
更新日
世界各国のWebデザインと日本のWebデザインの特徴
私は今まで日本、カナダ、オーストラリア、イギリスと、4カ国での滞在経験があるためか、各国のデザインの違いについて尋ねられる事があります。しかし日本以外のすべての国は英語圏。Webデザインでいえば違いを感じたことはあまりありませんでした。そこで今回は今まで触れる機会のなかった言語圏のWebサイトを比較しました。アメリカ、フランス、サウジアラビア(中東)、中国、そして日本。それぞれのデザイン事情の違いを知って、日本のWebデザインについても考えてみたいと思います。
マクドナルド
アメリカ

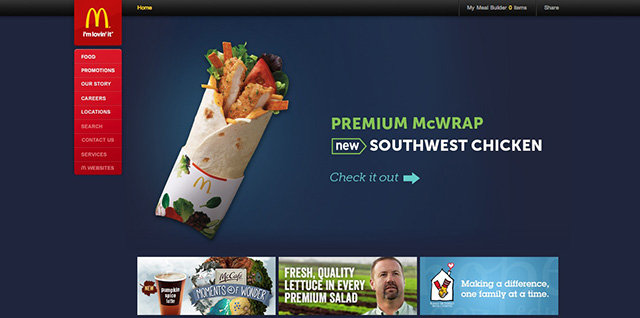
現在は全体的に濃い青をメインに使っていますが、これはキャンペーンによって変更されます。ナビゲーションバーやページしたのバナーエリアは基本的に固定。

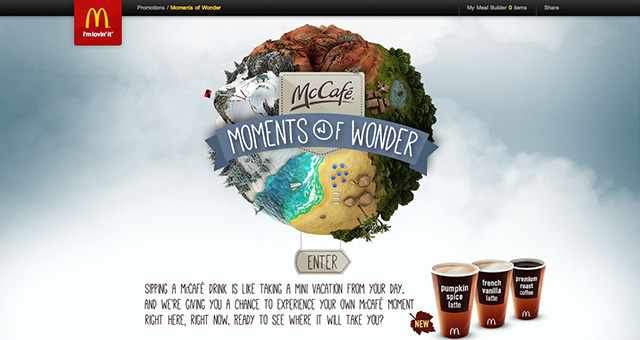
例えば別のプロモーションページではこんな感じ。一番見せたいものをひとつに絞って、ページ全体でアプローチしていくデザインです。
フランス

白を基調としたスッキリしたデザイン。全体の余白の使い方は見習いたいところです。フォントサイズの大きい見出しも特徴的。
サウジアラビア

びっくりするくらいシンプルですね!全体のデザインは英語サイトと一緒ですが、ロゴやナビゲーションメニューの位置が真逆になっています。これはアラビア語の特性によるもので、文字を右から左に書いていくため、我々がよく耳にする「Z の法則」や「F の法則」といった視線が移動する流れは必然的に逆になります。

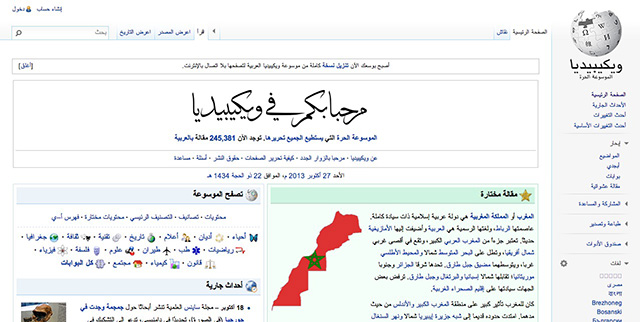
例えばこちらはWikipedia のアラビア語版ページ。基本的なデザイン・スタイルは同じですが、全てが左右反転しています。このように文字を右から左に表示させるために、CSS の direction: rtl; (Right To Left)が使われます。
中国

