
更新日
カフェのWebサイトを作る時のポイントや実例
おしゃれだったり、かわいかったり、落ち着く雰囲気だったりと、一口にカフェといっても様々なコンセプトがありますよね。そんなカフェのWebサイトをあれこれ見て気づいた点や、カフェの雰囲気を反映させたWebサイトの実例を紹介します。
カフェの Web サイトをデザインする時のポイント
さまざまなカフェの Web サイトを調査しながら感じた共通点や、制作時のポイントなどを見ていきましょう。
店内の様子を大きく見せる
カフェは店内の雰囲気を重視している場合が多く、それをどう Web サイト上で表現するかが重要です。画面いっぱいに広がる大きな画像や動画で視覚的にアピールしましょう。可能であればお客さんがいる状態での写真も掲載し、どのような客層が多く利用しているのか、座ったときの客同士のスペースなども見せられるといいでしょう。

CAFE STEENでは「親子で楽しめる」というコンセプトがわかりやすいよう、大きな画像で店内の様子を掲載しています。
彩度の高い食材写真
店内の雰囲気だけでなく、そのカフェで口にできるドリンクやフードメニューも重要ですよね。鮮明で美しい画像を使用することで、料理やカフェの雰囲気を引き立てましょう。雰囲気重視で暗めのデザインでも、食材だけは彩度を高めにすることでおいしそうに感じられます。

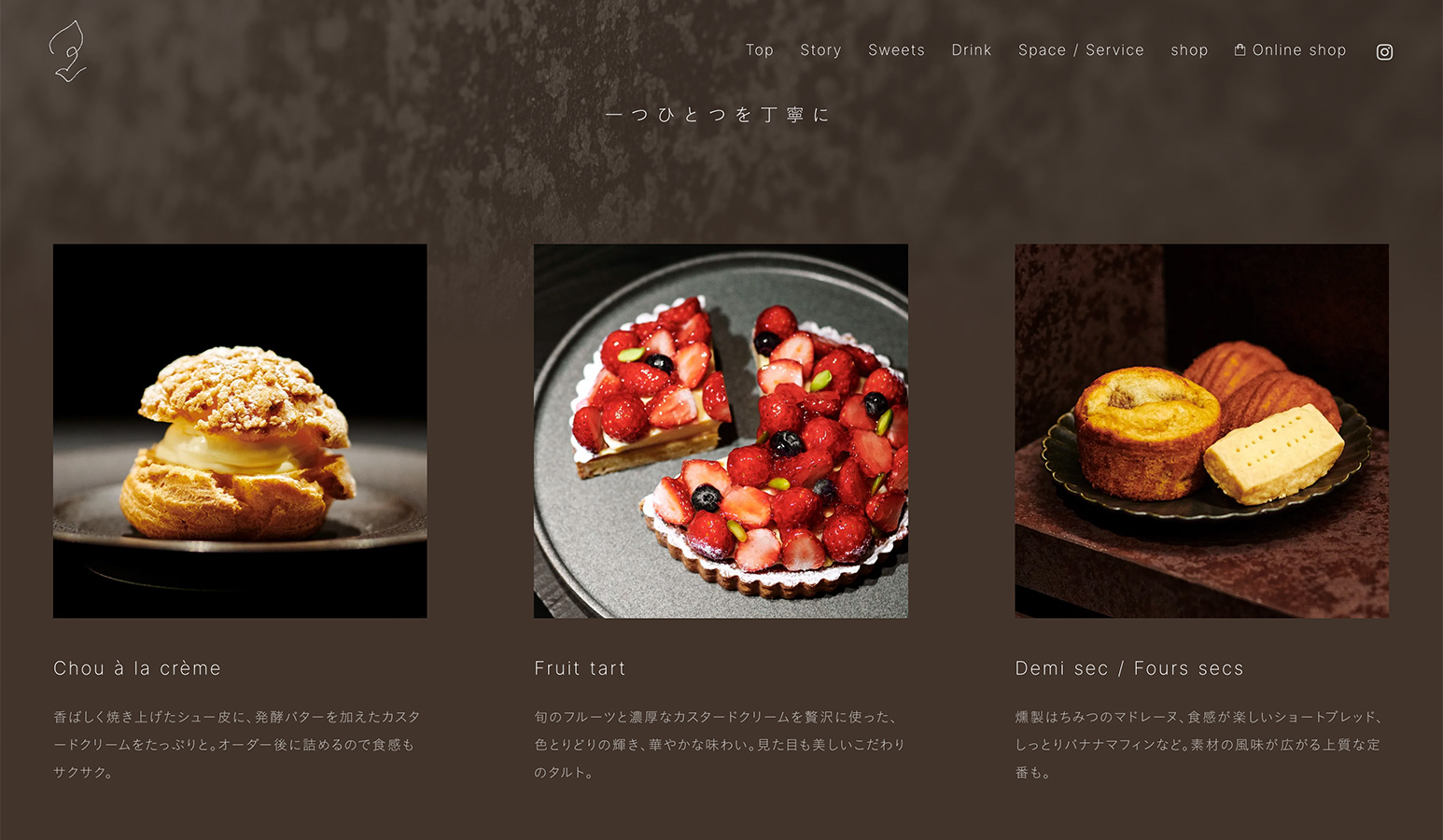
全体的に落ち着いた色合いのalléeの Web サイトですが、食品の写真は色鮮やかに掲載しています。
営業時間などの情報を掲載
カフェの場所や店休日、営業時間などの重要な情報へのアクセスが容易になるようにしましょう。なるべくどのページからでも閲覧できるよう、ヘッダーやフッターに配置しておくといいですね。イレギュラーな店休日にも随時対応できるよう、スペースに余裕をもたせるなどの工夫も必要です。

