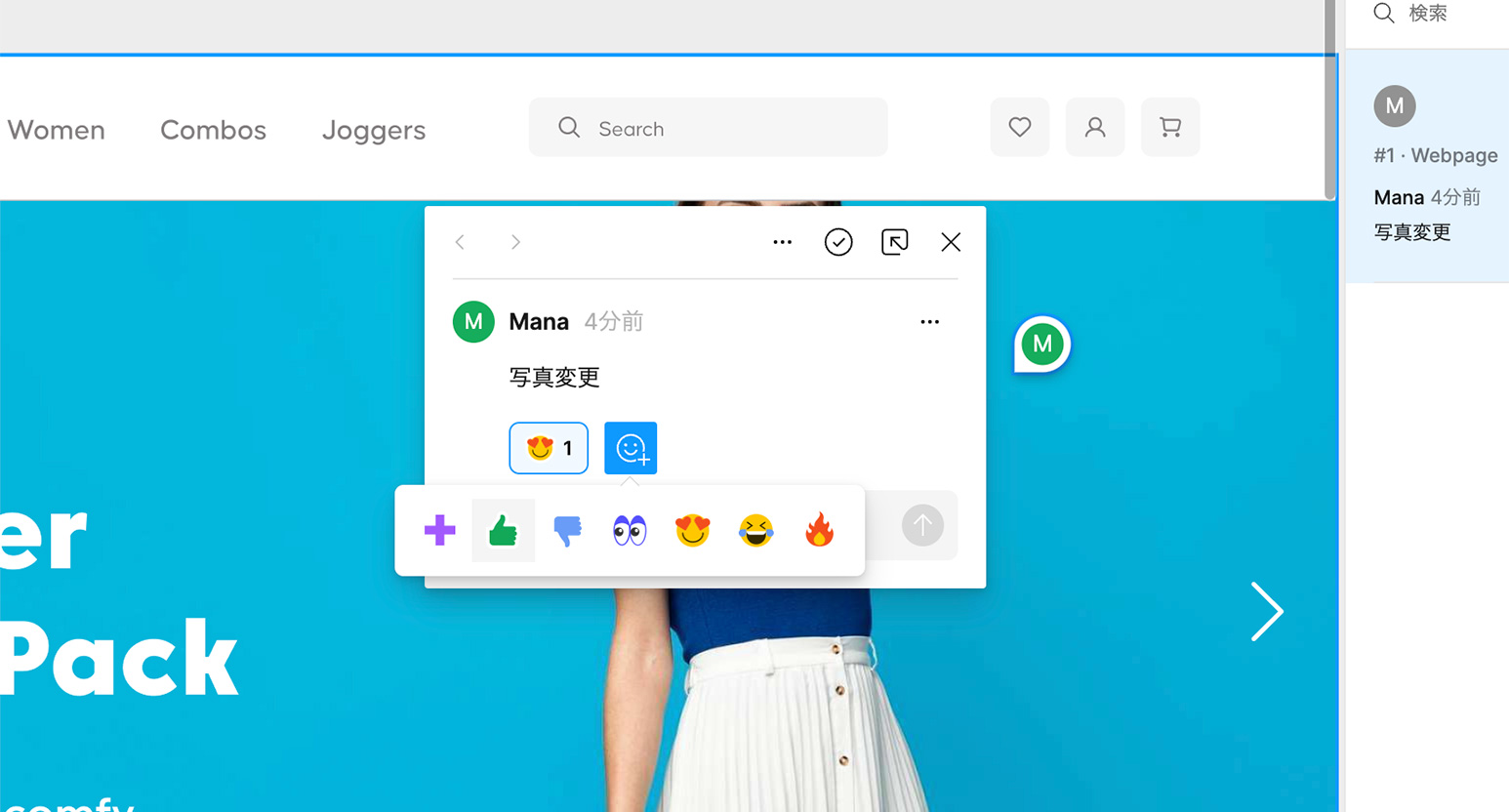
投稿されたコメントには、スレッド形式で返信したり、スタンプでリアクションできます。
コメントを完了する

コメントにて指摘された対応が完了したら、丸いチェックのアイコンをクリックして「解決」としてコメントを非表示にできます。
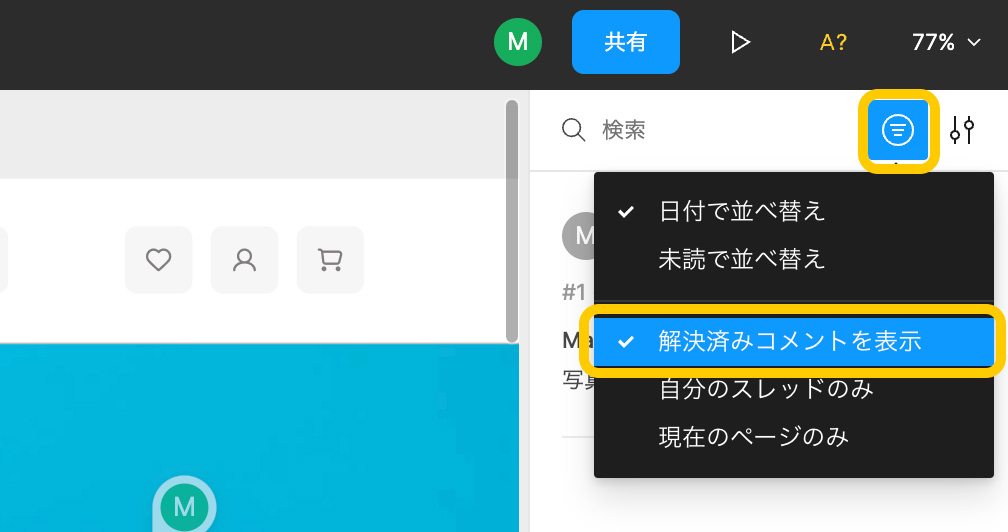
誤って「解決」アイコンをクリックしてしまったり、再度確認するコメントがある場合は、コメントモードで右側のメニュー上部にあるフィルターアイコンから「解決済みのコメントを表示」を選択して表示したり、「未解決」に戻せます。
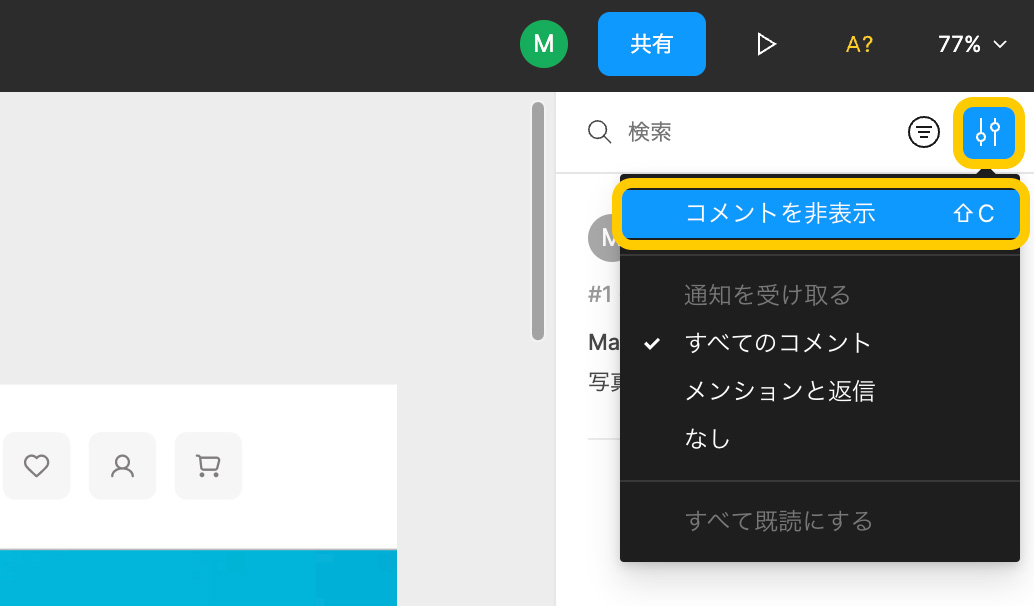
コメントを表示・非表示にする

一度ついたコメントアイコンは上記のとおり「解決」していないと表示されたままです。レビューや作業をする時には非表示にしておいた方が集中できますよね。コメントの表示・非表示の切り替えはコメントツールの右サイドバーの設定アイコンから切り替えられます。ショートカットキーの Shift + C を覚えておくと便利です。
バージョン管理
