
デザイン
更新日
コーディングではなくデザインがメインの無料オンライン学習サービス
Webデザインを学ぼうと思っても、オンラインで学べるのはHTMLやCSSのコーディングであることが多く、デザイン自体を学べるサービスは結構少ないです。そこで今回は無料でデザインを学んだり、作品制作の手助けをしてくれるサービスを紹介します。
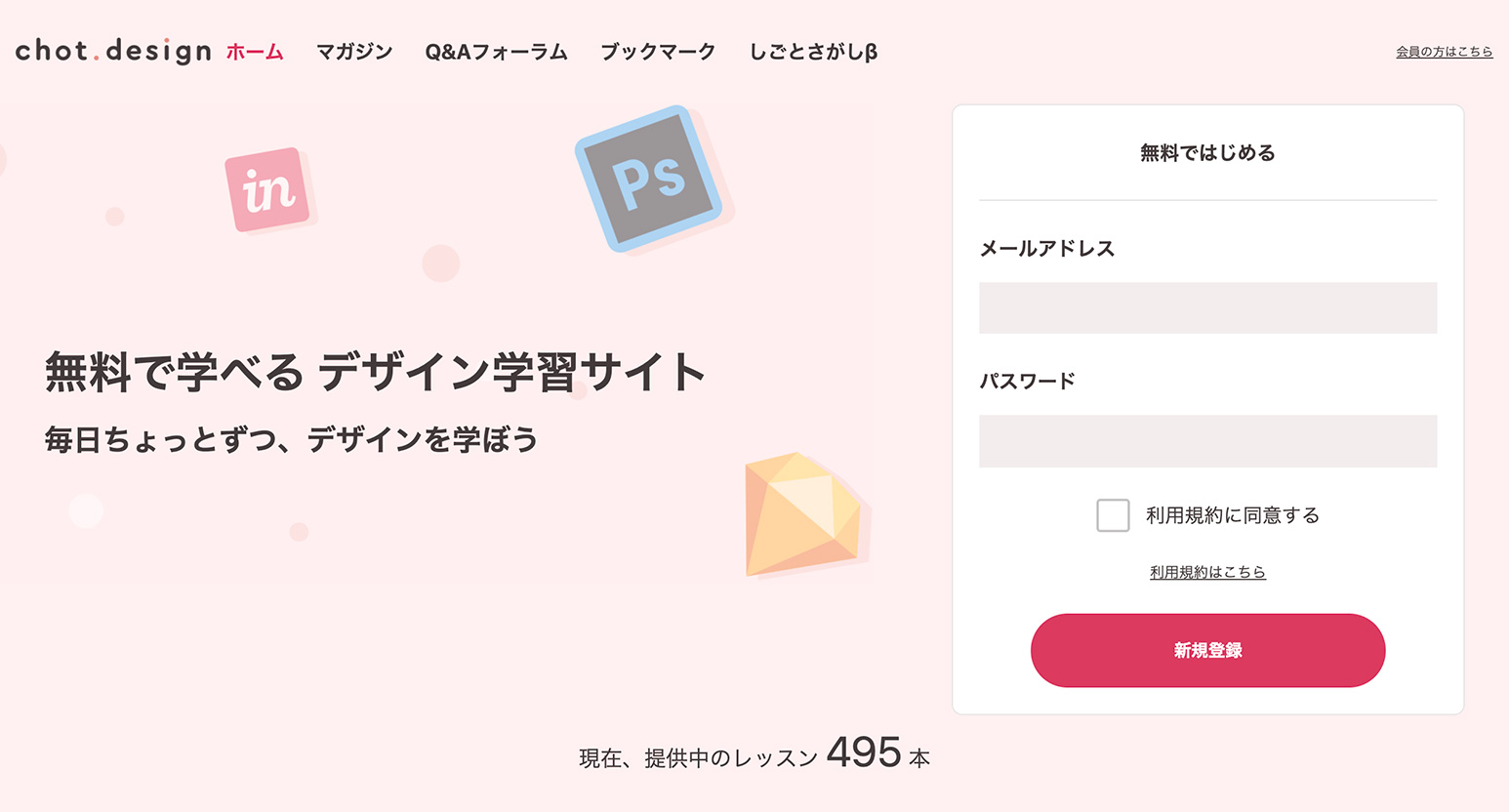
chot.design

chot.designは無料で学べるデザインの学習サイト。レッスンは 5〜10 分程度で読めるので、スキマ時間を使って勉強できます。名刺制作やバナー制作など、初心者が取り組みやすいものが多い印象。レッスン自体は無料ですが、会員登録すると進捗確認ができたり、Q&A フォーラムで質問できるようになります。まずはここからはじめてみるといいですね!