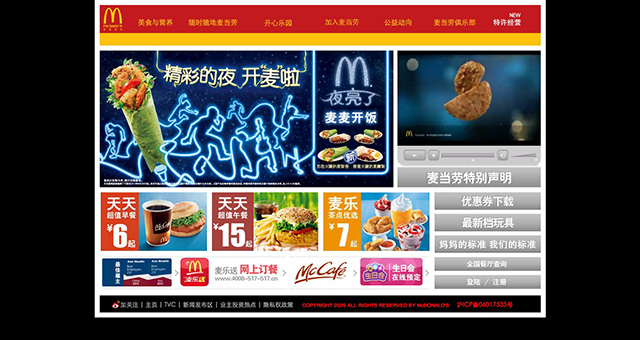
全体を囲った Div の幅が 900px で、最近の Web デザインの流れからいくとやや狭め。小さな画像バナーが多く、ファーストビュー内ですべてのバナーを見せているので、少し窮屈な印象。ページを開くと動画が始まるので注意。
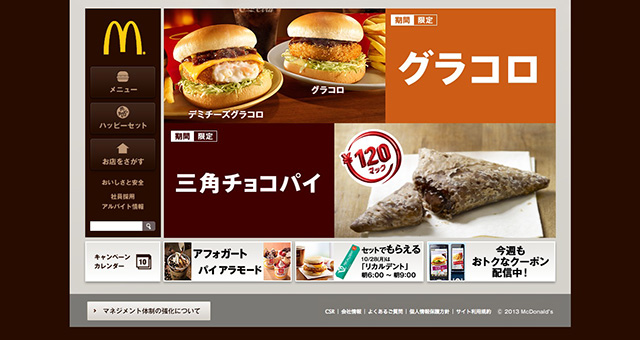
日本

フランスと同様、ブランドカラーである赤は使われていません。茶色ベースなので、大人っぽい雰囲気ですね。メインコンテンツ部分は懐かしのクリッカブル・マップ(イメージマップ)が使われているようです。その為カーソルを合わせても画像に変化はなし。
ピザハット
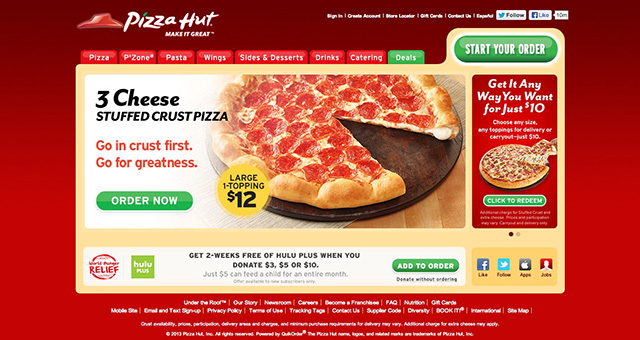
アメリカ

とってもシンプル。ピザのサイトであること、CTA、割引についてのページの 3 点にフォーカスを当てているのがわかります。
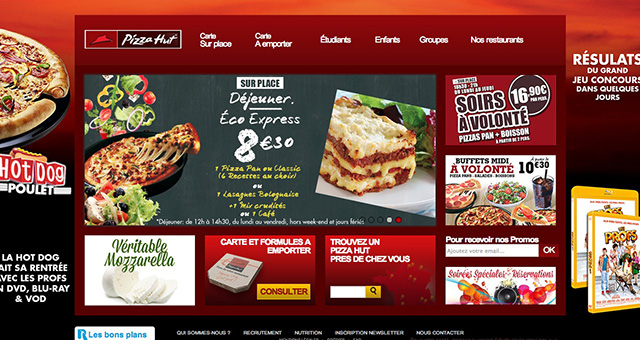
フランス

アメリカのサイトよりもコンテンツは多くなっていますが、全体の色を濃い赤、黒、白におさえているので、統一されたデザインになっています。
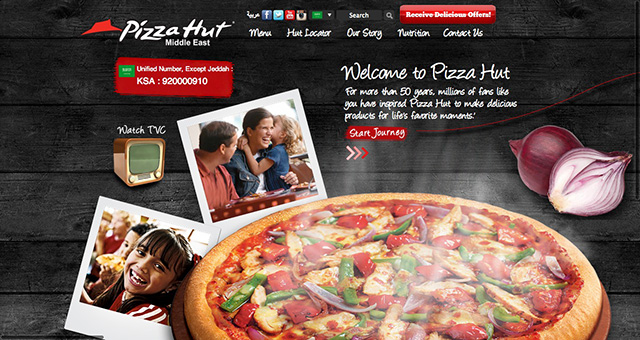
サウジアラビア

ふわりと浮かび上がる湯気が食欲をそそります!コンテンツは最小限ですが、大きな写真をどかーんと載せているのでインパクトあります。すべて英語で表記されているのは、アラビア語圏のユーザーにとってはどうなんでしょう?
中国