Figma では常に自動で保存してくれますが、キリのいいところで現在のバージョンを残しておくと管理しやすくなります。

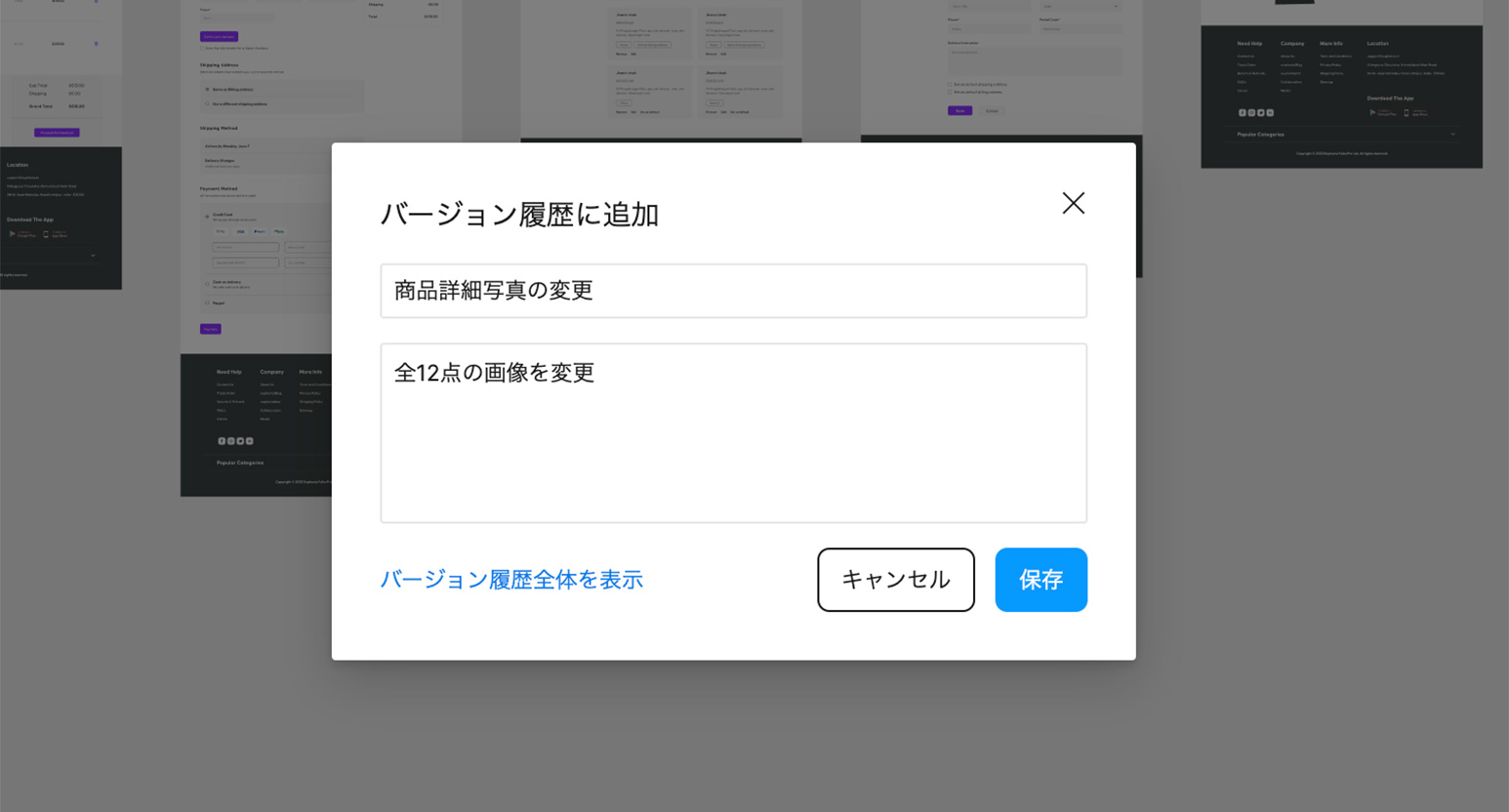
ツールバーから Figma のアイコン →「ファイル」→「バージョン履歴に保存」をクリックし、タイトルや変更内容を入力して保存すれば、現在の状態をバージョン履歴として記録できます。
バージョン履歴を見る

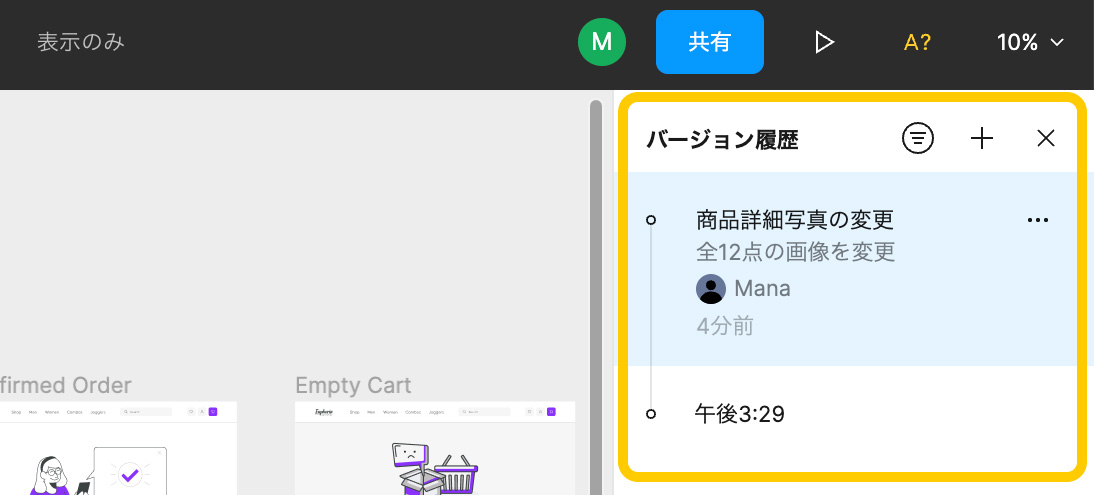