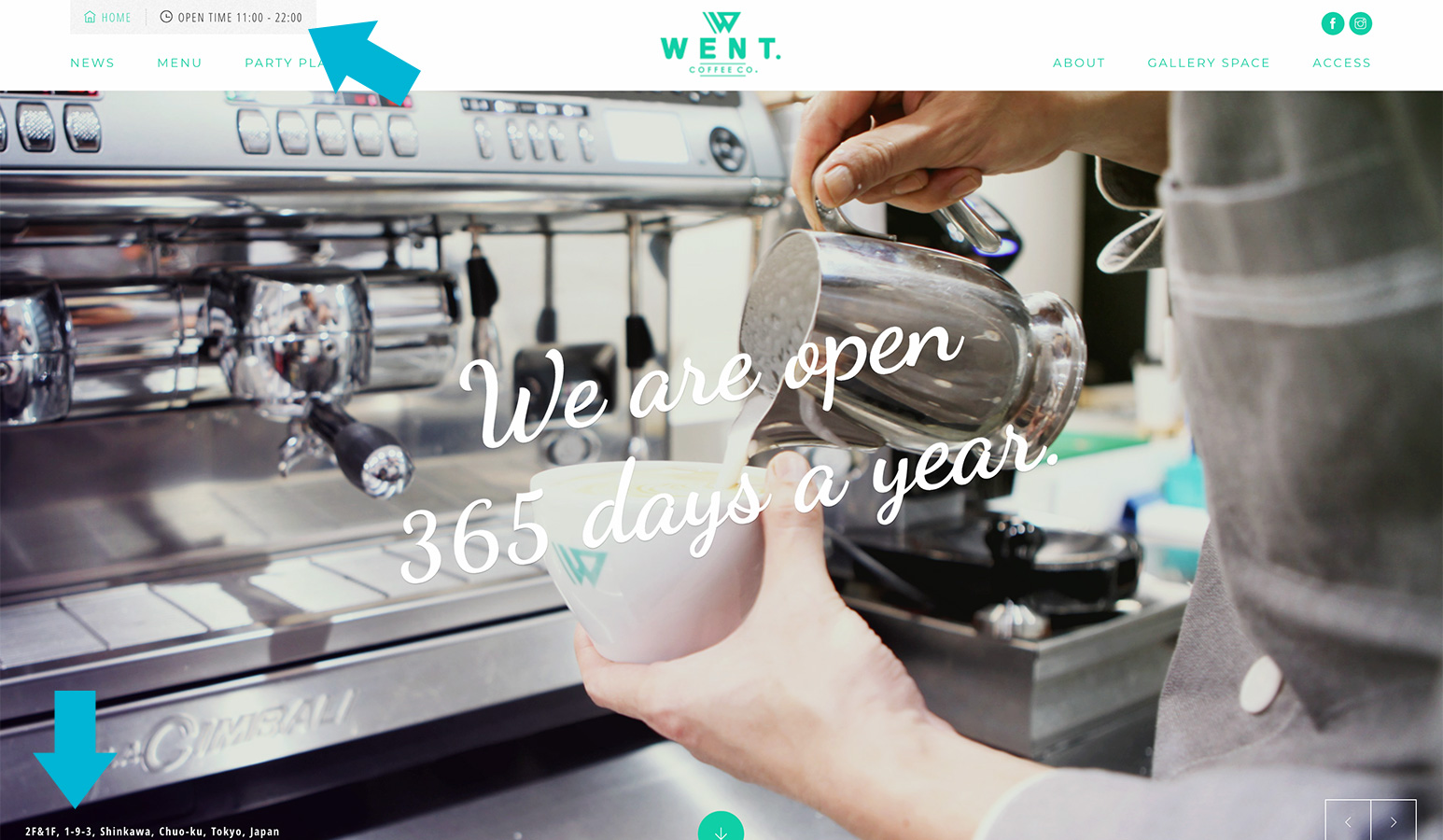
WENT Coffee Co.ではファーストビューで営業時間や住所が見えるように配置しています。
SNS で情報発信
いまやカフェの Web サイトに限らず、SNS の使用は必須とも言えます。更新頻度の高い店舗は活気があるように見えるため、積極的に利用しましょう。また、Web サイト上に掲載するお知らせやブログの機能は、HTML や CSS だけではなく、PHP などのプログラミング言語も必要になってきます。そのため、お知らせ欄は Twitter や Instagram、Facebook などの SNS を掲載して代替するのも OK です。その方がカフェの運営サイドも管理しやすいんですよね。