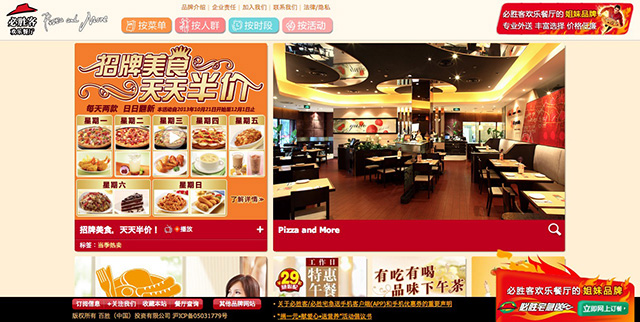
メインカラーは赤としているものの、背景色にベージュを使っているので、上記 3 カ国のデザインよりも柔らかいイメージになっています。McDonald のサイトと同様、動画が設置されています。ピザの画像が小さいので、なんとなくわかりにくいような。画像バナーが多く、賑やかな雰囲気です。
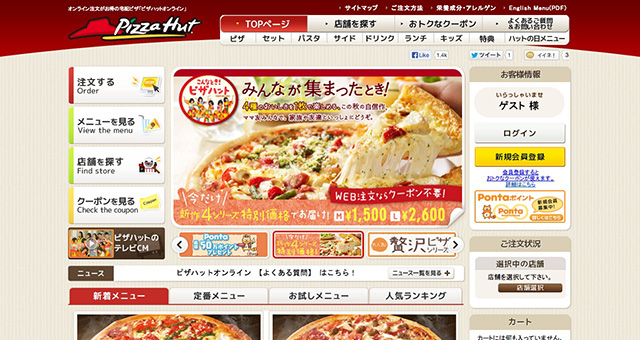
日本

中国と同様ベージュの背景色&画像バナー多め。イラスト・アイコンを使って親しみやすく、優しいイメージです。日本独自のゆるキャラ(?)もいるようです。
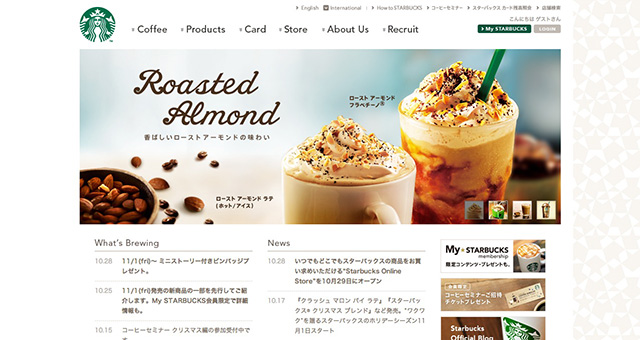
スターバックス
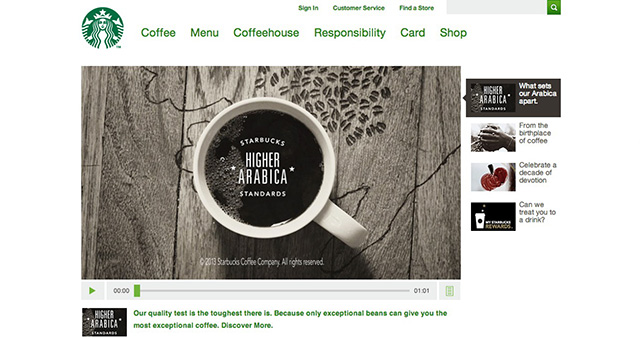
アメリカ