「以前はどんなデザインだったっけ?」「あの後どこを変更したんだっけ?」という時は、過去のバージョンを確認してみるといいでしょう。ツールバーの Figma のアイコン →「ファイル」→「バージョン履歴の表示」をクリックすると、右サイドバーに履歴が表示されます。

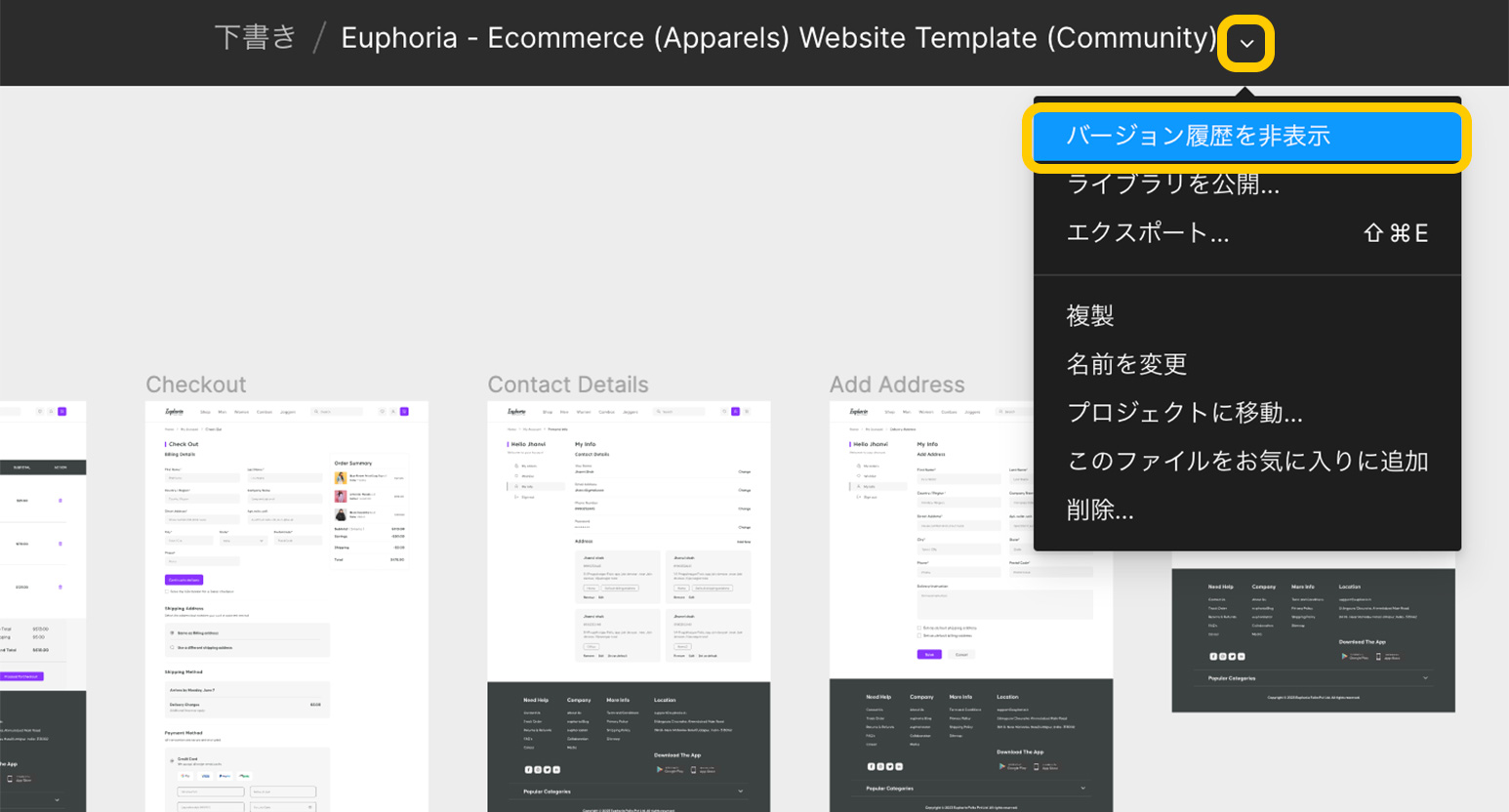
画面上部中央の、ファイル名の右側にある小さな下矢印アイコンからでも「バージョン履歴を表示」が選択できます。
各バージョンをクリックすると、その時の状態が表示されますよ。
過去のバージョンに戻す