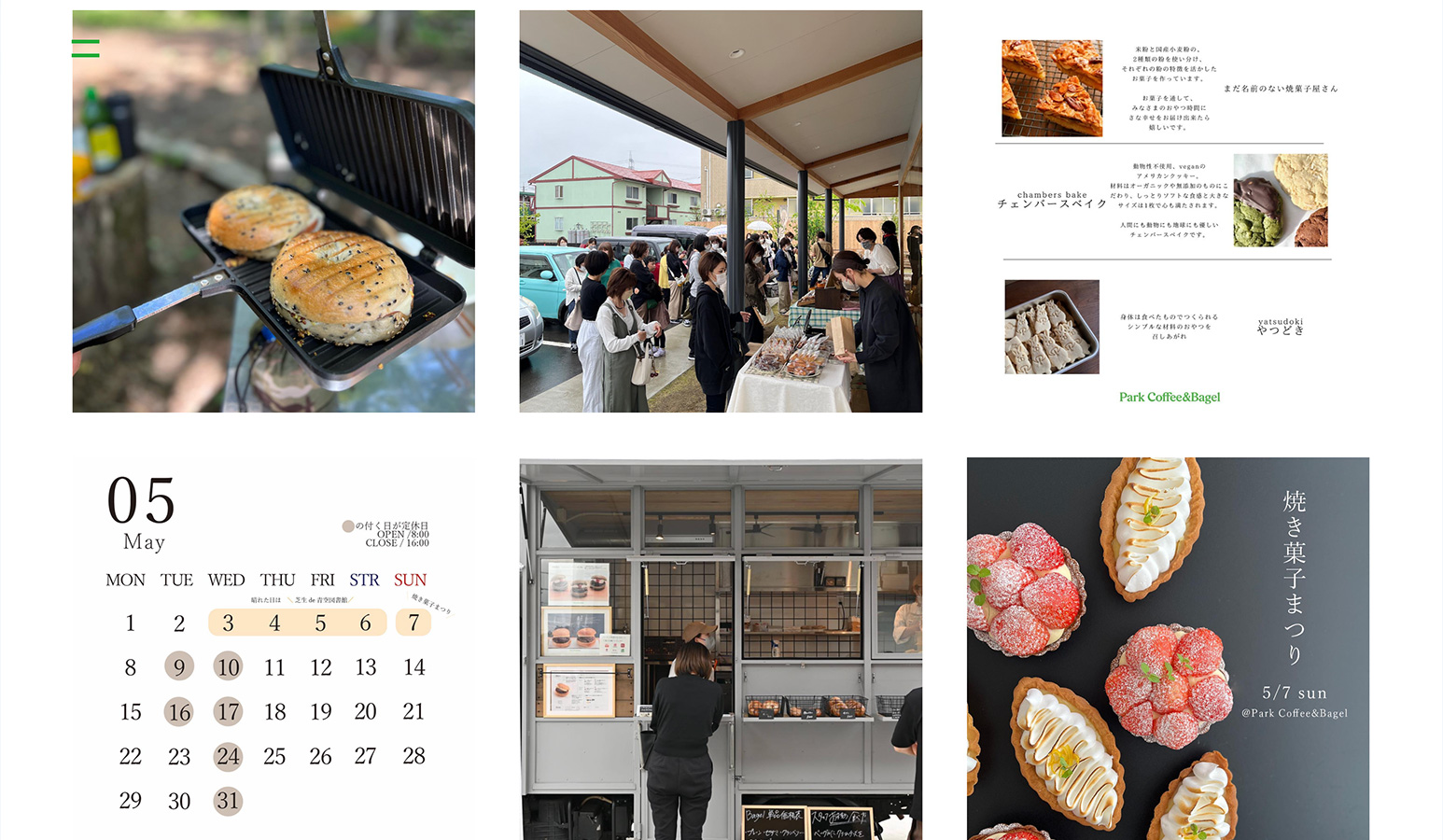
Park Coffee & Bagelでは Instagram の投稿を Web サイトに掲載。商品写真だけでなく、スケジュールなどのお知らせも兼ねて利用しています。
オンラインストアで商品の販売
外出を控える期間が長かったためか、ここ数年でオンラインストアを開設した飲食店の Web サイトを見かける機会が増えた気がします。コーヒー豆や紅茶の茶葉をはじめ、おうちカフェでも利用できる商品を販売しているようです。オンラインストアの部分だけBASEやSTORESなどのサービスを利用するのも手軽で始めやすいでしょう。

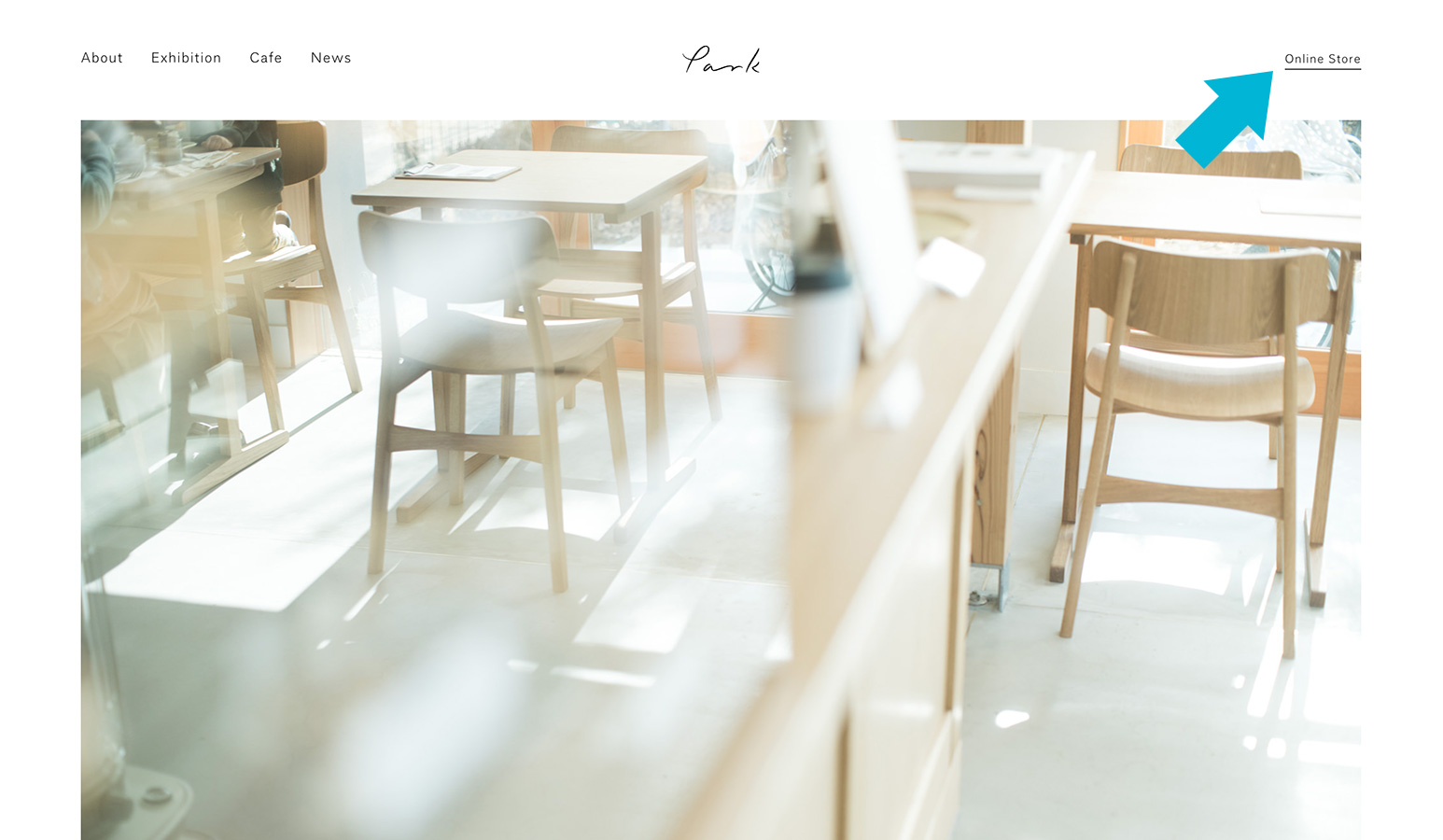
parkはオンラインストアにてコーヒーや紅茶、雑貨、食器などを販売しています。
魅力的なカフェの Web サイト実例
cobuke coffee