カリキュラム内容一例
- バナー制作テクニック
- アイコン制作テクニック
- 名刺制作テクニック
- UI/UX デザインツール『Adobe XD』入門
- レスポンシブ Web デザインコーディング術
- Sass を使った効率的 CSS コーディング術
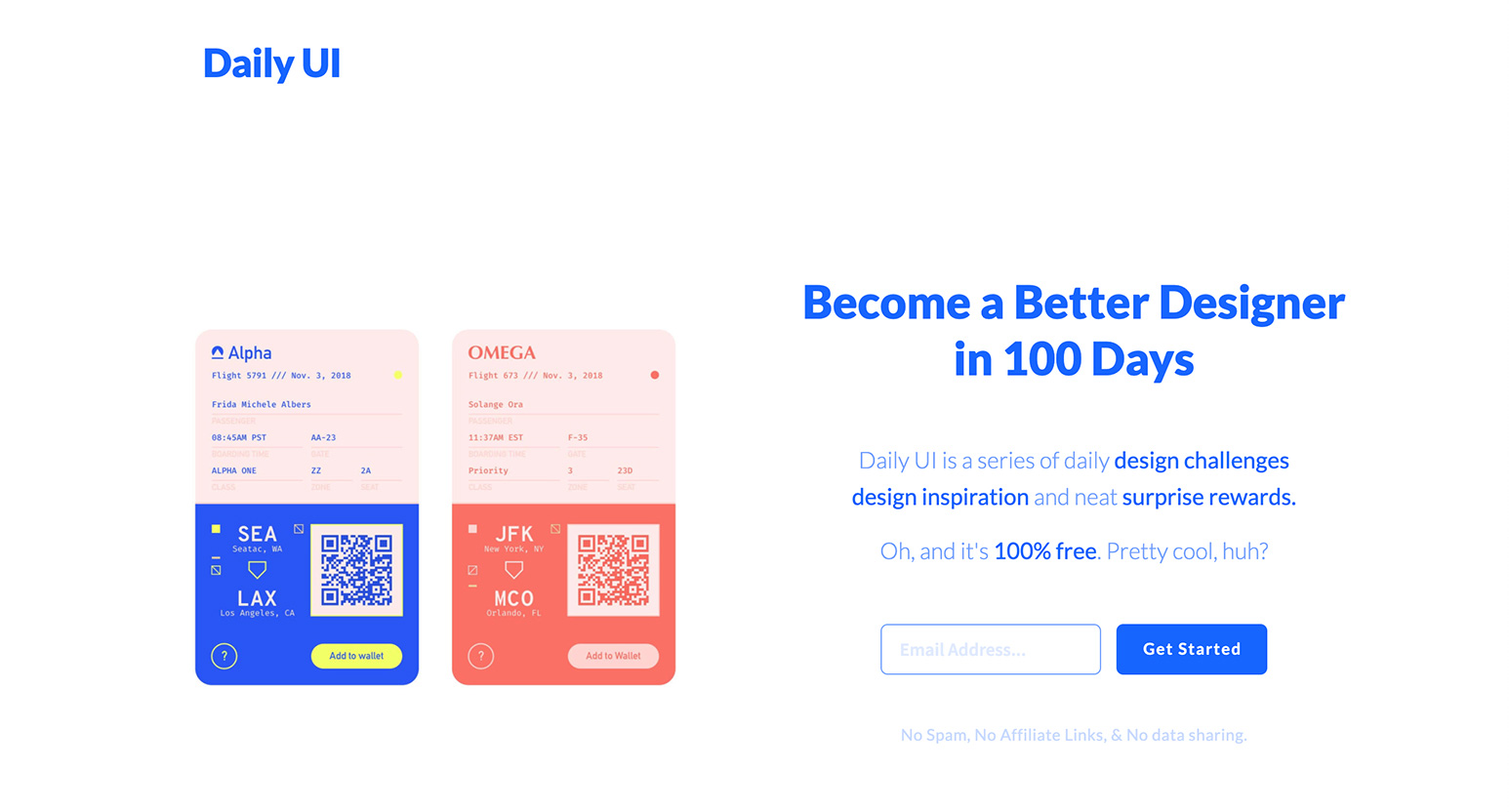
Daily UI

Daily UIは Web サイトで何かを学ぶのではなく、日替わりで届くお題に挑戦しよう!というサービス。作品は Twitter で#dailyuiをつけて投稿するよう呼びかけています。検索してみるといろんな作品があっておもしろいですよ。英語のサービスですが、お題自体は簡単な単語なのでぜひ挑戦してみましょう。
お題一例
- 会員登録フォーム
- パンくずリスト
- ナビゲーションメニュー
- 料金表
- アプリアイコン
- ユーザープロフィールページ
各種ツールの使い方は公式サイトへ
デザインの際に利用するツールの使い方は、やはり公式のチュートリアルが一番充実しています。用意されている動画を見ながら手を動かしていくと自然に使い方が身につくはず。
どの分野でも言えることですが、やはり学ぶときは手を動かして制作することが一番の近道!数をこなして、経験を増やして、少しずつできる範囲を広げていきましょう!