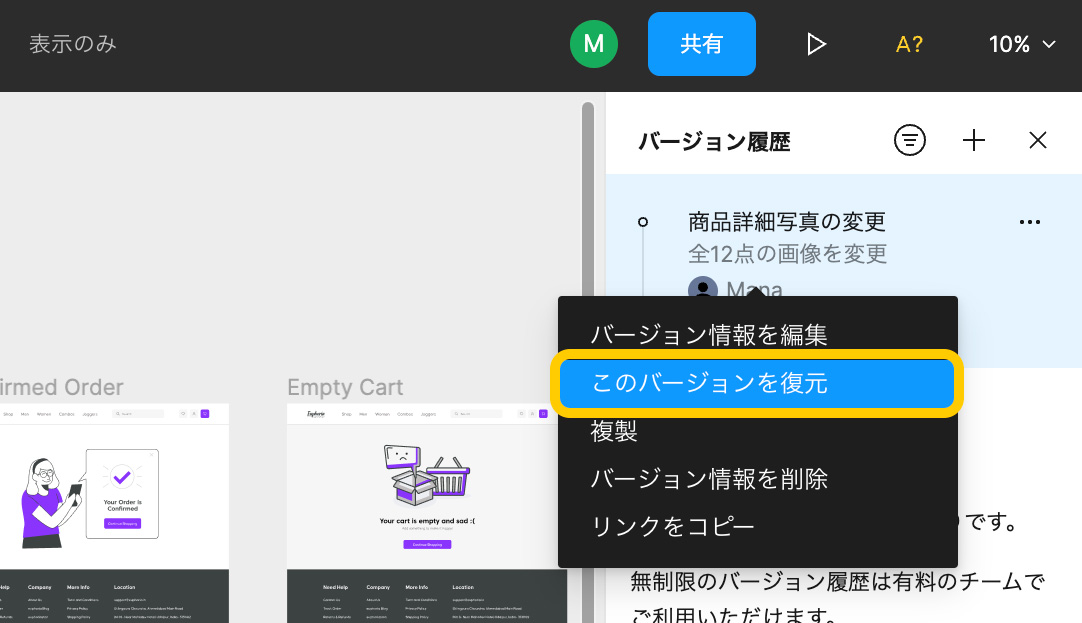
サイドバーに表示されたバージョン履歴を右クリックし、「このバージョンを復元」を選択すると、そのバージョンに戻されます。が、きちんと最新のバージョンを保存しているのか、チームメンバーにも確認した上で復元を実行しましょう。過去のバージョンの確認だけであれば、上記のようにクリックすれば OK。復元までは必要ありません。
これでひとまずデザインのレビューはできるようになっているはずです!Figma は他にも便利な機能が多く搭載されているので、少しずつ慣れていくといいですね!