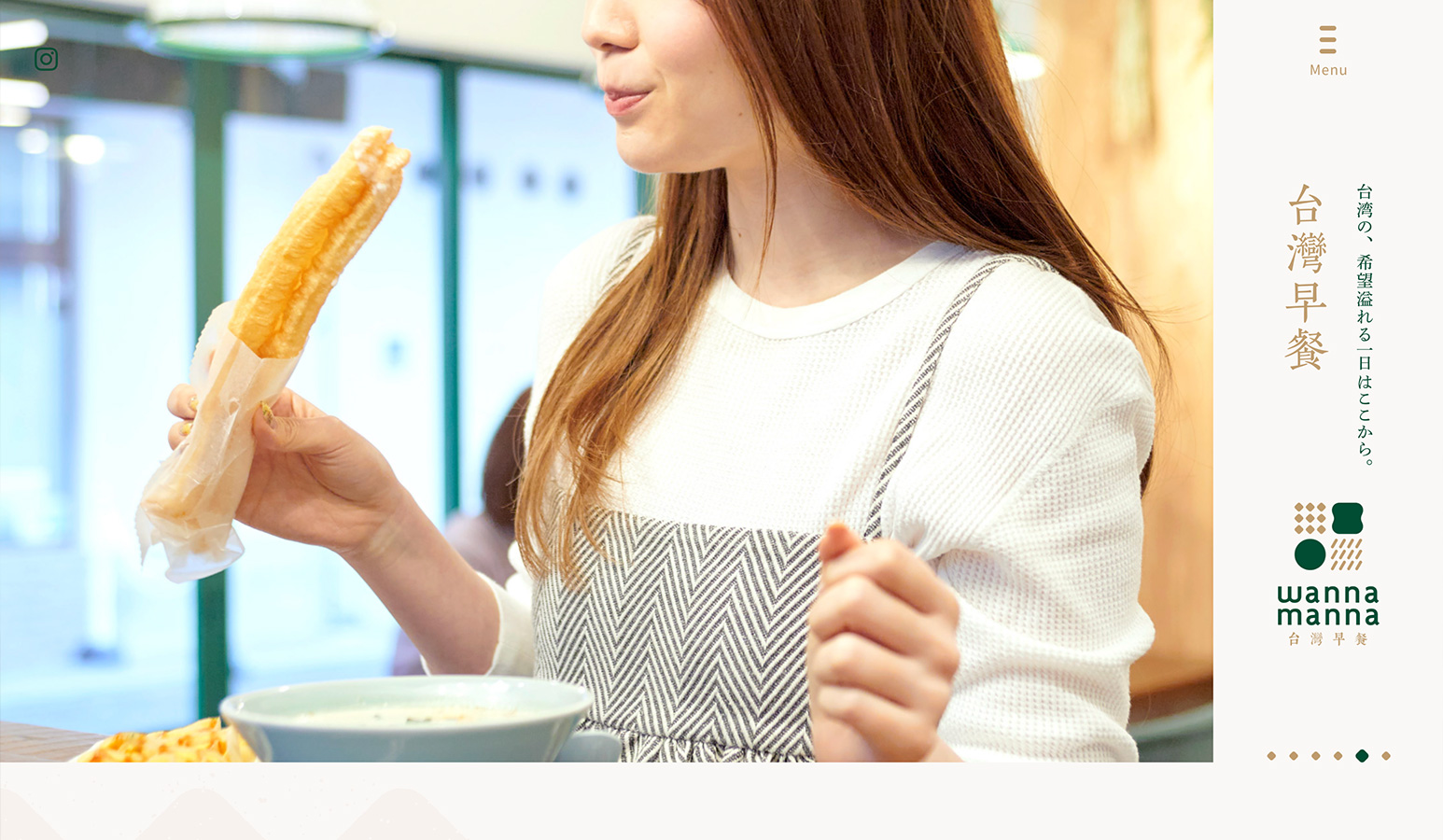
wanna manna

THREE TIMES COFFEE

ハミングフィールズ