モノクロ+ブランドカラーの緑以外は使用せず、落ち着いた大人っぽいイメージです。
フランス

各メニュー名の下に簡単な説明が入った以外は、ほぼアメリカと同じデザイン。
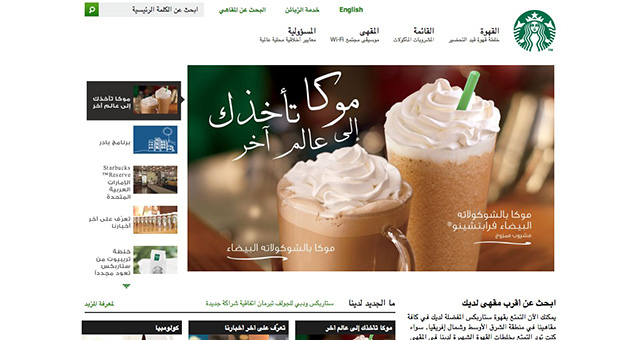
中東

アラビア語の法則により左右が反転していますが、それ以外のデザイン要素に相違はあまりありません。
中国

全体の Div が左寄せになりました。フッターの背景も Div の枠内に収まるなど、多少の違いは見られるものの、基本のデザインコンセプトは他の国と同じ。
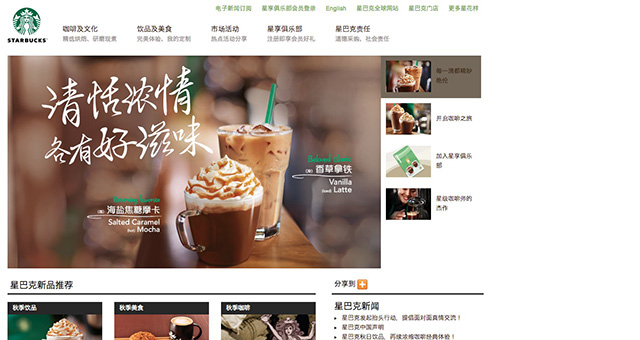
日本

日本のスターバックスのみが他の国とは違うデザインとなっていました。英字フォントは丸っこく、背景やフッターで茶系の色を使用しているため、柔らかく温かみのあるデザインに。イメージギャラリーや画像バナーの見せ方も、他の国とは異なっています。
コカ・コーラ
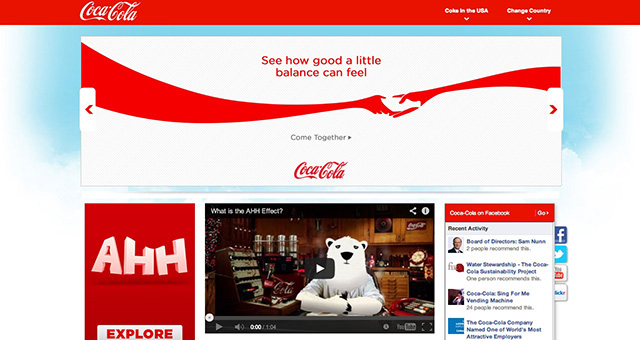
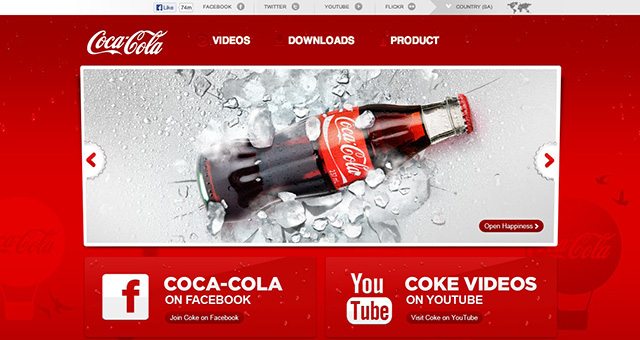
アメリカ

ブランドカラーの赤以外はあまり使われていません。各画像バナーも見出し・写真・CTA ボタンの 3 要素のみで構成され、とにかく無駄がない印象です。もっと躍動感があってもよさそう。
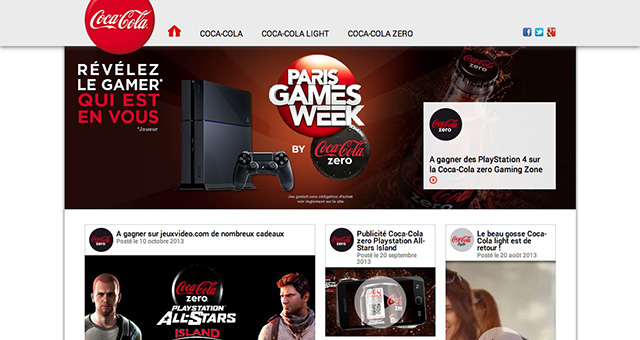
フランス

相変わらずモノクロ+ブランドカラー。これがフランスのデザイン・スタイルなんでしょうか?
サウジアラビア

英語ですが、サウジアラビア版コカ・コーラサイト。画像バナーにはほぼ文字がないので、クリックしたら何が表示されるのかわかりません。もはや読ませるのではなく見せるサイトです。
中国