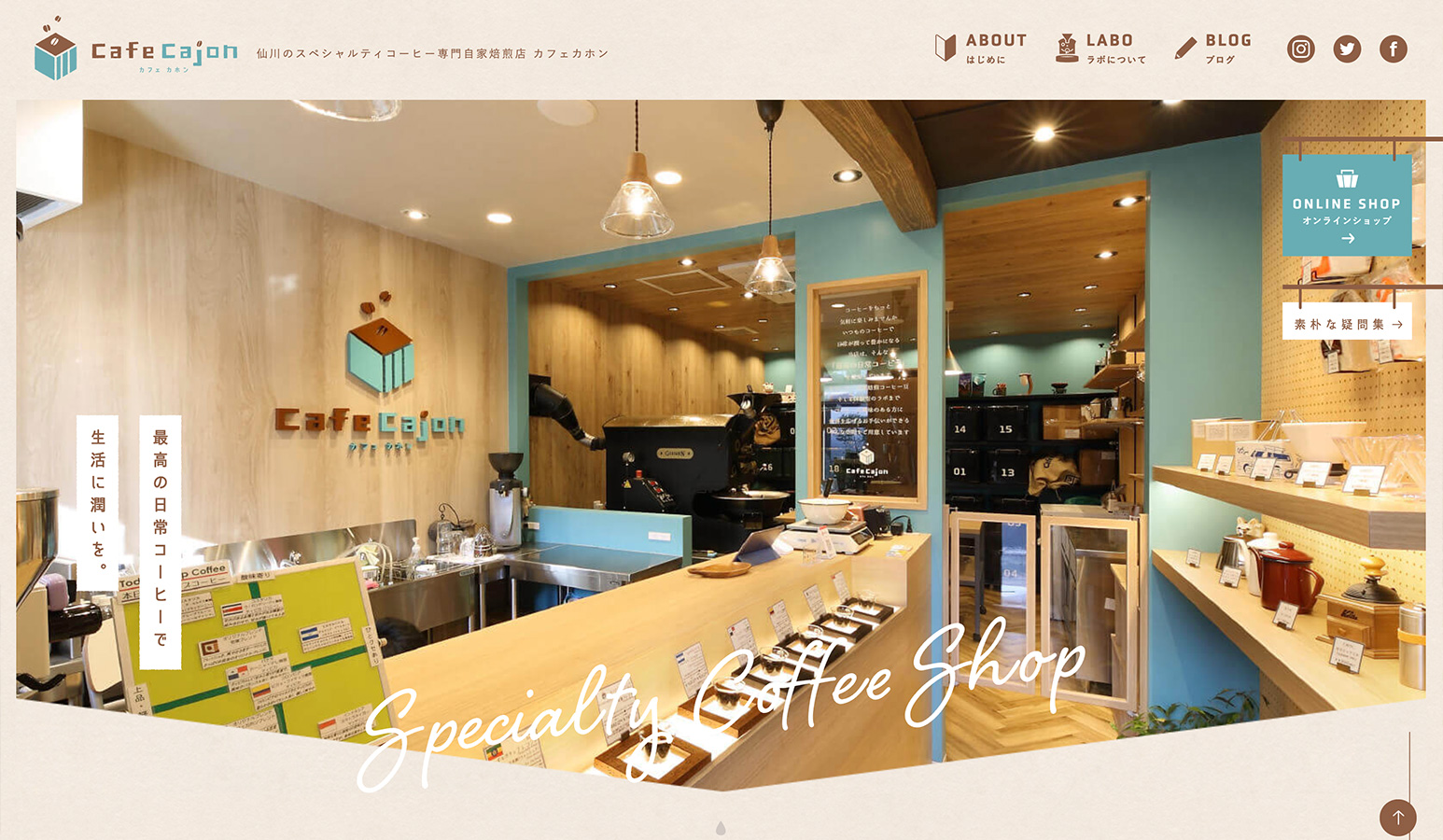
カフェカホン

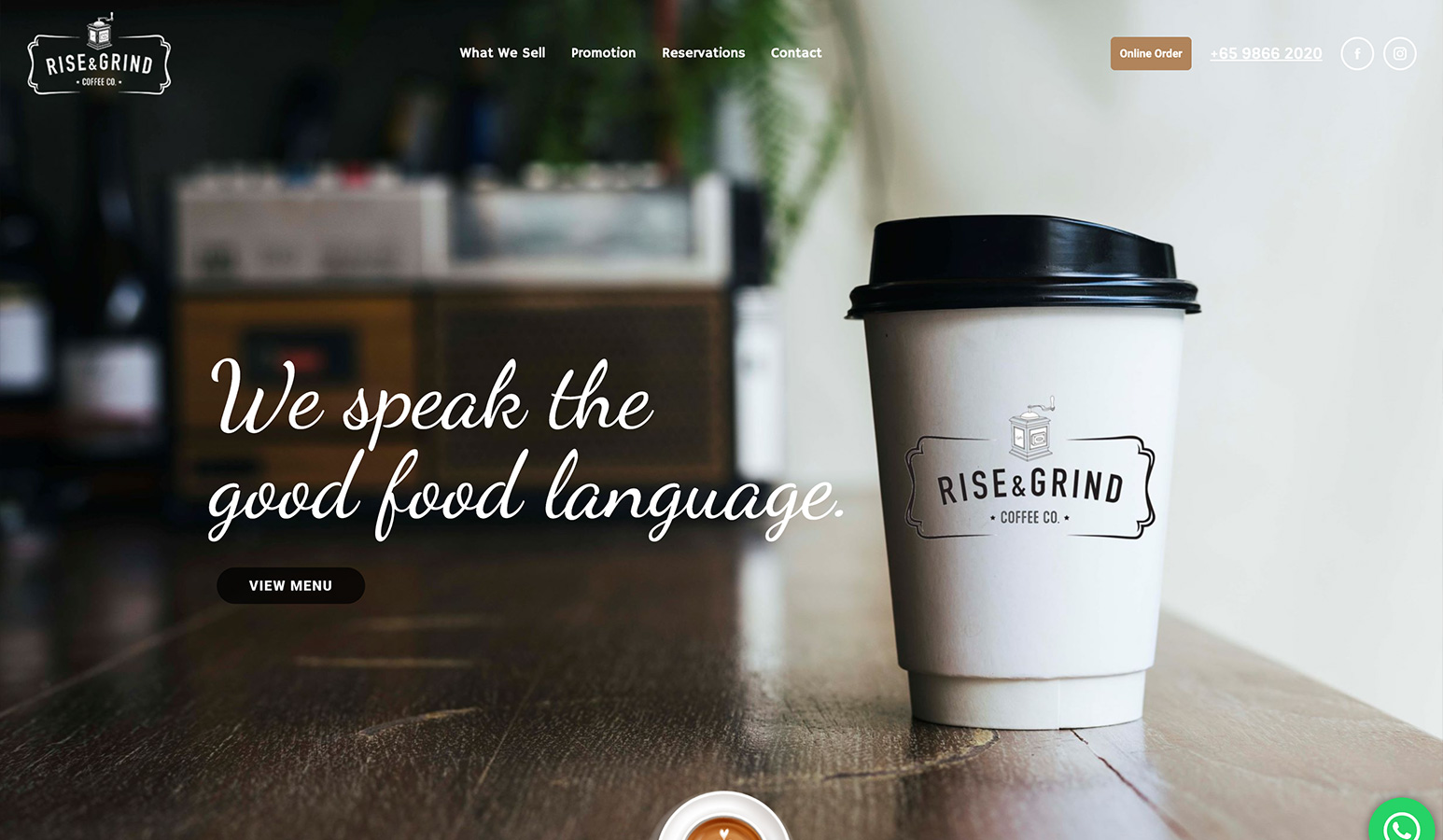
RISE and GRIND

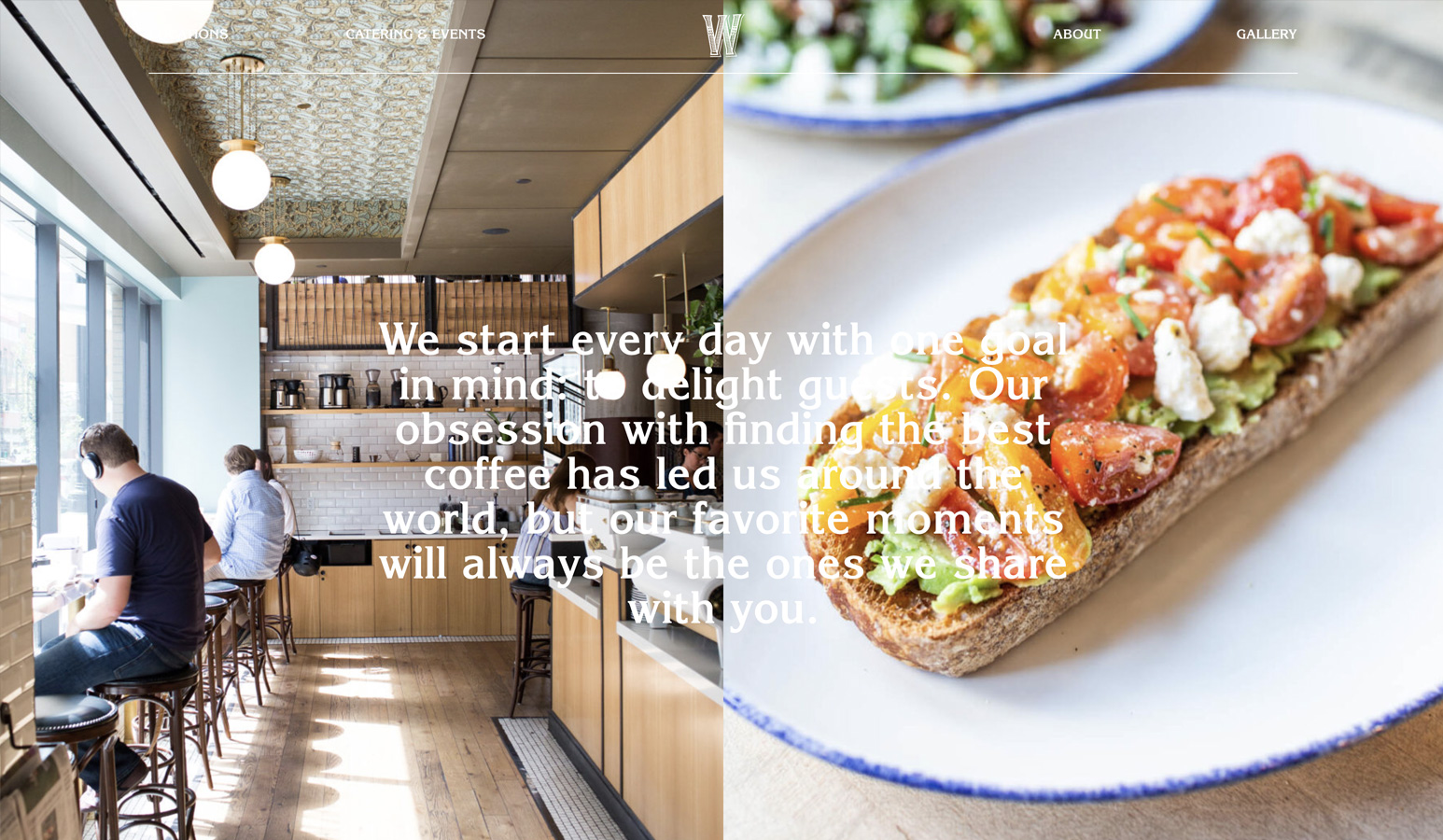
The Wydown

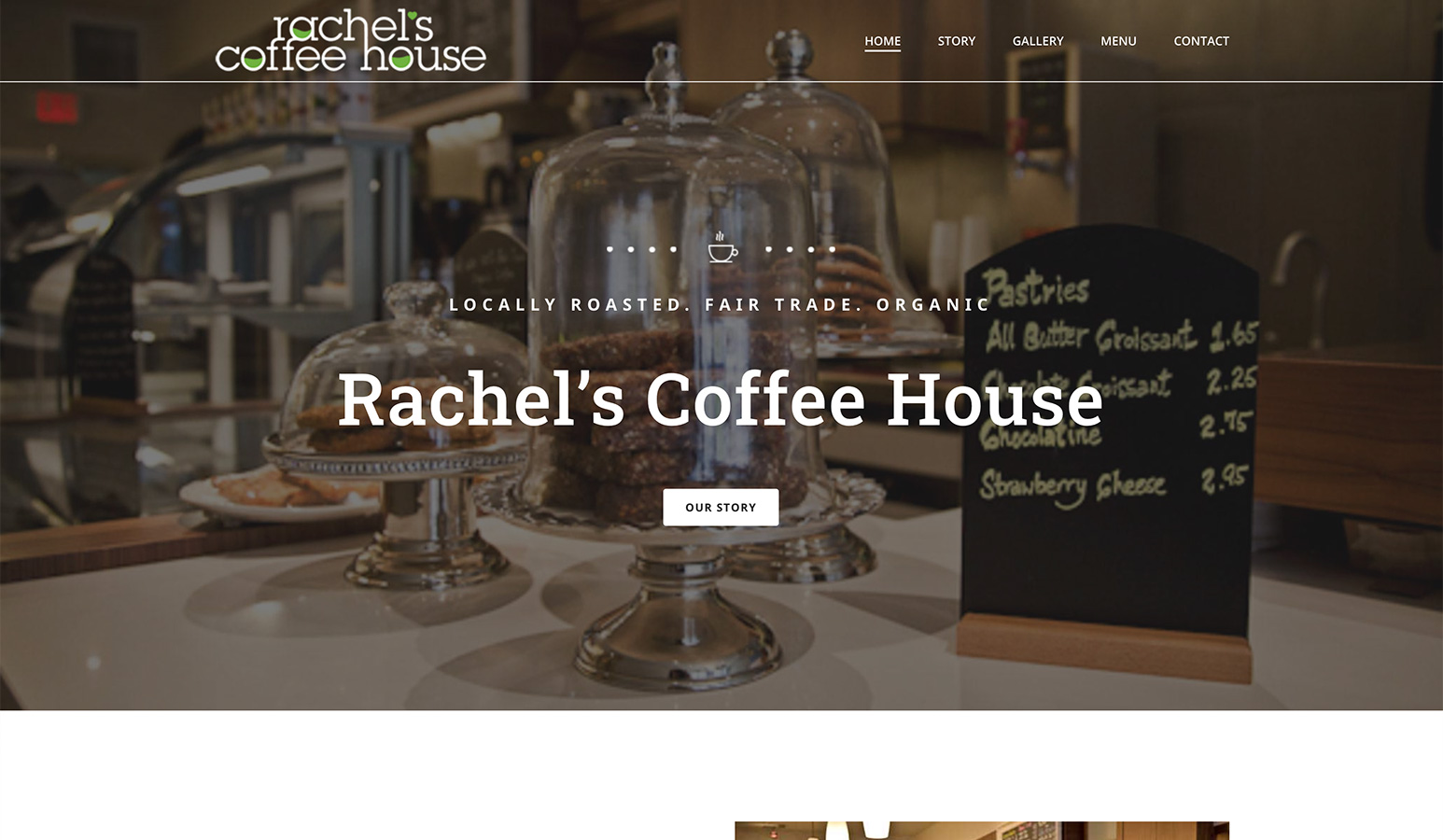