賑やかな感じになっているかと思いきや、とってもシンプルにまとまっています。
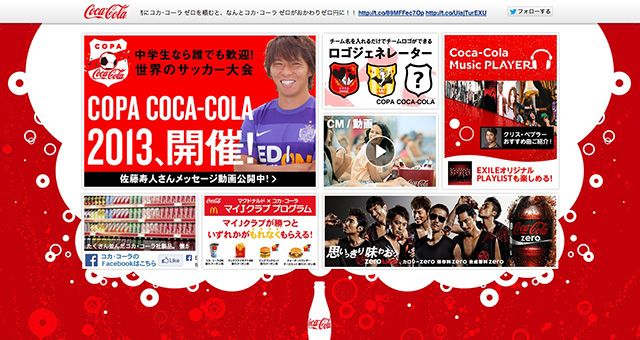
日本

背景画像がなんだかオシャレ。ですが、表示されている画像バナーは文字も写真も小さめで、少し読みづらいです。。何から見ればいいのか、ユーザーを迷わせてしまいそう。
携帯電話会社
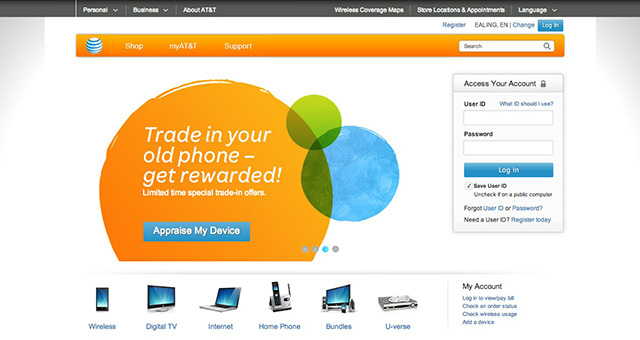
アメリカ(AT&T)

細かい説明書きはことごとく排除し、画像とタイトルのみでユーザーを案内するいたってシンプルなデザイン。
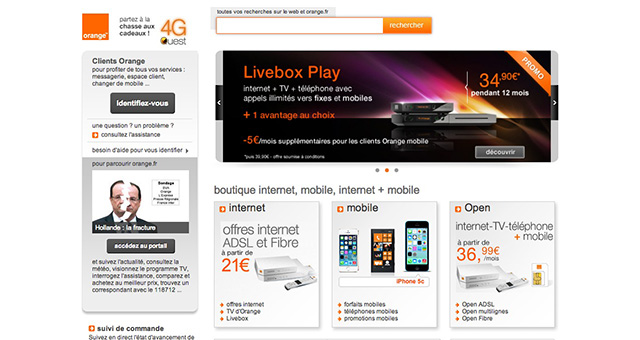
フランス(Orange)

今まで紹介してきたサイトと比べると、フォントサイズも小さく、少し詰まって見えます。使用色を最低限にとどめているところは相変わらず。
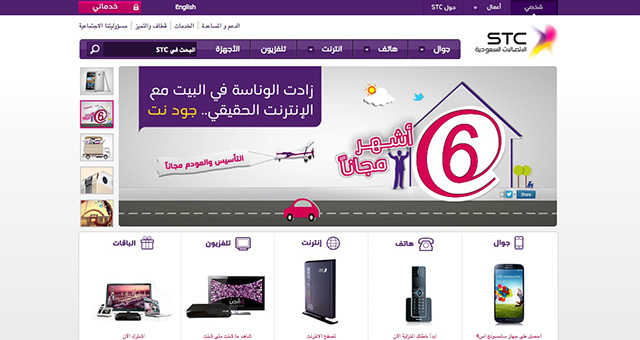
サウジアラビア(STC)

レイアウトや全体のデザインはよくあるコーポレートサイトのものと同じイメージですが、紫やビビッドピンクを使っているため印象に残りやすいですね。
中国(China Mobile)

どことなくポータルサイトを思い浮かべるデザイン。ファーストビューで取り扱っている各通信機器の写真が表示されないからか、携帯電話会社ということがわかりにくいです。
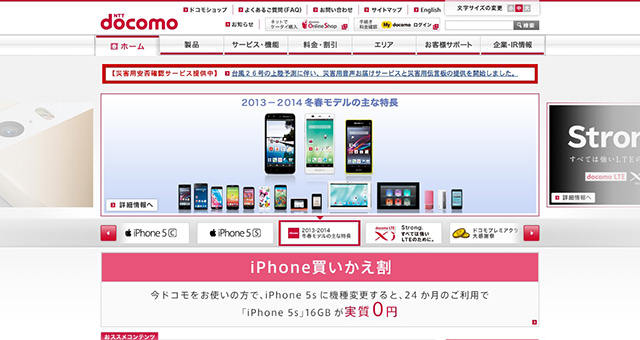
日本(NTT ドコモ)

余白はあまり見られず、少しのスペースに文字や画像を詰め込んでます。そして日付とリンクテキスト以外のほぼすべてのテキストが画像バナーとして使用されています。この点は賛否ありそうですね。
テレビ局
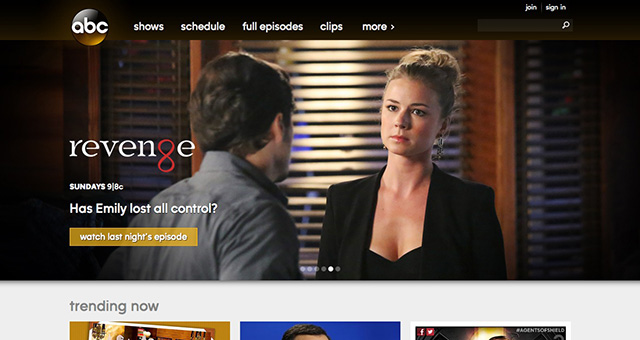
アメリカ(ABC)

おすすめのテレビ番組をファーストビューで大きくとりあげています。大きな画像+少ないテキストはここでも健在。
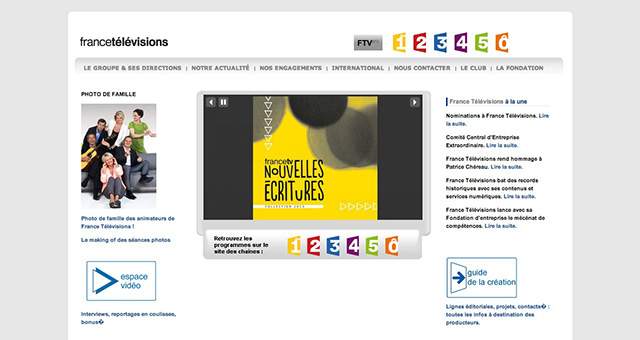
フランス(France Televisions)

6 つあるチャンネルの総合ページ。チャンネルにはそれぞれ黄・赤・青・紫・緑・オレンジのテーマがあるようで、各チャンネルページにいくとやはりモノクロ+テーマカラーの配色が使われています。
サウジアラビア(KSA2)

ヘッダーでロゴを大きく扱い、Flash を使って目立たせています。
中国(CCTV)

テレビ局のサイトですが、ニュースもコンテンツとして扱っているようで、ポータルサイトやニュースサイトのようなレイアウトになっています。
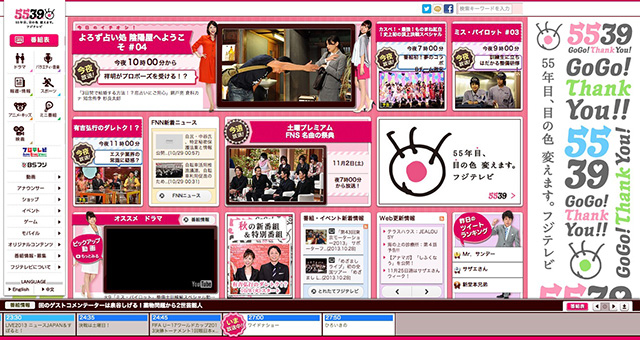
日本(フジテレビ)