Rachel’s Coffee House

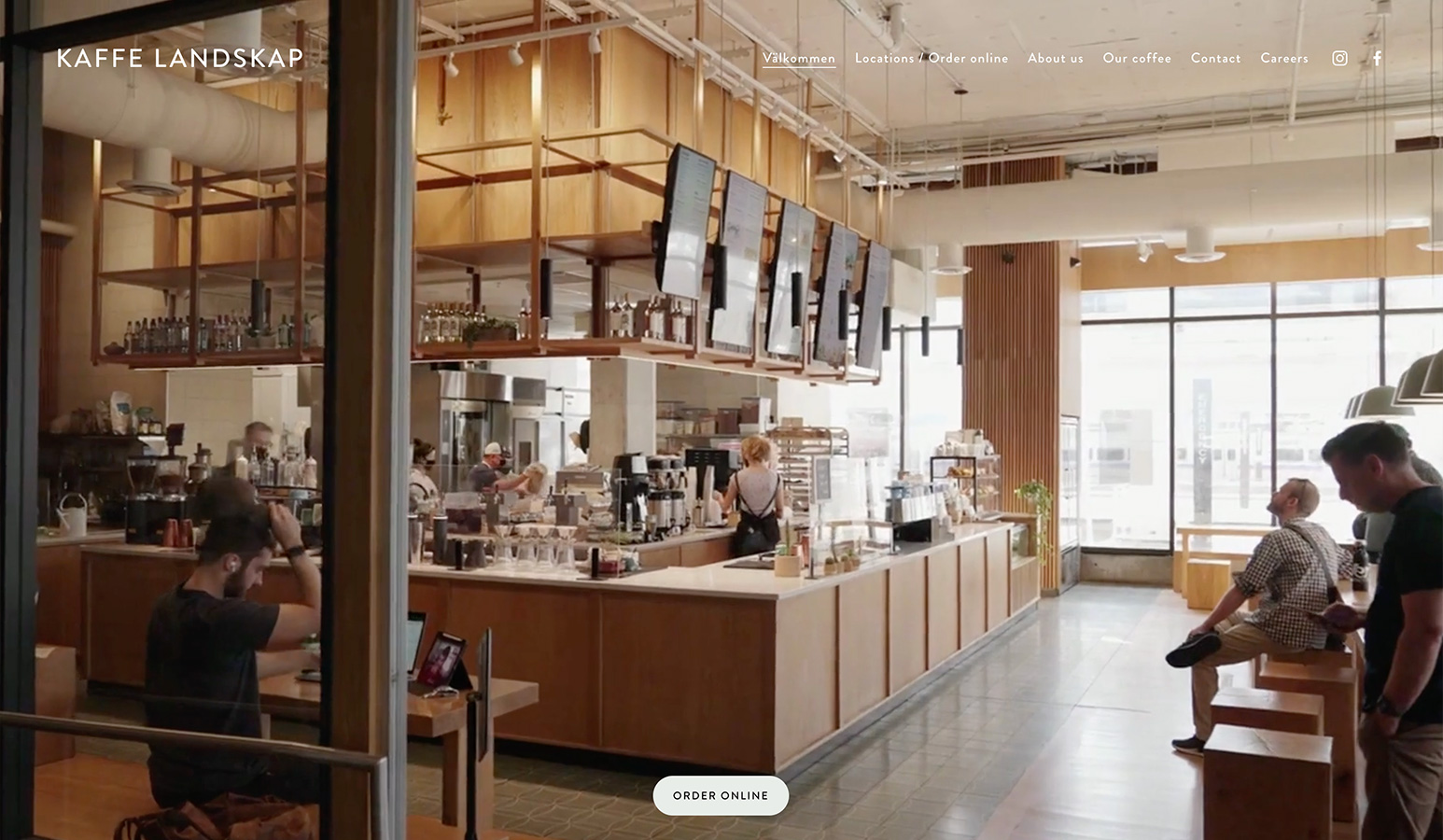
KAFFE LANDSKAP

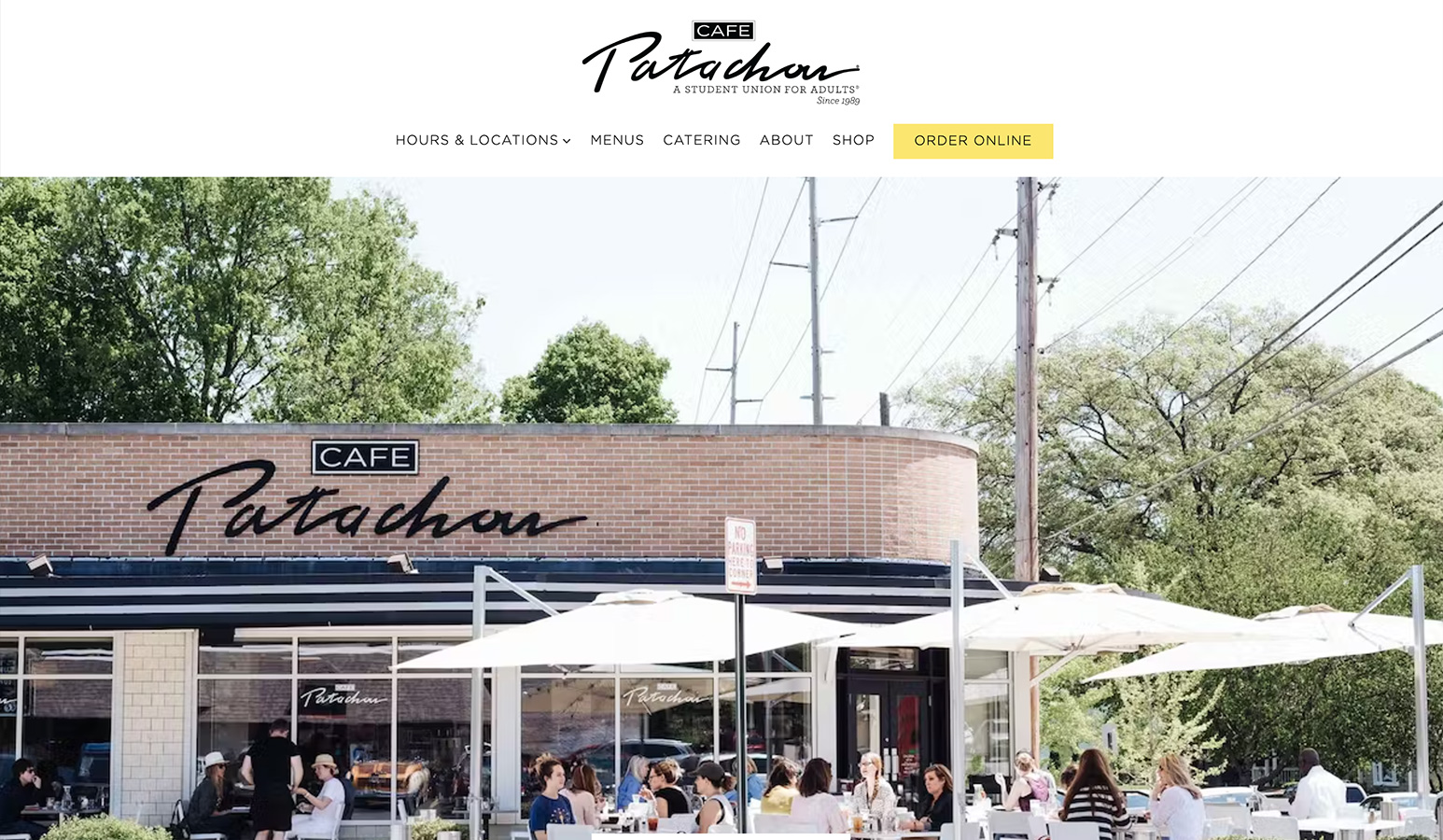
Cafe Patachou

カフェがもつ雰囲気や必要な機能を考慮しながら、Web サイトを通して実際に訪れたくなるような魅力を発信できるといいですね!