一度に表示される情報が多すぎて、開いた瞬間に「わっ」とつぶやいてしまいました。明るい色やアイコンを多く使用しているので、ポップで楽しい雰囲気。
各国のデザインの特徴をふまえて、日本の Web デザインを考える
アメリカ
Web 業界の最先進国であるアメリカは、やはりデザインに最新のトレンドを取り入れているサイトが多く見られました。また、基本的に画像と見出しテキスト以外の細かい説明文などは表示せず、「詳しくは次のページで!」というスタンスですね。ただシンプルなのではなく、一番見て欲しいものはなんなのかが明確です。この優先順位の付け方は真似したいところです。
しかし、このようなミニマルなデザインは日本のデザインとは違い過ぎて、このままのスタイルを取り入れてしてしまうと、サイトの種類によってはユーザーを戸惑わせてしまう可能性があります。日本人を対称とするサイトの場合は、「見せるサイト」と「情報提供のサイト」とでうまく区別するべきです。
フランス
アメリカのサイトと同様、ミニマルで少ないコンテンツ表示が特徴。特にモノクロ+テーマカラーという配色方法には一貫性が感じられました。日本の Web サイトの中には配色が統一していない、いろんな色を使いすぎているデザインを多々みかけます。フランスのように白・黒・テーマカラーの 3 色に限定すべき、とまでは言いませんが、せめて5 色以内におさめると調和がとれます。
サウジアラビア
最初に Web サイトを訪れた時のインパクトを重視したデザインが多く見られました。このようなインパクト重視のデザインは日本の Web サイトでは受け入れられがたいかもしれません。しかし、そのサイトがキャンペーンサイトであったり、HTML ニュースレターである場合には、ユーザーの心を掴む可能性も十分考えられます。ただ、画像のみでなんの説明もないバナーはどうやってクリックさせているんだろう…と逆に疑問が残る結果に…。
中国
中国の Web デザインでは、日本と同じアジアだからか、マルチバイトの文字を使うからか、日本のデザインとの共通点が多々見られました。多色でにぎやかな雰囲気のデザインは、日本や中国の他にも韓国やタイなど、アジア諸国で人気のようです。ネオンや看板だらけのアジアの都会の街並みを見慣れているアジア人にとって、このような賑やかな雰囲気のサイトにはどこか親しみを感じるのではないでしょうか。
また、中国の Web 業界について特記すべき点は、IE6 ユーザーの多さです。Internet Explorer 6 Countdownによると、IE6 は中国国内で最も使用されており、22.2%のユーザーが IE6 を利用しています。中国の Web デザインがどことなく昔の日本 Web デザインを思い出させるのは、そういった古いブラウザーのユーザーを切り捨てることができないため、新しい技術も取り入れられないからかもしれません。
日本
余白をあまり使用せず、少しのスペースで多くの情報を表示させているサイトが多いようです。そういったサイトは一度に目にする情報量が多すぎて、どこから読んでいけばいいのか分からず、ゴチャゴチャした雰囲気になりがち。まずはコンテンツに優先順位をつけて、表示面積を工夫し、ユーザーを誘導する必要があります。
しかし同時に「実例で納得!シニアが使えないサイトの例」という記事で何度も説明されているとおり、「スクロールをしない」というユーザーも少なからず存在します。ファーストビュー内にすべてを詰め込もう!というデザイナーさんは、こういったユーザーを考慮してのことだと思いますが、情報が多すぎてもユーザビリティを向上させているとは考えにくいです。ユーザーの求める情報はアクセス解析をするだけでも見えてくると思うので、本当に必要とされているコンテンツを見極めて、表示項目を最小限に留めることも大切です。
さらにもう一点。以前「日本の Web デザインは古過ぎる!」という内容の記事を目にしたことがあります。それに当てはまるサイトの多くはアクセス数が多く、ユーザー層の幅が広いサイトではないでしょうか?そう考えると、ターゲットユーザー層を狭く絞っている Web サイトほど最新のデザインや技術も取り入れやすく、「古臭い」なんて言われるデザインも少ないように感じます。(※今回は頭でっかちな上司の指示に従わないといけないという日本の謎文化については割愛) ユーザー層が広がれば広がるほど、古臭くても既存のデザインを維持して欲しいというユーザーも多くなります。そういったジレンマから、デザインを一新できずにいるサイトも多く存在することでしょう。もしリデザインを考えているのであれば、最新のデザインに変更することに果たしてメリットがあるのかどうか、ユーザーの視点から再考してみましょう。
自分のサイトのユーザーを知り、今回発見できた各国のデザインのいいところを取り入れて、より使いやすい Web デザインが増えていけばいいなと思います。5 カ国、30 サイトしか紹介できませんでしたが、またの機会に別の国のデザイン事情も調べてみたいですね。皆さんはどう思いますか?